
Stream Deckをオンラインデモに活用する
基本的にキーボードショートカット派なのですが、Stream Deckダイスキになってしまって、結局、大・中・小と揃ってしまいました。
基本的に「ライブ配信のみに使う」というポリシーでいたのですが、岡田さんの影響で、デモ操作時にも使うことにしました。
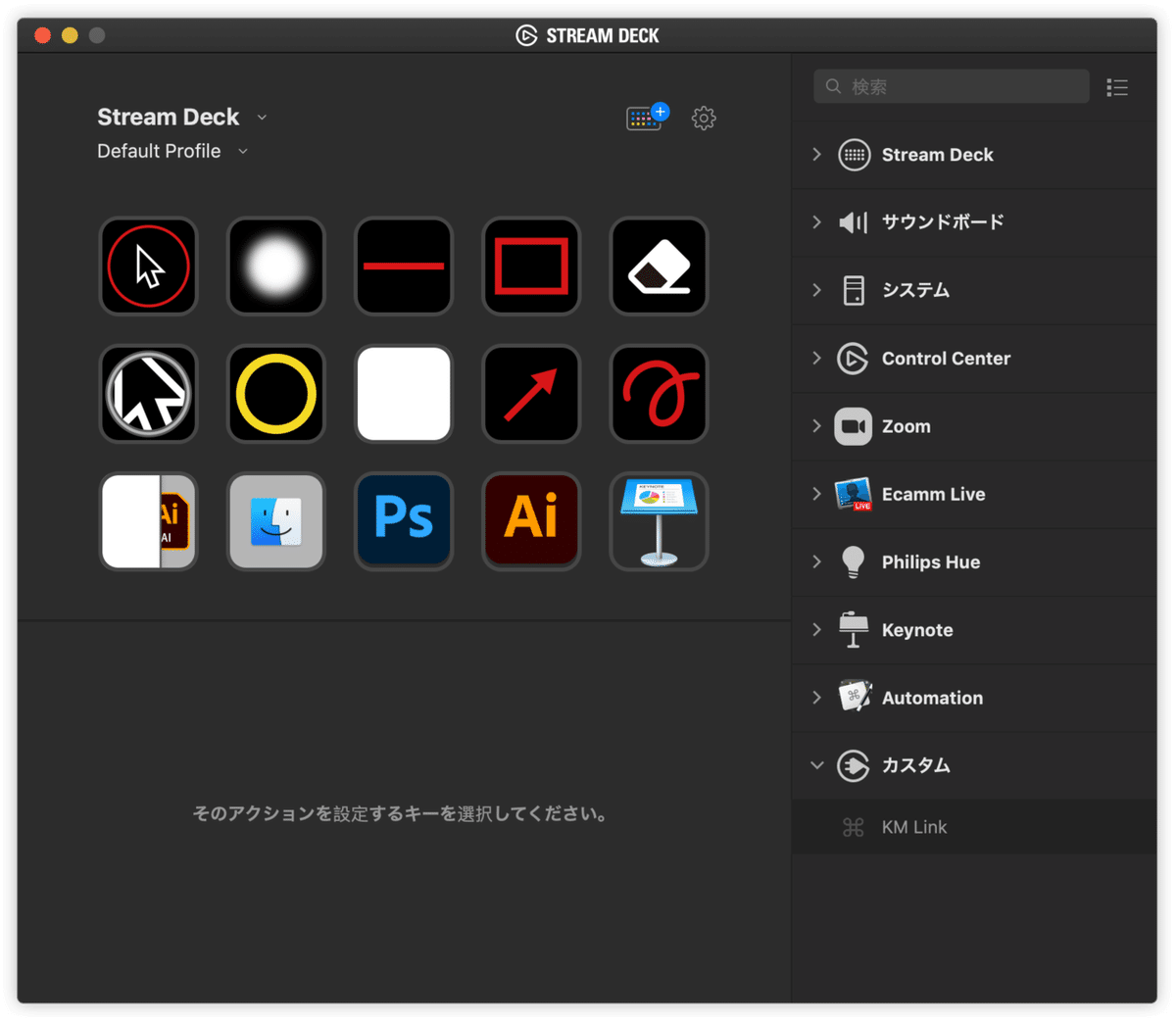
設定した結果がコレ。

ちなみにIllustratorで作っています。

左上から
• Keyboard Maestro:ポインターを画面中心に移動し赤丸を一瞬表示
• Mouseposéによるスポットライト効果
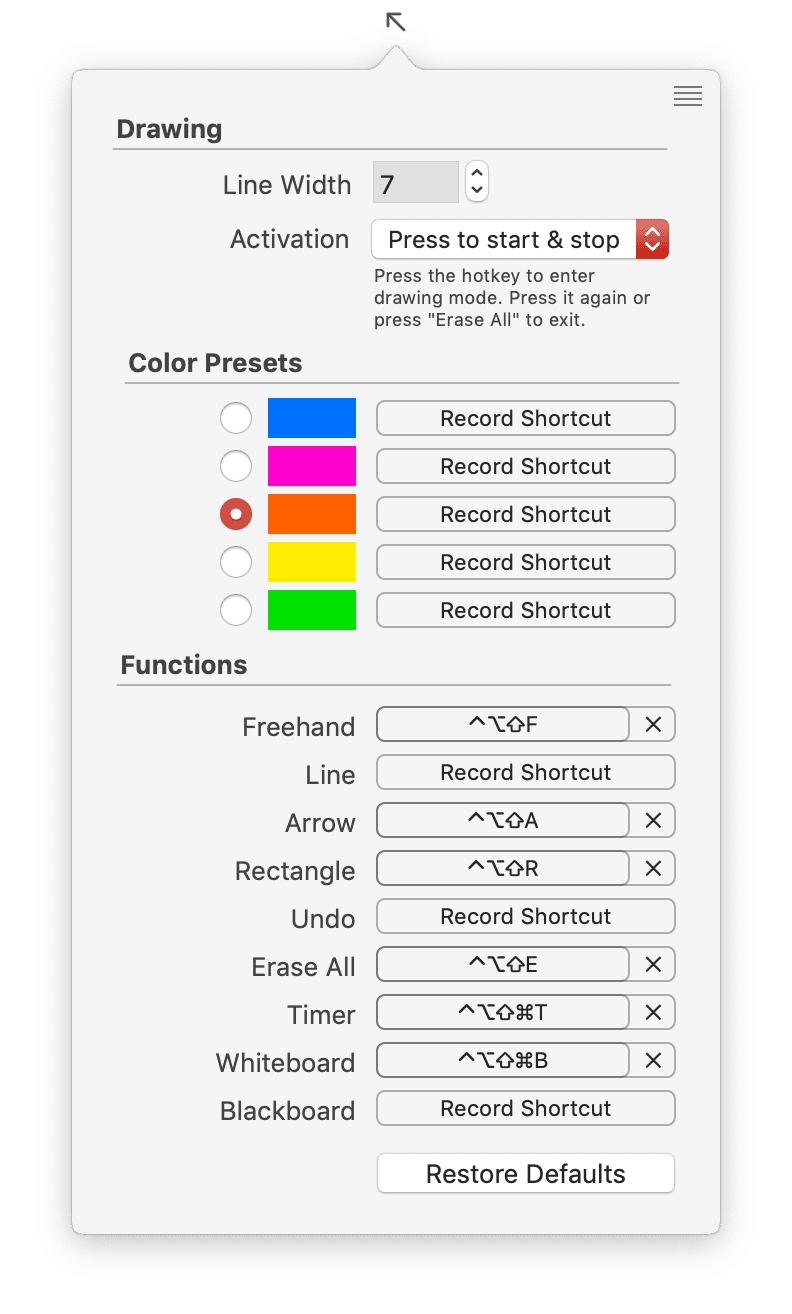
• Demo Pro:Line(ライン)
• Demo Pro:Rectangle(長方形)
• Demo Pro:Erace All(全消去)
• ZoomItによる画面の部分的なズーム
• Presentation Assistantによるマウスポインターのまわりに黄色い枠
• Demo Pro:Whiteboard
• Demo Pro:Arrow(矢印)
• Demo Pro:Freehand(フリーハンド)
• Keyboard Maestro:Hide Others(前面のアプリ以外を隠す)
• Keyboard Maestro:デスクトップのみを表示
• Keyboard Maestro:Illustratorを起動
• Keyboard Maestro:Photoshopを起動
• Keyboard Maestro:Keynote.appを起動
と、Demo Proがむっちゃ多い。

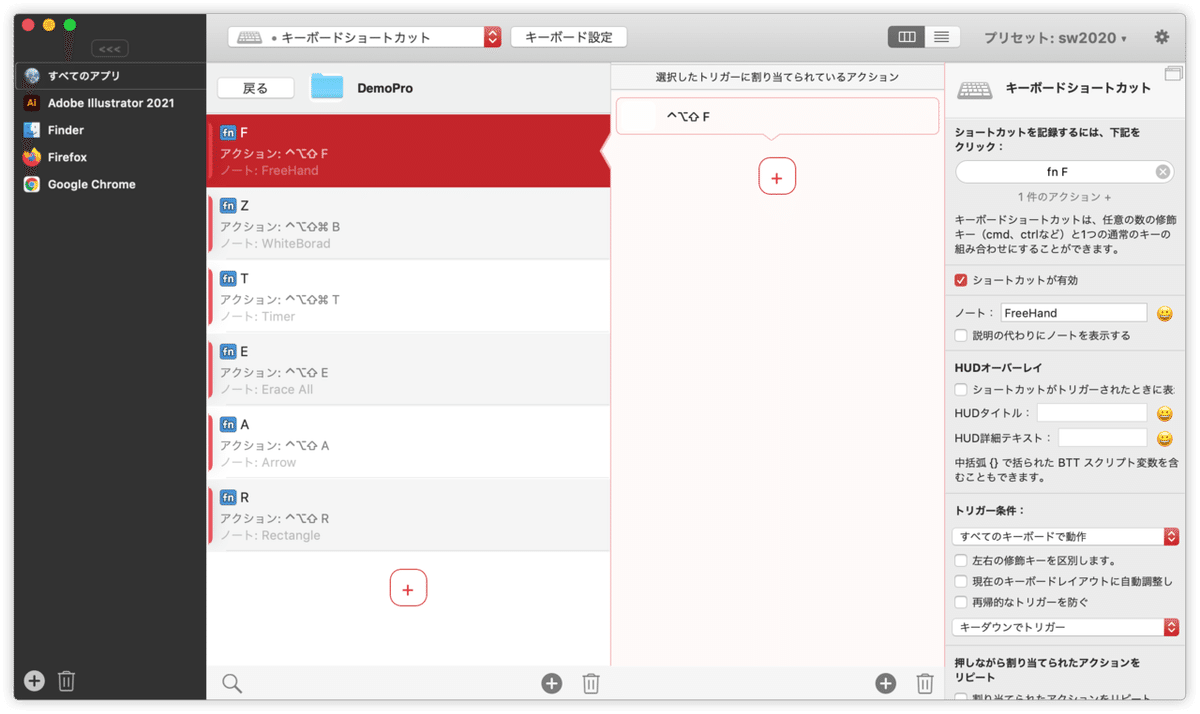
これまでの運用としては、fn + Fキーで「Demo Pro:Freehand)を呼び出せるように、BetterTouchToolを経由で使ってきました。

これはこれで慣れているのですが、やっぱりStream Deckには叶わないかも。
なお、Stream Deckに登録した15個に入らないものとして、次の3つは引き続き、キーボードから実行することにしました。
• 画面ズーム(拡大・縮小)
• マウスポインターの拡大・縮小
マウスポインターの拡大・縮小はBetterTouchToolで行っているのですが、Stream Deckでは「fn + B」のような設定は登録できないようです。
ところでStream Deck、どのサイズがいい?
Stream Deckには3つのサイズがあります。中 → 小 → 大と3台持ちの自分の意見としては「大は小を兼ねる」です。
「Stream Deckに頼りすぎない」という基本方針でいましたが、Stream Deckでできることが増えているため、ボタンはたくさんあるのが正義です。
ちなみに、サイズを問わず、ボタンが足りなくなったときに、セット切り替えでボタンを1つ(または前後で2つ)利用するので、「マイナス1」で考えるとよいです。
この記事が気に入ったらサポートをしてみませんか?
