
【SWELL】アーカイブに複数のカテゴリーラベルを表示するカスタマイズメモ
WordPressテーマSWELLのカスタマイズ作業メモです。
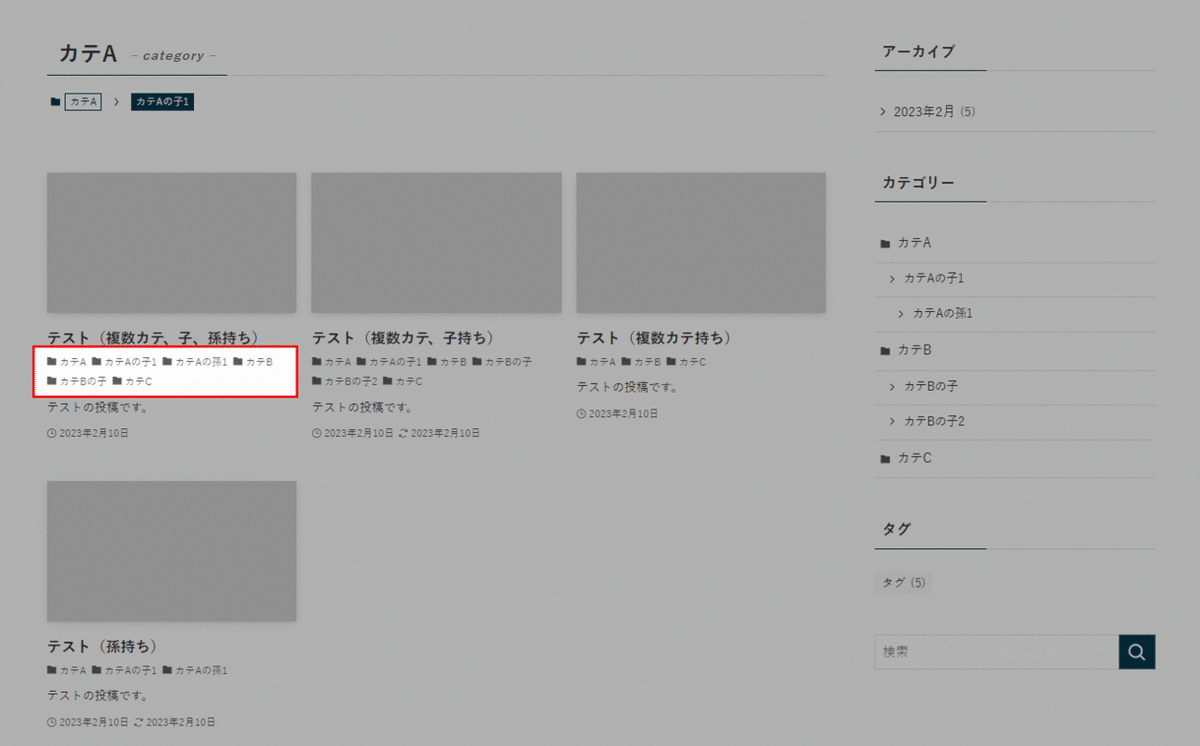
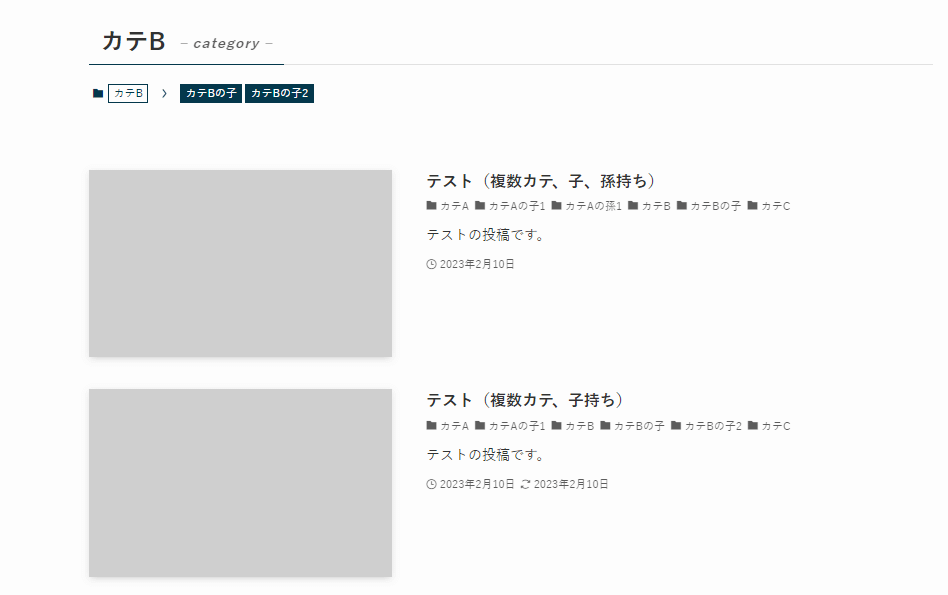
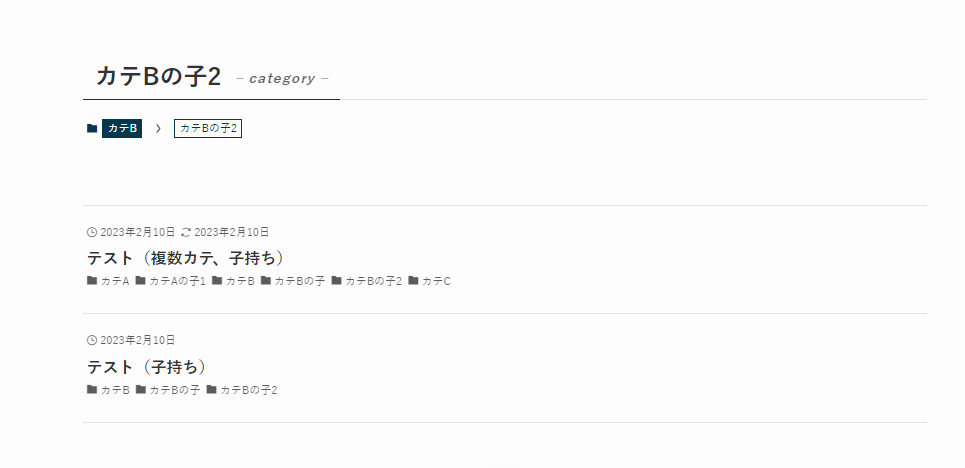
標準投稿のカテゴリーアーカイブページに、投稿に紐づいた複数のカテゴリーを表示するカスタマイズをしてみました↓
【リストスタイル:カード型】

【リストスタイル:リスト型】

【リストスタイル:リスト型(左右交互)】

【リストスタイル:テキスト型】

SWELLの標準だと表示されるカテゴリーラベルは1つだけ。SWELLのテンプレートファイルを編集せずに、サンプルのカスタマイズを行いました。
サンプルサイトの構成
【バージョン】
WordPress:6.1.1
SWELL:2.7.3.2
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
【表示設定】
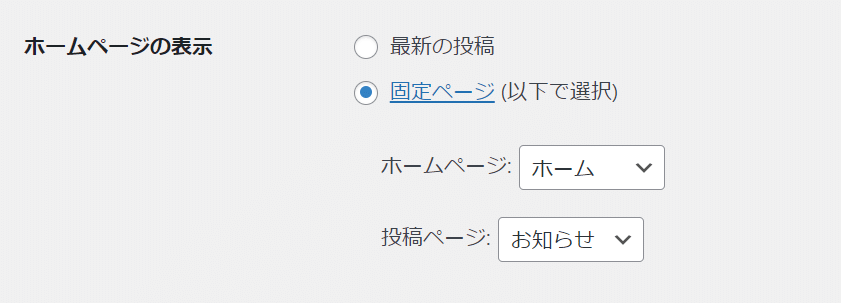
固定ページをホームページと投稿ページに指定しています↓

投稿ページに指定した「お知らせ」ページでも今回のカスタマイズが反映されます。
カスタマイズの概要
フックを使ったカスタマイズです。
Code Snippetsプラグインなどを有効化している環境であれば、SWELLのPHPテンプレートファイルを直接編集する必要はありません。子テーマも不要です。
子テーマ化している環境であれば、子テーマのfunctions.phpにコードを加えるカスタマイズでも動作します。
本記事はCode Snippetsを使った方法です。
なお、今回の記事で解説するカテゴリラベルが表示される位置はサンプルサイトの通り記事タイトルの下です。サムネイル画像上に複数表示させるカスタマイズではありません。
更新履歴
2023年2月 記事公開
ここから先は
3,170字
/
2画像
¥ 10,000
この記事が気に入ったらサポートをしてみませんか?
