
【JIN:R】新着記事に「New」マークを表示させるカスタマイズ
突然ですが質問です!
WordPressのカスタマイズにChatGPTを使ったことはありますか?
正直怪しいツールだなーと思う人もいるでしょうが、ボクは無料の範囲内でかなり使っています。
何度か使ってみて感じたことですが、要件定義さえしっかりできれば便利なツール。業務をかなり時短できます。
ChatGPTを使いこなすポイントはずばり「質問力」です。やりたいことの詳細をしっかり伝えることで、一瞬で回答にたどり着きます。
どんな感じで使っているか知りたい人向けに、ChatGTPを活用したカスタマイズ例を紹介します。
新着記事に「New」マークを表示させるカスタマイズ
たまたたま見かけた次のトピックのカスタマイズをChatGPTで解決していきます。
新規投稿にNEWマークを付ける方法
NEWと一定期間アイキャッチにアイコンを出したいのですが、そのような設定は可能でしょうか?
対象はWordPressテーマのJIN:R。
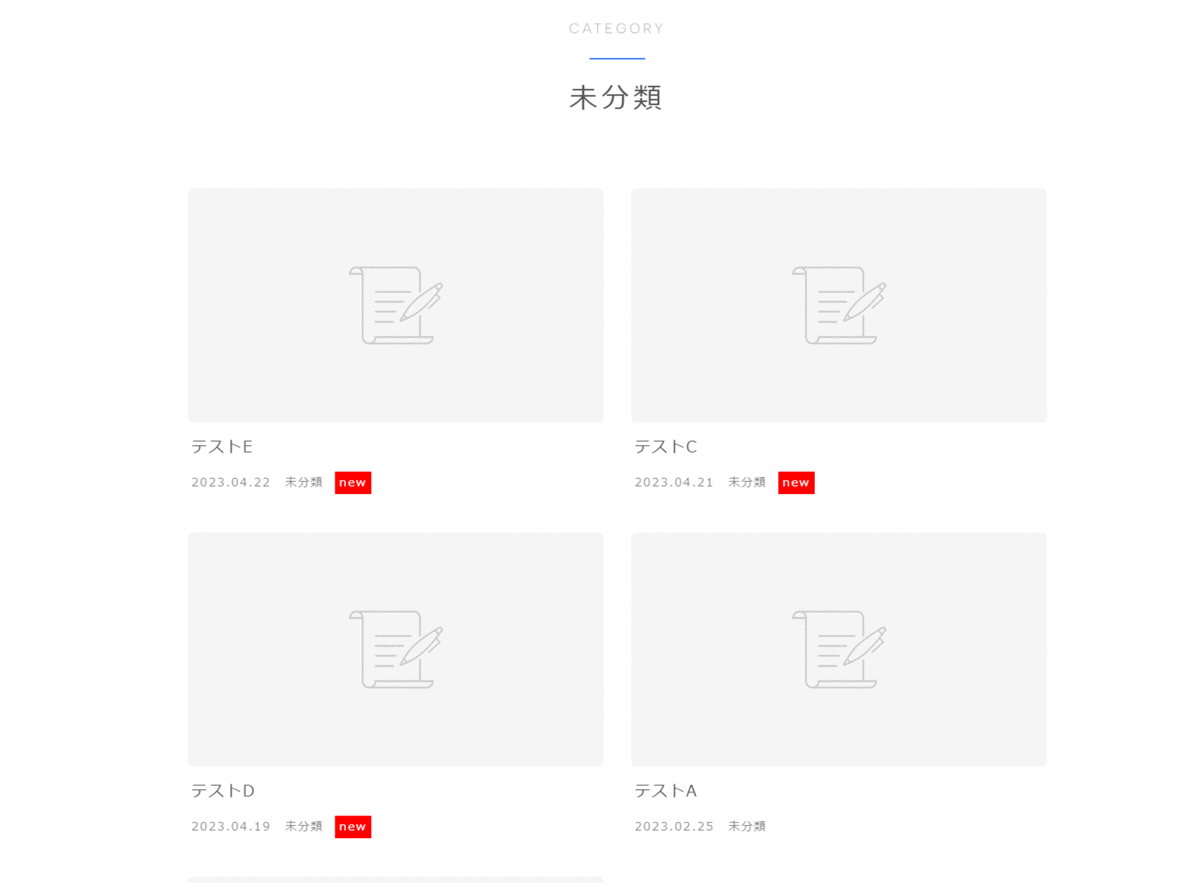
投稿日から一定期間の新しい記事にNewマークを表示させるといったカスタマイズです。
以下、イメージです↓

まず大前提ですが、JIN:RにはNewマークを表示するオプションはありません。コードレベルでのカスタマイズが必要です。
JIN:Rのサポート陣により公式な回答は、PHPファイルの編集やプラグインでの導入を推奨するといった内容です↓
こんにちは!
JIN:R運営チームのtsu_です。
こちらの記事が参考になると思うのですが、PHPファイルで再現したり、プラグインで再現するパターンが多いかもしれません!
自分自身は使ったことはありませんが、記事内で紹介されているプラグイン以外にも
「wordpress 新着 newマーク プラグイン」
で検索をかけていただくと、いくつか出てくると思います。
ですが、
ChatGPTを利用することで、プラグインやテンプレートファイルを一切編集せずにNewマークを表示させることができました!
ボクの質問内容

画像が読みにくいかもしれないので、テキストも貼っておきます↓
WordPressとJavaScriptの質問です。
ブログの投稿日をチェックして、 今日の日付を取得し、ブログの投稿日が7日以内ならnewのマークを表示したい。
ブログの投稿日は.o--postlist-item .a--post-dateに「2023.04.25」といった形式で出力されています。
newマークの出力コードは<span class="kanta-new">new</span>
newマークは.o--postlist-item .c--post-metaの最後の子要素として表示する。
WordPressで、JavaScriptを使ったコードを欲しいことを最初に伝えています。newマークがを表示したいとう要望を伝え、どこに投稿日が表示されているかを伝えます。newマークの出力場所とマークアップを伝えました。
これだけです!
ChatGTPの回答

コピーしやすいようにテキスト化しておきます↓
---
以下は、WordPressとJavaScriptを使用して、投稿日が7日以内の場合に「new」マークを表示するためのサンプルコードです。
// 今日の日付を取得する
var today = new Date();
// 投稿日と今日の日付を比較する
var postDates = document.querySelectorAll('.o--postlist-item .a--post-date');
postDates.forEach(function(postDate) {
var postDateValue = new Date(postDate.textContent.trim().replace(/\./g, '/'));
var daysSincePost = Math.ceil((today - postDateValue) / (1000 * 60 * 60 * 24));
if (daysSincePost <= 7) {
// 7日以内の場合、newマークを表示する
var newLabel = document.createElement('span');
newLabel.classList.add('kanta-new');
newLabel.innerHTML = 'new';
var postMeta = postDate.closest('.o--postlist-item').querySelector('.c--post-meta');
postMeta.appendChild(newLabel);
}
});
このコードを貼り付けると投稿日が7日以内の投稿に「new」と表示されました↓

※「new」はカテゴリー名(未分類)の隣に表示されています。
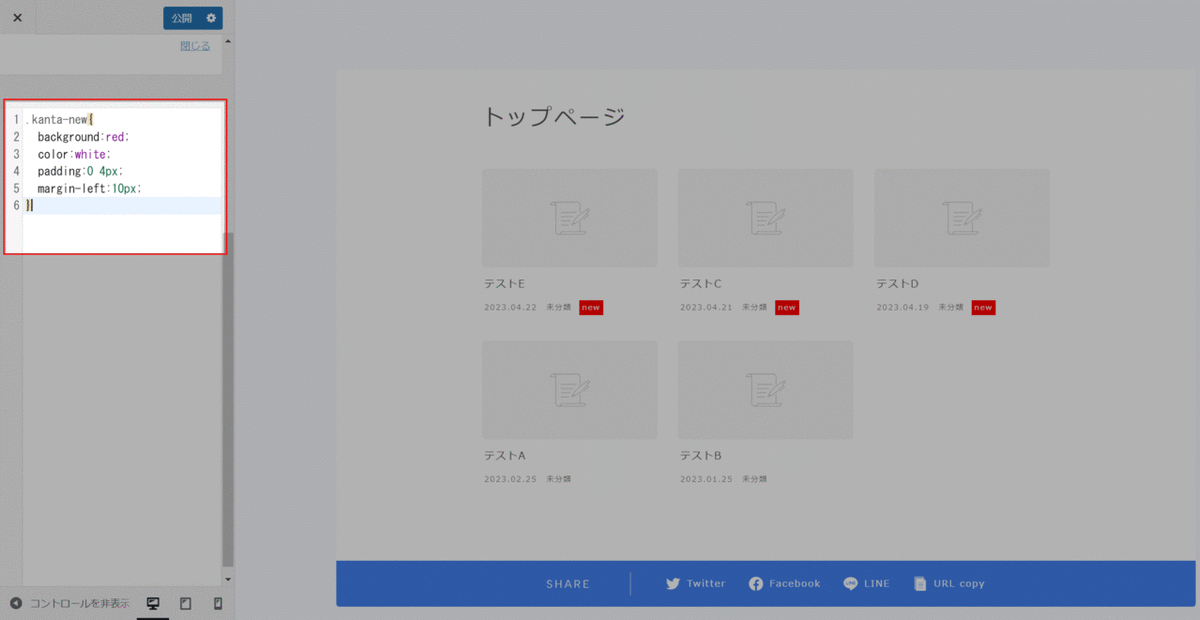
newは指定通り<span class="kanta-new">new</span>というマークアップで出力されているので、あとはお好みでCSSコードを追加するだけです!
<サンプルCSS>
.kanta-new{
background:red;
color:white;
padding:0 4px;
margin-left:10px;
}以上でカスタマイズ終了です。
PHPテンプレートを一切編集することなく、JIN:Rの新着記事にnewマークを表示させることができました。
繰り返しになりますが、ChatGPTを使いこなすポイントは「質問力」です。やりたいことを正確に伝えるとバッチリの回答が一瞬でもらえます。
FAQ
サンプルのコードはどこに貼ればいいの?
JavaScriptのコードはCode Snippetプラグインなどを利用して設置するのがおススメです。
Code Snippet用のコード↓
add_action( 'wp_footer', function () { ?>
<script>
// 今日の日付を取得する
var today = new Date();
// 投稿日と今日の日付を比較する
var postDates = document.querySelectorAll('.o--postlist-item .a--post-date');
postDates.forEach(function(postDate) {
var postDateValue = new Date(postDate.textContent.trim().replace(/\./g, '/'));
var daysSincePost = Math.ceil((today - postDateValue) / (1000 * 60 * 60 * 24));
if (daysSincePost <= 7) {
// 7日以内の場合、newマークを表示する
var newLabel = document.createElement('span');
newLabel.classList.add('kanta-new');
newLabel.innerHTML = 'new';
var postMeta = postDate.closest('.o--postlist-item').querySelector('.c--post-meta');
postMeta.appendChild(newLabel);
}
});
</script>
<?php } );プラグインを使いたくない人は、「JINR設定」→「計測タグ」と進み、「bodyタグ終了直前に記載するタグ」に次のコードを設置してください↓

設置するコード
<script>
// 今日の日付を取得する
var today = new Date();
// 投稿日と今日の日付を比較する
var postDates = document.querySelectorAll('.o--postlist-item .a--post-date');
postDates.forEach(function(postDate) {
var postDateValue = new Date(postDate.textContent.trim().replace(/\./g, '/'));
var daysSincePost = Math.ceil((today - postDateValue) / (1000 * 60 * 60 * 24));
if (daysSincePost <= 7) {
// 7日以内の場合、newマークを表示する
var newLabel = document.createElement('span');
newLabel.classList.add('kanta-new');
newLabel.innerHTML = 'new';
var postMeta = postDate.closest('.o--postlist-item').querySelector('.c--post-meta');
postMeta.appendChild(newLabel);
}
});
</script>CSSコードはカスタマイザー内の「追加CSS」に設置してください↓

設置するコード
.kanta-new{
background:red;
color:white;
padding:0 4px;
margin-left:10px;
}備考
今回カスタマイズした環境についてです。
WordPress:6.2
JIN:R:1.1.0
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
今回は以上です。
最後までお読みいただきありがとうございます!
この記事が気に入ったらサポートをしてみませんか?
