
【SWELL】Bogo利用時にロゴ画像を言語ごとに切り替える方法法
WordPress多言語プラグイン「Bogo」とWordPressテーマSWELLを有効化している環境でのカスタマイズ作業メモです。
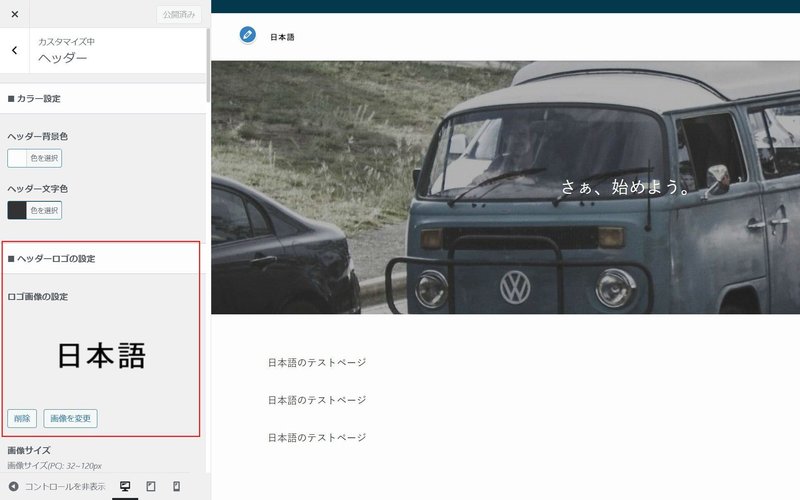
SWELLには、カスタマイザーからヘッダーにロゴ画像を設定するオプションがあります↓

ロゴ画像は標準用に1個と、ヘッダー透過オプション有効時用に1個です。
Bogoプラグインを有効時に、ロゴ画像を言語ごとに別の画像に切り替えたい場合にはコードでのカスタマイズが必要になります。
サンプルサイト
言語ごとにロゴ画像を切り替えるカスタマイズを実装したサンプルサイトです↓

https://webrent.xsrv.jp/demo/swell88/
ヘッダー透過オプションを有効化している環境です。
トップページでは白文字の画像、下層ページでは黒文字の画像を設定しており、それぞれの画像を言語ごとに切りかる構成にしています。
サンプルサイトの構成
【バージョン】
WordPress:6.2.2
SWELL:2.7.5.1
Bogo:3.7
WordPress、テーマ、プラグイン全て記事執筆時に利用可能な最新バージョンです。
Bogoの言語パックは日本語が「サイトの言語」。「英語(アメリカ)」
のみを追加しています。

カスタマイズの概要
フックを使ったカスタマイズです。
Code Snippetsプラグインなどを有効化している環境であれば、SWELLのPHPテンプレートファイルを直接編集する必要はありません。子テーマも不要です。
子テーマ化している環境であれば、子テーマのfunctions.phpにコードを加えるカスタマイズでも動作します。
本記事はCode Snippetsを使った方法です。
更新履歴
2023年5月 記事公開
ここから先は
3,024字
/
11画像
¥ 7,980
この記事が気に入ったらサポートをしてみませんか?
