
Vue Selectを使って簡単に候補選択・複数選択できるセレクトボックスを実装
Vue Selectというライブラリを使ってみて、とても便利だったので使い方を簡単に紹介します!
概要
Vue Selectとは検索時の候補表示や、複数選択など検索時に便利なVue.jsライブラリです。

依存性もなく、vue-selectのみで動作します。
インストール
yarn add vue-select
# or, using NPM
npm install vue-select
インストールしたらコンポーネントにimportします
import vSelect from 'vue-select'コンポーネント自体にはCSSが含まれていないので、下記を追加します。
// javascriptに追加する場合
import 'vue-select/dist/vue-select.css';
// CSSに追加する場合
@import "vue-select/src/scss/vue-select.scss";基本の使い方
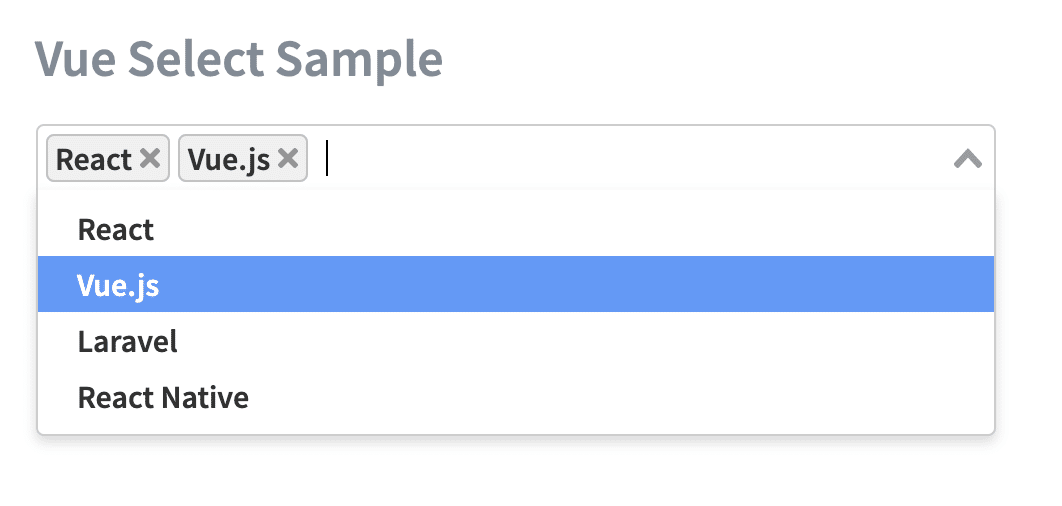
検索の候補を出すには、VueSelectのoptionに配列(React, Vue.js, Laravel...)をバインドします。

<div id="app">
<h1>Vue Select Sample</h1>
<v-select :options="options" v-model="selected"/>
</div>v-modelしているのでVue.jsを選択するとselectedには "Vue.js" という文字列が入ります。
Vue.component("v-select", VueSelect.VueSelect);
new Vue({
el: "#app",
data: {
selected: null,
options: ["React","Vue.js","Laravel",]
},
});表示するlabelとvalueの値を変える方法
先程は選択した値がそのままselectedに入りました。
optionsに { id: 1, name: React } を指定したとき、表示はReact・selectedにはid: 1を入れたい場合があります。そんなときは label と reduce を使います。
// options
[
{ name: "React", id: 1 },
{ name: "Vue.js", id: 2 },
{ name: "Laravel", id: 3 },
{ name: "React Native", id: 4 }
]
// template
<h1>Vue Select Sample</h1>
<v-select
:options="options"
label="name"
v-model="selected"
:reduce="options => options.id"
/>複数選択を可能にする方法
v-select タグに multiple を指定するだけです。
<v-select
multiple
:options="options"
label="name"
v-model="selected"
:reduce="options => options.id"
@input="(val) => console.log(val)"
/>これで複数選択が可能になります。

選択したタイミングで @input が発火するのでconsole.log(val) が下記のように配列で表示されます。

ローディング スピナーを表示させる方法
optionsに指定するデータをAPIから取得したい場合など、通信中はローディング スピナーを表示させることができます。

v-selectのloadingにスピナーを表示させる条件をBooleanで指定し、slotにスピナーを指定(template部分をコピペしてください)します。
<v-select
multiple
:loading="options.length <= 0"
v-model="selected"
:options="options"
:reduce="options => options.id"
key="id"
label="name"
@input="onInput"
placeholder="Filter Skills ..."
>
<template #spinner="{ loading }">
<div v-if="loading" class="vs__spinner"/>
</template>
</v-select>スピナーの色を変更したい場合はborder-left-colorを指定します。
.vs__spinner {
border-left-color: rgba(88,151,251,0.71)
}CodePen
実際のコードをCodePenに公開しているので、ご参考ください。
Vue.jsの基本的な使い方については、下記の本がおすすめです。
初心者はこっち
いいなと思ったら応援しよう!

