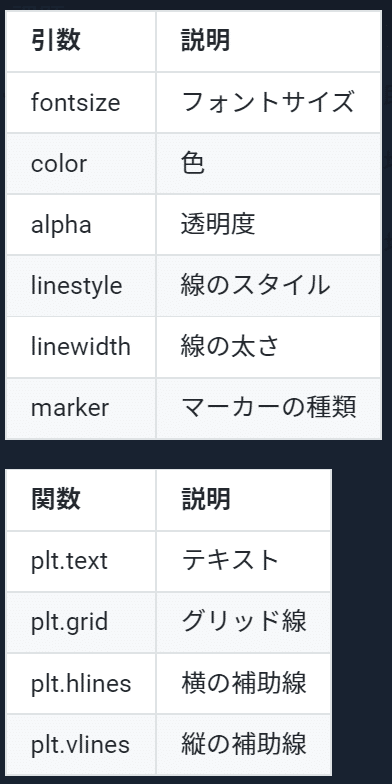
グラフの装飾

〇フォントサイズ
plt.title("東京の月別気温", fontsize=14)〇色の指定
plt.plot(横軸のデータ, 縦軸のデータ, color=色)【代表的な色】
red/blue/yellow/green/black/white
※引数colorはcと省略して表記。
〇透明度の指定
plt.hist(数値型データ, alpha=透明度)※alpha 『0.0 ~1.0』
# matplotlib.pyplotのインポート
import matplotlib.pyplot as plt
# numpyのインポート
import numpy as np
# シードの固定
np.random.seed(0)
# データの作成
x1 = np.random.normal(0,1,1000)
x2 = np.random.normal(0,1,800)
# グラフの作成
plt.hist(x1, alpha=0.5)
plt.hist(x2, alpha=0.5)
# グラフの表示
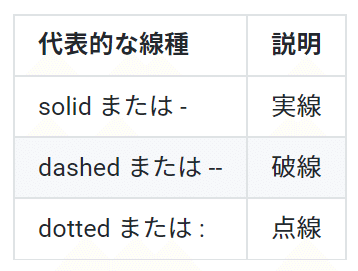
plt.show()〇線のスタイルの指定
plt.plot(横軸のデータ, 縦軸のデータ, linestyle=線種の名前)
※引数linestyle :省略してlsと表記することもできる。
〇線の太さ指定
plt.plot(横軸のデータ, 縦軸のデータ, linewidth=線の太さ)※引数 linewidth:省略してlwと表記することもできる。
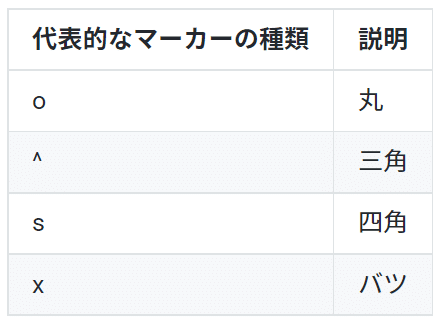
〇マーカーの指定
plt.scatter(横軸のデータ, 縦軸のデータ, marker=マーカーの種類)
〇テキストの追加
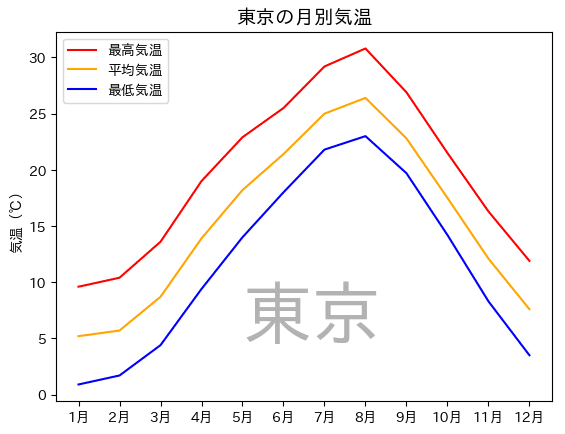
plt.text(x座標 , y座標 , テキスト)# matplotlib.pyplotのインポート
import matplotlib.pyplot as plt
# データの作成
x = ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"]
y1 = [9.6, 10.4, 13.6, 19.0, 22.9, 25.5, 29.2, 30.8, 26.9, 21.5, 16.3, 11.9] #最高気温
y2 = [5.2, 5.7, 8.7, 13.9, 18.2, 21.4, 25.0, 26.4, 22.8, 17.5, 12.1, 7.6] #平均気温
y3 = [0.9, 1.7, 4.4, 9.4, 14.0, 18.0, 21.8, 23.0, 19.7, 14.2, 8.3, 3.5] #最低気温
# グラフの作成
plt.plot(x, y1, label="最高気温", color="red")
plt.plot(x, y2, label="平均気温", color="orange")
plt.plot(x, y3, label="最低気温", color="blue")
# タイトルの追加
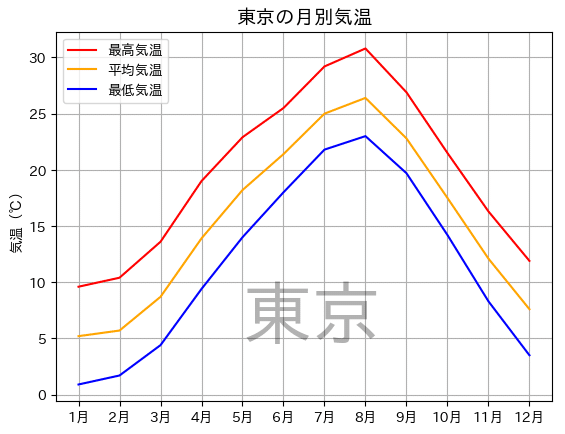
plt.title("東京の月別気温", fontsize=14)
# 縦軸のラベル名の追加
plt.ylabel("気温(℃)")
# 凡例の追加
plt.legend(loc="upper left")
# テキストの追加
plt.text("5月", 5, "東京", fontsize=50, alpha=0.3)
# グラフの表示
plt.show()
〇グリッド線の追加
plt.grid()・横のグリッド線のみを追加する場合は引数axisに"x"を指定
・縦のグリッド線のみを追加する場合は"y"を指定。

〇補助線の追加
plt.hlines(y座標, x座標の最小値(始点), x座標の最大値(終点))
plt.vlines(x座標, y座標の最小値(始点), y座標の最大値(終点))# matplotlib.pyplotのインポート
import matplotlib.pyplot as plt
# numpyのインポート
import numpy as np
# シードの追加
np.random.seed(3)
# データの作成
x = np.random.normal(0, 1, 30)
y = np.random.normal(5, 1, 30)
# グラフの作成
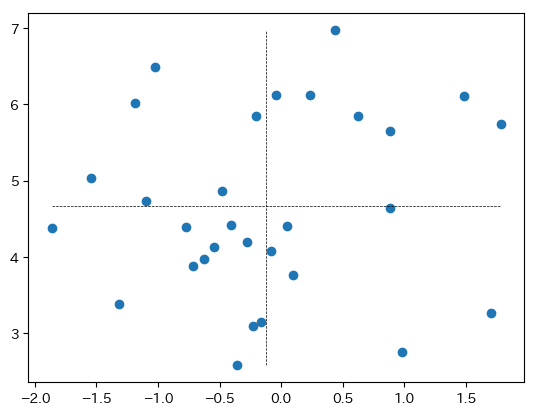
plt.scatter(x, y)
# 補助線の追加
plt.hlines(y.mean(), x.min(), x.max(), linestyle="dashed", linewidth=0.5)
plt.vlines(x.mean(), y.min(), y.max(), linestyle="dashed", linewidth=0.5)
# グラフの表示
plt.show()
〇軸の表示領域の変更
plt.xlim(横軸の下限値, 横軸の上限値)
plt.ylim(縦軸の下限値, 縦軸の上限値)上限値または下限値だけを指定することもできます。省略された方は変更されません。
plt.xlim(xmin=横軸の下限値)
plt.xlim(xmax=横軸の上限値)
plt.ylim(ymin=縦軸の下限値)
plt.ylim(ymax=縦軸の上限値)〇軸の目盛変更
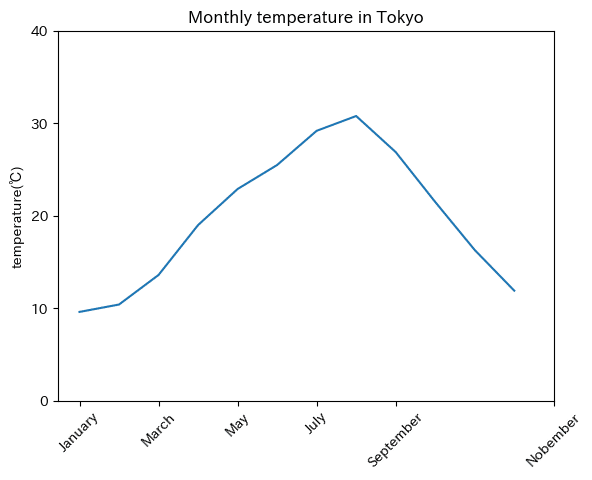
plt.xticks([横軸の目盛り1, 横軸の目盛り2, 横軸の目盛り3,...])
plt.yticks([縦軸の目盛り1, 縦軸の目盛り2, 縦軸の目盛り3,...])※目盛りの文字を傾けることで、文字が被らず表示することができる。
⇓文字を傾ける方法⇓
plt.xticks([横軸の目盛り1, 横軸の目盛り2, 横軸の目盛り3,...], rotation=傾ける角度)
plt.yticks([縦軸の目盛り1, 縦軸の目盛り2, 縦軸の目盛り3,...], rotation=傾ける角度)
〇
