
【SWELL】固定ページ毎に個別メインビジュアルを設定してみた
WordPressテーマSWELLのカスタマイズ作業メモです。
サイト制作のお仕事で、SWELLの固定ページごとに異なるメインビジュアルを設定するといったカスタマイズをする機会がありました。
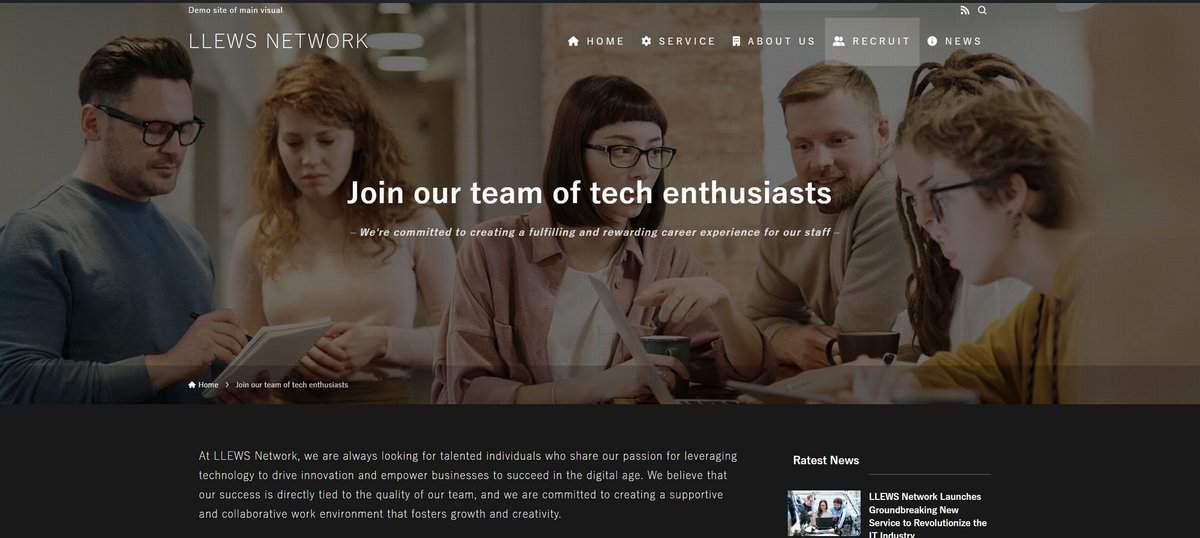
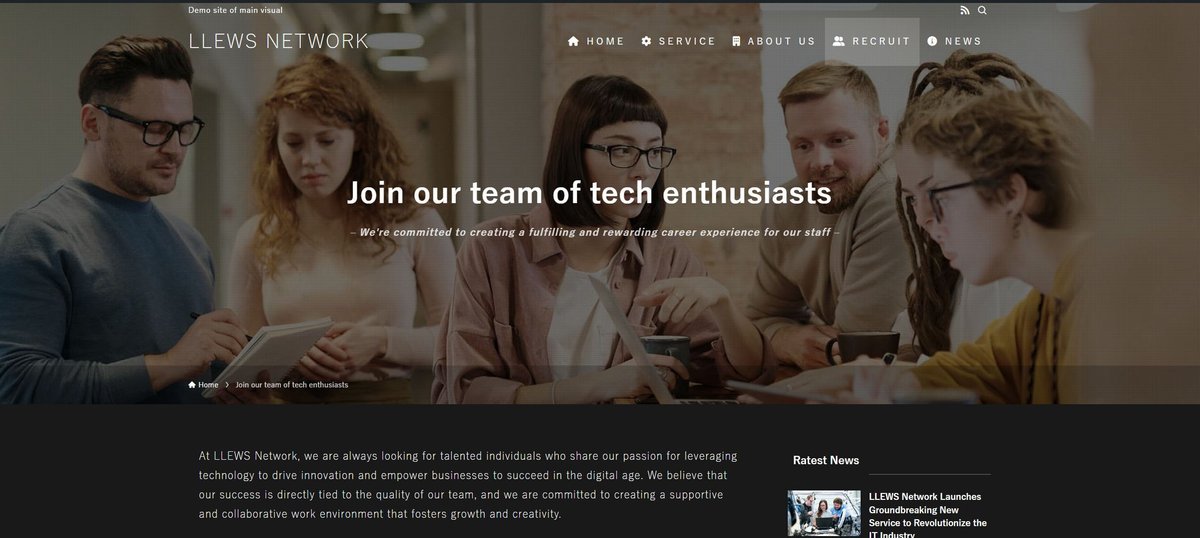
例えば、固定ページの「採用ページ」は画像Aをメインビジュアルとして設置。↓

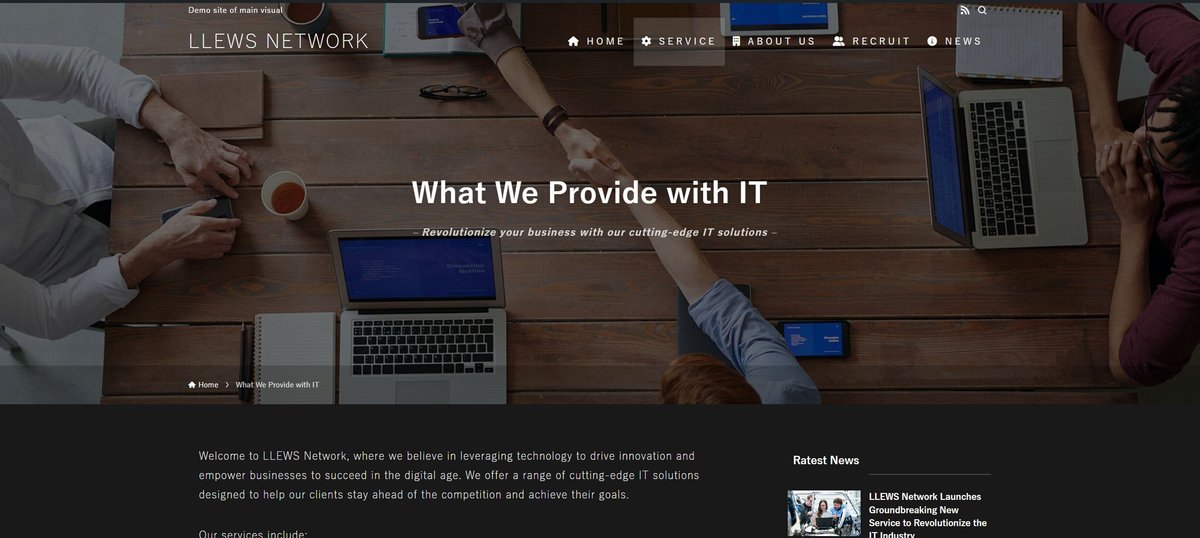
別の固定ページには、別の画像をメインビジュアルとして設置↓

サンプルサイト
今回のカスタマイズを実装したサンプルサイトです。

→サンプルサイトを開く
トップページを含め、それぞれのページごとに別々のメインビジュアルを透過式で設定しました。
サンプルサイトの構成
【バージョン】
WordPress:6.2
SWELL:2.7.5.1
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
クライアントでも画像を簡単に差し替えることができるよう配慮したカスタマイズです。
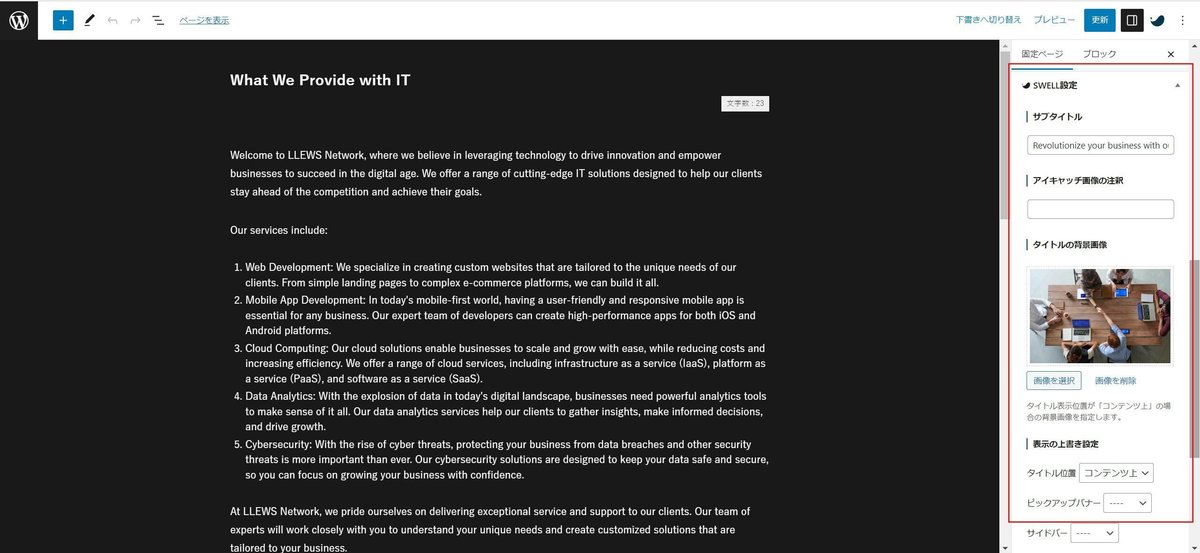
固定ページのメインビジュアルは、編集画面右側のSWELL設定から指定する形式です。

「タイトルの背景画像」がメインビジュアルとして表示される画像です。
「ページタイトル」、「サブタイトル」がメインビジュアル上に表示されるテキストです。
固定ページの編集画面で「タイトル位置」を「コンテンツ上」に指定したページのみ、メインビジュアルが表示される仕組み。
※全ページでメインビジュアルが必要ではないことを考慮したカスタマイズです。メインビジュアルが不要なページについては、「コンテンツ上」の指定をしなければ標準のデザインとなります(標準のデザインサンプルはこちら)。
カスタマイズの概要
子テーマを使っても大丈夫なんですが、今回は無料のCode Snippetsプラグインを使いました。
PHPテンプレートファイルは一切編集しません。
カスタマイズにかかる時間の目安
10分程度です。
更新履歴
2023年9月 記事更新
2023年5月 記事公開
ここから先は
¥ 9,890
この記事が気に入ったらサポートをしてみませんか?
