
【SWELL】ステップブロックをH3見出しに変更するカスタマイズ
WordPressテーマSWELLのカスタマイズ作業メモです。
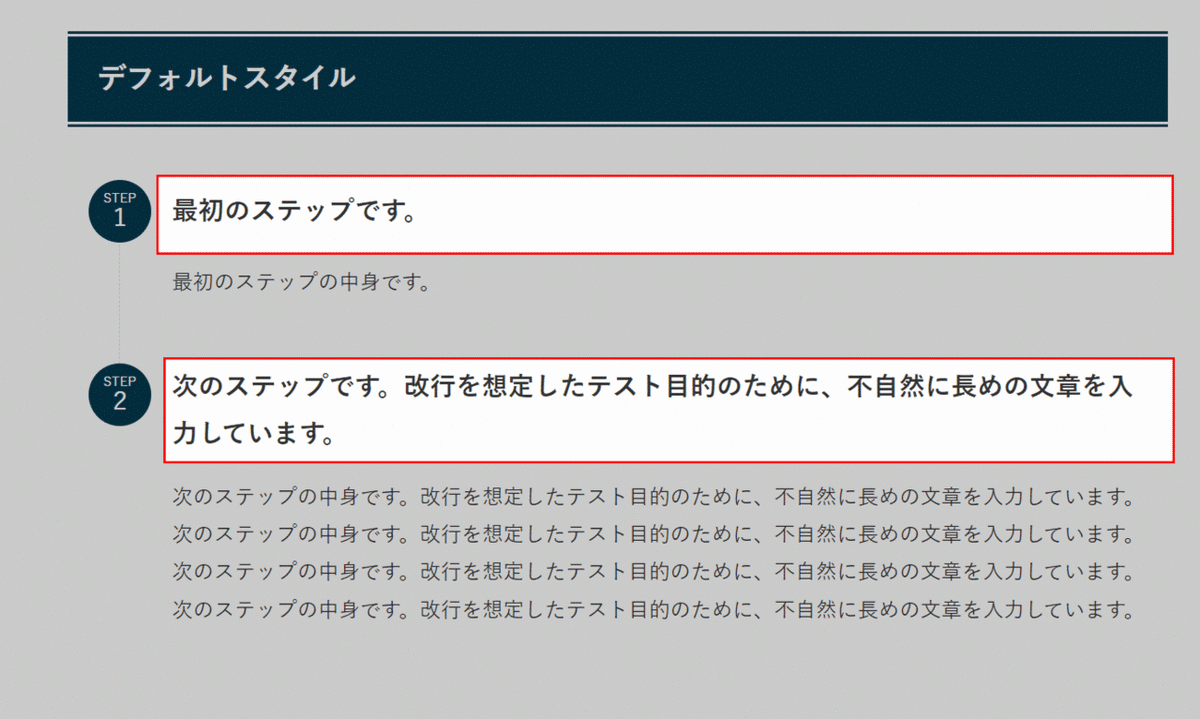
SWELL独自のカスタムブロック「ステップブロック」をカスタマイズして、本来div.swell-block-step__titleで出力される部分を、h3の見出しタグに変更しました↓

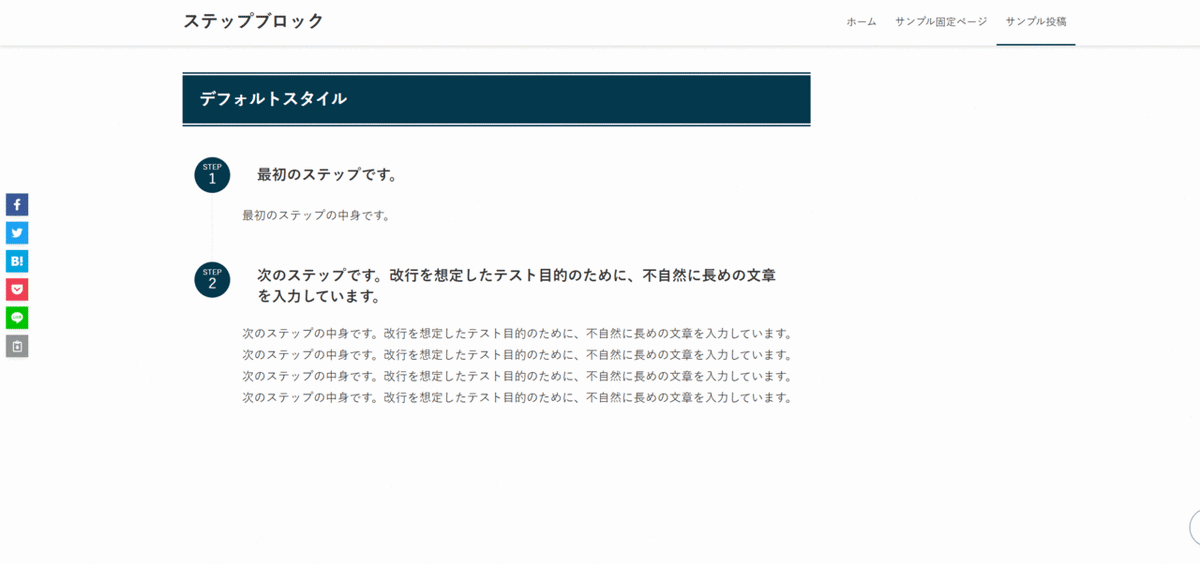
サンプルサイト
今回のカスタマイズを実装したサンプルサイトです↓

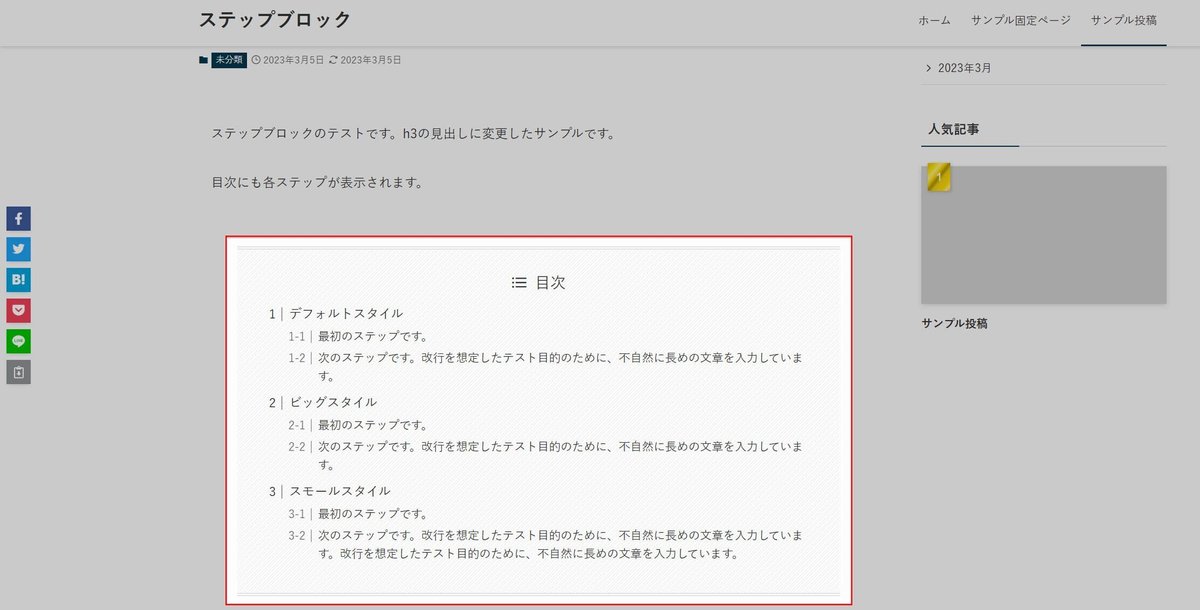
H3の見出し部分に部分は、目次にも反映されます↓

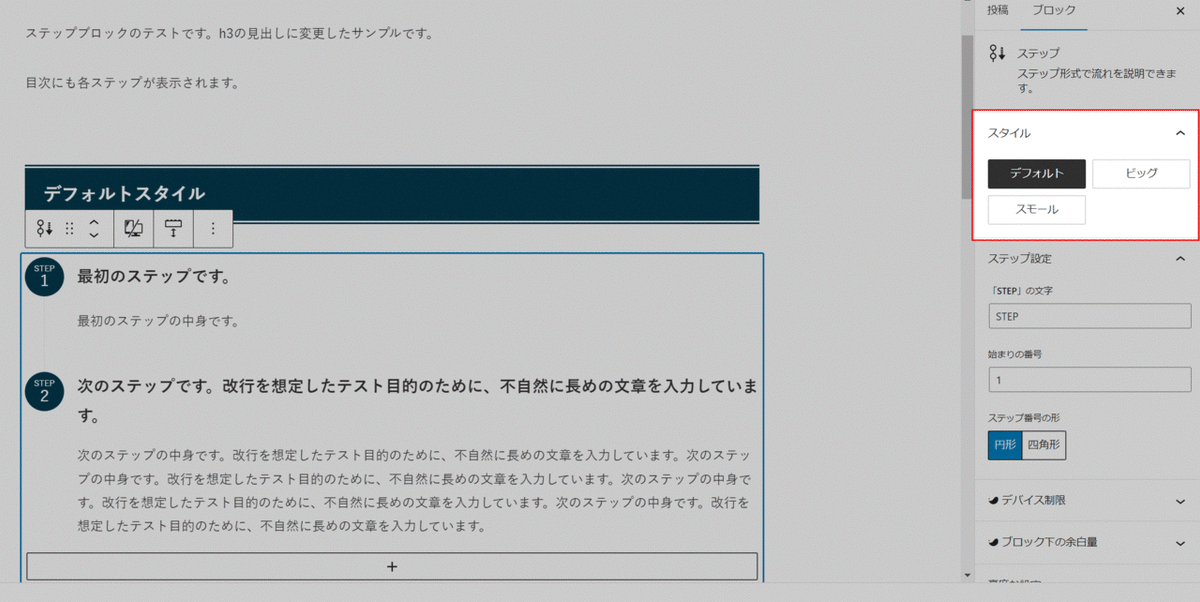
ステップブロックはデフォルト、ビッグ、スモールの3つのスタイルがあります。どれを選択しても、h3になります↓

サンプルサイトの構成
【バージョン】
WordPress:6.1.1
SWELL:2.7.3.2
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
カスタマイズの概要
コードを貼るだけなので、作業にかかる時間は3分。
カスタマイズはフックを使います。
フックを使わずテンプレートファイルを直接編集してしまうと、テーマのアップデートで設定が消えてしまいます。
サンプルサイトでは子テーマを使わずCode Snippetsプラグインでコードを追加しています。
もしかすると今後SWELLのアップデートで見出し機能が追加されるかもしれません。そういった場合でも、フックを解除するだけでSWELL標準の機能が使えることを想定したカスタマイズです。
更新履歴
2023年3月 記事公開
ここから先は
1,832字
/
2画像
¥ 9,890
この記事が気に入ったらサポートをしてみませんか?
