
XR Interaction Toolkitを使用してみる
Oculus Quest2上で、VRプログラムを作成する為のツールとして、Oculusから提供されているOculus Integrationの他にも、MRTK(Mixed Reality Toolkit)やVRTK(Virtual Reality Toolkit)などがあります。
ここでは、Unityが提供しているXR Interaction Toolkitを使用してみます。まだ、プレビュー版ですが、趣味で使用する分には、問題ないかと思います。
環境
Unityバージョン:2020.3.7f1 (2023/11/17追記:2022.3.13f1 の内容を文中に追記)
XR Interaction Toolkit:1.0.0-pre.3 (2023/11/17追記:2022.3.13f1では、2.5.2)
プロジェクトの作成
Unity Hubから3Dのテンプレートを選択し、適切なプロジェクト名を入力、プロジェクトを作成します。ここでは、プロジェクト名を「XR-Interaction-Toolkit_Sample」としています。
プロジェクトの設定
■プレビュー版の表示設定
(2023/11/19追記:2022.3.13f1 では、正式版としてリリースされていますので、ここの部分は不要です。)
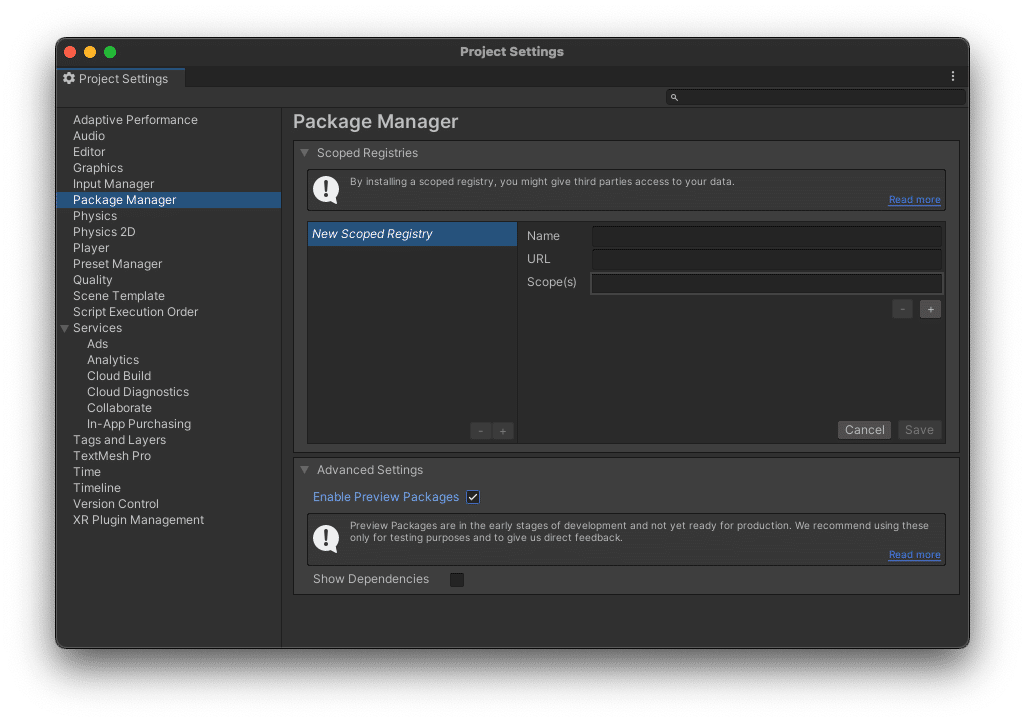
Package ManagerからXR Interaction Toolkitをインストールしますが、プレビュー版である為、初期状態では表示されません。Project Settingsからプレビュー版の表示を許可する設定を行う必要があります。
Project Settings(Edit > Project Settings…)を開き、Package Manager-Advanced SettingsにあるEnable Plerview Packagesにチェックを付けます。プレビュー版は、製品品質に達していないものである事の注意を促すダイアログが表示されるので、「I understand」ボタンを押下します。


■XR Interaction ToolkitとXR Plugin Managementのインストール
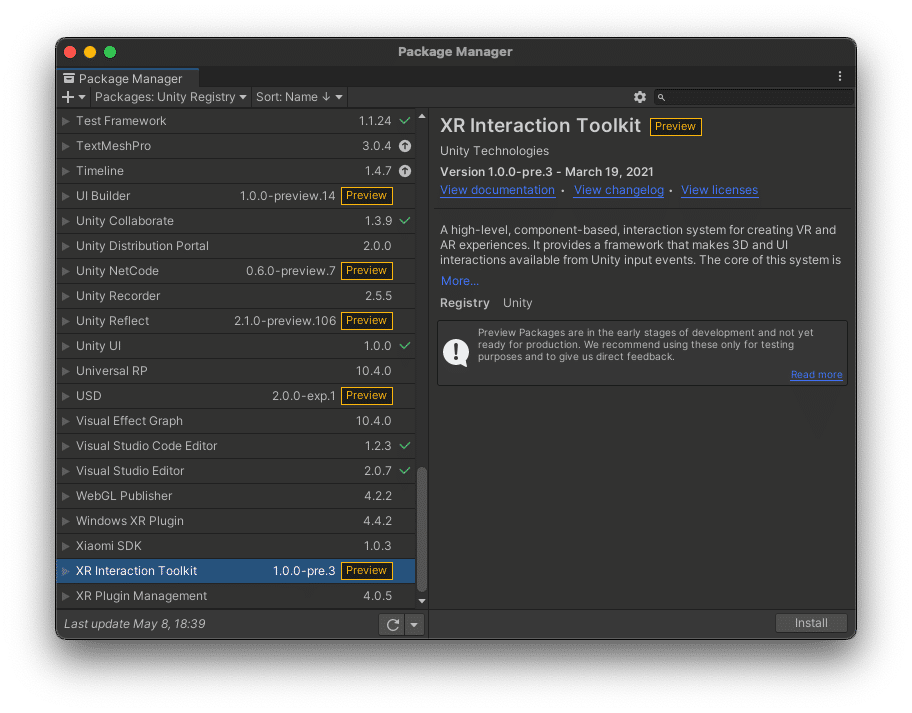
Package Managerから、XR Interaction ToolkitとXR Plugin Managementをインストールします。
Package Manager(Window > Package Manager)を開き、左上のPackageのドロップダウンリストから「Unity Registry」を選択すると、リストの下の方に、XR Interaction ToolkitとXR Plugin Managementが表示されます。それぞれ選択し、右下の「Install」ボタンを押下しインストールします。
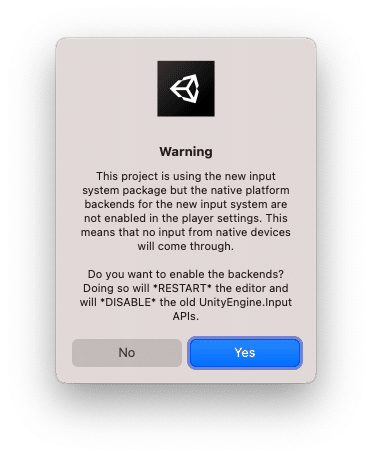
XR Interaction Toolkitのインストール時に、new input system packageを有効化する為にUnityの再起動を行う旨のダイアログが表示されるので、「Yes」ボタンを押下して再起動します。


■Project Settingsの設定
Project Settings(Edit > Project Settings…)で、VR用の設定を行います。
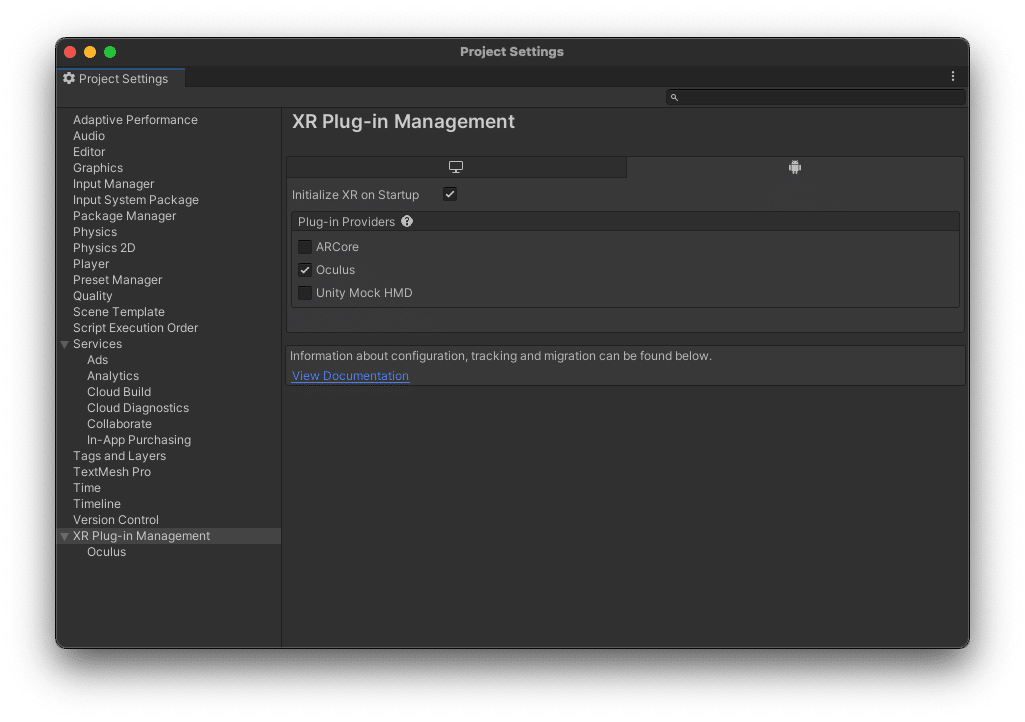
・XR Plug-in Management - Android settingsの設定
Plug-in ProvidersのOculusにチェックをつける。

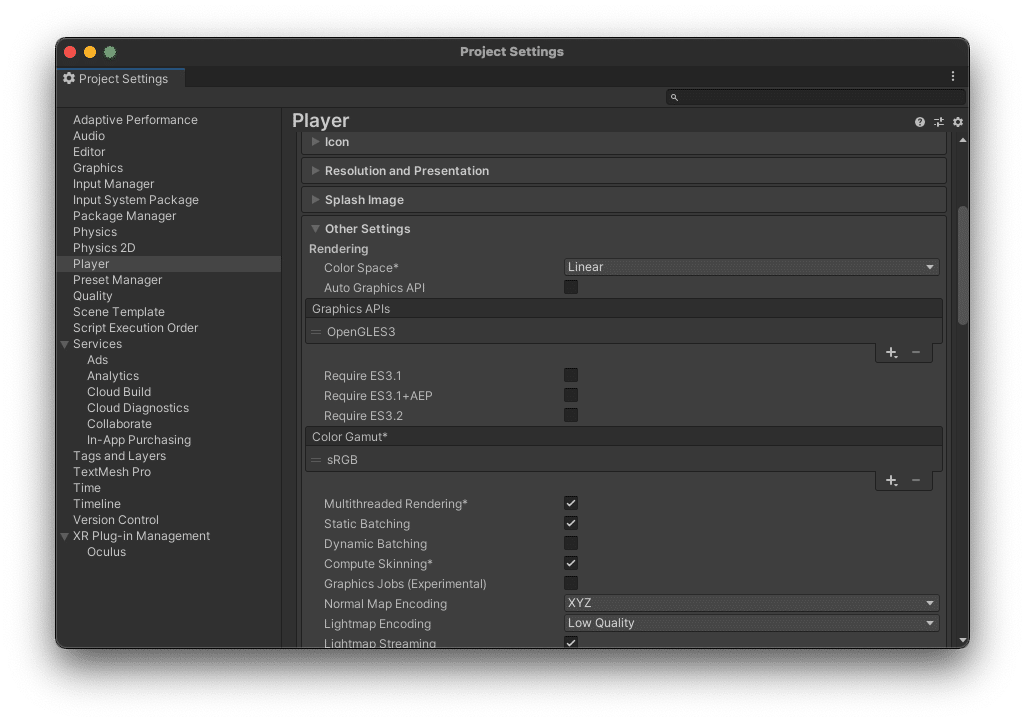
・Player - Android settingsの設定
Other SettingsのColor Spaceを「Linear」に設定。必須ではありません。
Other SettingsのMinimum API Levelが「Andoroid 6.0 'Marshmallow' (API level 23)」である事を確認します。(デフォルトで設定されている模様。)
(2021/5/30追記:上記の「XR Plug-in Management - Android settingsの設定」を行うとMinimum API Levelが「Andoroid 6.0 'Marshmallow' (API level 23)」に設定されるようです。)
(2023/11/19追記:2023/7/30以降アプリとしてリリースするには、Minimum API Levelは「Android 12.0 (12L, API level 32)」が求められるようです。 https://developer.oculus.com/blog/meta-quest-apps-android-12l-june-30/ )

■Build Settingsの設定
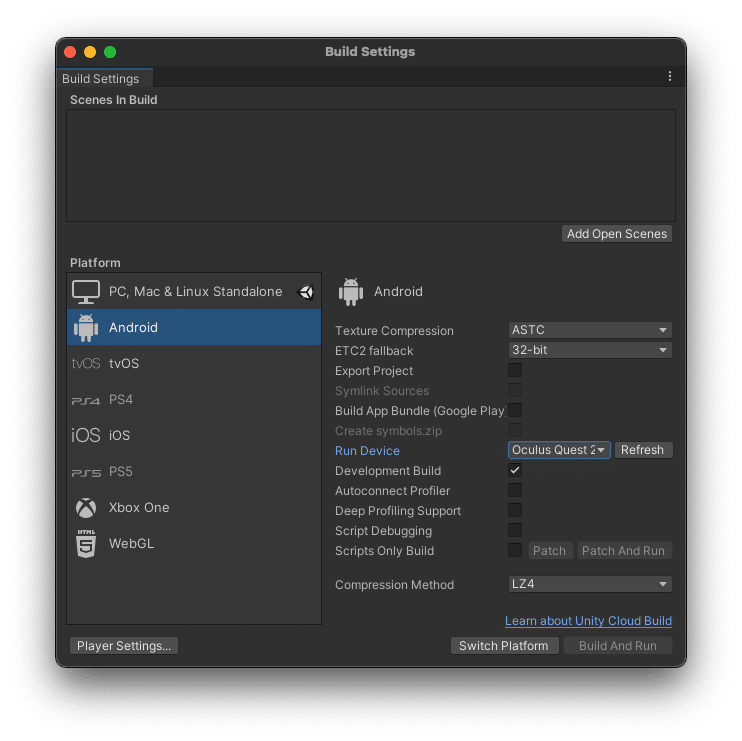
Build Settings(File > Build Settings…)で、Build用の設定を行います。以下の設定を行い、「Switch Platform」ボタンを押下し設定を適用します。時間かかります。
・Platformを「Android」に変更
・Texture Compressionを「ASTC」に変更
・Run Deviceを接続しているOculus Questへ変更
・Development Buildにチェックを付ける

プログラムの作成
■VR用のCameraの作成
プログラムを作成していきます。まずは、VRヘッドセットと同期をとって動作するカメラを作成します。
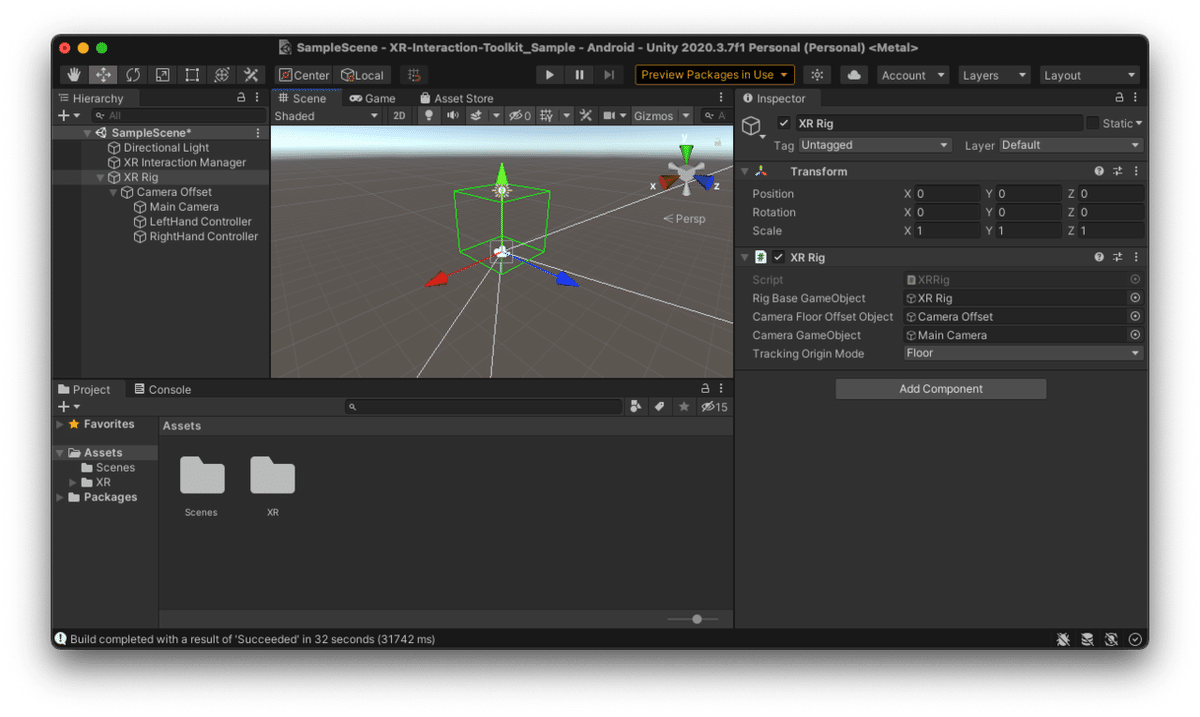
Hierarchyビューを右クリックして表示されるコンテキストメニューからXR > Room-Scale XR Rig (Action-based)を選択します。HierarchyビューにXR RigとXR Interaction Managerが作成され、デフォルトで存在したMain Cameraが削除されます。
ここでは、Room-Scale XR Rig (Action-based)を選択しましたが、これはVRヘッドセットの現実世界の高さとシーン内の高さが一致するように動きます。(XR RigコンポーネントのTracking Origin Modeが「Floor」に設定されている。)
Stationary XR Rig (Action-based)を選択すると、VRヘッドセットの高さが、指定した高さに固定されます。(XR RigコンポーネントのTracking Origin Modeが「Device」されている。)
(2023/11/17追記:XR Interaction Toolkit 2.5.2では、「Room-Scale XR Rig (Action-based)」や「Stationary XR Rig (Action-based)」は、「XR Origin (VR)」に変更されています。Tracking Origin Modeで、FloorかDeviceを指定できます。また、デフォルトで存在したMain Cameraは、削除されません。)

■床とキューブの作成
通常のUnityの3Dオブジェクトで、シーン内に床とキューブを作成します。
Hierarchyビューを右クリックして表示されるコンテキストメニューから3D Object > Planeを選択します。HierarchyビューにPlaneが作成され、Sceneビューに床が表示されます。
同様の手順で、Hierarchyビューを右クリックして表示されるコンテキストメニューから3D Object > Cubeを選択します。HierarchyビューにCubeが作成され、Sceneビューにキューブが表示されます。
見やすいようにキューブの位置を変更します。
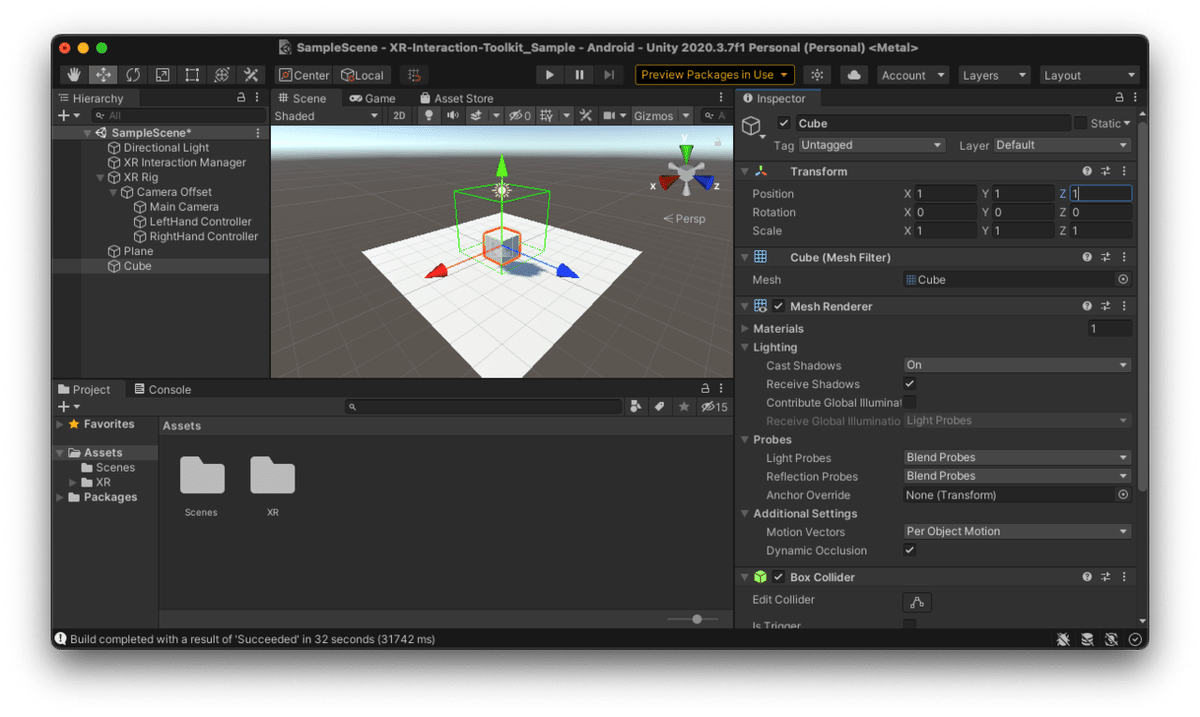
HierarchyビューのCubeを選択し、InspectorビューのTransform - PositionのX、Y、Zに1を設定します。

実行
保存(File > Save)してから、Oculus Quest2が接続されている事を確認し、Build And Run(File > Build And Run)を実行します。
コンパイルが開始され、コンパイル終了後に接続されているOculus Quest2にプログラムが自動転送され実行されます。
実行後は、目の前に白いキューブが浮かんでいる状態をVRヘッドセッド越しに見る事ができると思います。
頭を動かして色々な角度から見る事はできますが、コントローラーは表示されず動かしてもなんの反応もありません。また、床に赤い線が伸びています。これは、前回のOculus Integration と同様にXR Rigが初期状態では、VRヘッドセットの追従のみに対応しているからです。赤い線は、XR Rigの配下に左右のコントローラーオプジェクトが配置されており、コントローラーから赤い線が表示されるように設定されている為になります。
終わりに
前回のOculus Integrationと同様の内容をXR Interaction Toolkitで作成してみました。この程度の内容であれば、ほぼ同様の手順で作成できました。
しかし、コントローラーを使用しての移動については、違う手順が必要になってきます。次回以降は、前回と同様なコントローラーを使用した移動を設定してみる予定です。
将来の自分への備忘録、ついでに誰かの何かのきっかけになれば幸いです。
