
ClusterGAMEJAM 2022 in AUTUMNに参加しました
はじめまして。たいぷいと申します。
今回、はじめてClusterGAMEJAMに参加させていただきました。
作成したワールドはこちら
動機
ClusterGAMEJAMは以前から興味はあったのですが(Discordサーバーには以前から入っていた)、ワールド制作経験がない中で、48時間でアイデア出しからアップロードまでをおこなう必要があるというところでずっと二の足を踏んでいました。
そんな中、Cluster Conference 2022を見ていて、様々な機能が発表される中で、Javascriptが使えるようになるという情報を聞き、これならWeb系の友人を巻き込んで誘って参加できるいいチャンスなのでは?と思い、意を決して参加しました。
Cluster Conference 2022が終わってからゲームジャムが始まるまでの約一週間の間に、ワールドの上げ方やJavascriptの書き方を予習しておこうと思っていましたが、その時間が取れないまま本番を迎えてしまいました(これを作ってました、という言い訳)。
28日の21時にテーマが発表されるので、その少し前から通話しようと友人と話していましたが、残業でいきなりスタートダッシュに失敗してしまいました。
アイデア出し
今回のテーマは「はかる」。
正直、難しくね?って思いました。
少し出遅れた22時ごろから、友人とアイデア出しを始めました。
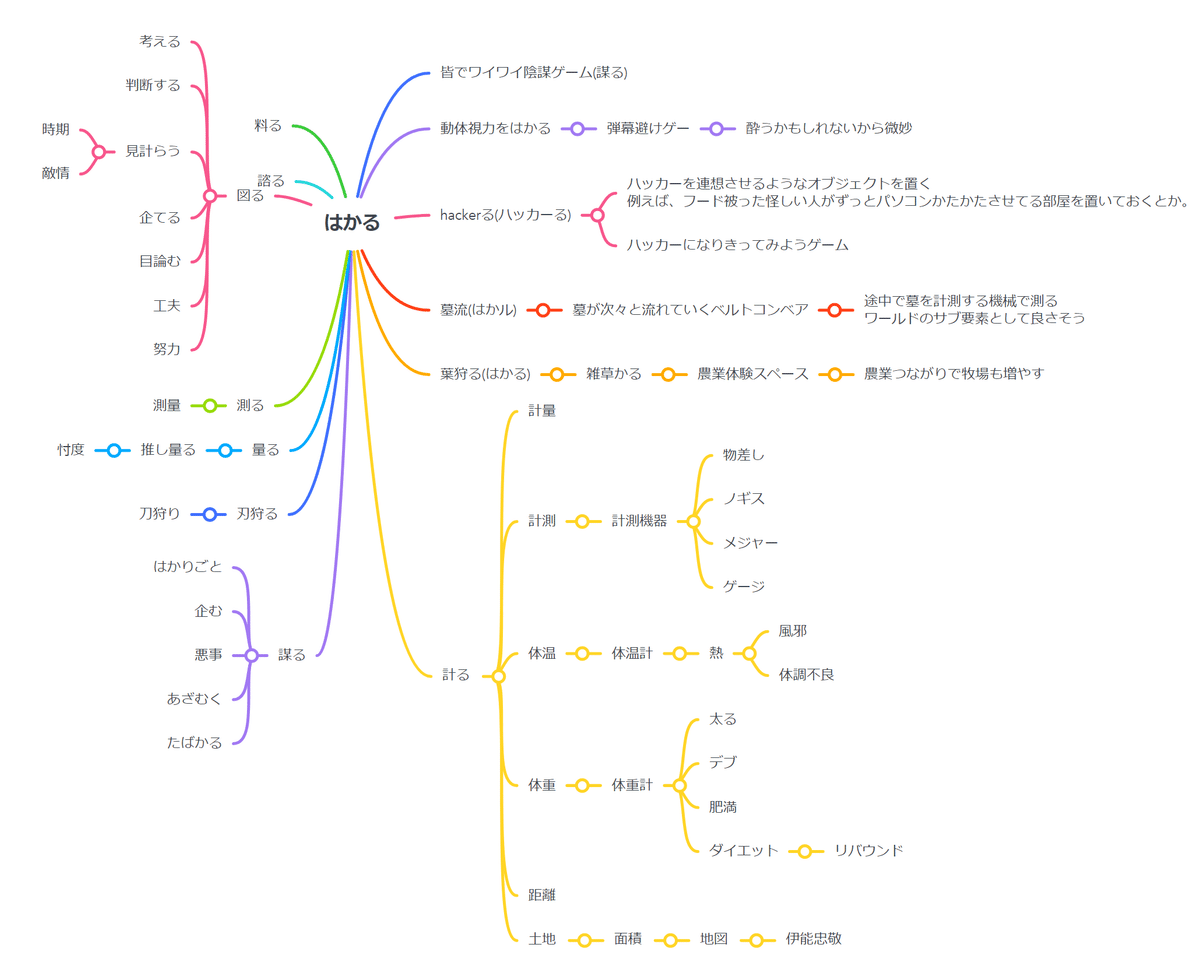
ブレストはMindMeisterというマインドマップツールでおこないました。

メジャー(はかるだけに)な「計測・測量」というところから、
「墓流」「葉狩る」といったちょっとトリッキーな解釈までいろいろアイデアが出ました。
特に「hackerる」「墓流」では結構盛り上がって、
「ベルトコンベアで流れてくる墓を計測する」とか、
「変数を正しい型に仕分ける」とか、
「ソースコードを解析してエラーを伝えるコンパイラの仕事の疑似体験」
みたいな面白そうに感じるアイデアに発展しましたが、
どれも落とし所が分からず難航していました。
そんな中、ふととある動画を思い出しました。
https://youtu.be/-DmKmVWKBh8?t=85
(この動画は約11年前なので、懐かしいと思った方はたぶん私と同年代)
この動画の中で、タイミングよく身長を測る場面があり、これを作れたら楽しそうだなと思いました。
ゲームになりそうだし、制作難易度もそこまで高くなさそうだったので、この方向で決まりました。
これが決まったのが、日付が変わるかどうかくらい。ここで決めておかないと間に合わないと思っていたのでオールになるかなと覚悟していましたが、思いの外早く決まったのでよかったです。
開発
早速作り始めようとなりましたが、いかんせん二人ともワールド制作経験は0なのでどこから手をつけようかという感じでしたが、公式がテンプレートを提供してくれていたので、これをベースにしました。
アセット周りの話
ある程度作った段階で、どういう世界観にするかがまだ決まっていないことに気づきました。
方針は大きく2つで、
保健室で生徒の身長を測る
アバターをセットアップする(clusterが内部でやっている仕事を疑似体験する的な)
前者なら学園風、後者ならサイバー風にしたく、大きく方向性が変わるのでなかなか決めかねていましたが、サイバーの場合は概念が抽象的になってしまいさらに決めづらくなるかなと思い、学園ベースで考えていくことにしました。
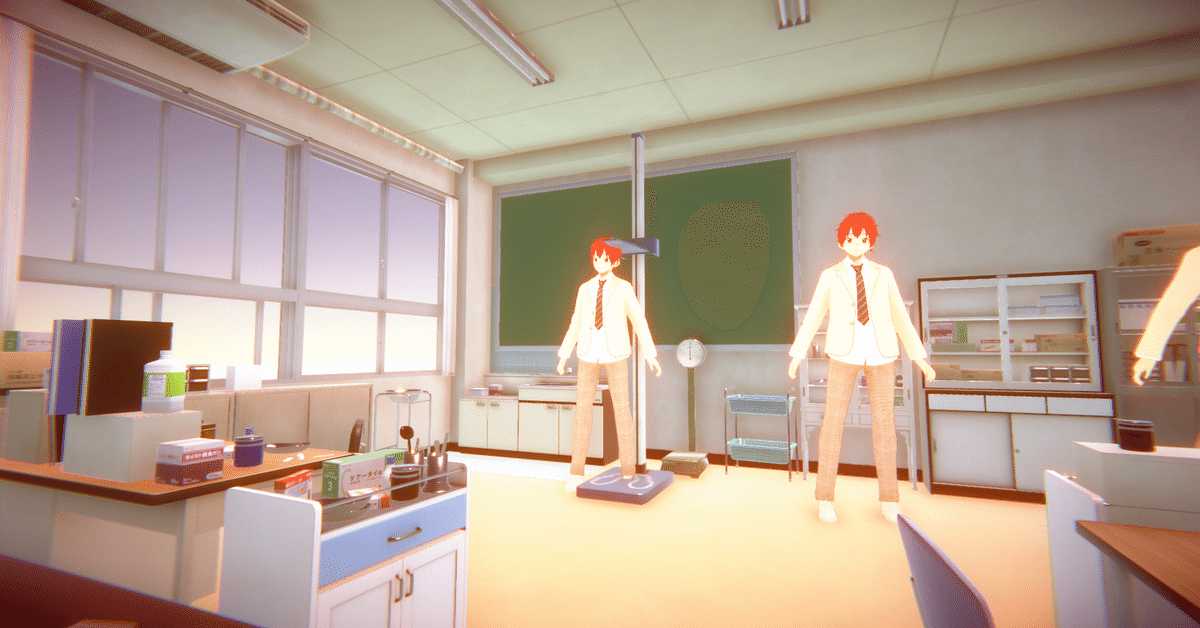
2人ともアセットは作れないので探すところから始めましたが、海外の学校はあっても日本の学校に関するアセットはなかなか見つからず苦労しましたが、たまたま素晴らしい保健室のアセットがあったので、こちらを使わせていただくことにしました。
あまりにいい感じのアセットだったので、どうせならエモ路線でいく?となり、夕焼けのポストプロセスも追加しました。
夕焼けは、以前購入していた教室のアセットのポストプロセスを使用させていただきました。
(この2つのアセットで$50以上なので、「大人」を見せつけてしまう形になりました)
世界観もさることながら、このワールド、どの部門に刺さるんだ…?と不安になってきていたので、思い切ってエモ路線で行こう!と半ば強引に方向性が決まったのでした。
アバターもなかなか探せない状態でしたが、相方がVRoidStudioでいい感じの学生を作ってくれました。
一番苦労したところ
まず「はかり」を動かせないと話にならないので、この部分を作り始めようと思いましたが、早速問題が。
掴んだり離したりするには「GrabbableItem」をアタッチすればよいのですが、つけると手に持ってしまう。
ですが、理想は「掴んで位置を動かす(だけ)」。これの実現方法に悩まされました。
調べてもやり方が見つからなかったので、諦め発想を変えて、ハンドルとはかりの部分を分け、ハンドルとはかりの位置が連動するようにしました。
これにはPositionConstraintを使いました(これはCCKではなくUnityのコンポーネント)。
これによりハンドルとはかりのY座標が連動するようにできましたが、
欲を言えば、連動の比率を変えたかった(ハンドルを小さく動かしてもはかりが大きく動くようにしたかった)です。
Javascriptで苦労したこと
まずサンプルが少なすぎる…
動くクラフトアイテムがつくれるようになりました!|cluster - メタバースプラットフォーム|note
Scriptable Itemでギミックを動かそう - Cluster Creators Guide
公式サンプルはこれくらいでしょうか。
できることがまだまだ少なそう…
やっと公式リファレンスを見つけましたが、そもそも用意されている関数が少なさそう…
当初はJavascriptをふんだんに使う予定でしたが、サンプルが少なくJavascriptでできることがあまり分からず、自分で書いていてもあまりできることが多くなさそうだったので、結局CCKばかり使っていました。
Javascriptについて調べていて、とても助かったことが2つありましたので紹介します。
1.Cluster Javascript の構成, 変数の宣言, アイテムへの出力, 読み込み, 簡単な演算, 条件分岐|さな|note
さなさんのnoteは、Javascriptでできることを細かく書いてくださっていたので、これらの記事を見ることで、やりたいことがJavascriptで書けそうかの判断に役立ちました。ありがとうございました。
ワールドの方で書く場合、Scriptable Itemに直接コードを書くより、Java Script Assetを放り込む方が、VSCodeとか使えて良い。Java Script Assetは、別にclusterの特別なAssetではなく、拡張子が.jsなテキストファイルがUnityプロジェクトにあればそうなる。この場合はHorse.js pic.twitter.com/AqzuI7g9D1
— kanonji (@kanonji) October 28, 2022
https://t.co/XiMGDGcnNh
— kanonji (@kanonji) October 28, 2022
```
cd /path/to/Unityプロジェクト
npm i @clustervr/cluster-script-types
```
Unityプロジェクトのrootフォルダでnpm installしてVSCodeもrootフォルダを開くと文頭に`///<reference types = "@clustervr/cluster-script-types"/>`でコード補完が使える。 #ClusterGAMEJAM pic.twitter.com/Rbeul125Qf
kanonjiさんのツイートもとても有益でした。
この2つのツイートで、私のJavascriptの開発環境が格段によくなりました。
ありがとうございました。
Javascriptへの要望
Javascriptでの制作例がもっとほしかったです。
まだできるようになったばかりなので仕方ないかなと思いますが、ゆくゆくはCCKでできることは全てJavascriptでも書けるようになるといいな、と思います。
setStateCompatでtargetにglobalを指定したい
これができないので、仕方なくGlobalLogicを使う場面がありました。
subNodeで取得したItemのトリガーが検知できるようになると嬉しい
現状subNodeから取得できる情報が座標と回転くらいしかないので、あまり使い所がなさそうに感じました。
const signalReceived = $.subNode("hoge").getStateComjpat("hoge", "signal");const hoge = $.subNode("hoge");
const signalReceived = $.getStateCompat(hoge, "hoge", "signal");みたいに書けたら嬉しいな。
Inspectorに値を公開して設定できるようにしてほしい
ドアの回転処理を書くとして、回転方向のみ変わる場合でも別スクリプトにしないといけないのがちょっとつらいなと思いました。
あと、Mathオブジェクトが使えると嬉しいなと思いました。
CCKで苦労したこと
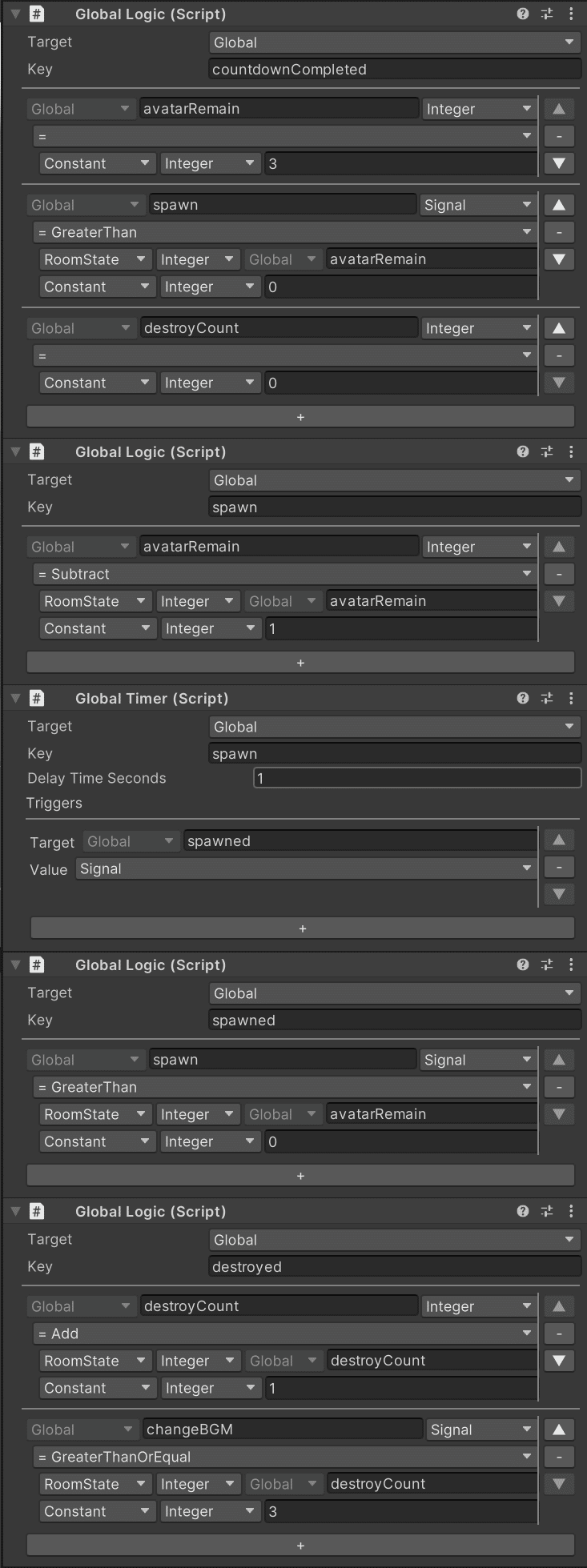
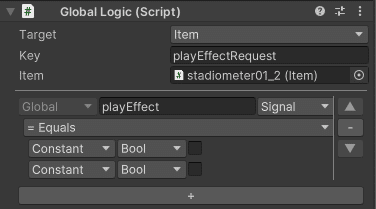
コードを書かずともコンポーネントをアタッチするだけで処理が組めるのでお手軽でしたが、処理が複雑になってくると、だんだん何をしているのか分からなくなってきて、混乱する場面が多かったです。

CCK自体触るのが初めてだったので、どういう書き方がいいのか分からないまま進み、やばい処理が爆誕していった気がします。
ボタンを押したらゲームが始まるようにしたのですが、ボタンを連打すると容易にバグってしまうことに気づき、直そうとしましたがエンバグで手に負えなくなったので諦めました。
最初はGlobal系は使わずやっていましたが、Globalという概念を知ってから、これ使っちゃうと絶対やばいと思いながらも禁忌に手を出すみたいな感覚になりました。
CCKへの要望
Signalが来ただけで発火するだけのトリガーがほしい
絶対にtrueになるようにしてSignal出す処理とか書いてました。

(Item|Player)LogicからでもGlobalに対して処理がしたい
これができないので仕方なくGlobalLogicを使う場面がありました。
OnColliderItemTriggerで条件式がほしい
衝突したのが○○なら発火する、みたいな処理が書きたかったです。
UnityなのでC#を書けないところがとてももどかしく感じてしまいました。
今回はじめて使ったので、もしかしたら解決策があってそれを知らないだけかもしれません。
まとめ
何はともあれ、ある程度の完成形までもっていけてよかったです。
今回で、
ClusterGAMEJAMに参加する
CCKを使う
ClusterScript(Javascript)を使う
clusterにワールドをアップロードする
など、新しいことづくめだったので、よい経験になったと思います。
いろいろ分からないことも多かったですが、開発しているうちに、もっとよいやり方も思いついたりしたので、また機会があればワールド作ってみようかなと思いました。
