
UIデザインはセンスの前に知識が必要
1つ前の記事にも書きましたが、UIデザイナーの仕事は見た目をきれいに整える仕事ではありません。
もちろんそういった要素がゼロとは言いませんが、最も最初に着手するべきなのは「分かりやすく情報を伝え、使いやすい操作性を提供すること」です。
そして人が分かりやすく、使いやすいものにはある程度ルールが存在します。
分かりやすさ

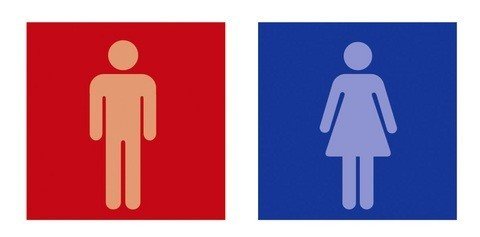
分かりやすさの例としてトイレのマークを見てみましょう。一瞬混乱した方、何も違和感を感じなかった方、すぐに理解できた方と反応は様々だと思います。
通常のトイレのマークとは違い、女性が青、男性が赤になっています。
こういった色とアイコンのように2つの一致しない情報を同時に認識すると理解に時間がかかる現象をストループ効果と言います。
なお1999年に行われたテレビ番組の実験では日本人は色だけでトイレの男女を判断する傾向が強く殆どの方が間違えて入ってしまいました。
使いやすさ
今度は使いやすさの例としてペットボトルを見てみましょう。
ペットボトルの蓋はどちらに回すと締まるか知っていますか?
時計回りに回すと締まります。その理由は人の手は外側に回す方が力が入れやすいからです。
ペットボトルで重要なのは開けるよりも閉める事です。その為力が入れやすい時計回りを採用しています。
男性が閉めた後女性が開けられなくなる事があるのはその為ですね。
デザインに理解がない事で起きる問題
こうしたデザインの基本はUIデザインにも存在します。ですがUIデザインは未だに見た目を整える事だと勘違いしている人が多いのが現状です。
例えば「私達はセンスがないので」とUIデザインの仕事を受けた経験はありませんか?
このようにUIデザインを見た目だと勘違いしていると以下のような問題がよく発生します。
UIデザイナーがA案を作る。上司にB案が良いのではと言われ作り直す。さらにその上司からC案が良のではと言われまた作り直し。
こういった修正はいろいろな現場で起こりがちですが、多くのムダが発生しデザイナーと会社双方にとって健全ではありません。
UIデザイナーの役割
このムダを減らすにはセンスや好みといった主観的なものではなく、ユーザーにとってどういったデザインが最適かを判断できる人間が必要です。
そしてそれはUIに対する専門知識を備えたUIデザイナーに他なりません。
もちろん正しい判断には正しい知識が必要です。先程挙げたような様々なルールを知識として蓄え、デザインに対してその正当性、もしくはメリットやデメリットを判断して言語化できるようにしておきましょう。
これはムダな作業を減らすのに最も効果的なだけでなく、UIデザイナーとして周りの信頼を勝ち取るのにも有効です。
この記事が気に入ったらサポートをしてみませんか?
