
【SWELL】カテゴリーラベルをサムネイル上に複数表示するカスタマイズ
WordPressテーマSWELLのカスタマイズ作業メモです。
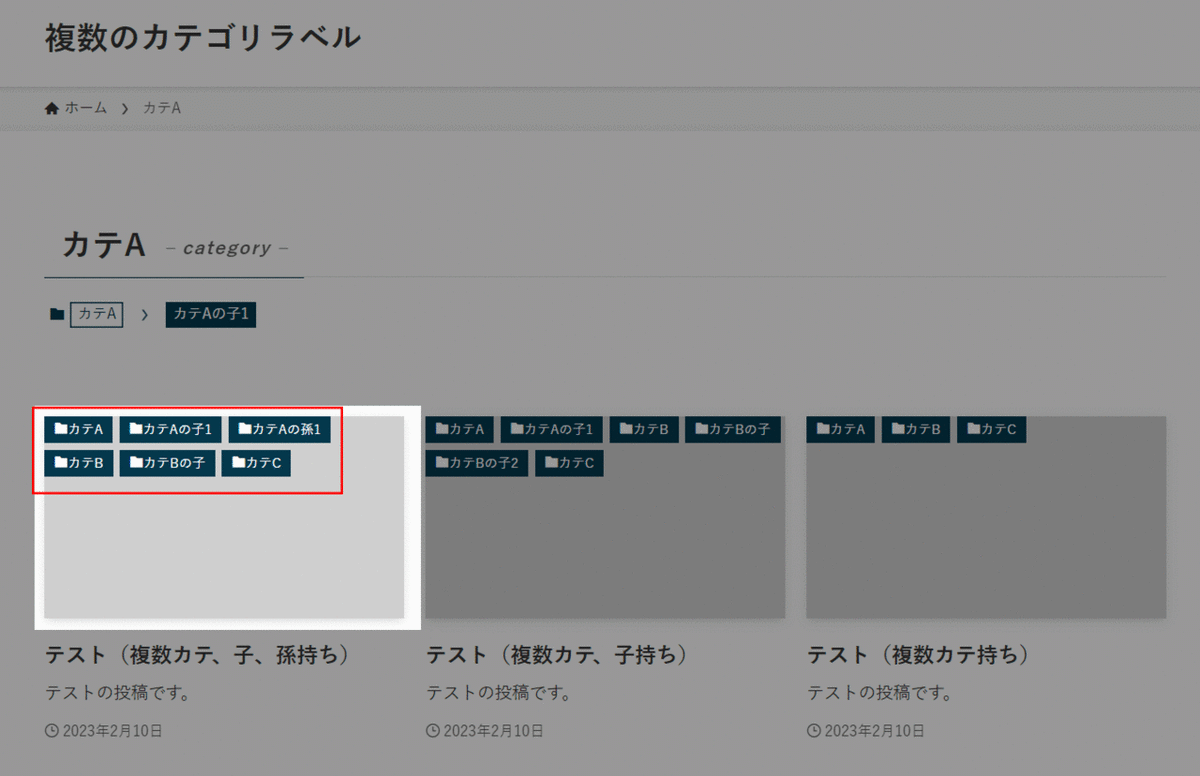
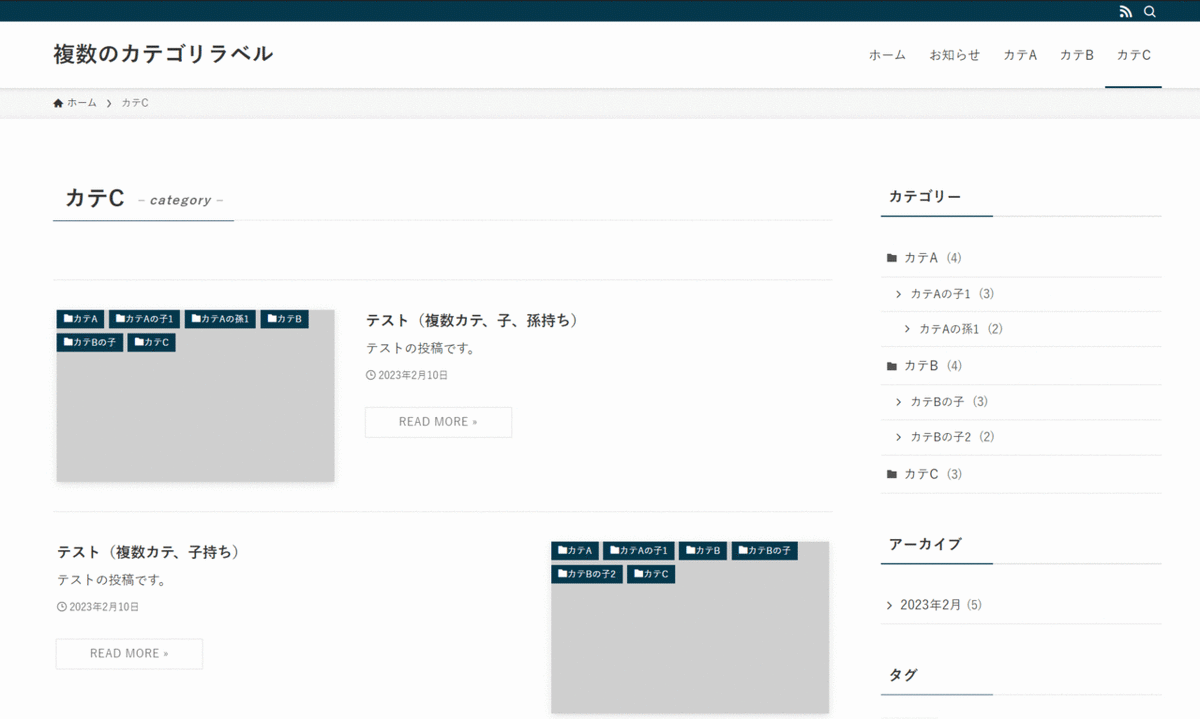
カテゴリーアーカイブページのサムネイル画像の上に、複数のカテゴリーラベルを表示させてみました↓
【リストスタイル:カード型】

【リストスタイル:リスト型】

【リストスタイル:リスト型(左右交互)】

サンプルサイトの構成
【バージョン】
WordPress:6.1.1
SWELL:2.7.3.2
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
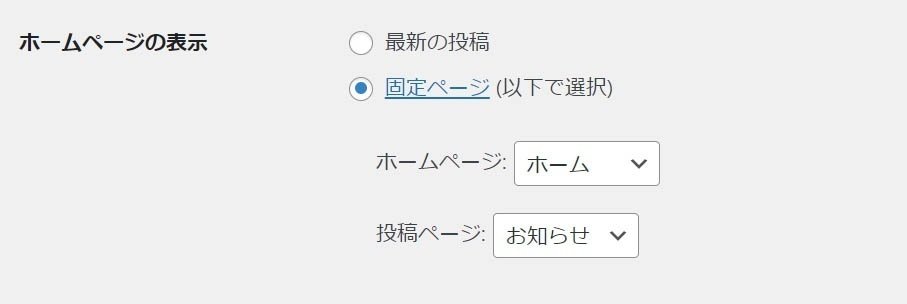
【表示設定】
固定ページを、ホームページとお知らせに指定しています。

投稿が一覧表示される「お知らせ」にも、今回のカスタマイズが反映されます。
カスタマイズの概要
フックを使ったカスタマイズです。
Code Snippetsプラグインなどを有効化している環境であれば、SWELLのPHPテンプレートファイルを直接編集する必要はありません。
本記事はCode Snippetsを使った方法ですが、子テーマ化している環境でも、子テーマのfunctions.phpにコードを加える形でカスタマイズ可能です。
ラベルの表示位置はサンプルの通りサムネイル画像に重なる位置です。記事のタイトル下部に表示させるカスタマイズは次の記事で解説しています。
更新履歴
2023年2月 記事公開
ここから先は
3,677字
/
2画像
¥ 10,000
この記事が気に入ったらサポートをしてみませんか?
