
【JIN】ヘッダー右上に電話番号+問い合わせフォームへのボタンを設置するカスタマイズ方法
※JIN:Rでのカスタマイズは次の記事で解説しています。
https://note.com/swell_mania/n/n04f182ce9b76
SWLELマニアの、かんた(@swell_mania)です。
今回は、WordPressテーマ「JIN」のカスタマイズメモです。
We制作の仕事で、JINのヘッダー右上に電話番号と、問い合わせページへのボタンを設置するカスタマイズをする機会がありました。

JINはWordPressでブログを作るテーマですが、コーポレートサイト向けにアレンジしたいといった要望。
サイトにアクセスした時に目につく用にヘッダー右上に電話番号や営業時間などを表示するのはコーポレートサイトだとよくあるデザイン。
JINの基本機能だけではヘッダー部分に電話番号やボタンなど、任意の要素を表示させることができません。
それで何とかして欲しい..といったカスタマイズの依頼です。
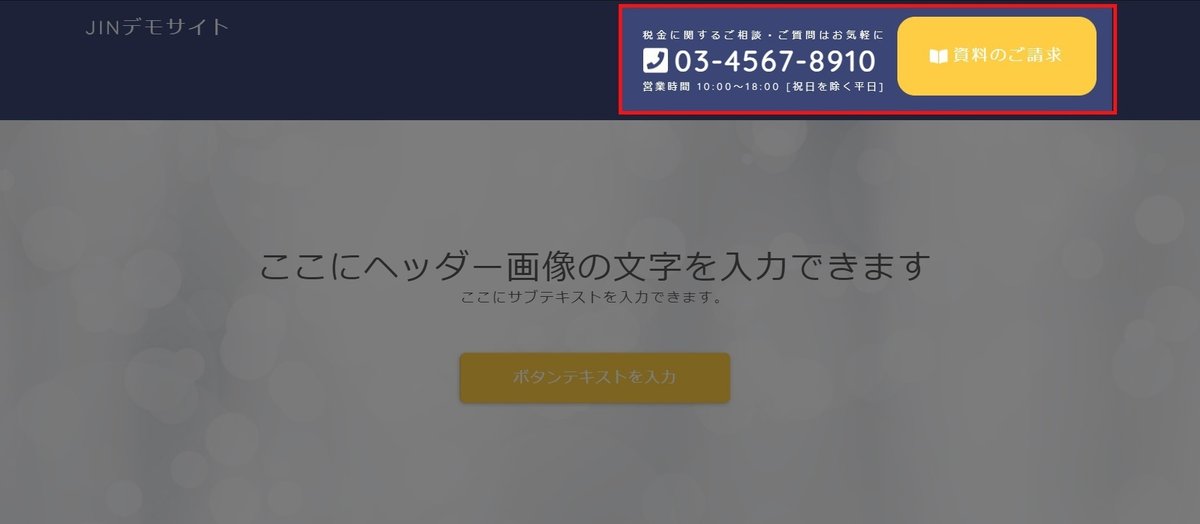
【デモページ】
カスタマイズを実装したデモサイトです↓

サイトURL:https://webrent.xsrv.jp/demo/jin02/
【JINでヘッダーに電話番号を表示するカスタマイズ】
依頼主の要望は「テンプレートを編集しないこと」。
WordPressのテンプレートファイルは直接編集してしまうと、テーマのアップデートで設定が消えます。
JINのテーマアップデートで設定したカスタマイズが消えないよう、テンプレートを一切編集しない方法で電話番号と問い合わせフォームを表示させるカスタマイズを実装しました。
<ポイント>
テンプレートファイルを編集しない
子テーマを使わない(使っている構成でも出来る)
【JINのバージョン】
本記事執筆時に利用可能な最新バージョン(2.710)です。
【本記事の内容】
WordPressテーマJINのヘッダー右上に、デモサイトのように次の要素を表示させるカスタマイズです↓
「電話番号+営業時間」
「問い合わせページへのリンク」
こんな作業依頼が再び来た時に、「コピペで作業できるレベルのメモを残しておこう」と思い、この記事を執筆しました。
デモサイトで実際に使ったサンプルのコードをコピペできる状態で用意しています。
作業にかかる時間は、慣れている僕だと5分程度です。
ここから先は
¥ 10,000
この記事が気に入ったらサポートをしてみませんか?
