
【SWELL】カスタム投稿のアーカイブページにブログパーツを設置しエディターで編集可能にする
SWELLのカスタム投稿のアーカイブページのタイトル下に、ブログパーツを設置した作業メモです。
下記の画像の「対象スペース」部分です↓

アーカイブページにブログパーツを配置することで、クライアントが自由に編集できるようにするのが目的です。
SWELLのカテゴリーのアーカイブにはブログパーツを設置できる機能があるんですが、カスタム投稿でもそれっぽいカスタマイズができないか調べた結果、テンプレートを編集しないでも実装できることが分かりました。
サンプルサイト
今回のカスタマイズを実装したサンプルサイトです。
カスタム投稿を2つ作成し、それぞれ別のブログパーツを設置しています。
【その①】カスタム投稿「カメラ」のアーカイブ

【その②】カスタム投稿「パソコン」のアーカイブ

サンプルサイトの構成
【バージョン】
WordPress:6.4.2
SWELL:2.9.0
WordPress、テーマともに記事公開時に利用可能な最新バージョンです。
【カスタム投稿】
以下2つのカスタム投稿をCustom Post Type UIプラグインで作成しています。
パソコン: pc
カメラ: camera
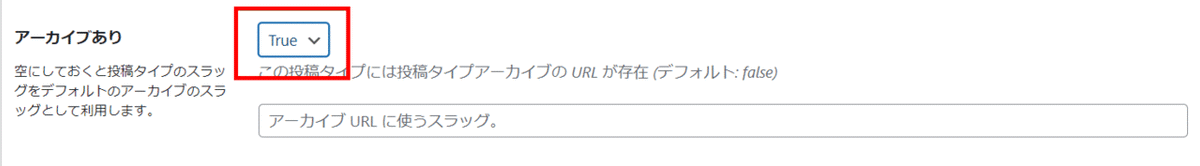
Custom Post Type UIプラグインの設定画面でパソコン、カメラともにアーカイブを「true」に変更し、カスタム投稿のアーカイブページが生成される設定にしています↓

カスタマイズの概要
テンプレートを直接編集しないカスタマイズです。
Code Snippetsプラグインなどを有効化している環境であれば、SWELLのPHPテンプレートファイルを直接編集する必要はありません。子テーマも不要です(子テーマを有効化している環境でも問題ありません)。
本記事ではCode Snippetsプラグインを使った方式でのカスタマイズです。
※Code Snippetsは無料バージョンです。
更新履歴
2024年1月 記事公開
バックアップ
作業ミスなどでダッシュボードにログインできない場合に備えて、事前にバックアップとリカバリー用のアカウントを準備しましょう。
【バックアップ】
・子テーマのfunctions.php(子テーマを使う場合)
【リカバリー用のアカウント】
・FTPアカウント(functions.phpにコードを書く場合)
・phpMyAdmin(Code Snippetsを使う場合)
カスタマイズ作業
ここからはカスタマイズ本編です。
【作業①】Code Snippetsプラグインのインストール
Code Snippetsプラグインはプラグインディレクトリーに登録されている無料のプラグインです。
ダッシュボード上「プラグイン」→「新規プラグインを追加」をクリック、
「Code Snippets」で検索すると表示されます。↓

「今すぐインストール」をクリックし、有効化します↓

【作業②】ブログパーツの作成
カスタム投稿に表示するブログパーツを作成するステップです。
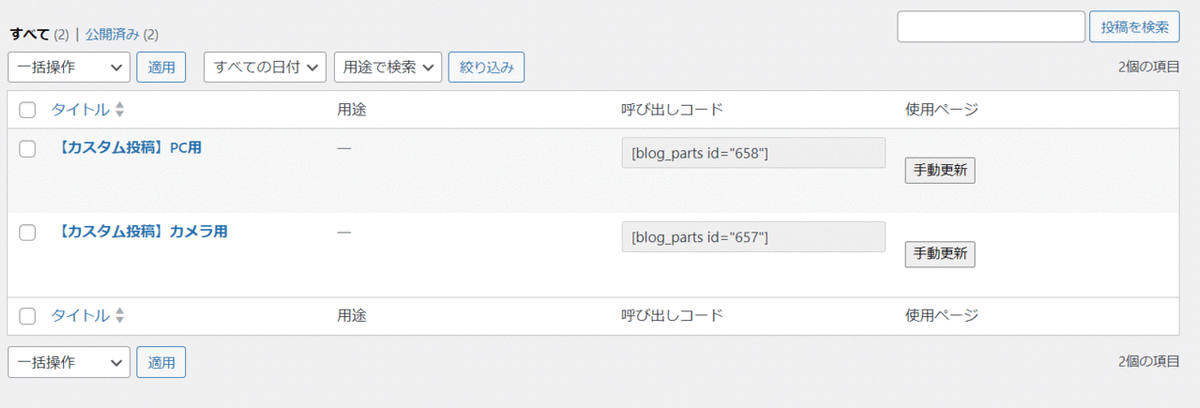
サンプルサイトでは、カメラ用とPC用をそれぞれ作成しています↓

PC用の呼び出しコード:[blog_parts id="658"]
カメラ用の呼び出しコード:[blog_parts id="657"]
呼び出しコードは後ほど使います。
ここから先は
¥ 5,980
この記事が気に入ったらサポートをしてみませんか?
