
Webサイト分析#02
今回はmath connectさんのサイトを分析していきます。

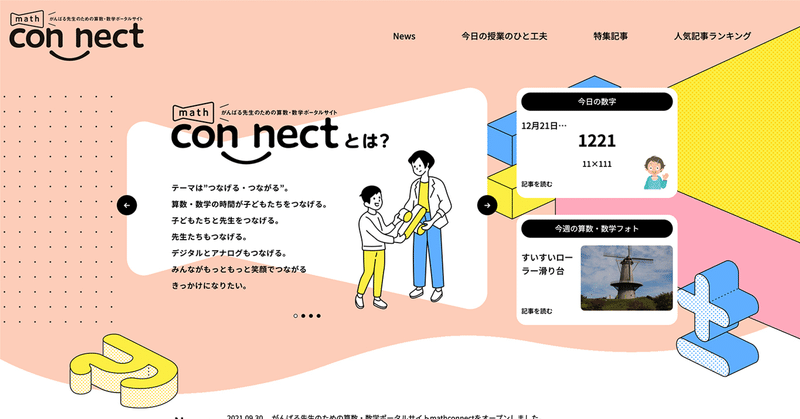
ページをパッと見た印象
わかりやすそう、楽しそう、面白そうでワクワクするような印象
サイトのゴール・ターゲット
なんのため(ゴール)
今まで繋がらなかった先生たちをこのサイトを通じてつなげる。学校の先生の授業の教え方、工夫していることを広めて、よりより教育ができるようにする。
誰のため(ターゲット層)
数学・算数を教える学校の先生(小学校・中学校)
授業をする上でうまい教え方・工夫を知りたい先生
小・中学校の先生の平均年齢を考えて40歳を主要ターゲットとして設定している可能性がある。
参照元(https://www.sankei.com/article/20201222-C26BJN2QEFOT3B444LRFYNG55Y/?outputType=theme_nyushi)
機能面
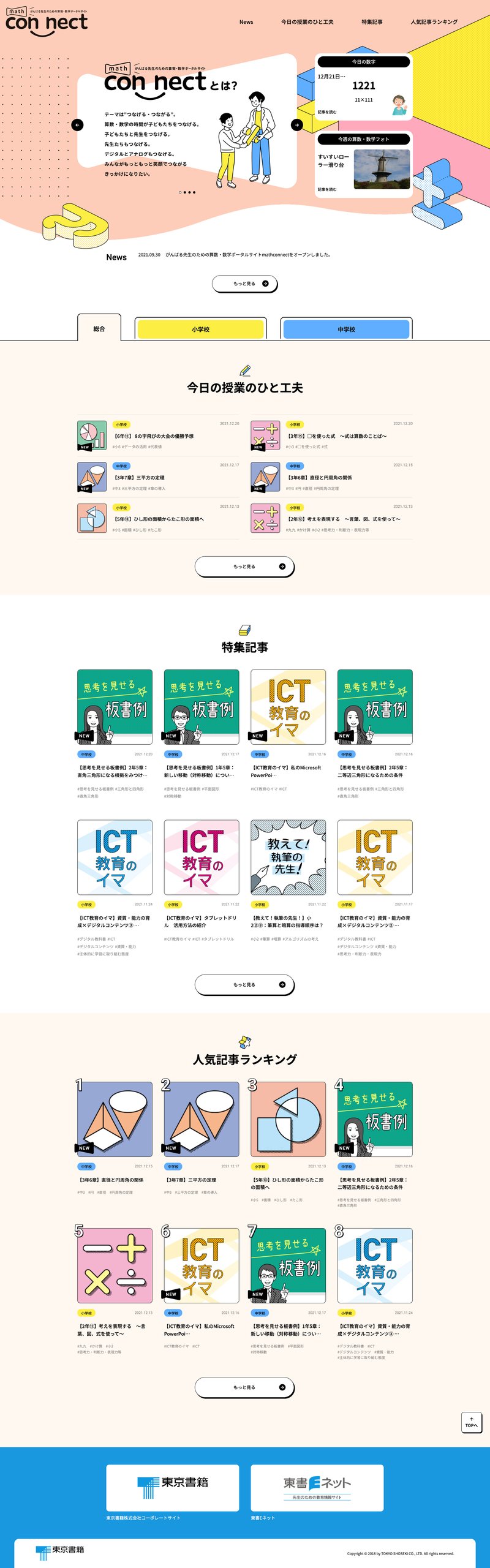
全体の構成
FV(サイトの説明、ピックアップ記事、今日の数字、今週の算数・数学フォト)
News
今日の授業のひと工夫
特集記事
人気記事ランキング
リンク(教科書サイト)
構成の意図としては毎日や毎週サイトに訪れることを想定し興味を引く設計。最初にサイトの説明をすることでサイトの思いや意図を汲み取ってもらう。
News記事で大きく変更した点や行事などを載せるかも?
さらに今日の授業のひと工夫は授業を終えた先生が見ることを想定してどんなことを工夫したのかを知りたいと思っている先生に届ける意図があると思われる。
特集記事はどれから見たら良いかわからない人がとりあえず特集されているものがどんな記事なのかを確認できるようにしている?
人気記事はどんな記事がよく読まれているのかをランキング形式で見せることで記事を投稿する先生のモチベーションになったり、サイトを訪れる人が人気という文字にはつられやすいことを想定して設定していると考えられる。
最後の教科書サイトでは先生向けに記事内で気になった教科書がすぐに買えるようにリンク先を設けている。
気になったこと
特集記事はいろいろな記事がアップデートされる中でサイト内でピックアップした記事(有益そうな記事または新着記事)を集めているっぽいのだが、次の人気記事ランキングの方が興味が惹かれるのではないかと感じた。実際記事の更新日時を見てみると日付順に並べられていることから新着記事でも良いのではと感じた。記事を拡散できるようにSNSボタンを設置しているがサイト内で記事に対してコメントできる場所があっても良いのではないかと感じた。そのほうが質問などもできて繋がりが増えやすいのではないかと感じた。または動画を載せられる場所を設けて実際にどんな感じで説明をするのかを見れるようにしたらテキストや図だけでは説明できないことも伝えられるかもしれないと感じた。
良いと感じた点
良いなと感じたのは記事の中にハッシュタグを設けていて内容の分類をわかりやすくできていて良いなと感じた。さらにそのハッシュタグを押せばそれに関連した記事を見ることができてタグ一覧としてまとめられているのはかなり便利だと感じた。
印象面
あしらい
サイト内の数字のあしらいや人間はボーダーがつけられていることが多く
数学のかっちりとしたイメージを感じさせないような工夫が感じられる。
色

40代がターゲットということを考えて淡いベージュをベースカラーとして
アクセントカラーに算数・数学を象徴する黄色と青を使っている。
見出し・本文は基本的に真っ黒を使っているがそれ以外の日付やハッシュタグなど小さな箇所にはグレーを用いて見出しを強調させる工夫?が感じられる。
ボーダーも透明度を0.1にしてなるべく目立たせないようにしつつ区切られていることがわかるようになっている。
記事のサムネイル内ではカラフルな色使いでポップな印象を出して興味をひきつけやすいようにしている。
フォント
NotoSansJP
Roboto
見出し 40px
本文 14px
この記事が気に入ったらサポートをしてみませんか?
