
SharePoint┃サイトのページ内のファイルを分類する
サイトのページをリストで見るとニュースとページが混在していてぱっと見では見分けがつきません。そこで列に「昇格した情報」を追加してファイルを分類することにしました。
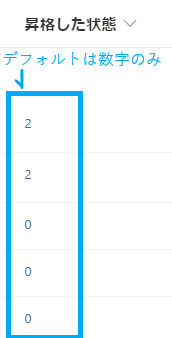
「昇格した情報」には0~2の数値が設定されていて、0:ページ、1:未発行のニュース、2:発行済みのニュースとなっています。
今回は以下のように4つの分類で列の書式を設定することにしました。
0: 固定ページ
1: ニュース(未発行)
2: ニュース(発行)
その他
※「0」の固定ページはWordPressと同じ表現にしています。その他に含まれるのはフォルダです。任意の名前に変更して使ってみてください。
1.フィールドの追加または削除
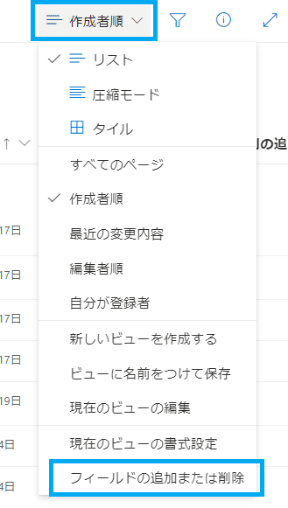
サイトページを開き「表示オプションの切り替え」から「フィールドの追加または削除」を選びます。

2.昇格した状態を表示する
ビューの列の編集から「昇格した状態」にチェックを入れて適用します。

3.列の書式設定を表示
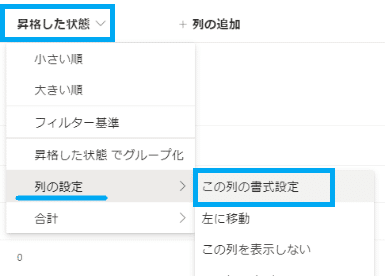
追加された「昇格した状態」から「列の設定 > この列の書式設定」を開きます。


4.詳細モードの編集
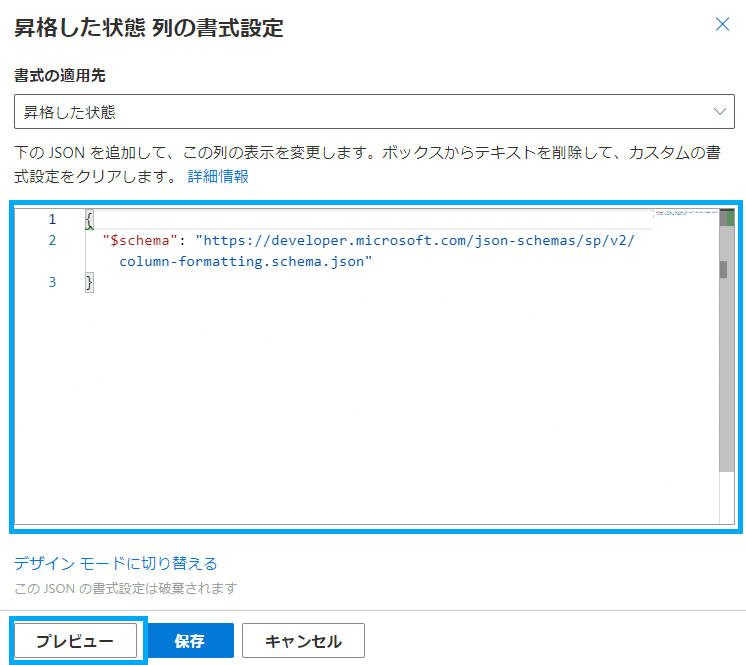
画面の下の方にある「詳細モード」をクリックしてJSONを編集できる画面に進み、サンプルコードをコピペしてください。
※既にデフォルトでコードが入っていますが、コピペミスの原因にもなるのでDeleteしてから、サンプルコードをコピペします。

5.JSONコード貼り付け
元々入ってるコードはDeleteしてください。コピペミスを防ぐためです。以下のサンプルコードをコピペします。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex"
},
"children": [
{
"elmType": "div",
"txtContent": "=if(@currentField == 0 ,'0 : 固定ページ' , if(@currentField == 1, '1 : ニュース (未発行)' , if(@currentField == 2 , '2 : ニュース (発行)','その他') ) )",
"style": {
"box-sizing": "border-box",
"padding": "4px 8px",
"display": "flex",
"border-radius": "14px",
"height": "25px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "4px",
"border": "1px solid"
},
"attributes": {
"class": "=if(@currentField == 0 ,'ms-fontColor-themePrimary ms-borderColor-themePrimary ms-bgColor-white' , if(@currentField == 1, 'ms-fontColor-themePrimary ms-borderColor-themePrimary ms-bgColor-themeLighter' , if(@currentField == 2 , 'ms-fontColor-white ms-borderColor-themePrimary ms-bgColor-themePrimary','') ) )"
}
}
]
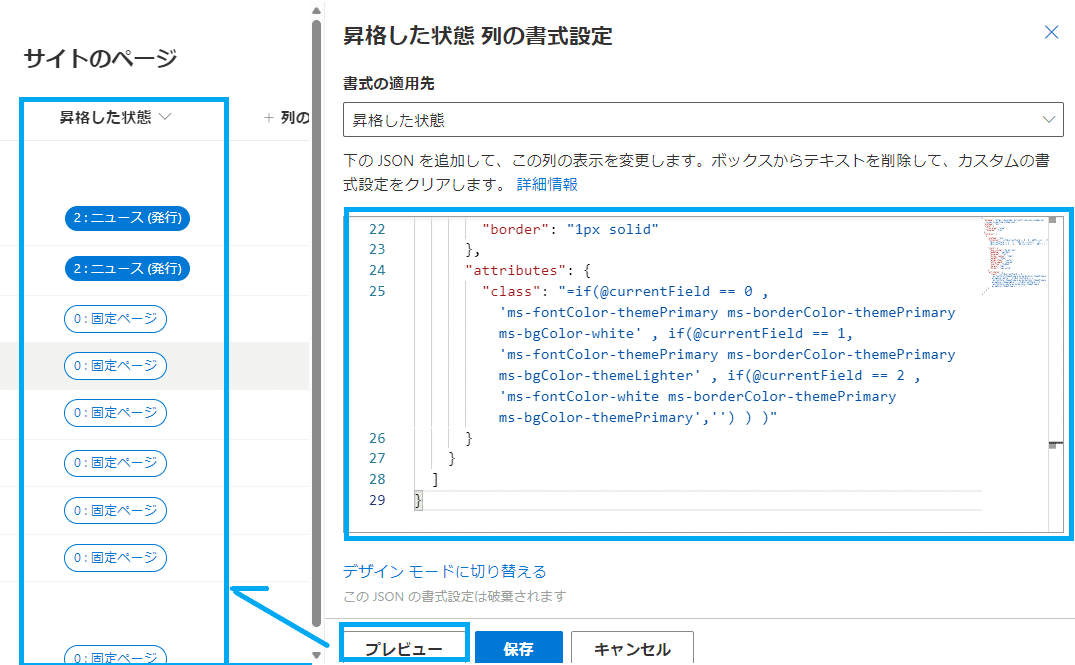
}5.プレビューで確認
「プレビュー」で確認してください。

参考にしたサイト
この記事が気に入ったらサポートをしてみませんか?
