
卒業制作(4)-デザインカンプ-デジハリ修了(21)
企画案をサイトマップとワイヤーフレームに落とし込んだら、デザインカンプの作成となります。
Xdで作ったワイヤーフレームをベースにして、Xdでデザインカンプも作成します。
(今ならfigmaでやると思うけど……)
なお本記事では、基本的にPC版のサイトにしか言及していません。実際には、スマホ版も作っています。
また、実際にはワイヤーフレームの段階で設定していることも、ここのデザインカンプとしてまとめて書いていることもあります。
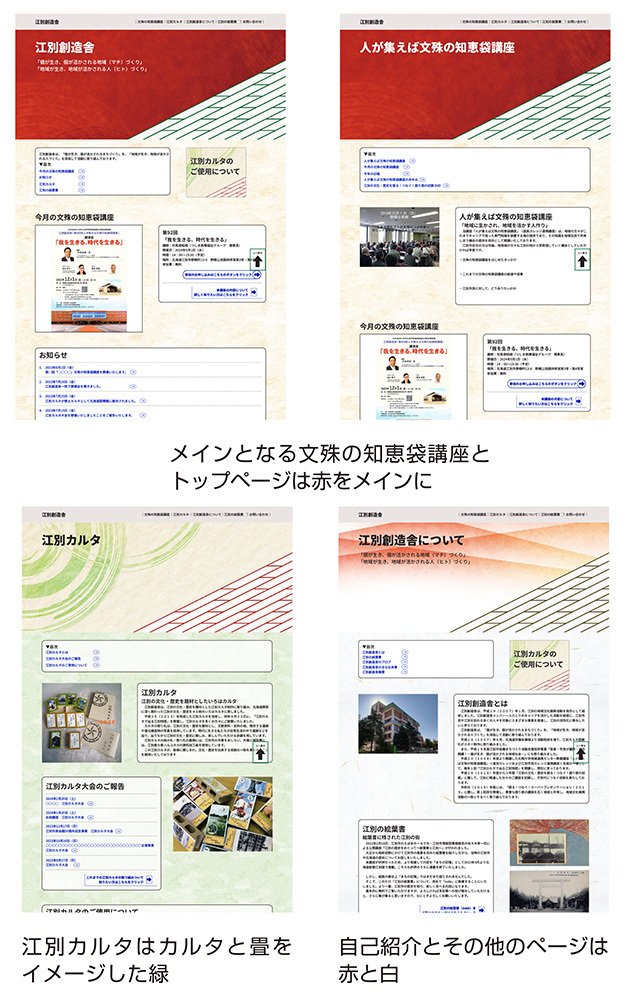
全体のイメージ
「私のクライアント」は江別市を拠点に活動しています。
江別市のイメージといえば、レンガやナナカマドなので、赤っぽい暖色系の色を基調とすることにしました。
また「カルタ」が目玉なので、サイト全体のイメージは和風テイストに。カルタといえば畳の上でやるので、カルタのページだけは畳っぽくグリーンを入れます。
背景に使ったテクスチャはAdobe Stockのフリー素材を使いました。
そんなカンジで、まずはサイト全体のイメージを決めていきました。

基本的に、ワイヤーフレームでベースは作っていたので、そこに画像をはめ込んでいくイメージだったのですが。デザイン中に色々考えが変わって、試行錯誤しながらの作業でした。
それでもPhotoshopでやるよりは、かなり作業の手間と心理的な負荷は減りました。
テキスト、見出し
テキスト
テキストのサイズは、授業で習ったものに合わせて1rem =10pxを基本とします。reset.cssも授業で使ったものを使うことにしました。
本文は1.6rem =16px、行間は2.4~2.8rem =24~28px
フォントはNoto Sans
本文が入る箇所は原則シロ背景、テキストの色はクロ(#333333)
テキストの背景は基本的にシロ(#FFFFFF)

文字が多いサイトなので、可能な限りコントラストハッキリさせて読ませたいテキストをしっかり読めるようにしたいです。
見出し
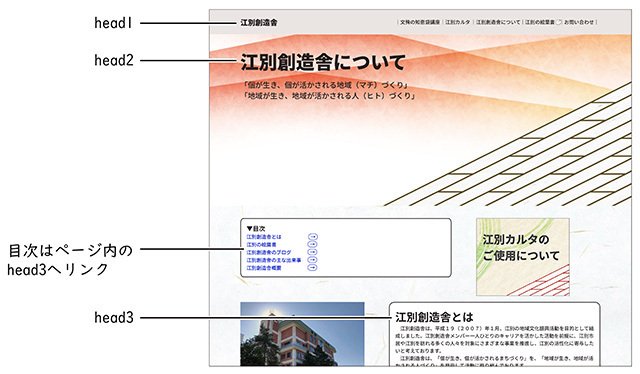
見出しはhead1~head5まで用意しました。
head1:ヘッダーにあるロゴ
head2:各ページの大見出し。タイトルには「head1| head2」と表示される。
head3:各コンテンツの見出し。ページ内の目次にも使われる。
head4以下:コンテンツ内の小見出しを適宜設定。
実際に背景を置いたり文字の色を付けたり、長文の見出しを入れたりすると、けっこう見え方が変わってくるものでした。特にスマホ版での長文の扱いは悩み所です。
Xdでは、テキストや見出しを段落スタイルとして書体の設定ができる(CSSにも書き出せる)ので、いろいろと設定と整理を繰り返しながら作業していきました。
今にして思うと、このときにclass名も考えておけば良かったのでしょうけど……。

ヘッダー、フッター
ヘッダーとフッターに関しては、これまでの課題を踏襲するものです。
たぶん、もっとやりようがあったとは思うのですが……。

リンクテキスト
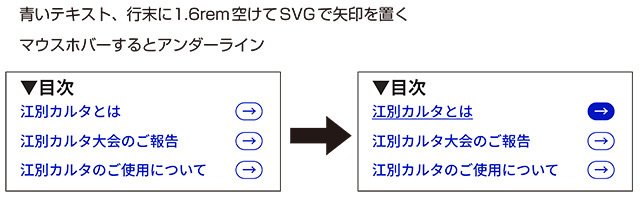
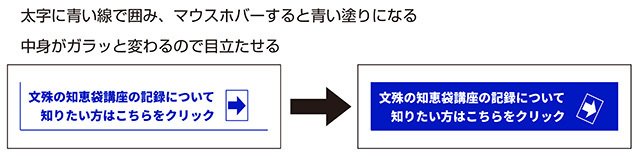
リンクを設定するテキスト・ボタンは「すべて同じ青、マウスホバーすると動きがある」ことで統一しました。
「ハイパーテキストである」ことを明確に意識させるため、あえて異物感を持たせることとしました。
青いテキストにするとか、アンダーラインを入れる、矢印を付けるといったことはデジタル庁のサイトを参考にしました。私自身古い人間のためか、リンクのテキストは青であってほしいし、出来ればアンダーラインもあってほしいなと思っています。


ちなみに卒業製作の時点では、アイコン的な表現は画像(SVG)にしました。画像にしたボタンもけっこう多用しています。
今にして思うと、Google Fontsのアイコンを使えば良かったかなと反省。このときは、まだそういうことを考える余裕も無かったようです。
画像の作成
写真の扱い
市民講座やイベントの様子の写真は「私のクライアント」から支給されたものを使いました。
この際、解像度やデータ形式がバラバラだったのですが。以下のように統一しました。
画像形式はJPEG
画像のリサイズはしない
基本的にレタッチはしない
ただし、あまりにもヒドすぎる写真はPhotoshopの「コンテンツに応じた塗りつぶし」「生成塗りつぶし」
画像のサイズは最大でも1200px程度だったので変更しませんでした。たぶん、極端に大きいものがあれば変更していたと思います。
私は写真のレタッチができないので、ほぼ支給通りとしました。
ただ、あまりにもあんまり(被写体が隅っこにいて背景ばかり広いとか、ゴミが目立ちすぎるとか)な写真は最低限の修正をしました。
この際に、Photoshopの「コンテンツに応じた塗りつぶし」「生成塗りつぶし」を使って、ねつ造にならない程度にゴミを消したりしました。
作図が必要なもの
ボタンのような作図が必要なもの、テキストを含むものはSVGにしました(今回はイラストの作図はありませんでした)。
その際、Xdのデザインカンプで作ったものは、一旦PDFにしてからIllustratorで開いてSVGにしました。
XdからSVGの書き出しもできるのですが、何かとうまくいかなかった記憶があります。まずは実寸通りにPDFに書き出して、Illustratorで修正する方がスムーズでした。
なお、私は基本的にIllustratorで作業する際は紙に出力することを考えているので、単位はメートル法で、文字サイズは級歯を使っています。
Webでは単位をピクセルにするので、いちいちこれを切り替えるのが面倒でした。
切り替えについてはDTP Transitさんのブログを参照してください。
現在のところ、Webと紙で使うアプリを変える(上記のブログではバージョンを変える)のが事故を防げて良さそうです。
ちなみに最近の私は、Affinity DesignerをWeb用、Illustratorを紙用と使い分けつつあります。
イベント参加申し込み・お問い合わせフォーム
市民講座の申し込みフォームをWordPressで実装します。このフォームにたどり着くのが、このサイトのゴールです。
そして予定では、この申し込みフォームだけWordPressで実装する予定でした。
※なお、このサイトは非公開です。ここにフォームのイメージがあると紛らわしいので、以後も申し込みフォームのイメージはご紹介しません。
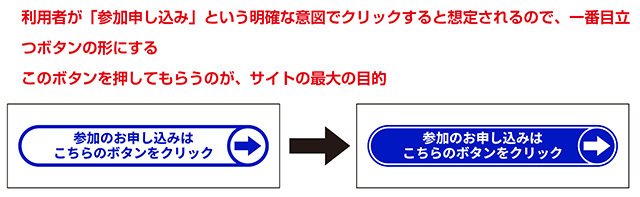
想定される利用方法
アクセスする人の興味は、市民講座への参加・振り返りがほとんどと想定されます。
そこで、このフォームに無事にたどり着けるよう、サイト内の各所に「申し込みボタン」を設置しました。

※このボタンは、あくまでもイメージです。クリックできません。
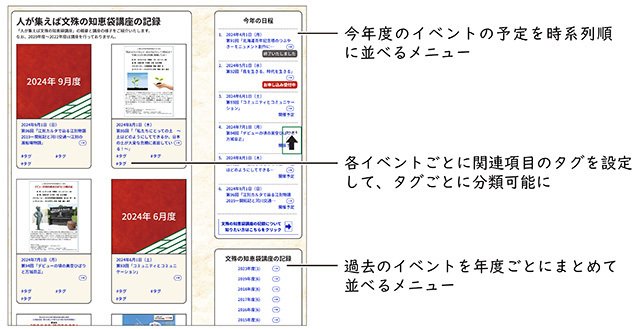
アーカイブ
せっかくWebページを作るのだから、過去の市民講座をアーカイブ化して公開したいです(本来は、これが目的)。
WordPressでアーカイブ化できることはわかっていたのですが、具体的にどうすれば良いのか考えあぐねていました。
なので、デザインカンプは作成したものの、卒業製作でWordPress化できるかどうかは未定としました。
「アーカイブページとして表示されるモノ」をHTMLで作成し、卒業後に折を見てWordPressに出来れば良いかな、ぐらいの気持ちでいました。

なお、この時点では、市民講座の内容はHTMLで作成するか、WordPressの投稿ページで作成するかは未定でした。
講座のステータスごとに告知を変更
トップページには、直近の市民講座の開催状況を告知します。
まず、「1年間の市民講座の開催のされ方」は以下の通りです。
市民団体は4月~翌3月までを当該年度とする(市役所のカレンダーに準じる)
講座の開催予定は、年度が始まる4月以降からスケジュールが決まっていく
年度内に複数回開かれる
以上のことから、トップページに表示される開催状況は以下のようにします。
4月1日からスケジュールが決まるまでは「スケジュールが未定なので発表までお待ちください」
スケジュール発表後は「直近(=1回目のもの)の講座の開催予定と申込受付を表示」
講座の申し込みが満了あるい申し込み期限日を超えたら、講座当日までは「直近の講座の申し込み終了を表示」
講座の終了後「2回目、3回目…と日程ごとに直近の講座に更新していく(2.と3.を繰り返す)」
年度内の講座がすべて終わったら「年度内の講座はすべて終了しました」この表示は3月31日まで有効(年度末まで)
翌年度の4月1日になったら1.へ戻る
といったカンジになりそうです。
企画案の時点では、なんとなくWordPressで自動化できそうな気がするけど、どうやってやれば良いのか思い付きませんでした。
なので、とりあえず手作業(HTMLで記述)で対応しつつも、できればWordPressで処理したいぐらいのアバウトな気持ちでいました。

中間発表会
本記事の内容を、ほぼ中間発表会で発表しました。
準備等については、前回の企画発表会をご覧ください。
中間発表会も特に問題なかったのですが。テキストメインのサイトなので、コンテンツが縦長になりすぎるとのご指摘が。
というわけで、HTMLでコーディング時に「スマホ版のみアコーディオン表示にする」ことを決定。イメージとしては、Wikipediaのようなカンジです。
この途中での仕様変更が、後々まで尾を引くことになります……。
