
【SWELL】メインビジュアルのスライド画像の下にサムネイル画像を表示するカスタマイズ
※2023年12月更新
WordPressテーマSWELLのカスタマイズ作業メモです。
メインビジュアルのスライドにサムネイル画像を表示してみました!
SWELLの標準仕様として、カスタマイザーのメインビジュアルで「画像」を選択し、複数の画像を設定するとスライドショーになります。
スライドショーの下の方には、スライド画像の枚数に応じたページャーが表示されます。
カスタマイズ前

標準のページャーだと「点」が表示されます。これだと中身が分かりません。
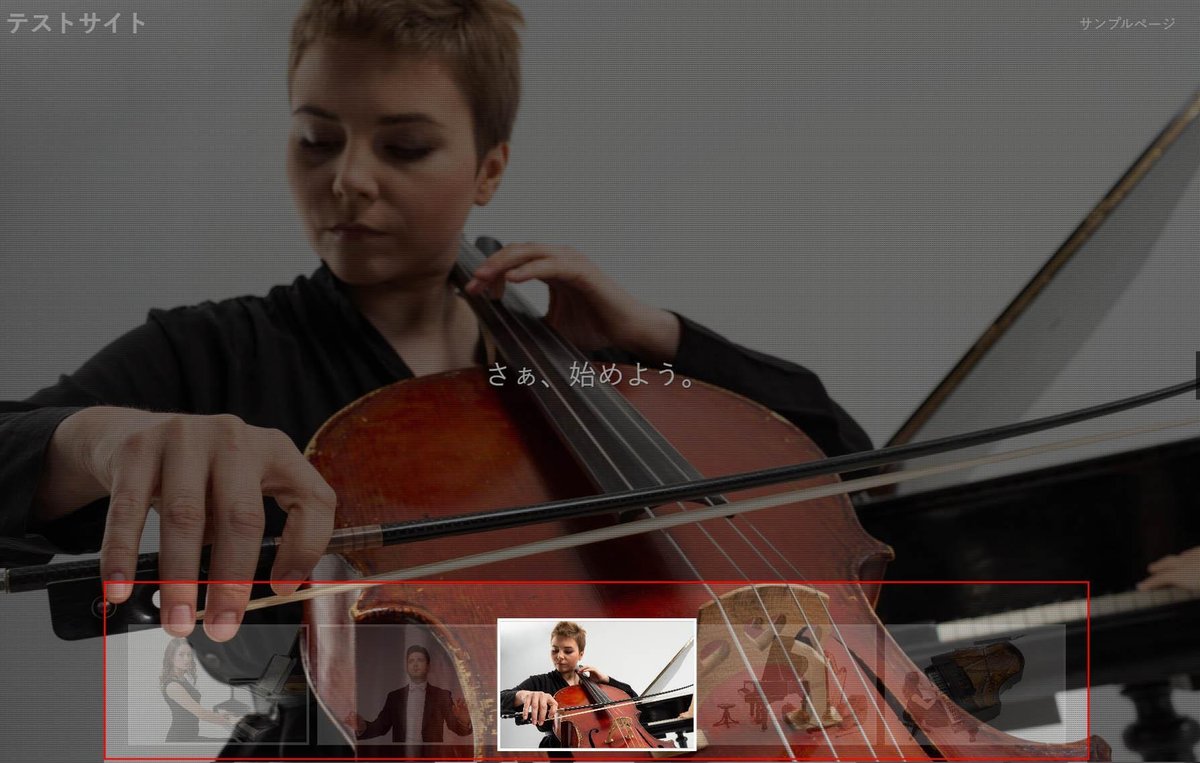
カスタマイズ後

スライド画像の中身をユーザーに伝えるために、点をサムネイル画像に変更してみました。
明らかにイケてます。
サイトの構成
【バージョン】
WordPress:6.1.1
SWELL:2.7.3.2
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
カスタマイズの概要
カスタマイズにかかる時間は、およそ5分です。
SWELLのテーマファイルは一切変更しません。PHPファイルの編集しませんので、作業ミスでサイトが真っ白になるようなリスクはほぼゼロです。
更新履歴
2023年 12月 記事更新(SWELL2.8.1に対応)
2023年 7月 記事更新(SWELL2.7.7.2に対応)
2023年2月 記事公開
ここから先は
3,357字
/
9画像
¥ 10,000
この記事が気に入ったらサポートをしてみませんか?
