
【SWELL】タームラベルをアイキャッチ画像の「上」に複数表示するカスタマイズメモ
WordPressテーマSWELLのカスタマイズ覚書です。
アーカイブページのアイキャッチ画像の上に「複数のタームラベル」を表示してみました。

対象ページはカスタム投稿+カスタムタクソノミー環境のタームアーカイブページです。デフォルトのカード型だけでなく、リスト型にもタームラベルを表示させました↓
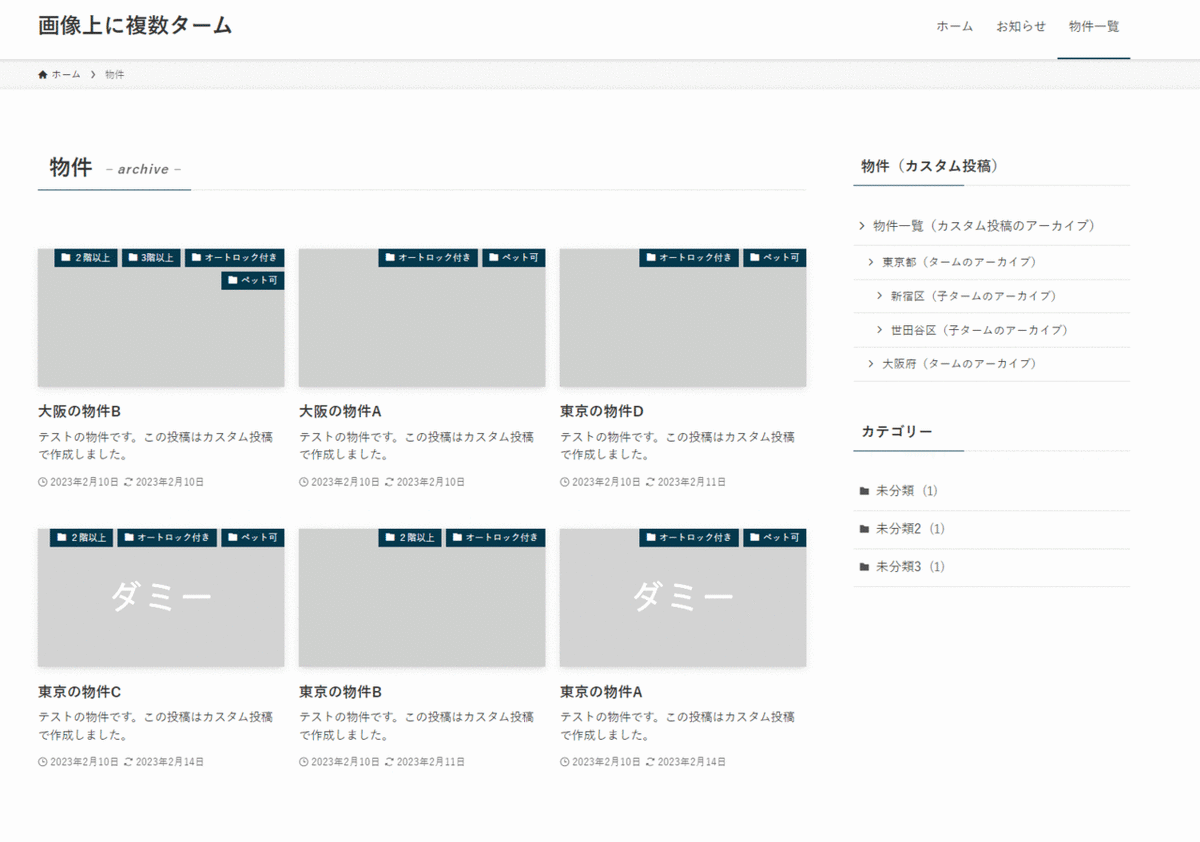
【リストレイアウト:カード型】

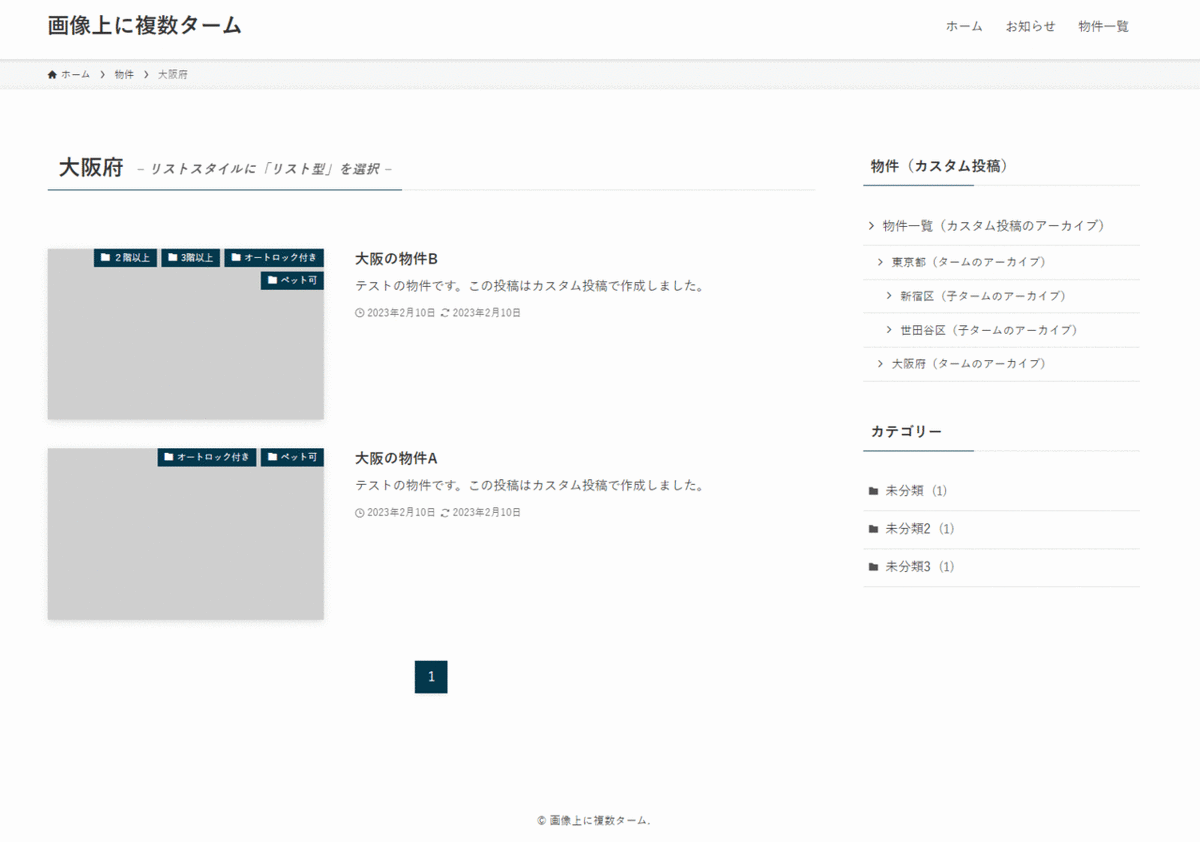
【リストレイアウト:リスト型】

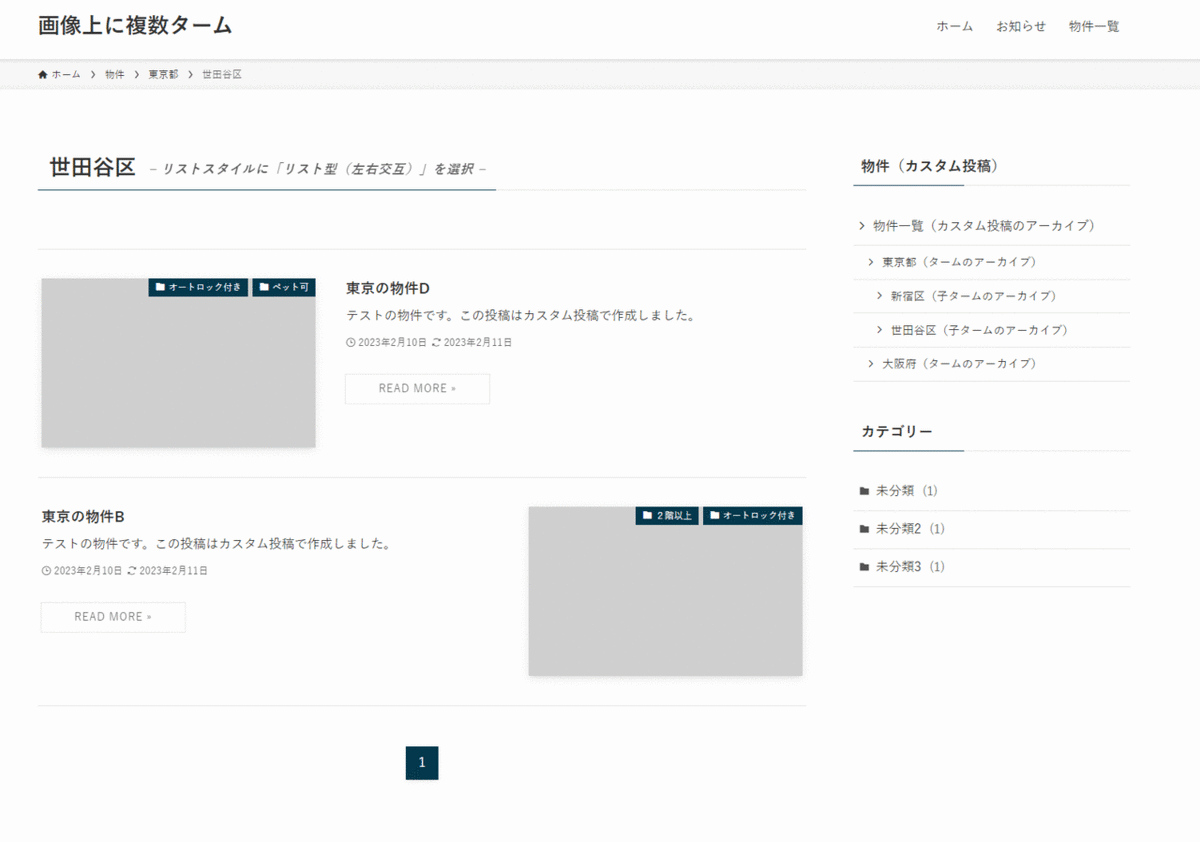
【リストレイアウト:リスト型(左右交互)】

【リストレイアウト:ブログ型】

サンプルサイトの構成
カスタマイズを実装したサイトの構成についてです。
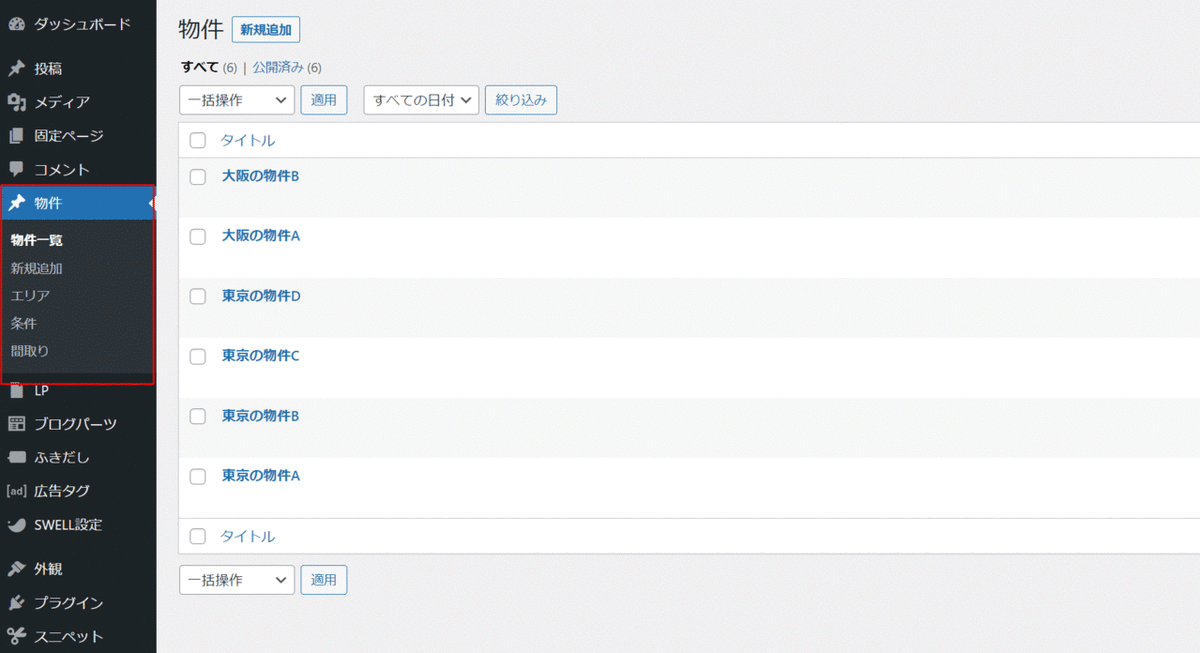
【カスタム投稿+カスタムタクソノミー】
Custom Post Type UIプラグインでカスタム投稿「物件」を登録しています。
カスタム投稿物件のカスタム投稿スラッグはrentです。

物件用にカスタムタクソノミーを3個作成しました。
エリア:area
条件:condition
間取り:room
【対象ページ】
カスタム投稿アーカイブページ
カスタム投稿でカスタムタクソノミーアーカイブページ
【バージョン情報】
WordPress:6.1.1
SWELL:2.7.3.2
WordPress、SWELLともに記事執筆時に利用可能な最新バージョンです。
カスタマイズの概要

カスタマイズの手法ですが、フックを活用しました。
テンプレートを直接編集してしまうと、テーマのバージョンアップで設定が消えてしまいます。今回のカスタマイズはSWELLテーマ内のPHPテンプレートは直接編集せずにタームラベルを複数表示させました。
利用したのは定番のCode Snippetsプラグインです。
【表示するタームについて】
サンプルサイトには「エリア」「条件」「間取り」の3種類のカスタムタクソノミーが存在ます。
表示するタームラベルは任意のタクソノミーを1つ指定できます。
例:カスタムタクソノミー「エリア」を指定した場合
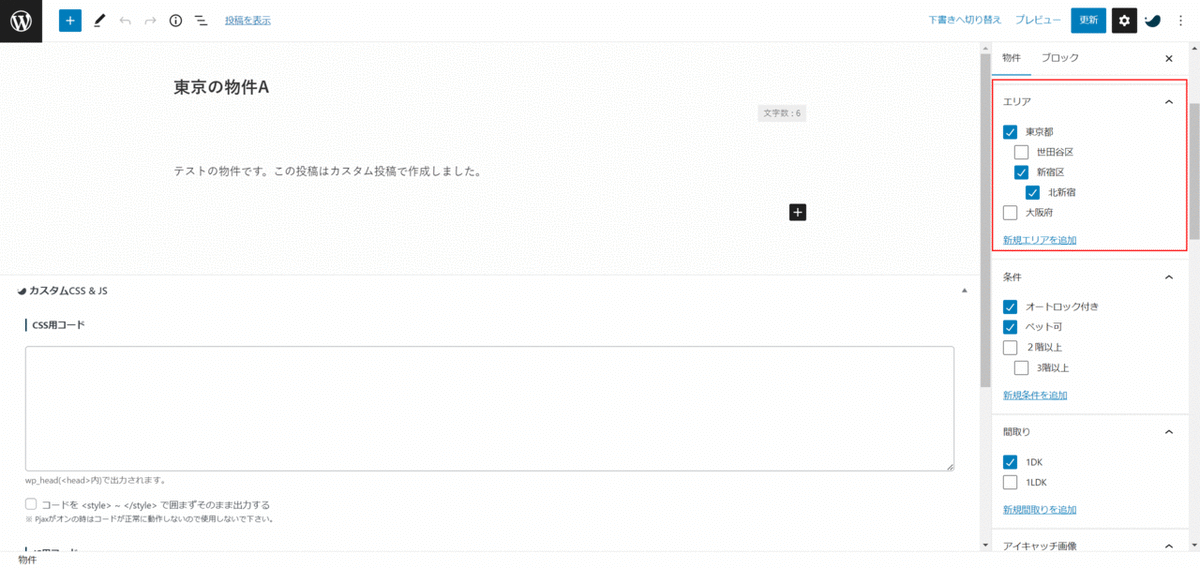
例えば次の物件のようにエリアタクソノミーで東京都、新宿区、北新宿タームを選択したとします↓

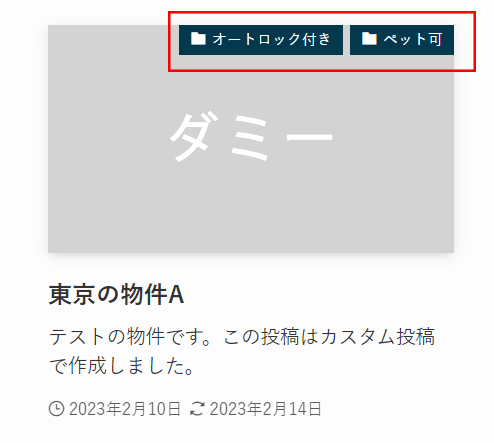
一覧ページには東京ターム(親)、新宿区ターム(子)、北新宿ターム(孫)の3つのタームラベルが表示されます↓

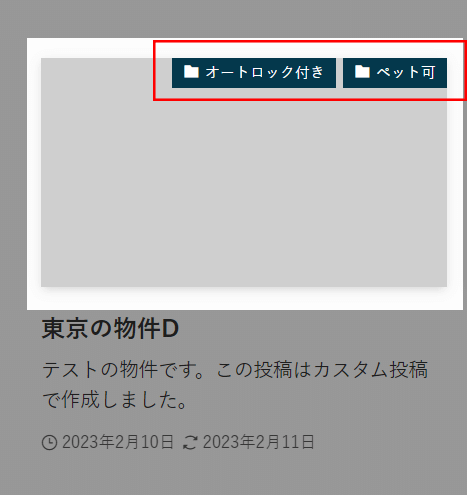
同じように、「条件」タクソノミーを指定した場合の表示例です。

上記物件の場合は、オートロック付き(親)、ペット可(親)タームが表示されます↓

表示させるタームラベルはアイキャッチ画像に重なります。記事のタイトル下ではありません。記事のタイトル下に表示させる方法は次の記事で解説
しています。
https://note.com/swell_mania/n/ne87ccbfeb47f
更新履歴
2023年2月 記事公開
ここから先は
¥ 10,000
この記事が気に入ったらサポートをしてみませんか?
