
動画詳細UIリデザイン
はじめに
おつかれさまです
すーにゃです🧘🏻♂
今まで同様、BONOのコンテンツで、学習をしました。
学習の過程で学んだことを書いていこうと思います🦍
内容
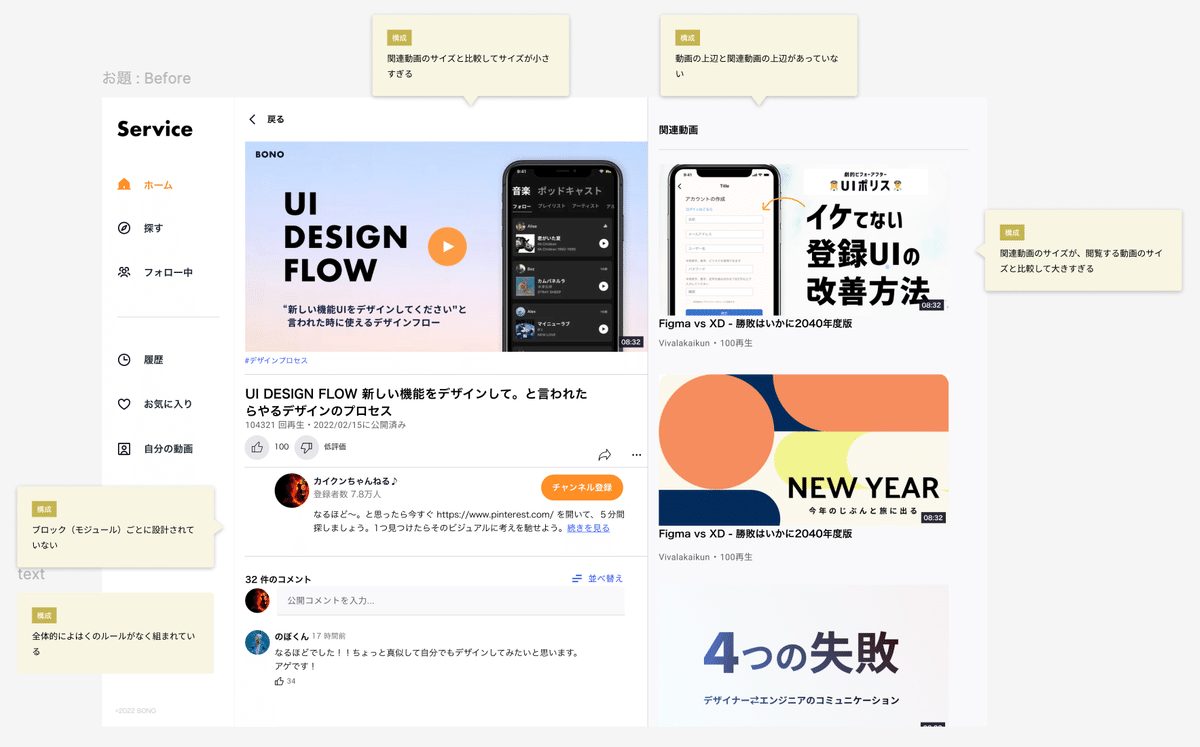
今回も、BONOの学習教材で用意されているデザイン動画共有サービスの動画詳細UIのリデザインに取り組みました。
下記の点を意識しながら、課題内で用意されている動画詳細UIをリデザインしました。
・等倍で管理された、統一感のある”余白/サイズ”でリデザイン
・情報の優先度でグループのサイズ比率をリデザイン
・意味で区切るを使ってリデザイン


修正箇所確認
リデザインするにあたりが修正されていれば、全体的な違和感が払拭されるのかチェックを入れてみました。

また、チェックを入れた箇所は先にレイアウトを決めれば解消できそうだったので、まずレイアウトから調整します。
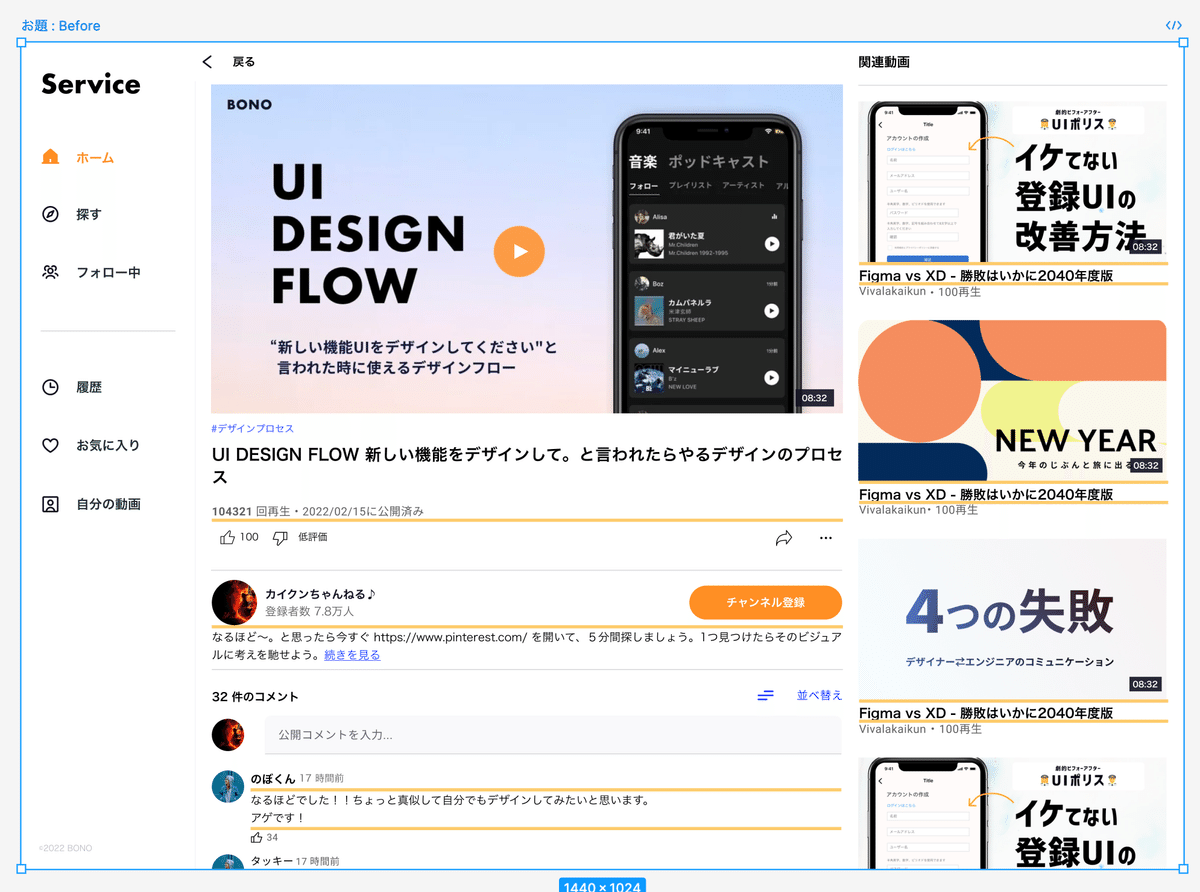
リデザイン
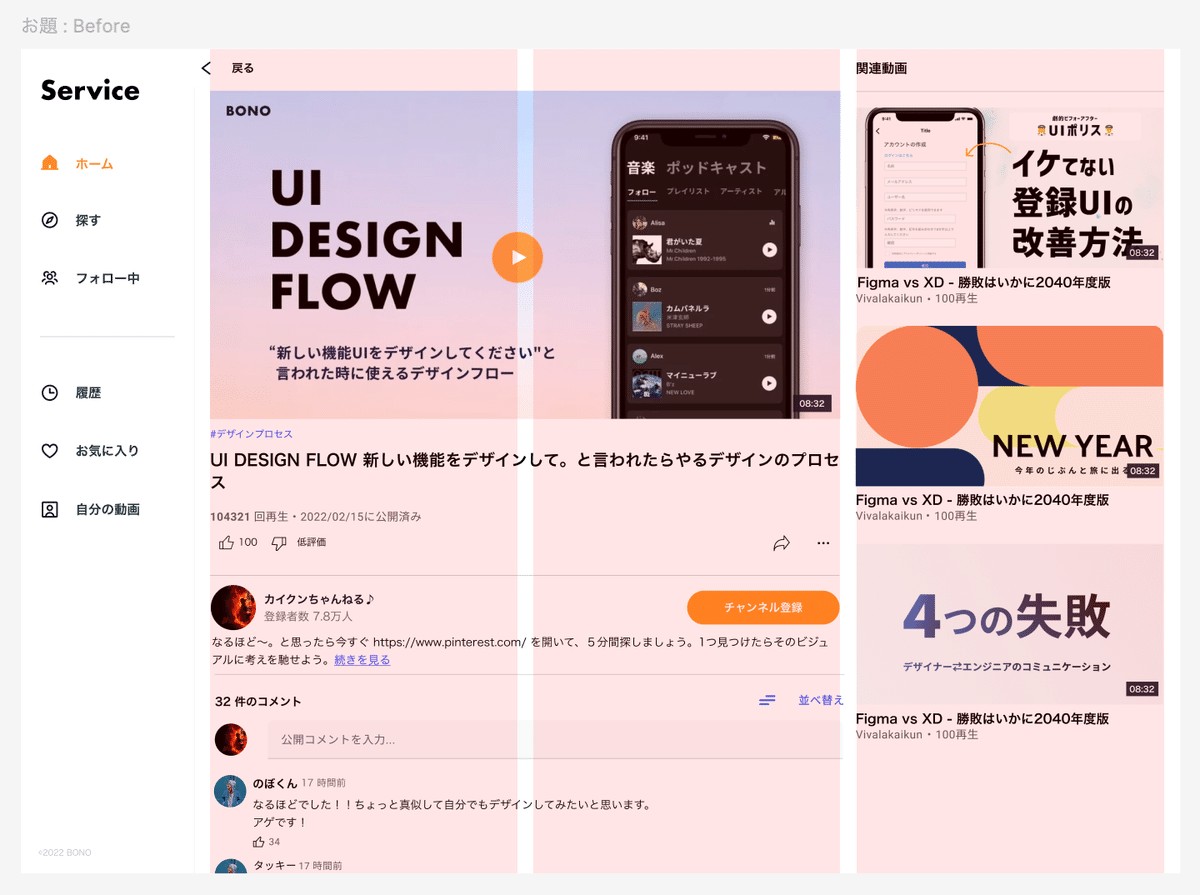
カラムレイアウト
カラムレイアウトで、ナビゲーションを除くエリアを3つ分割し、各要素を整理しました。

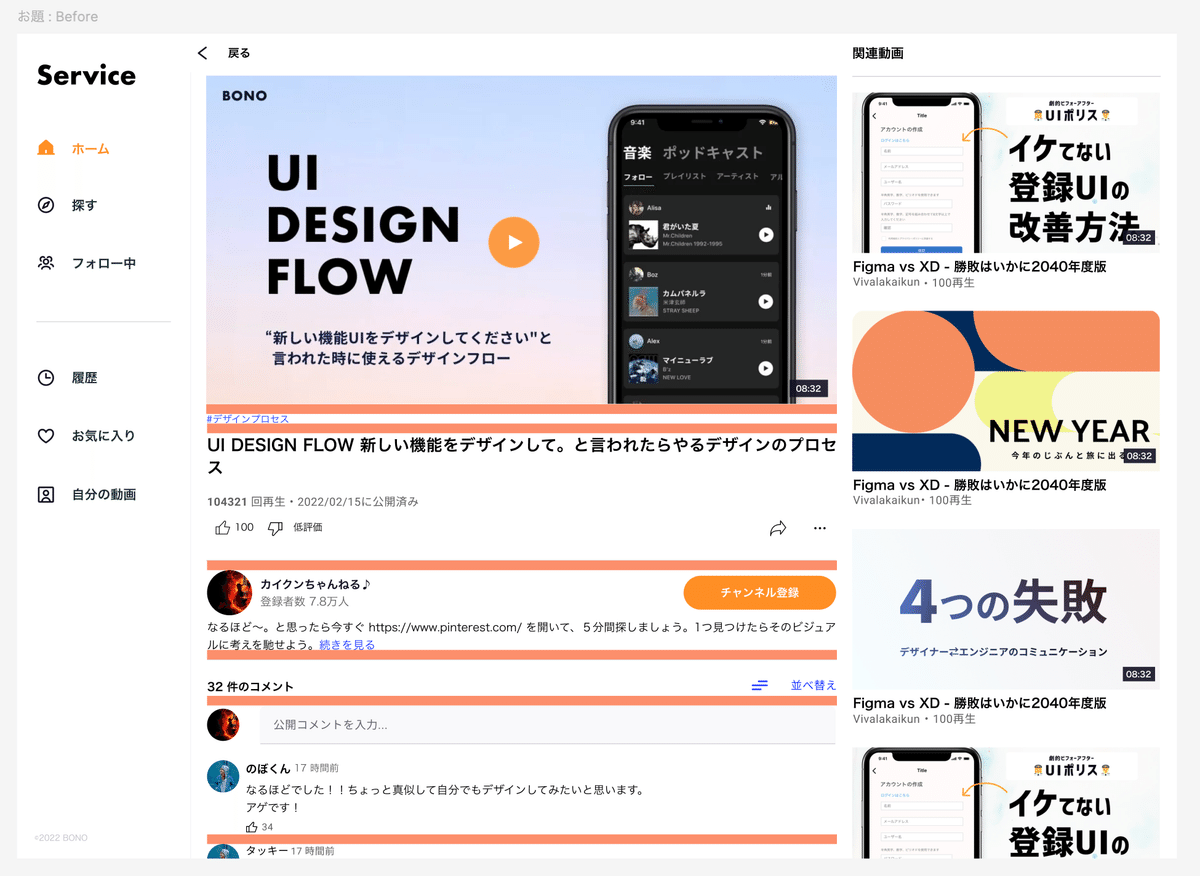
余白
コンテンツごとにグルーピングし、余白のサイズで分け、整理しました。
余白は偶数で組みました。
①メイン動画
②動画情報
③チャンネル情報
④コメント入力
⑤過去コメント
⑥関連動画
の6つのコンテンツ(情報群)に分けて、各コンテンツ間の余白を20px(緑線)で統一しました。

20pxで分けたコンテンツ内の中程度の余白は、12px(オレンジ線)で統一しました。

コンテンツ内の文字同士の小程度の余白は、4px(黄色線)で統一しました。

解答確認
解答で用意されているデザインを見て、
自分に足りていない点を確認します✔️

重要なポイント
・意味とグループでレイアウトを決める
・余白のサイズは仲間かどうかで考える
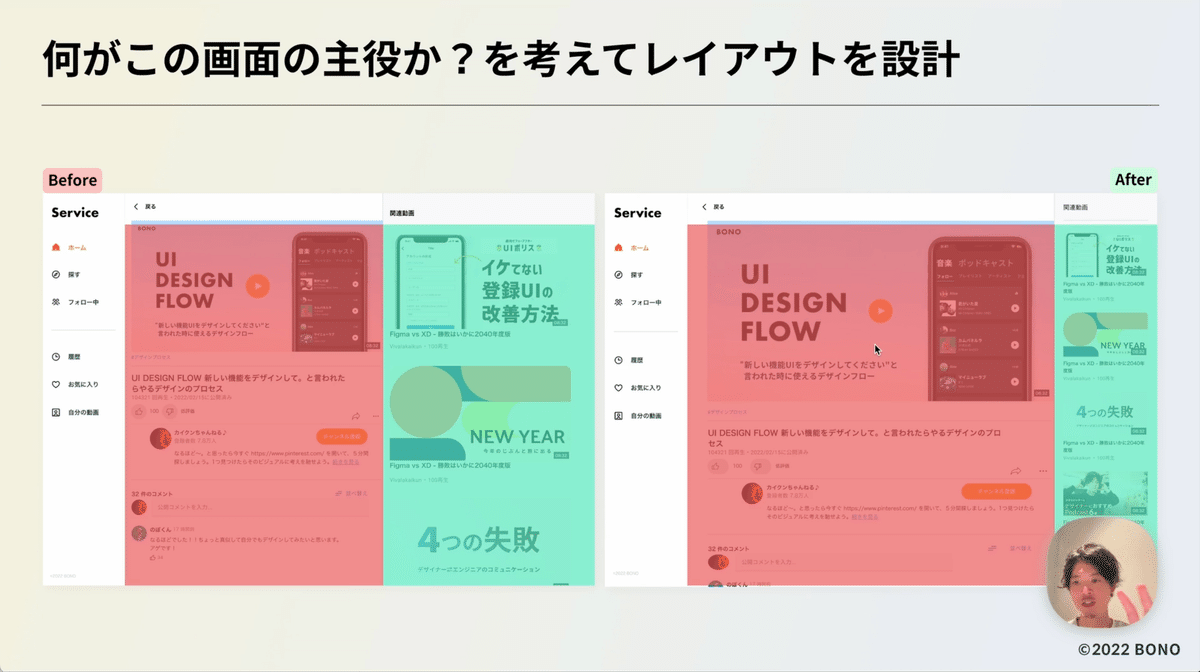
①比率と強調
何がこの画面の主役に当たるか考えながら比率を検討する。
比率を検討するときは、グリッドを使うといい。

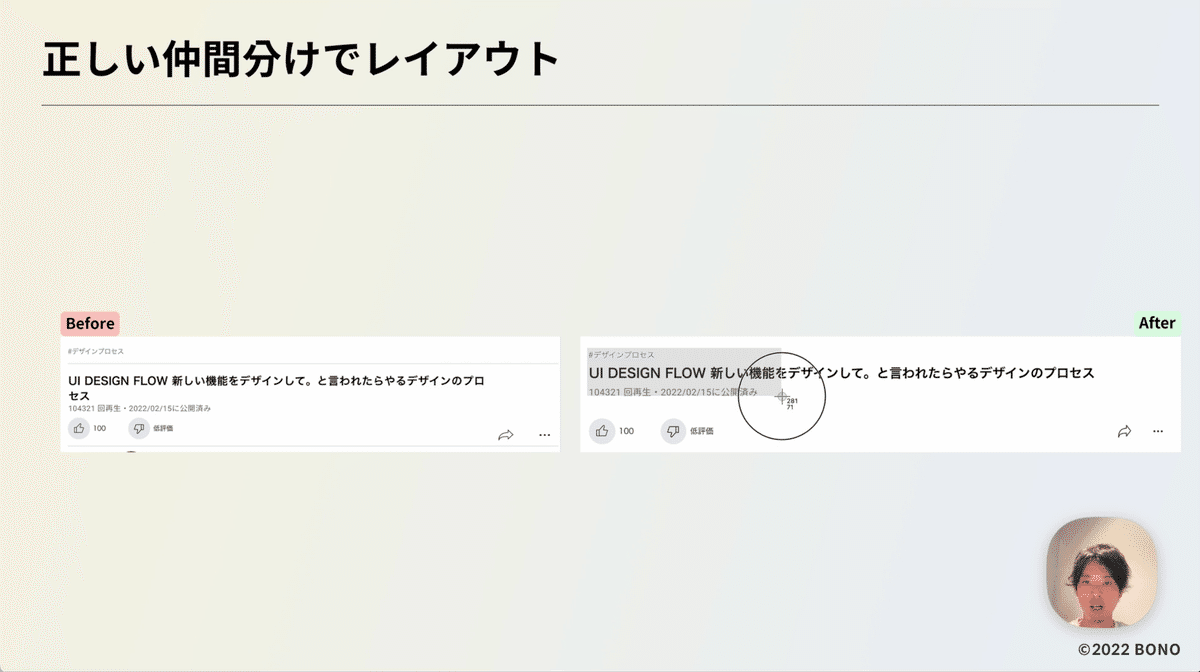
②グループと余白
ボーダーをなくして同じ仲間をブロックとして認識できるレイアウトに変更。

また、グループで整列させることで読みやすくする。

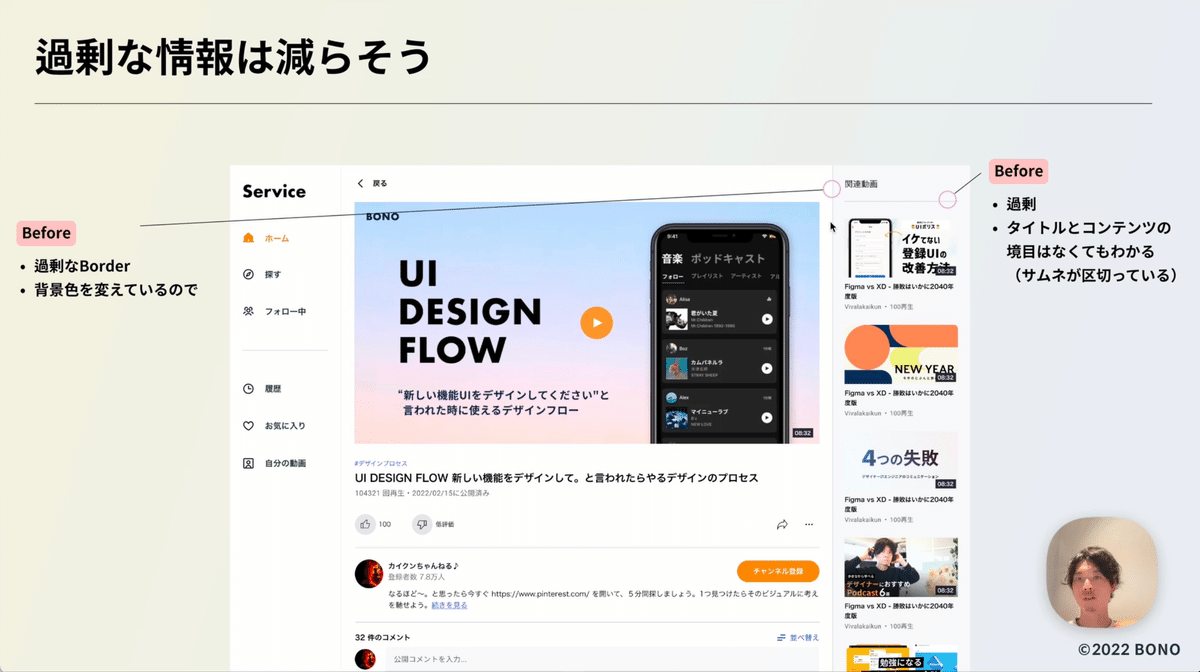
③ボーダー
ボーダー自体も情報量になるため、必要のないボーダーはなくす。どうしてもグループを区切りたい時に使用する。

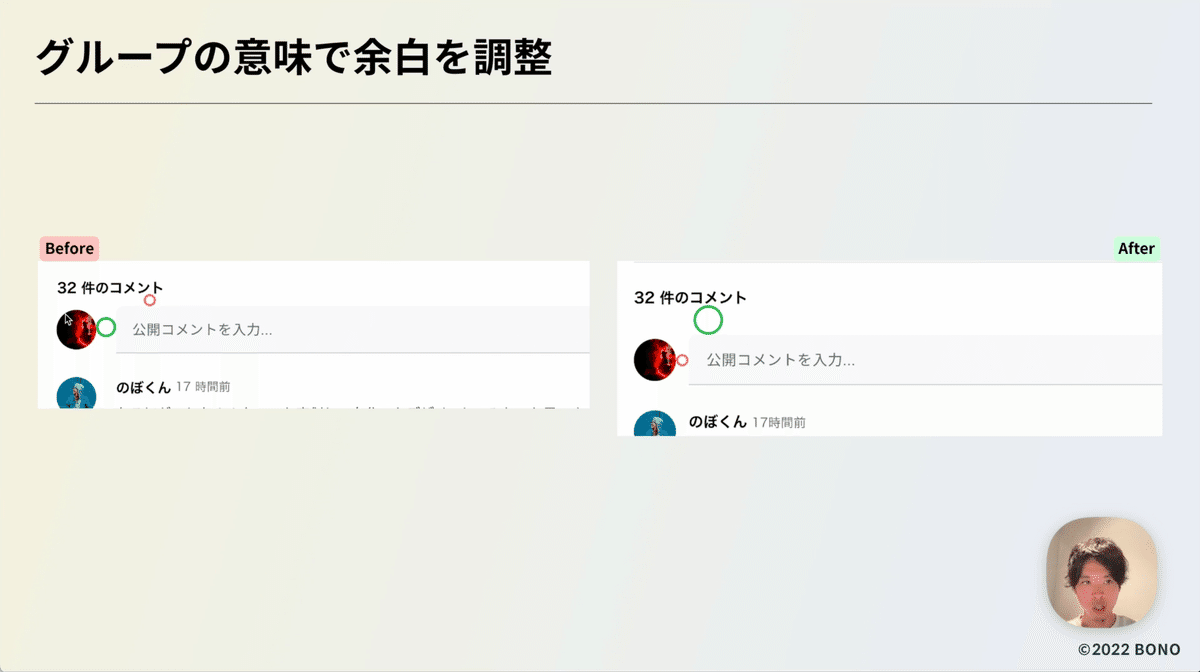
④意味と余白
意味、情報群グルーピング考えながら余白を組む。アクション部分は、アクションの対象物に近づけてあげた方が、何に対してアクションするのか想起しやすい。

さいごに
解答と自分のデザインと比較し、
良かった点としては、
・情報のグルーピングを意識して余白を組めている
・画面の主役(コンテンツ)を理解してレイアウトを組めている
点かと思いました。
一方で、反省点としては
・ボーダーが多い(まだ削れる情報がある)
・UIのよくあるパターンがわかっていない(コンテンツ比率など)
があると思いました。
引き続き毎日、さまざまな世の中のUIに触れてパターンを蓄えつつ、どうやればユーザーが直感的に操作できるUIが設計できるのか細部まで検討し続けることをやめないで、デザインの学習を進めていきます✊🏻
この記事が気に入ったらサポートをしてみませんか?
