
【SWELL】リッチカラムの「スクロールできます」のテキストをデバイスごとに変更するカスタマイズ
WordPressテーマSWELLのリッチカラムブロックについてです。
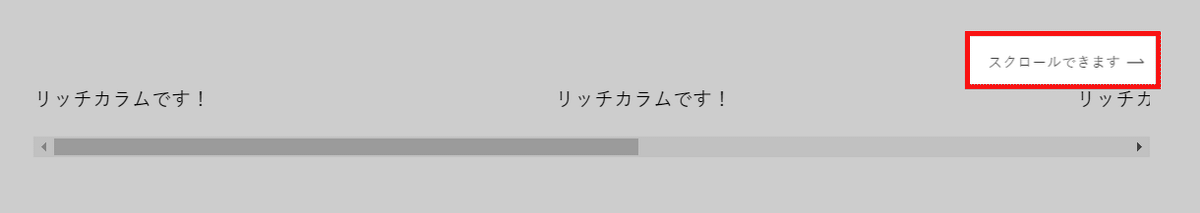
リッチカラムには、「横スクロールで表示する」というオプションがあります↓

このオプションを有効化すると、リッチカラムに「スクロールできます→」と表示されます。

この「スクロールできます」のテキスト部分は管理画面からサクッと変更することはできません。
最近案件で、「アクセスしてきたデバイス(ユーザーエージェント)ごとに表示するテキストを変更する」というカスタマイズを担当しました。
例えばiPhoneやアンドロイドなら「スワイプできます」、PCは標準のまま「スクロールできます」といった変更作業です。
サンプルサイト
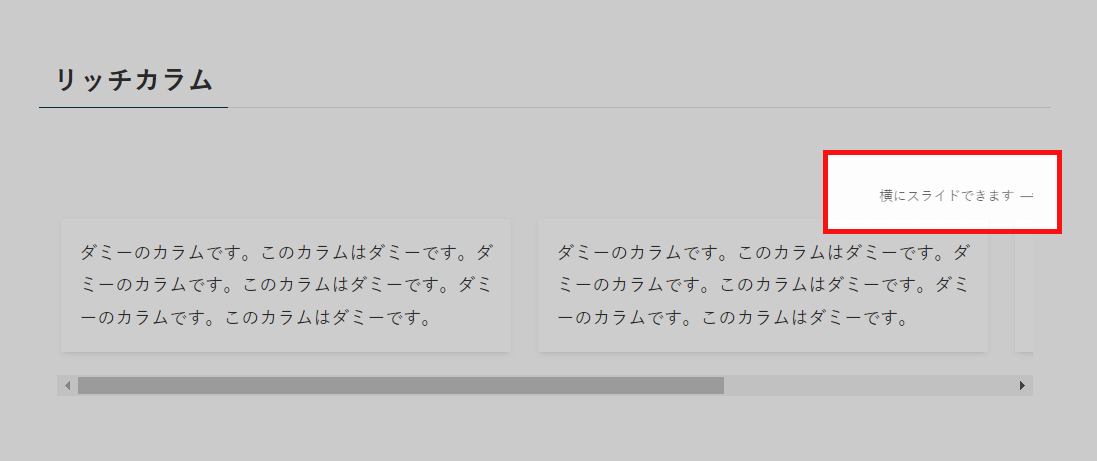
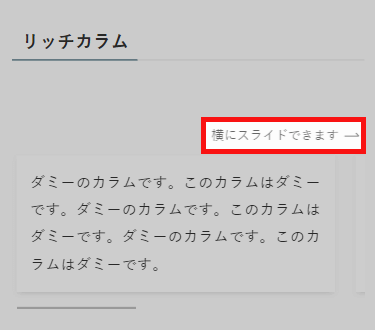
今回のカスタマイズを実装したサンプルサイトです。
【PC】「横にスライドできます」に変更

【スマホ】「スワイプできます」に変更

※ユーザーエージェントによる識別です。PCブラウザでアクセスし、ブラウザの横幅を狭くしても確認できません。
サンプルサイトの構成
【バージョン】
WordPress:6.2
SWELL:2.7.4.1
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
カスタマイズの概要
フックを使ったカスタマイズです。
Code Snippetsプラグインなどを有効化している環境であれば、SWELLのPHPテンプレートファイルを直接編集する必要はありません。子テーマも不要です。
子テーマ化している環境であれば、子テーマのfunctions.phpにコードを加えるカスタマイズでも動作します。
本記事はCode Snippetsを使った方法です。
更新履歴
2023年4月 記事公開
有料記事部分では、以下のコードを掲載しています。
「スクロールできます」を、変更するコード
「スクロールできます」を、アクセス元のUAごとに変更するコード
ここから先は
¥ 4,980
この記事が気に入ったらサポートをしてみませんか?
