【Tableauブログ】細かくて小さな情報はツールヒントで。虫眼鏡的に使うとおじさんは幸せになれると言う話し。
おじさんは目がつらいです。
なので経営層向けのダッシュボードにおいては、フォントが大きくグラフも大きくて見やすいダッシュボードが屡々(しばしば)求められます。
とは言え載せないといけない情報も多いし、たまに困ってしまいます。
だって、できるならページの遷移を少なくしてシームレスに伝えたい情報を流れるように見てほしくなっちゃうんだよなぁぁぁ。
でも(個人的には)デザイン性と視認性の高いダッシュボードは反比例するケースが多いので、何か良い方法はないか、どうしたものかと考えた結果をコチラにまとめました。
※ちなみに僕はタブロー2歳児です
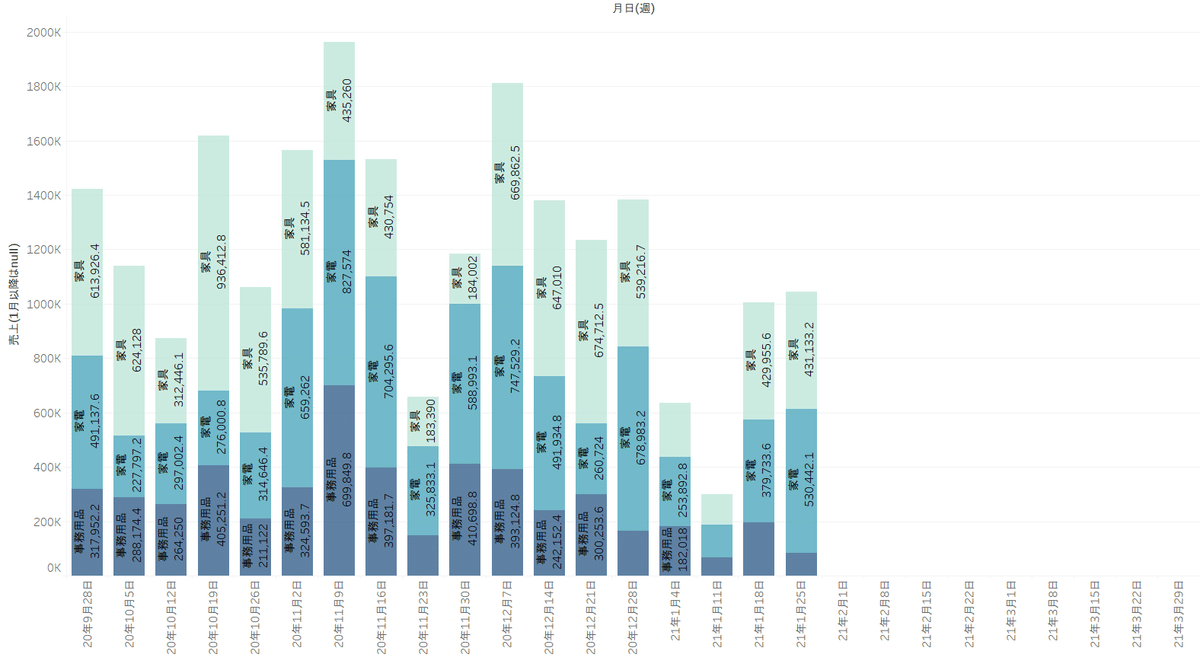
お題となるダッシュボード↓(サンプルスーパーストア)

「半期で」「週別に」「カテゴリ別に」「売上の進捗」を見たい。
更に下記の要素が必要だったり。
今週は半期の中でどこにいるか
先週と比較してどうか
推移はどうか
内訳はどうか
みたいな内容を盛り込むと半期分は表示しないといけないしグラフの中には内訳も金額も載せないといけないしって事でどうしてもパンパンになっちゃっいました。
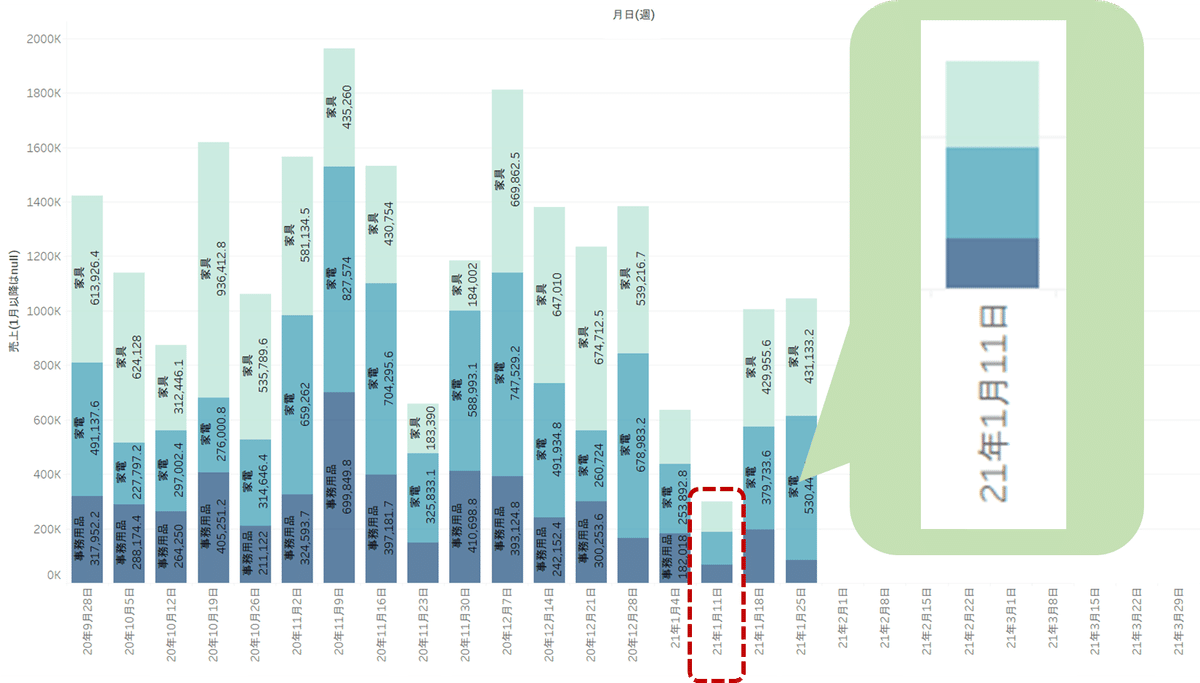
特にこの部分なんて売上が少ないので表示されておらず

どの程度の売上をぱっと見で把握できないですよね。
まぁ、ここを見れないからって実際は大きな影響はないのですが、
こういう箇所が多いと、見る側にとって小さなフラストレーションにつながってしまい、結果としてダッシュボード全体の不満になり、ユーザーファーストなダッシュボードとは言えなくなってしまいなすよね、多分ですけど。
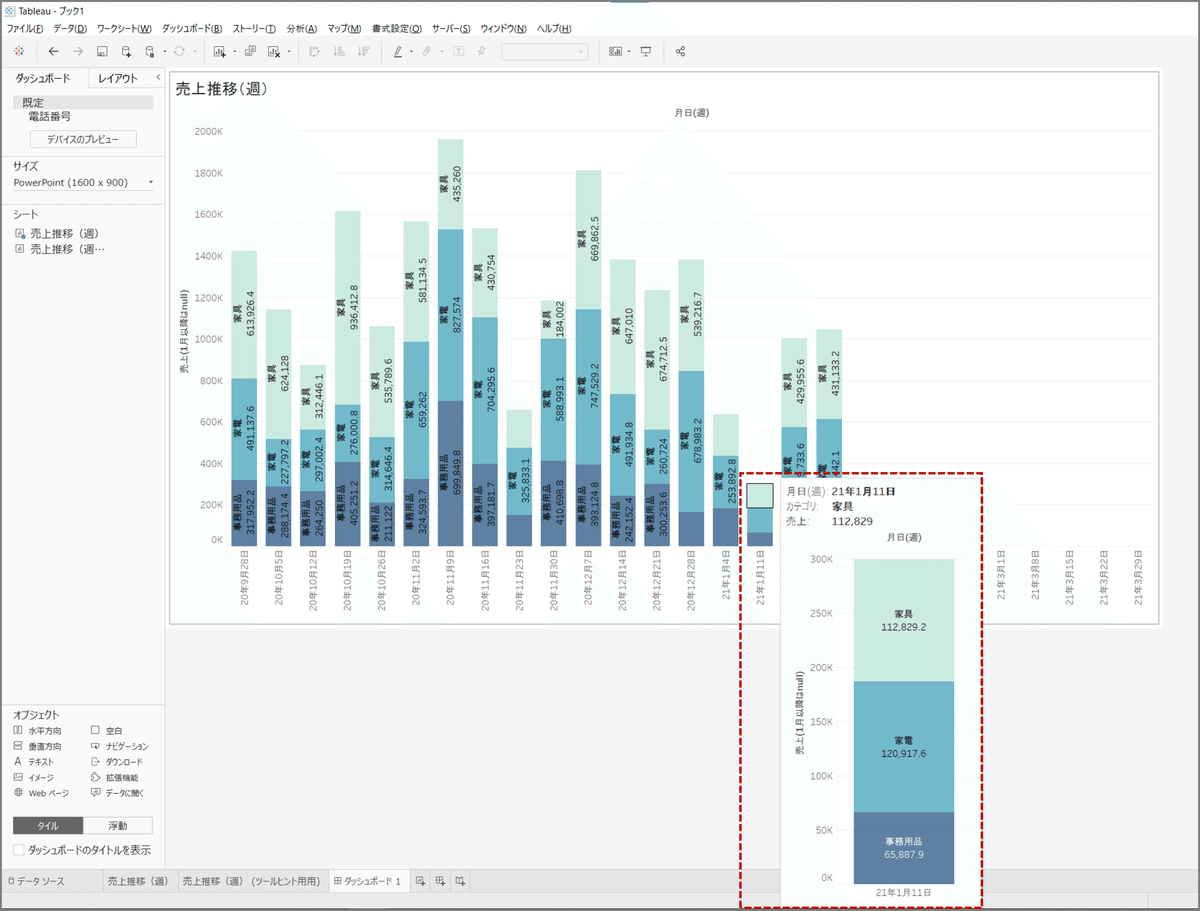
なのでそういった方をフォローできるように、マウスオンすると表示されるツールヒント内に詳細が確認できるグラフを設定してみました。
まずは設定した結果をお伝えすると↓
(対象週のグラフにマウスオンした状態です)

使用した内容は簡単3STEP
対象のシートをツールヒント内に表示する用にコピー
ツールヒント内に設定
表示するシートを調整
では具体的に記載していきますゾ。
① ツールヒント内に表示する用にコピー

② 元のシートのツールヒントにコピーしたシートを追加


③ 表示するシートを調整
見てもらえるとおわかりかと思いますがこんな文字列になっています。
<Sheet name="売上推移(週) (ツールヒント用用)" maxwidth="300" maxheight="300" filter="<すべてのフィールド>">
これはツールヒント内に表示する設定(縦横のサイズとマウスオン時のフィルター)であるのでここを少し調整する必要があります。
なぜならこのままの状態ですと、サイズもあまり拡大されていないですし、マウスオンした際にシートに設定されているフィールドの「週」「カテゴリ」が絞られた状態で表示されていしまいます。↓こんな感じです
【調整前】

これを以下のように表示します。
<Sheet name="売上推移(週) (ツールヒント用用)" maxwidth="300" maxheight="600" filter="<月日(週)>">

【調整後】

はい今回は以上です!
いかがでしたでしょうか??
個人的には、できればこういった仕様のダッシュボードよりは
別の切り口で拡大せずとも一目で理解できるダッシュボードを作成したいですね!(そもそも論)
ではまたお会いしましょうね!!
この記事が気に入ったらサポートをしてみませんか?
