
Photo by
motoshiandromeda
[Shopify]liquid言語でのhtml emmetの追加
こんばんは、皆さんはshopifyでストア開発を行っていますか?
サイトの見た目を変える際にHTMLなどを使うと思いますが、言語が違う為Emmetが効きません。そんな方は以下の方法を試してみてください。
1. vscodeの設定から基本設定を選択
2. 設定の検索で{emmet.variables}と入力
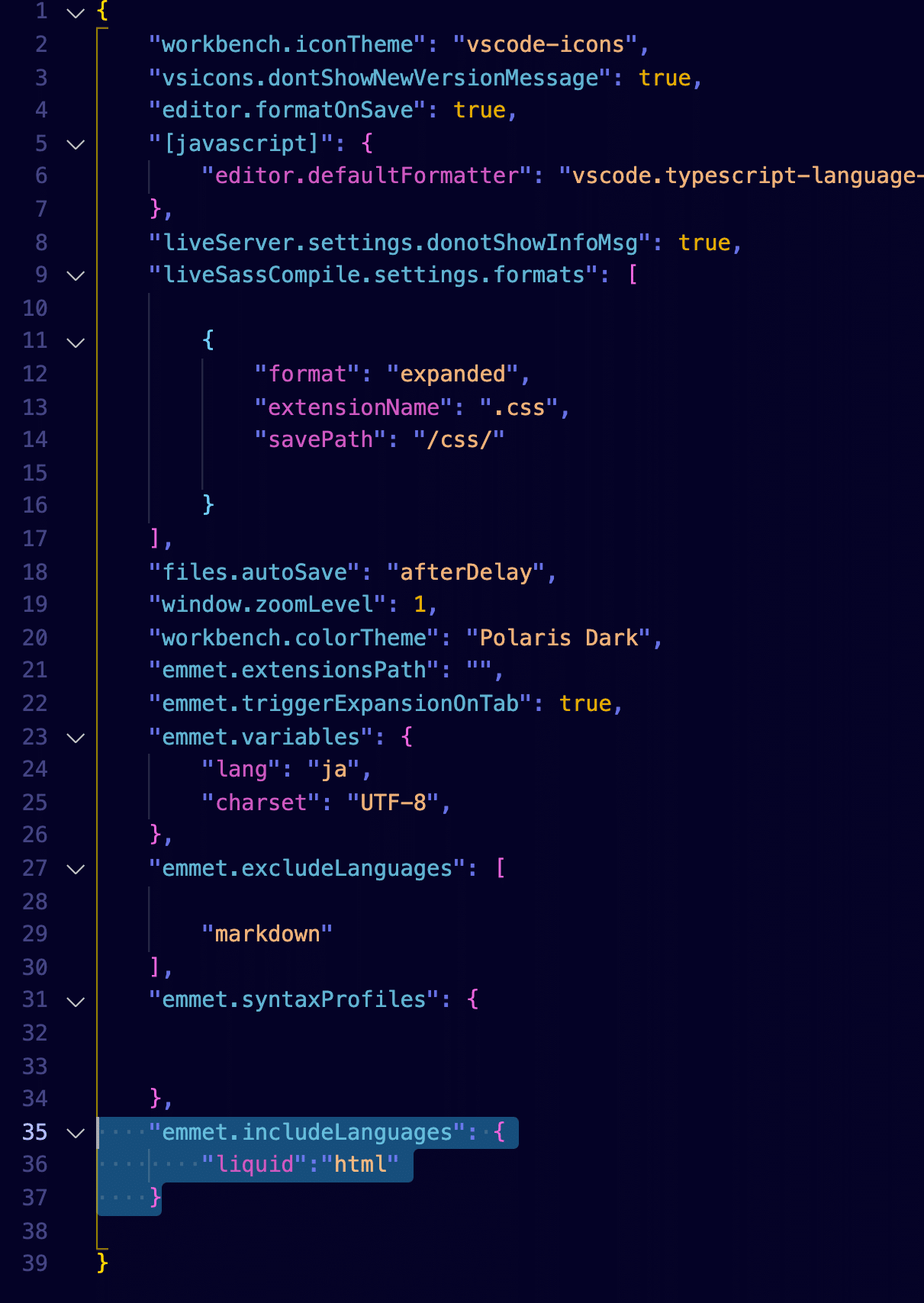
3. setting.jsonに以下の記述を追加(基本的に一番下に書いておけば問題なし)
“emmet.includeLanguages”: {
”liquid”:”html”
}
これができない方は
設定の検索で{emmet.syntaxprofiles}と入力して
以下のコードを記述(基本的に一番下に書いておけば問題なし)
“emmet.includeLanguages”: {
”liquid”:”html”
}
この記事が気に入ったらサポートをしてみませんか?
