
ResearchOps業務を通して参加型デザインしてみた
こんにちは、taka3(タカミ)です。23新卒デザイナーとして入社しました。
入社後3ヶ月は研修を受け、7月に本配属され、リサーチや機会探索に強いジャーマネと一緒に働いています。
freeeではチームリーダーのことを「ジャーマネ」と呼んでいます。
マネージャーではなくジャーマネ。メンバーのパフォーマンスを引き出す芸能界のジャーマネのような「役割」であって欲しいと意志をこめて名付けています。
本配属後のはじめ3か月は主に、デザインリサーチの基盤となるResearchOpsの改善に寄与する活動をしていました。
ResearchOps(以下、Ops)とは、リサーチ実施をサポートする役割です。ユーザーさんへの依頼から、メールのやり取り、日程調整、謝礼の手続きが主要な業務の1つです。今は2名が主力として活躍されています。
ちなみに、最初はオプスという発音に馴染みがなくて、ウプスとかアプスとか言い間違えがちでした。ただ、声の小ささと滑舌の悪さが功を奏して、誰にもバレてないです。知らんけど。
概要
まず配属されてから1ヶ月ほどはfreee会計のキャッチアップなどに時間を当てました。それと平行する形で、7月初めにジャーマネから次のようなお題が渡されました。
ResearchOpsの業務効率化(可視化)の検討
進捗が追いづらいので、より直感的に把握できるようにしたい
私自身のOpsプロセスの把握
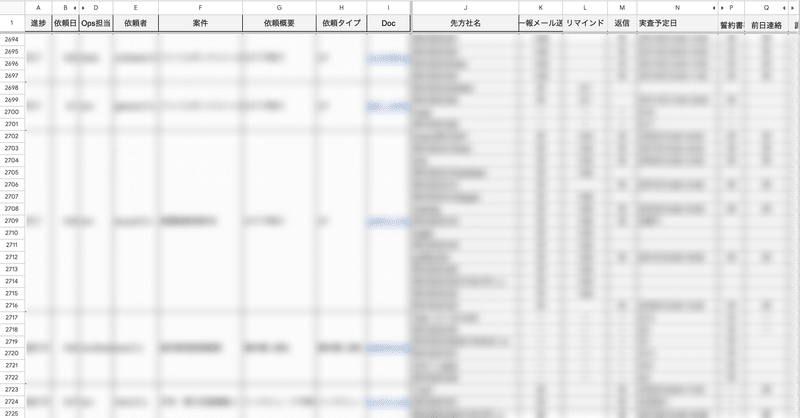
進捗管理シートとは
よくする対象として注目したのはOps進捗管理シートです。このシートは、文字通り、リサーチの案件ごとの進捗を管理するシートです。メールした日の記録、候補先ごとに返信の有無や誓約書が済んだか進行中か、などです。

参加型デザインとは
手段として、参加型デザインをしました。
参加型デザインとは、Schuler & Namioka(1993)によると、
Participatory Design (PD) represents a new approach towards computer systems design in which the people destined to use the system play a critical role in designing it.
※ 原文ではuseとdesigningが斜体
参加型デザインはコンピュータシステムの設計に対する新しいアプローチです。このアプローチではシステムを「使う」よう想定されている人たちが、「デザインする」のに重要な役割を果たします。
と記されています。
toBサービスの文脈だと、自分の理解としては
自分自身がフィールドに巻き込まれる
主に業務理解のため
過程にステークホルダーを巻き込む
価値検証のため
なのかなと思っています。
そもそも私がデザイナーを選んだのは、価値があると自信を持てるものを生み出せるようになりたいと思ったからです。そして、その過程で作り手だけで考えるだけでなく、ユーザーさんを巻き込む術を身につけたいと思っていました。コ・デザイン的な態度に興味があるとジャーマネに言ってみたところ、参加型デザインを試してみるよう提案してもらいました。
スケジュール
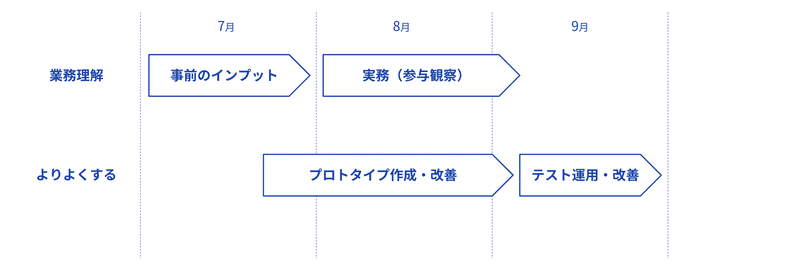
スケジュールは画像のように計画しました。

業務理解をして、その上でどうしたらいいか考えることが必要だと思い、2つに分けて考えました。
業務理解のために、事前インプットと参与観察をしました。よりよくする活動として、プロトタイプ作成・テスト運用をし、改善を繰り返しました。
業務理解
事前インプット
お題を渡されたのは7月でしたが、Opsリーダーが7月いっぱい休暇に入っていました。ジャーマネからは、「8月からリーダーとすり合わせつつ進められるように予定して」と言われていました。そのため、その間にマニュアルだったり他のメンバーだったりに聞いたりなどしました。この期間を経て、具体的な実務をしながら観察しました。
参与観察
8月以降は、参与観察をしました。ユーザー理解の手段として人類学的な思考法はかねてより関心がありました。今回、そういった実践の機会としてもってこいだということでトライすることになりました。
参与観察とは、対象の社会やコミュニティに入り込んで、ともに暮らす中で理解を深めていくアプローチです
要は、実際にOpsチームに入って案件を持って実務しながら観察する、ということをしました。新人・準メンバーとして、実際に2つの案件を受け持って、業務理解を深めました。
どんなことがあって、どんな気づきがあったのかをすべて書くと長くなるので要点だけ書きます。気になった方はすみません🙏
今回特に意識したのは「郷に入っては郷に従え」の精神、Opsの目線で業務を知る姿勢です。一見非効率に思えたり、なぜそのやり方なのか分かりにくかったりする事象も、よくよく聞いてみるとOpsなりの合理性があると分かることがよくありました。そして、こうした姿勢は今後ユーザーインタビュー等をするときにも欠かせないと気づきました。
また、参与観察してよかったのは、数時間や数日では理解できない、深い業務理解ができたことです。ここでは書ききれないくらい多くの発見が得られましたし、困っていることの深刻度合いも実感として持てたのは大きかったです。
一方、1か月強で熟練者並みに理解できた訳ではないです。実際に、このプロジェクトが終わった後に私が担当することになったリサーチ案件はイレギュラーな対応が多く、自分でやろうとして途中で頓挫しOpsにお願いすることになりました(ご迷惑おかけしました……)。この1ヶ月でOpsを知り尽くしたように思えましたが、基本的な進め方を知っただけで、まだ一部しか知らないのだと思います。
だからこそ、自分自身が業務を経験していても、当事者や詳しい人を巻き込んでいくことに価値を感じますし、分かった気にならないよう注意しないとなと思います。
業務をよりよくしていく
業務理解と並行して、Ops進捗管理シートをどう再デザインしていくか考え、プロトタイピング→検証→ブラッシュアップ→検証→…を繰り返しました。
ここでは、シートをより良くする過程で直面した悩みを2つピックアップし、それぞれどう解決したか紹介します。
悩み1:プロトタイプしたけど、、、
ある程度、関係者と議論を重ね、8月終わり頃に、プロトタイプが固まってきました。実際に使ってみようとなりましたが、考慮漏れはないか、Opsが業務をスムーズに進めるものになっているのか、などの不安が出てきました。運用する前に想定されることは出し尽くしたつもりだが、とはいえ何か見落としているところがありそう、という漠然としたものでした。
1人で考えていても埒が開かずジャーマネに相談したところ、Opsメンバーと一緒にカードソーティングをしてみたらどうかとアドバイスをもらいました。
カードソーティングは情報設計の手法の1つ。ユーザーの解釈に従ってグルーピングする手法で、ユーザーの期待に沿った情報設計に役立ちます。
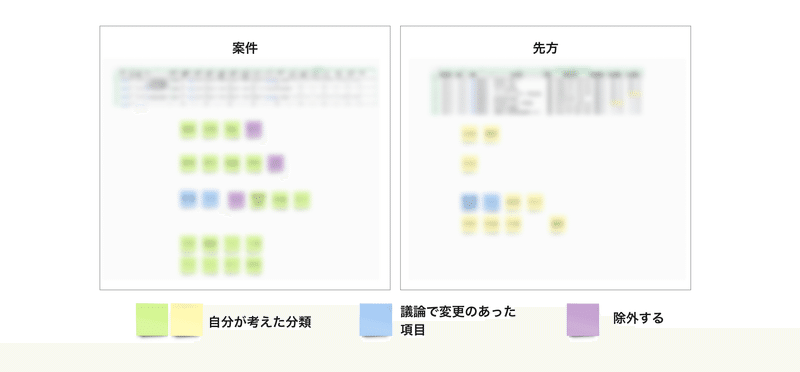
具体的に、案件と先方というグルーピングは決めていました。案件はリサーチ依頼者ごとの大きな分類で、先方はその案件の依頼先の候補者さんに相当します。参加者はOpsリーダーで、30分くらいの簡易的なワークショップ形式で、「案件にあるこの項目、実は先方に入れるべきでは?」と項目ごとに議論しました。

認識齟齬はそんなにないかなと思っていましたが、「これは除外していいかな」「これは案件ではこういう意味で、先方ではこう、とどっちにもあると助かるかな」と思わぬ意見がたくさん出てきました。それまでの議論の仕方は口頭かプロトタイプを眺めながらがほとんどで、こうしたmiroを使った議論をしてこなかったです。プロトタイプから一歩引いて、情報構造を改めて考えることができたのかなと思います。
このワークショップを経て、次の日にはテスト運用を始めることができました。ユーザーとの目線合わせができ、業務に即していることを確認できた点で、意義ある時間でした。
悩み2:「これで決定!」の未来が見えず永遠に修正かな……(遠い目)
次は、9月末にはプロトタイプが固まって実運用ができている、というゴール一歩手前での話です。
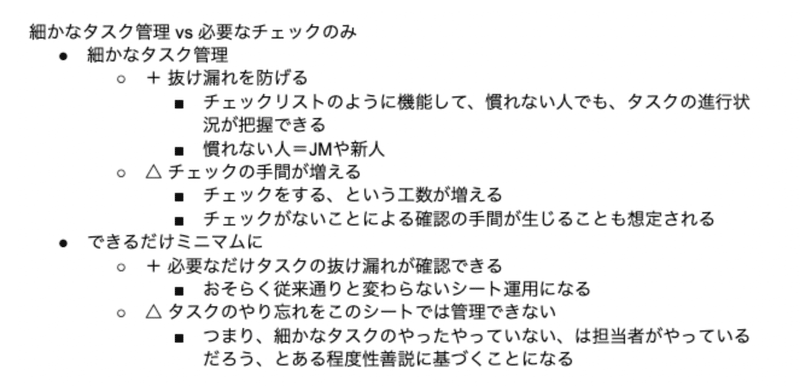
具体的には、この進捗管理シートで細かいタスクのチェックを行うべきかどうかを決めるのに苦労しました。例えば、「実査日を確定する」だけでも主に3つ、カレンダーの予定を更新・会議室とり・参加者さんに詳細連絡があります。細かなタスクについて1つ1つ確認し記録するべきなのか、単に「実査が確定した」だけでよいのか、どちらがよいのか迷いました。そのせいで、細かな修正が永遠に入り続けるという事態に陥っていました。
どうしたものかとジャーマネに相談してみて「決める基準を定めることが大事なのでは」ということになりました。細かいタスクをチェックするのか、簡素にするのかは設計の思想が反映されるところ。ユーザーの視点を深く理解しながらも最終的に決めるのは私。ただ、その私が「どっちにしよう」や「どっちでもいいかな」と整理がついていない状態でした。ごちゃごちゃ考えていた中で、ふと、そもそもの課題はなんだっけと立ち返ってみました。
当初は進捗が追いづらいので、直感的に把握できるようにしたい、でした。ただ、改めて考えてみると、それだけでなく「キープレイヤーが休んでも抜け漏れなく業務が進められるようにすること」が課題なのではと思い至ります。
このように気づけたのは、まさに参与観察の賜物でした。
自分が業務をしたときにOpsリーダーへの信頼や安心感を強く感じました。分からないことや確認しておきたいことは、些細なことでもSlackに投げたらすぐに筋の通った返信が来ます。最後の受け皿としていてくれるので気持ちよく作業できます。
これは自分だけでなく、他のメンバーのSlack投稿などからもOpsリーダーへの信頼が随所に見受けられました。
Opsリーダーの不在時にも業務が円滑に進行する仕組みを作ることが重要で、そのためには細かなタスクのチェックが必要かもしれないと考えた訳です。

そういった経緯で、細かなタスクのチェックをOpsチームに提案し、「やってみよう」という結論に達しました。そして、そのままプロトタイプが固まり、現在運用されています。
この体験から学んだことは、結局のところ自分自身が納得していなければ腹落ちしていない選択をする可能性があり、また、結論へのプロセスにユーザーを巻き込むことが有益であると感じました。
結び
この四半期を通して、実務としてはユーザーに会うために必要な、基本的な段取りを習得しました。そして、自分に馴染みのない分野を観察して理解しながら、そこからよりよくするという一連の流れを経験することができました。色眼鏡を外して本人の合理性を知ろうとする姿勢は、今取り組んでいるユーザーインタビューでも意識しています。
今後は次の2つに取り組んでみたいです。
1つは引き続きOpsの業務がよりよくなるような活動です。他にもいくつか観察の結果としてインサイトを得ており、それをOpsチームに還元したいです。
もう1つは少し妄想ですが、freeeユーザーとのコ・デザインです。「作り手」と「使い手」の境界に立って、一緒にプロダクトを改善するような経験ができたらいいなあと思っています!
引用・参考文献
Schuler, D., & Namioka, A. (Eds.). (1993). Participatory design: Principles and practices. CRC Press.
安藤昌也. (2016). UXデザインの教科書. 丸善出版.
Nielsen, J. (2004, July 18). Card Sorting: How Many Users to Test. Nielsen Norman Group. https://www.nngroup.com/articles/card-sorting-how-many-users-to-test/
Sherwin, K. (2018, March 18). Card Sorting: Uncover Users’ Mental Models for Better Information Architecture. Nielsen Norman Group. https://www.nngroup.com/articles/card-sorting-definition/
この記事が気に入ったらサポートをしてみませんか?
