
【SWELL】投稿リストブロックにカスタムフィールドやタームを表示させる方法は?
※2024年6月25日追記
SWELL最新バージョン(2.10.0)でも有効です。
SWELLの投稿リストブロックに、カスタムフィールドの値やターム名を追加表示できたらいいなって思いませんか?
SWELLマニアの、かんた(@swell_mania)です。
不動産サイト、求人サイト、レビュー系のブログなどを作成するさい、Advanced Custom FieldsプラグインやSmart Custom Fieldsプラグインなどでカスタムフィールドを設定することがあります↓

固定ページ上にSWELLの投稿リストブロックで新着記事を表示させることはできますが、カスタムフィールドを出力するオプションはありません。
SWELLのテンプレートファイルを直接編集して投稿リストブロックにカスタムフィールドを表示させるコードを追加すれば実現できそうですが、テーマのアップデートで設定が上書きされてしまいます。
SWELLのテンプレートファイルを編集しないで、固定ページにカスタムフィールドやタームなど、任意のHTMLを含めて新着記事を表示することは可能か?
結論を書くと「可能」です。
サンプル
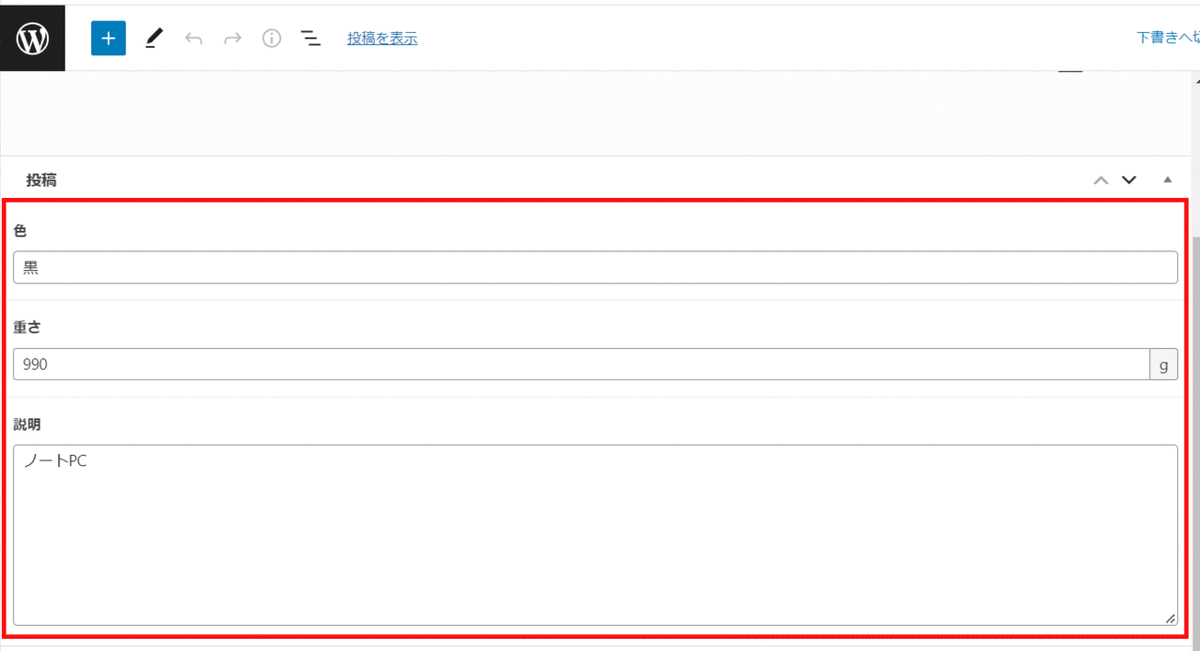
SWELLの固定ページ上に、カスタムフィールド付きで新着投稿を表示させたサンプルです↓

上記画像内の赤枠の部分がカスタムフィールドの出力です。
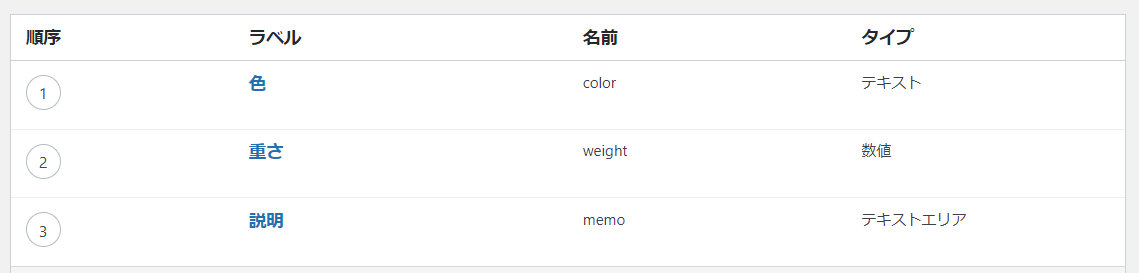
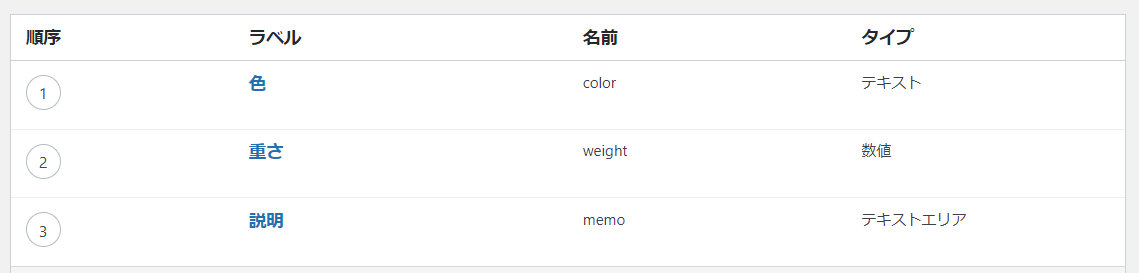
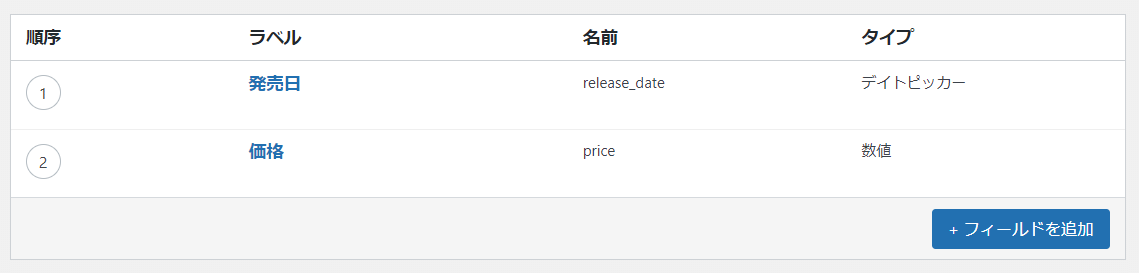
カスタムフィールドはAdvanced Custom Fieldsプラグインで次の設定をしたものを表示しています↓

標準投稿だけでなく、追加したカスタム投稿でも任意のカスタムフィールドを含めて表示することができます。
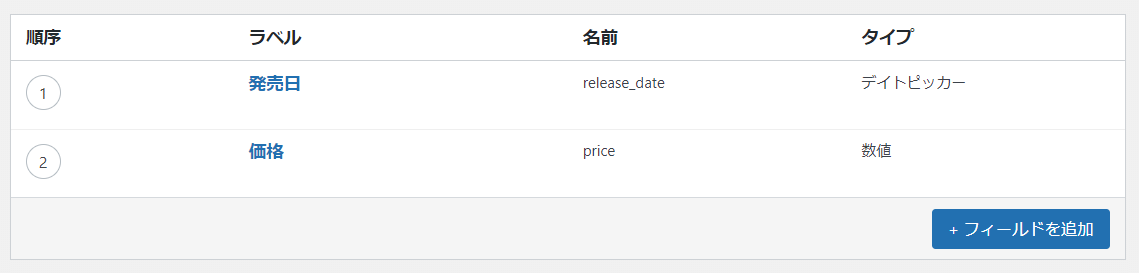
次の画像は先程と同じサンプルサイトですが、カスタム投稿にカスタムフィールドとターム名を含めて表示させました↓

同じサイトですが、カスタム投稿(カスタム投稿スラッグ:products)では標準投稿とは別のカスタムフィールドを表示しています。

カスタマイズの構成
サンプルサイトの構成についてです。
【環境】
WordPress:6.5.4
SWELL:2.10.0
WordPress、SWELL、プラグインは記事執筆時に利用可能な最新バージョンを使っています。
【投稿タイプ】
標準の投稿(post)、カスタム投稿で利用できます。
サンプルサイトのように両方の投稿を併用することも可能です。
【カスタムフィールド】
Advanced Custom Fieldsプラグインで次のカスタムフィールドを作成しています。
・標準投稿用のカスタムフィールド

・カスタム投稿用のカスタムフィールド

【カスタマイズの内容】
SWELL子テーマのfunctions.phpにコードを追加するカスタマイズ形式です。その他のテンプレートファイルはノータッチです。
ボクはテンプレートファイルを編集したくないのでCode Snippetsプラグインを使っています。
SWELLのアップデートがあっても影響を受けにくい構成なので、運用面でも安心度が高めです。
クライアント案件での利用を想定し、出力するHTMLコードは自分でアレンジする構成にしてカスタマイズの自由度を優先しました。SWELLの投稿リストブロックだとCSSの調整ぐらいなら簡単なんですが、クライアントの要件によってはテンプレートファイルを直接編集しないと実現できないことがあるので、投稿リストブロックを使わずあえてマークアップが自由にできる構成にしました。
【備考】
ブロックエディターでもClassic Editorプラグインを有効化したクラシック環境でも動作します。
【更新履歴】
2024年6月:最新バージョンのSWELLでの動作確認をしました
2023年1月: 記事を更新しました。
2022年12月: 記事を更新しました。
2022年8月: 記事を公開しました。
カテゴリーなどのアーカイブページにカスタムフィールドを表示する方法は次の記事で解説しています↓
ここから先は
¥ 10,000
この記事が気に入ったらサポートをしてみませんか?
