
テキストグラフィックはAfter Effects その3
こんにちは。
最近の私的ニュースはWindowsにApple Musicがインストールできると知ってすごく喜んでいます。Iphone持ちでWindows使いだとどうしてもつらい所があったので・・・このまま使えるようにいてほしいです。でもこのパソコンは仕事様なので私物のパソコンにも入れておきますが・・・私物はWinとMac両方あるので・・・若干インターフェース違いますね。

今日は3Dです
と言っても高度なことはしません
3Dと言っても色々あります。皆さんが期待するのは3Dのデプスつかった立体感かと思いますが。そんなことしたらそこそこ高度なパソコンが必要になります。グラボ積んで・・・メモリ積んでなんて・・・このパソコンでもできますが、おそらく落ちるでしょう。ので今回は3Dポジションをつかったものになります。
早速やっていきます
いつも通りレイヤーにテキスト打ちます。
今回はちょっと試験的に4行にしましたが・・・

ここでこれを3D化します
今日は展開が早いです。週末ですから。
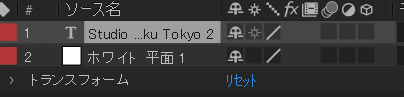
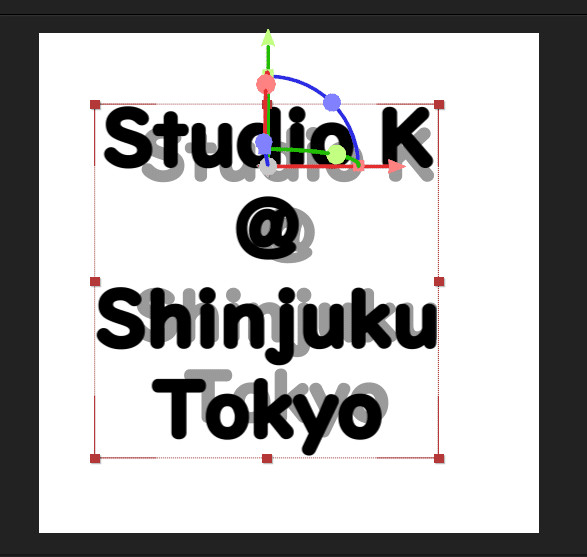
レイヤーの四角いマークの空欄をクリックすると3D化します。


今までX/Yの座標だけだったのがXYZになります。
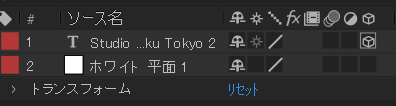
このテキストレイヤを複製して下のレイヤーの不透明度を40%にします。別にこのレイヤーを3Dにする必要はありません。

いよいよ動かします
Z方向をマイナス方向に動かすと前に来ます。
ちなみに今まで言いませんでしたがXをマイナス方向にすると左
Yをマイナスにすると上に行きます。
座標軸の左上はX=0/Y=0 右下が最大値になります。
今回は―70程度動かして上にも若干動かします。

するとこんな感じになります。

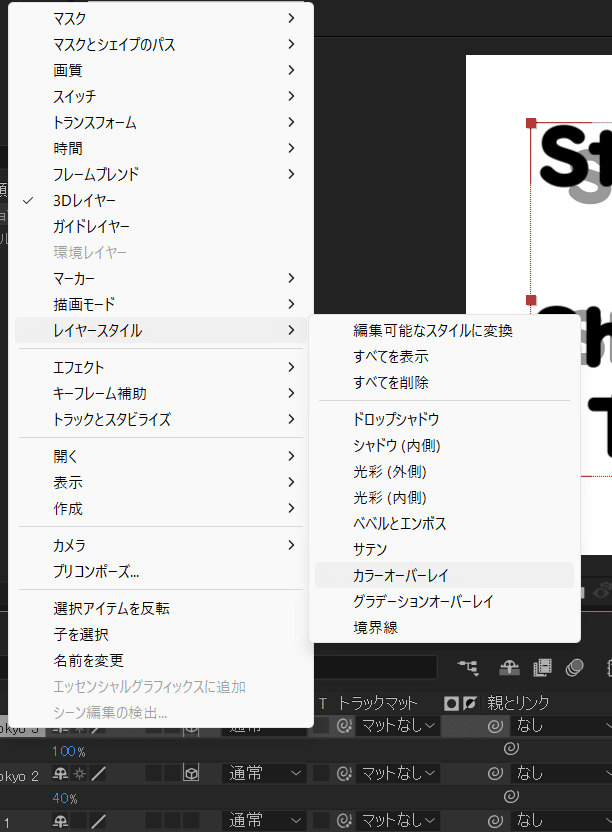
文字が見にくいので上の文字の色を変えます。この場合は右クリックからレイヤー効果→カラーオーバーレイが楽です。

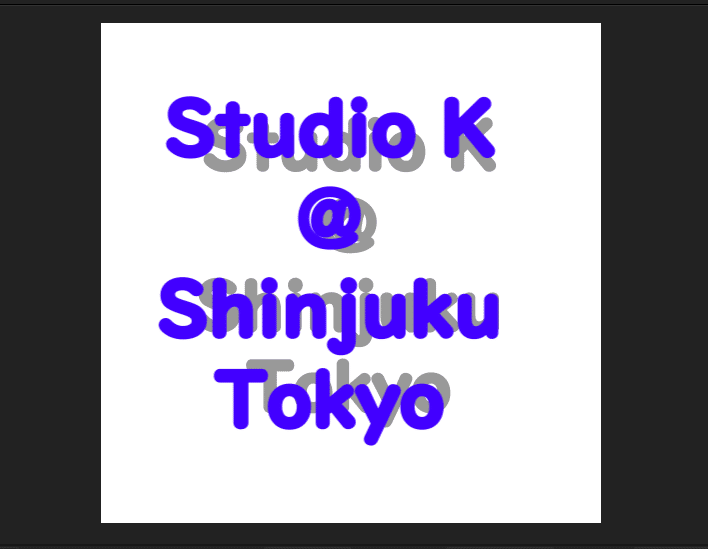
勝手に色がつくのでレイヤーの中で色を変えてきます。

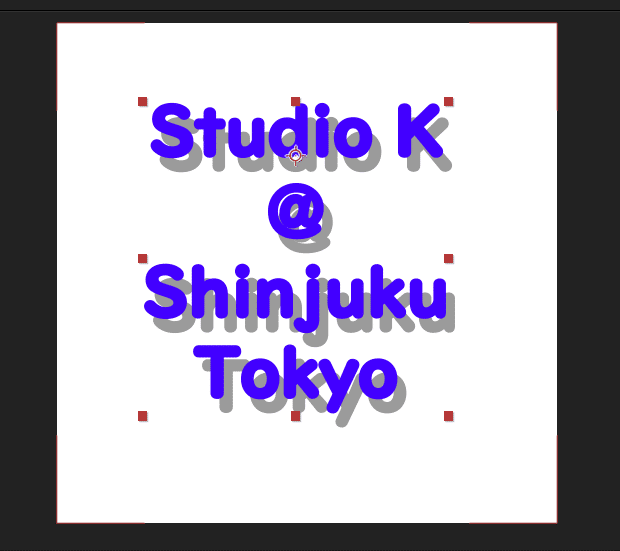
するとこんな感じになります。

1行だといいのですが4行だとやはり視点がズレている感じになるのです・・・これは3Dのゆがみを計算されているものだと思います。
のでこれが気になる方は・・・2Dでやることをお勧めします。

今回のまとめ
2Dと3Dは使い分けましょう
最後に
当スタジオでは現在キャンペーンをやっており、1時間1000円からご利用いただけます。この機会に何かやってみるのもありかもです。
