
【SWELL】記事スライダーに「抜粋」を表示したカスタマイズメモ
WordPressテーマSWELLのトップページには記事をスライダーを表示するオプションがあります。
記事スライダーに記事の抜粋を表示したいなと思い独自カスタマイズしてみました↓

サンプルサイト
今回のカスタマイズを実装したサンプルサイトです↓

サンプルサイトの構成
【バージョン】
WordPress:6.2.1
SWELL:2.7.5.1
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。プラグインは使いません。
【表示する抜粋】
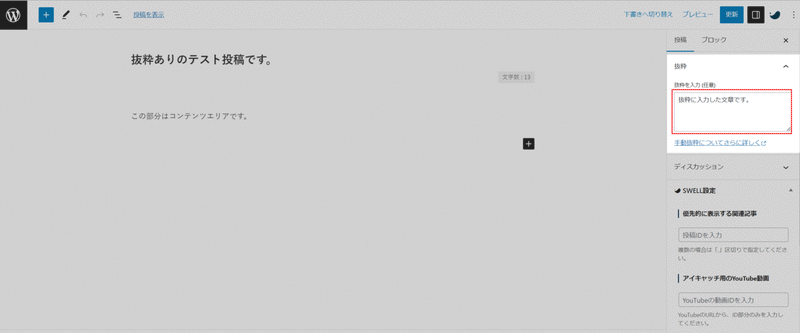
エディターの「抜粋」で入力した内容が出力されます。

抜粋に入力がない場合には、本文エリアの先頭から指定の文字数が抜粋として表示されます。
抜粋の表示はthe_excerpt()関数を利用します。
カスタマイズの概要
カスタマイズの手法
子テーマを使うカスタマイズです。
※子テーマはSWELL公式サイト上から購入者限定で無料ダウンロードできます。
カスタマイズの難易度
指定のコードを指定の場所にコピペするだけです。
「子テーマってなんぞや?」って人だと難しく感じるかも?
カスタマイズにかかる時間
子テーマ化済みのサイトであれば、およそ5分程度です。
更新履歴
2023年6月 記事公開
ここから先は
2,861字
/
3画像
¥ 5,490
この記事が気に入ったらサポートをしてみませんか?
