自作CMSの作り方#16 記事編集のサイド部分を実装する
こんにちは。suipediaです(∩´∀`)∩
前回は記事を編集するページのmainタグの中の部分を実装しました。
コンテンツ情報と3つのテキストエリアを中心に実装を進めましたね。一部、材料不足により説明を後続記事に回したところがありました。またいつか解説します。
今回は同じ画面の右サイドを作りましょう。編集ページのサイドメニューもwebプログラミングのいろんな要素が詰め込まれてる構成となってていろいろ勉強になると思います(∩´∀`)∩
新しい機能をゴリゴリと実装していきたいのですが、これをやるにはこれが必要~みたいなことが多くて、ひょっとすると今回はその前提条件を揃えるだけの内容になるかもしれません・・・( ;∀;)
では、参りましょう(^_^)/
編集用のサイドメニューを表示できるようにする
まず、前回作った編集ページを改めてみてみましょう。

サイドメニューに注目してください。ここは記事を編集するためのページですが、管理者ページへのリンクや最新記事の一覧、カテゴリが並んでいますね。
管理者ページへのリンクはまだしも他はここには不要な情報です。本来表示したいのは・・・

本文中に差し込む装飾タグや画像ファイル・・・

関連記事の情報やプレビューボタン、保存ボタンなんです。(上図はサンプルサイトの編集画面)
なので、編集画面の時だけ通常とは異なるサイドメニューを表示できるようにしましょう。画面の要素を表示するにあたって必ず経由するファイルがありましたよね。
はいっbody.phpでぇ~す(∩´∀`)∩
早速開いてみてください。これまではmainタグの中にif文を追加したりしましたが、今回手を加えるのは以下の部分です。
<?php
include_once(getRoot()."/src/parts/sub.php");
?>画面のサブ部分・・・右サイドメニューのことですね。
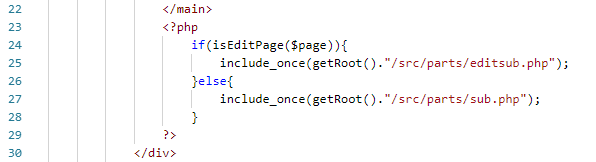
ここを以下の様に書き換えてください。
<?php
if(isEditPage($page)){
include_once(getRoot()."/src/parts/editsub.php");
}else{
include_once(getRoot()."/src/parts/sub.php");
}
?>
上図のようになっていればOKです。
新しい関数が出てきましたね。isEditPage()です。
function.phpに以下を追加してください。
/** 指定されたコンテンツ情報が編集ページかどうか */
function isEditPage($contents){
return $contents['category_id'] == 0 && $contents["contents_url"] == "edit/";
}今アクセスされているページ情報が編集ページかどうかを返しています。カテゴリID:0は管理者ページを表しており、コンテンツのURLが「edit/」になるのは編集ページ以外にありません。
ですので、trueを返せば編集ページ用のサイドメニューを表示し、falseなら通常用のサイドメニューを表示します。
さて、body.phpの分岐部分は整いましたが、肝心の表示するファイルがないので、今のままだとエラーになります。編集ページ用のサイドメニューファイルのパスは・・・
include_once(getRoot()."/src/parts/editsub.php");でしたね。このファイルを追加しましょう。
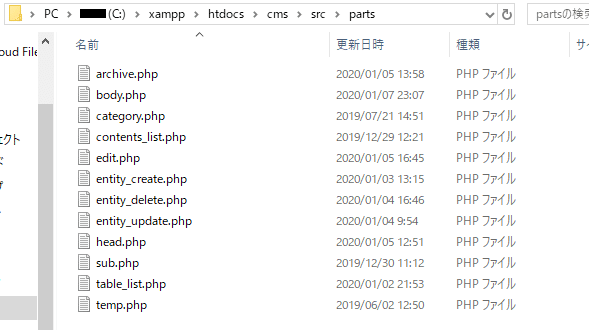
以下のフォルダに

以下のファイルを置いてください。
この記事が気に入ったらサポートをしてみませんか?