
【JIN:R】カテゴリーページにページネーションを設置する方法
WordPressテーマJIN:Rのカテゴリーページのページネーションは「もっと見る」というボタンになっており、クリックすると投稿を読み込むというスタイルです。

WordPressのthe_posts_pagination()関数での出力ではなく、読み込んだ投稿にフィルターが効かないため不便だなと感じていました。
例えばpre_get_posts()関数を使い「記事を更新日ごとに並び替え」みたいなことはできません。
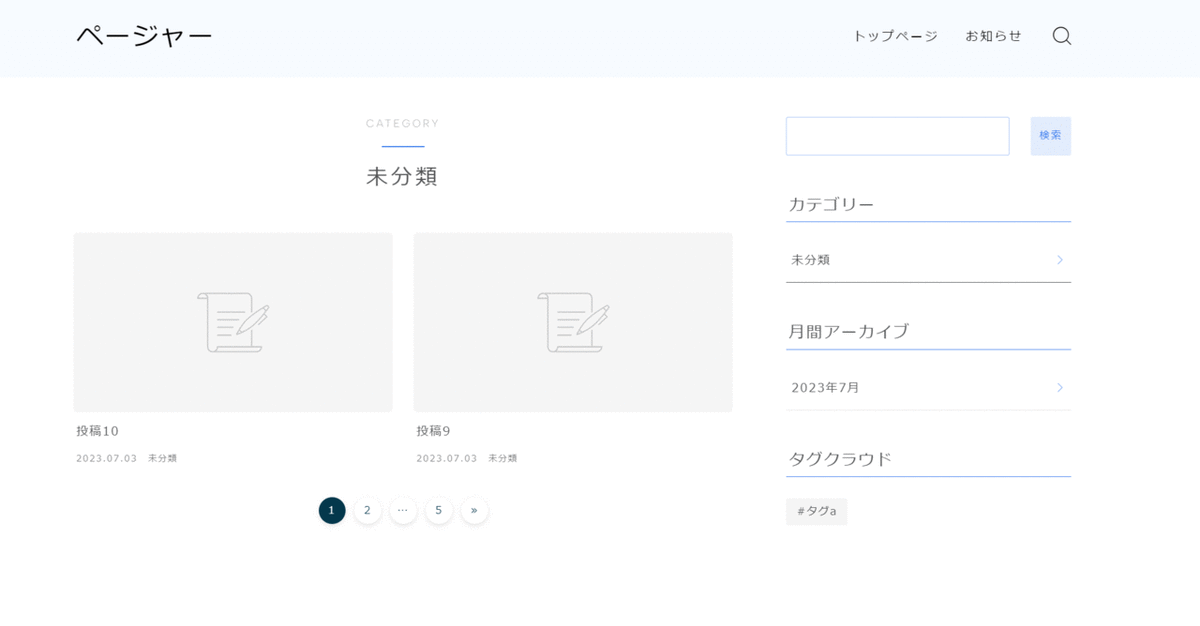
JIN:Rのカテゴリーページで「もっと見る」を廃止して、the_posts_pagination()関数を使い次の画像のようなページネーションを表示させるカスタマイズを実装しました。

サンプルサイト
JIN:Rのもっと見るを廃止して、the_posts_pagination()関数でページネーションを導入したカテゴリーページです↓

サンプルサイトの構成
【バージョン】
WordPress:6.2.2
JIN:R:1.1.1
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
【表示設定】
固定ページで作成したページを、ホームページと投稿ページに設定しています。

検証目的のため、1ページに表示させる投稿は2件にしています。もちろん変更可能です。
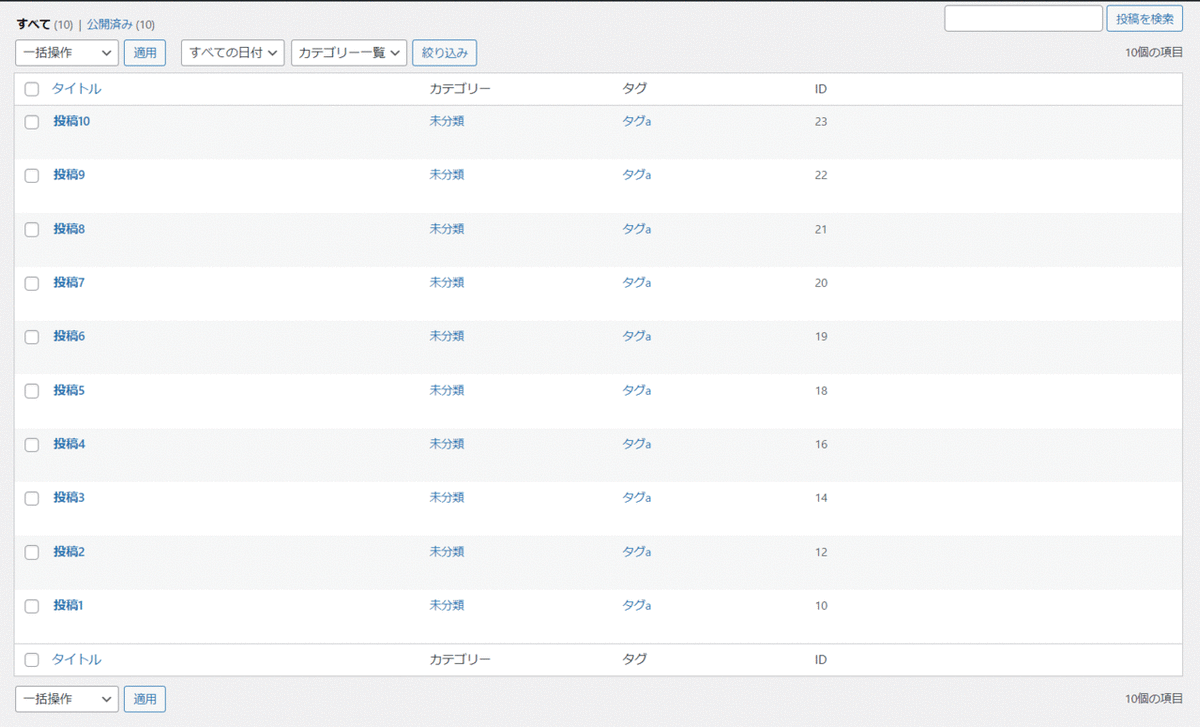
10件の記事を投稿しています。タイトルは投稿1~10です。

カスタマイズの概要
子テーマを使ったカスタマイズです。
JIN:Rのもっと見るボタンを数字で表示するページネーションに変更する専用のフックや上書きできる関数は用意されていません。そのため、対象テンプレートを親テーマからコピーし、子テーマでカスタマイズするカスタマイズです。
更新履歴
2023年7月 記事公開
有料記事部分では、カスタマイズ対象のファイルとカスタマイズのコードを紹介しています。
ここから先は
¥ 6,980
この記事が気に入ったらチップで応援してみませんか?
