
【モジュールの余白】ボタン
こんにちは!sunaです!
前回は「汎用」モジュール同士の余白の指定についてご紹介しました。
今回はサイト内で繰り返し使用されますが、前回お話した「汎用」モジュールとは異なる、特殊な役割の「ボタン」モジュールについてご紹介します!
ボタンモジュールとは
「ボタン」モジュールとは、サイト内でユーザーのアクションを促すリンクなどの「行動喚起要素」のためのモジュールです。
一般的にはサイト内の役割によって、以下のような種類に分けて作成します。
・ メインアクションボタン(コンバージョンボタンなど)
・ サブアクションボタン(ページ遷移ボタンなど)
・ 戻るボタン
・ 非活性ボタン

ボタンモジュールの余白について
それでは「ボタン」モジュールの余白について考えていきましょう。
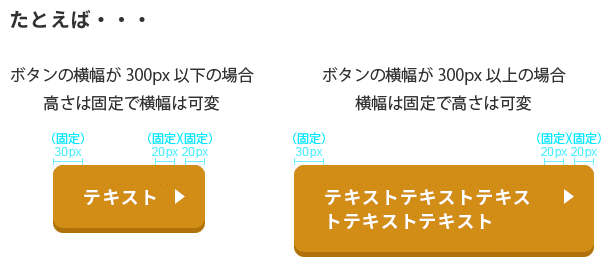
「ボタン」モジュールはテキスト量の増減によって、形がどのように変化するのかを指定する必要があります。
主なルールとしては下記の2種類があります。
「ボタン」モジュールのルール
① 高さは固定で横幅が可変(左右に固定の余白を指定)
② 横幅は固定で高さが可変(上下に固定の余白を指定)

上記のルールを組み合わせて、
・ボタンの最小幅を決めておき、テキスト量が多くボタンが最小幅より広がる場合は、高さは固定で横幅を可変
・テキスト量が少ない場合は、ボタンの横幅は最小幅未満にはさせずに固定
のように用途に合わせて適宜最適なルールを指定しましょう。

ボタンの最小幅を大きめに指定しておくと、テキスト量の増減がデザインに与える影響を減らすことができます。
「ボタン」モジュール同士を隣接して使用することが多い場合は、テキスト量の影響を受けない方が見栄えもよく、
前述のように、多くの条件で同じ大きさになるルールを指定すると良いと思います。
ただし、最小幅を大きめに指定するということは、それだけページ内で多くの面積を占めることになるので、重要度の高い「ボタン」モジュールにのみ指定するようにしましょう。
重要度の低い「ボタン」モジュールには、高さは固定で横幅が可変するルールを指定して、
重要度の高い「ボタン」モジュールとの差別化を図ると、ページ内のメリハリがついて良いと思います。
ボタンモジュールとモジュールが隣接した場合の余白について
「ボタン」モジュール自体の余白のルールを決めたら、次に「ボタン」モジュールとモジュールが隣接した場合の余白について考えていきましょう。
ボタンモジュールとモジュールが隣接した場合の余白について考えるとき、考慮するべきポイント
1. 「ボタン」モジュール同士の余白
2. 「ボタン」モジュール同士が隣接したときの配置ルール
3. 「ボタン」モジュールのリンクの内容と関連性
ボタンモジュール同士が隣接した際の余白について
1. 縦に隣接した場合の余白
2. 横の隣接した場合の余白
縦に隣接した場合の余白について
リンクの内容が並列の場合、他モジュール同士の関係よりも
「ボタン」モジュール同士の関係のほうが関連性が高いので汎用モジュール同士の余白よりも小さい余白を指定しましょう

横に隣接した場合の余白について
横並びのボタン同士の間隔が広すぎると、ユーザーがボタンを押すまでの時間が長くなり、スムーズな操作の妨げになります。
逆に、ボタン同士の間隔が狭すぎると、ユーザーの操作の精度(意図しないリンクを押してしまうなど)が下がってしまいます。
「ボタン」モジュール同士の余白はユーザーがスムーズに意図した操作を行えるように適切な間隔を指定する必要があります。(とくにSP時は配慮が必要)
ボタンサイズが大きい場合は余白が小さくても操作精度への影響は少なく、
ボタンサイズが小さい場合は余白を大きくすることで操作精度は上がります。
「ボタン」モジュール同士の余白は、ボタンサイズに対応した間隔に最適化する必要があります。

ボタンモジュール同士が隣接したときの配置ルールについて
また、ボタンモジュールの種類が複数ある場合はそれぞれに最適な配置ルールを指定する必要があります。
たとえば・・・
・メインアクションボタンは必ず中央揃えにする
・戻るボタンは必ず左揃えにする
・サブアクションボタンと戻るボタンが隣接した場合は、サブアクションボタンは右揃えで戻るボタンは左揃えにする
など
ボタンモジュールのリンクの内容と関連性について
同じセクション内の「汎用」モジュールと「ボタン」モジュールの関係性は他の「汎用」モジュール同士の関係性と同じなので
「汎用」モジュール同士の余白と同じ大きさの余白を指定します。
セクション内の「ボタン」モジュールはセクションの内容に関連するリンクですが、ページ内全体に関連するリンクを「ボタン」モジュールで配置する場合もあります。
「ボタン」モジュールのリンクの内容がページ全体に関連する内容の場合、
セクションの内容に関連する「ボタン」モジュールと差別化した余白にする必要があります。

今回のまとめ
ボタンモジュールについて考えるときは…
① 高さは固定で横幅が可変(左右に固定の余白を指定)
② 横幅は固定で高さが可変(上下に固定の余白を指定)
ボタンの用途によって適宜①と②を組み合わせてルールを指定しよう!
ボタンモジュールの余白について考えるときは…
1. 「ボタン」モジュール同士の余白
2. 「ボタン」モジュール同士が隣接したときの配置ルール
3. 「ボタン」モジュールのリンクの内容と関連性
を考えてルールを指定しよう!
「ボタン」モジュールはサイト内でユーザーのアクションを促す重要な要素です。
リンク先や前後の情報との関連性を考慮して、適切な余白・デザインルールを指定しましょう!
次回は「見出しモジュール」の余白についてご紹介します!
この記事が気に入ったらサポートをしてみませんか?
