
全体を確認しながらイラストを描く5つのポイント!
0.はじめに
こんにちは、sue02です。
デジタルイラストを添削してもらった経験がある方は、
『全体を確認しながら描こう』と言われたことはありませんか?
プロのメイキング動画を見たことがある方は、
縮小表示をしているシーンが多いことに気づきませんか?
その理由はわかりますか? 実践はできていますか?
独学時代の私は、その意図がよくわかっていませんでした。
手間、タイムロス、リズムが崩れると思っていました^^;
講師や添削を通して、当時の私のような方が多いかも…と思いまして、
全体を確認しながら描くことの重要性と、
確認するときの方法とポイントをまとめてみました。
1. デジタルイラストのメリットは、デメリット!
■アナログイラストでは、当たり前のこと!

アナログイラストでは、イラストの全体像が常に見えています。
気になる所は、目に入ると手を加えたくなるため、
必然的に全体を同じように塗りこむことができます。
■でも、デジタルイラストでは、抜けがち!

デジタルイラストは、便利な機能を駆使して描きます。
・レイヤー分けができること
・イラストを拡大して描けること
これが、2大メリットです。
が、デメリットでもあります。
・レイヤーの分け方や塗る順番に意識が向きがち
・拡大すると見切れるという視点が抜けがち
これの何が良くないかというと、
完成ありきの描き方じゃなくなってしまうことです。
思ったようなイラストにならない原因は、
全体の確認不足な場合が多いです。
描き始めたばかりの頃は気合が入りますが、
そのうち飽きます…疲れてきます…
頭部周りは塗り込んでいるのに、
胴体や背景があっさりなイラストに心当たりはありませんか?
バランス良く仕上げるためには、
こまめに全体を見て、確認することが必要不可欠です。
2. 全体を確認する頻度とサイズ!
■確認頻度はどのくらい?

常に確認は必要!確認頻度に決まりはない!
あえて言うなら、少し書き込むたび、少し塗り込むたび、
確認するのがベストです!
1パーツを描き終えたあとや、
塗り終えたあとに確認するだけでは、少なすぎます。
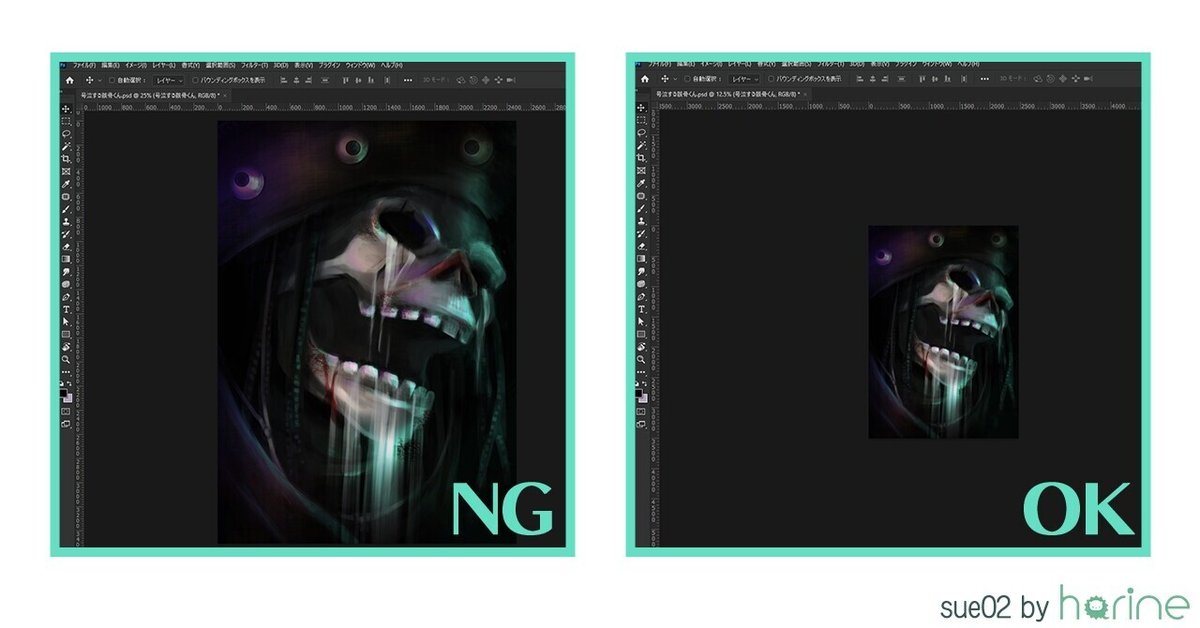
■確認サイズはどのくらい?

全体を確認できればOK!大きくしすぎない方が良い!
目線を動かさずに全体を見れるくらいのサイズがベストです!
モニターのサイズやモニターからの距離などにより、人それぞれですが、
15cm四方くらいが見やすいのかなと思います。

大きいサイズで確認するほど、細かい部分が気になってしまいます。
気になってしまうと、直さずにはいられないのが人の性…
一部分の細かい修正を繰り返すうちに、終わりなき迷走が始まります。
これでは、全体を確認しているつもりでも、全く意味がありません。
一部のお仕事では、1px単位で描き込みを要求されることもありますが、
趣味やポートフォリオの作品であれば、その必要はありません。
見せる媒体のサイズで見栄えが良ければ、
拡大したときに多少荒く感じても、問題ありません。
多くの人は、そんなに拡大して細部まで見ません。
描くときも、確認するときも、拡大しすぎないように注意しましょう!
3.確認方法を時短しよう!
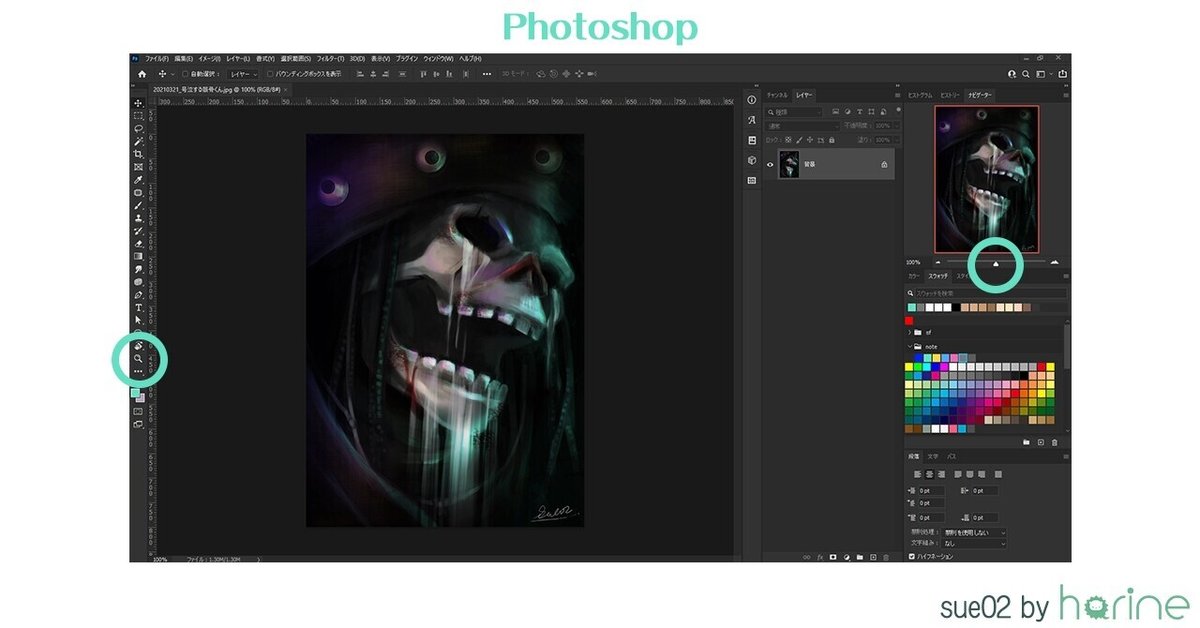
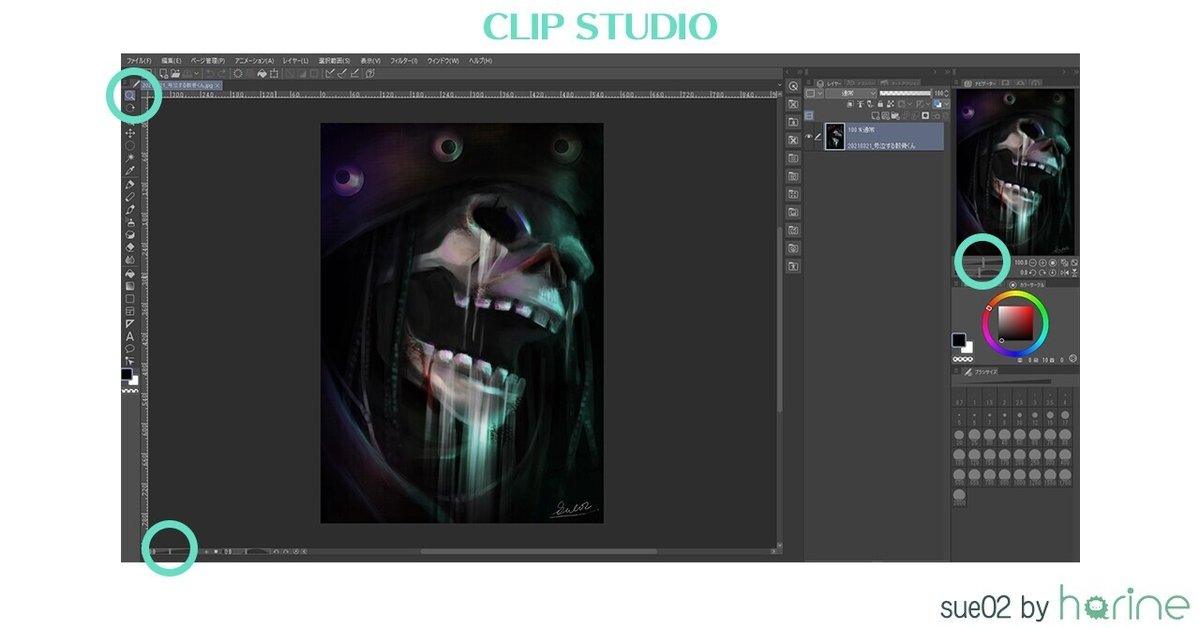
■定番は、拡大縮小ツール/サムネイル(ナビゲーター)


拡大縮小して確認するときの定番は、
・拡大縮小ツール(虫眼鏡ツール)を使う
・サムネイル(ナビゲーター)を使う
・CLIP STUDIOの場合、左下のボタンを使う
この方法かと思います。
ですが、何度も確認することを考えると、
いちいちパレットからツールを選んだり、
バーなどで細かく調整して、確認するのはめんどくさいです。
この方法で描いている方は、今後のためにも、
ぜひ、この4つのどれかをマスターしましょう!
■方法1:ショートカットを使う!

最も手っ取り早く、取り入れやすい方法はコレ!
ブラシ(ペン)を持っている状態で、
これらのショートカットを使うと一時的に機能が切り替わります。
Photoshopでも、CLIP STUDIOでも同じく使えます。
拡大は、『Z』+クリックまたはドラック
縮小は、『Z』+『Alt』+クリックまたはドラック
ついでに、、、
位置を移動したいときは『Space』+ドラック
一時的に手のひらツール()に切り替わります。
■方法2:サムネイル(ナビゲーター)を大きくする!

サムネイル(ナビゲーター)とは、初期設定で右上にあるコレです。
これを大きくしましょう!
モニターが小さい方は、
初期設定では、色んなパネルが開いていますが、
よく使うものに限定して並び替えましょう!
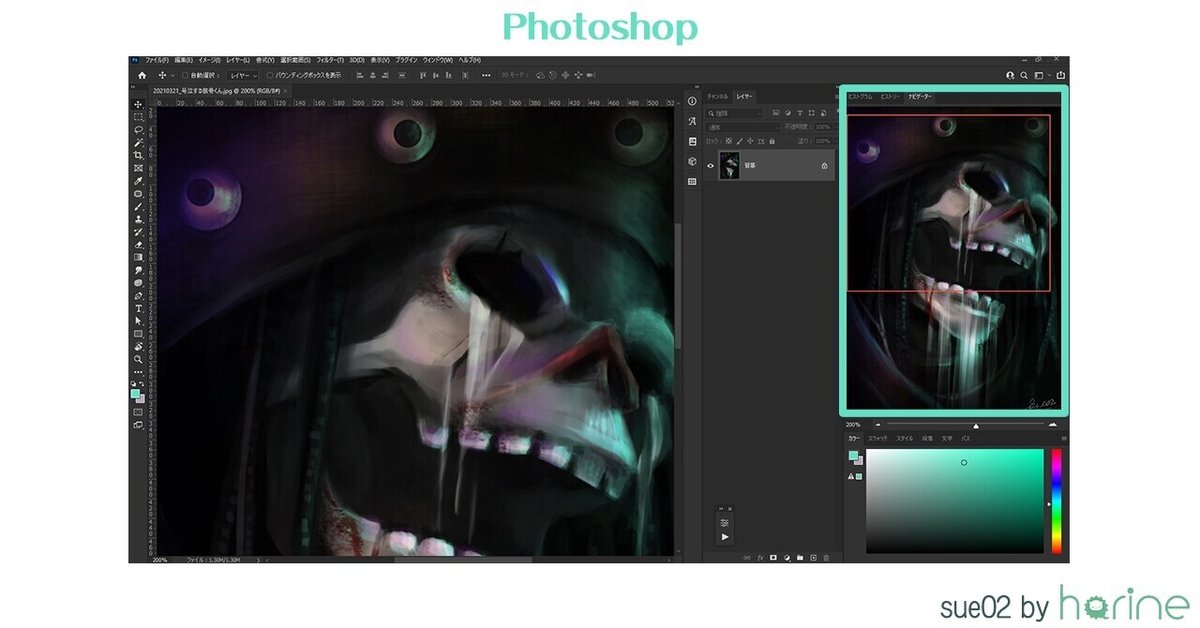
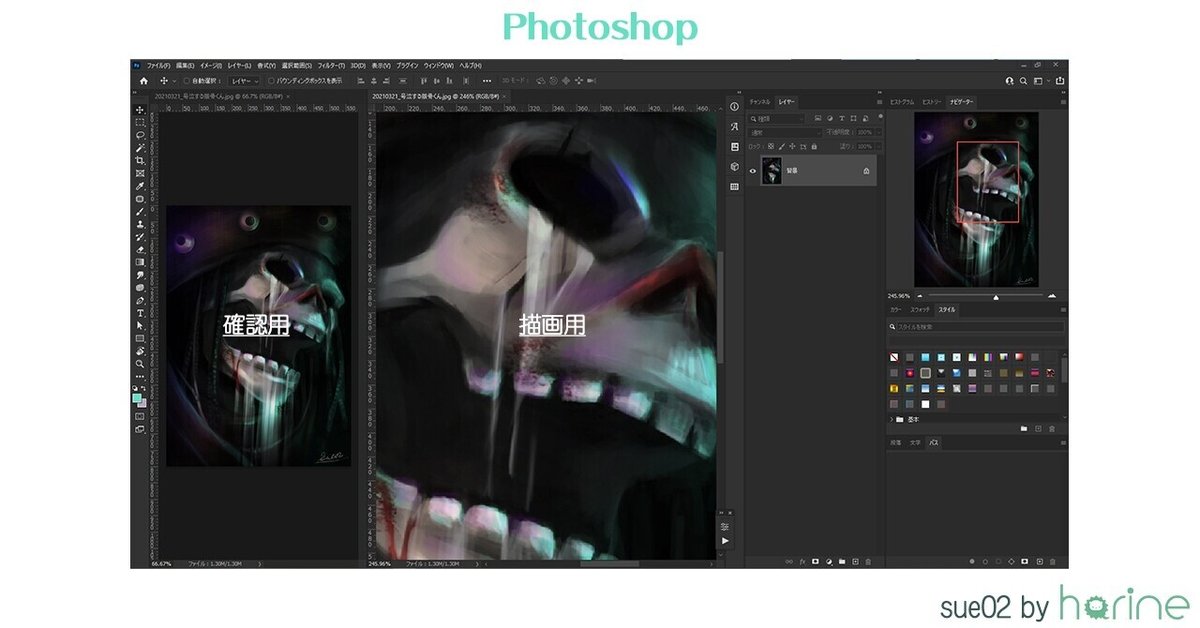
■方法3:描画用と確認用を二窓表示する!

モニターが大きい方や、モニターを複数台使っている方は、
この方法が便利です!
Photoshopの場合
ウィンドウ>アレンジ>◯◯.psdの新規ウィンドウ
CLIP STUDIOの場合
ウィンドウ>キャンバス>新規ウィンドウ
ただし、レイヤーやフィルターなどが多い場合、
パソコンのスペックがそこそこ無いとフリーズします…ご注意を!
ちなみに、私は基本この方法です。
描画用と確認用で、モニター自体を分けています。
液タブで描きながら、色温度を調整しているモニターで確認しています。
■方法4:タブレットのボタン/片手デバイスを使う!

これも取り入れやすい方法ですが、
あまりオススメしないため、最後にしました。
直感的に操作出来るため、合う方には合うと思いますが…
タブレットで拡大縮小する場合、
◎ボタンに割り当てる方が多いですが、便利なようで癖が強いボタンです。
クルクルすることで、拡大縮小されるかと思いますが、
少しの動作で大きく変わるため、
一発で思ったサイズに出来る方を、私は見たことがありません。
ある程度慣れても、この動作はついてまわるんだと思います。
片手デバイスは、導入にそこそこお金がかかります。
自分に合わないデバイスだった場合、ちょっと後悔するかもしれません…
1メモリずつ引っかかるような回転ボタン式のものであれば、
サイズは比較的調整しやすいですが、そういった物は高いです。
タブレットも片手デバイスも、
ボタン式のものは、キーボードの使用感とあまり変わりません。
2つ以上ボタンを押すのがしんどい方には良いかもしれませんが、
キーボードでも1ボタンで機能するようにカスタムできるので、
どっちもどっちなのかなと思います。
4.この5項目を確認すればOK!

『全体を確認をしよう!』と言っても、見るだけでは意味がありません。
そこで、確認事項をまとめてみました!
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
