アケコンの入力を映像化できるサービスを紹介!(追記)
どうも、ストーム久保(@stormkubo)です。
格闘ゲームを配信していると、アーケードコントローラー(以下、アケコン)でどういった入力をしているのか手元を見たいというリクエストを頂いたことがあります。
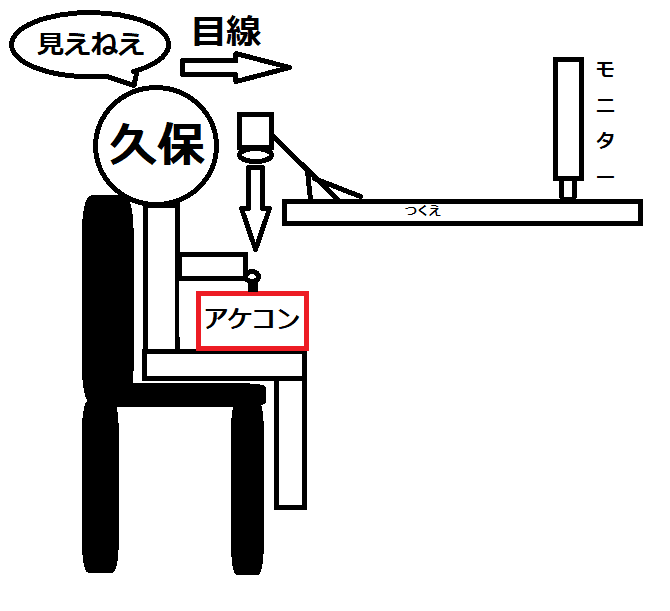
そこでウェブカメラで直接手元を映して配信画面に反映させようと試してみたのですが、私は机の上にアケコンを置くのではなく、膝の上に置いているので角度的に上手く映すことができませんでした。
三脚を使って角度をつけて映したこともありましたが、目の前に設置する為にプレイの邪魔になってしまうので手元を映す案は難航していました...

工夫を重ねても、やはり満足いく結果に繋がらなかったので諦め初めかけた時に「ディスプレイファイトスティックモーション」と出会いました。
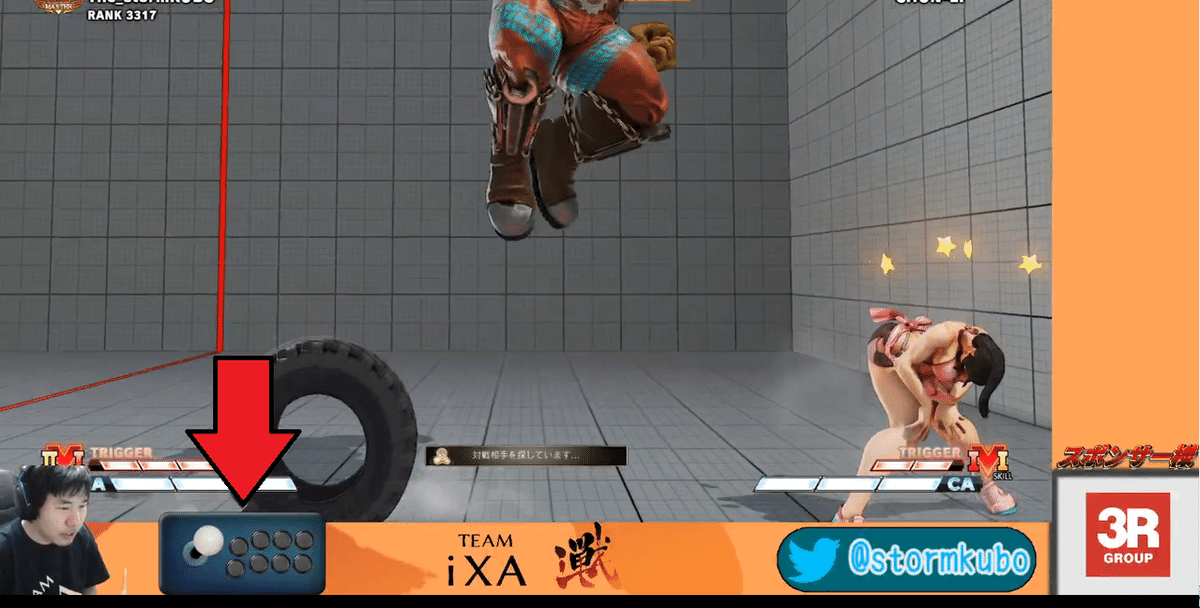
これは「コントローラーと連動して、入力したボタンやレバーが動くサービス」(下の画像矢印)といったようなものです。
これさえ導入できれば、ウェブカメラで直接撮影する必要もありません。
調べてみると、無料で誰でも簡単に入力を確認したり配信にのせることが可能だったのでやり方を共有するべくnoteにまとめました。
(追記:友人からボタンの設定でもっと簡単な方法があると教えてもらいました。ざっと100倍は簡単になりますので、ボタン設定の部分を書き直すことになりました。
私の知識不足で参考にした方々に無駄な時間を使わせてしまい、申し訳ございませんでした。)
追記2
動画にしました。これ見れば、たぶんできるかと思います
☆ディスプレイファイトスティックモーションを導入してみよう
まずは以下のURLに移動してください。
ページ内はすべて英語なので、自動翻訳をONにするとわかりやすくなります。
①
まずページ右上にある「ダウンロード」から、zipファイルをダウンロード。ダウンロードしたら、解凍or全て展開をして使えるようにします。
②
ファイル内から「fightstick」を押して設定するためのウェブページに移動します。
(この時開くウェブページはfirefoxかGoogle.chromeにしましょう)

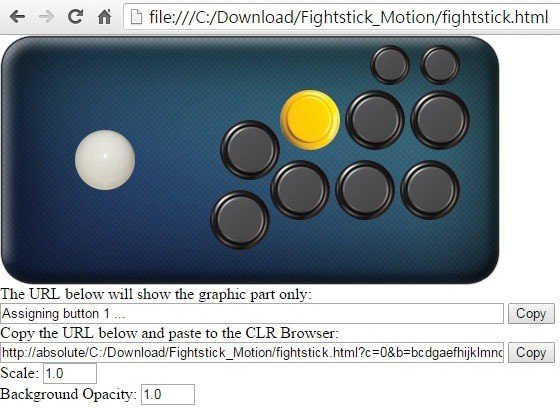
「Press Any Button」と表示されている場所は、パソコンにアケコンを繋いで、動かすとアケコンのアイコンが表示されるようになります。

アケコンが表示されたら、実物を動かしてみて画面に映るアケコンと連動して動いているのを確認したら一番下のURLをコピーします。
(赤丸を付けたコピーボタンを押すのがオススメ)

コピーしたURLを配信ソフト内に貼り付けます。
・OBS Studioの場合、追加を選んで「ブラウザ」を選択。
URLを入力する場所にコピーしたURLを貼り付けて、OKを選択すれば画面に反映されるはずです。
・Xsplitの場合、「Save As my setting.html」を押してダウンロードしたhtmlを使用します。
ソースの追加→メディアファイルでダウンロードしたhtmlを指定すれば、ページごと画面に反映されるのでトリミングして形を整えればOK
これで完了!
ね?簡単だったでしょう?あとはお好みで配信画面にレイアウトするだけ。
もしも貼り付けたのにアケコンのアイコンが表示されず「Press Any Button」と表示されたら、アケコンを動かせばアイコンが現れます。
ちなみに
「アケコンの押したボタンの位置と光ったボタンの位置が違う!」場合や
「必要が無いボタンがアイコンにはあって邪魔」「ボタンの配置や色を変えたい」などの場合は、これから説明します。私はそうでした。
☆応用編。カスタマイズしてみよう!
私は「Qanba Obsidian」を使用しているですが、このアケコンをディスプレイファイトスティックモーションに接続、連動させてみるとボタンの配置が全てバラバラに反映されていました。

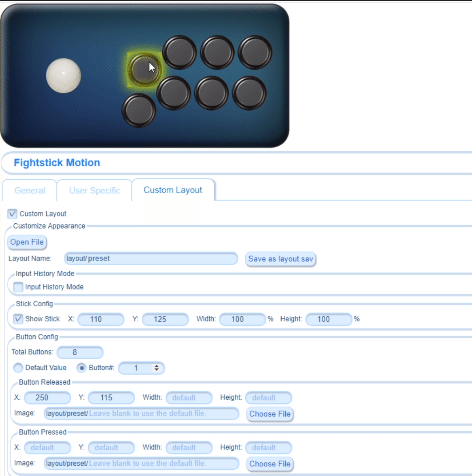
上の画像は、実物では弱Pボタンを押しています。
本来は一番左上にあるはずの弱Pですが、別の場所だと認識して光らせています。
この現象は使っているアケコンの相性なのか、パソコンの設定なのかわかりません。
とりあえず私と同じようにボタン配置が違う場所に反映された人向けオリジナルのデザインにしたい人向けに紹介します。
ボタンの位置だけではなくレバーの位置や大きさ、ボタンの色も変えられるようです。
①
まず「Press Any Button」下にある、3つのタブの一番右を選択して編集モードに切り替えます。

切り替えたら、チェックを押して編集モードを開きます。
ボタン配置の変更のやり方
設定したいボタンを左クリックします。
次に実物のアケコンのボタンを押すと、左クリックをしたボタンに設定されますので全てのボタンを設定します。

ここまでできたら、あと一歩ですね!
..すみません、ここまで来たら折れずに頑張ってみてください!
次はいったんパソコンの方で設定することになりますが、編集ページは閉じないように!閉じると、全部やり直しなので!
③パソコン側で設定
一番最初にダウンロードしたファイルを開いてください。
ファイル内の「layout」フォルダを開いて、フォルダ内に新しいレイアウト用のフォルダを作ります。
フォルダの名前は後で入力するので、なるべくわかりやすくしましょう。
私は「original」にしましたので、説明のために「originalのファイル」と称して、これから先説明していきます。

originalのフォルダ内に使用したいボタンの画像を入れていきます。
画像は「layout」フォルダに入っている「color」のフォルダや、他のフォルダにいろいろ入っているので、お好みでコピーしてoriginalのフォルダ内に貼り付けましょう。
④再度、ページに戻って設定
フォルダに画像を入れたら、再び編集するためにページに戻ります。

上記の画像の通り、「layout/preset」のpresetを消して、新しく作ったフォルダ名を書き入れます。
次にボタンの色を設定していきます。
この設定を忘れると、ボタンが表示されないので注意しましょう。
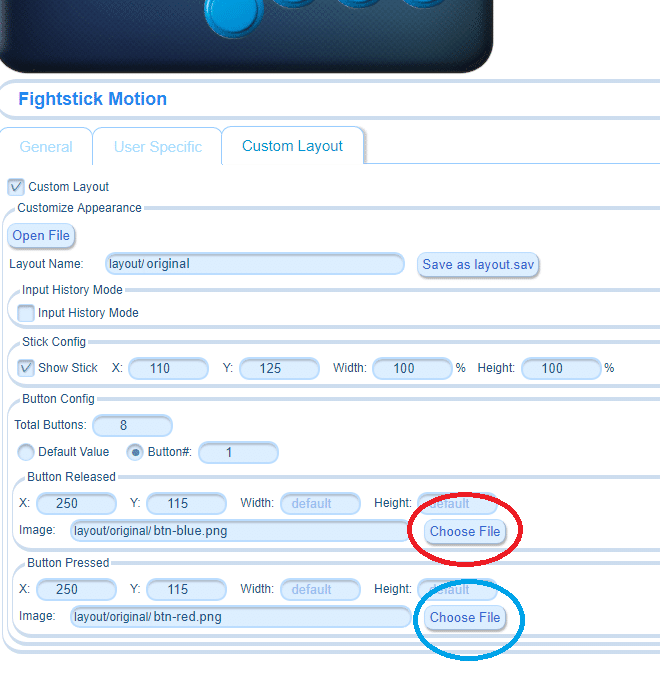
以下の画像に赤丸と青丸で囲まれている「Choose File」を押して、originalのフォルダを指定。中のコピペして貼り付けておいたボタンの画像から、好きなのを選んでください。
上が、押されていないボタンの色
下が、押された時のボタンの色になります。

ボタンの位置、色の設定ができたら「Save as layout.sav」をクリックして、「layout.sav」をダウンロード。ここまできたら、もうゴール!

⑤最後の設定
ダウンロードした「layout.sav」を、先ほどの③で作った新しいフォルダに追加します。
ここで注意してほしいのが、「layout(2).sav」や「layout(3).sav」など他に文字や数字が入っていると機能しなくなるので「layout.sav」のままでフォルダに入れてください。

フォルダ内に「layout.sav」があったら迷いなく消しましょう。

新しい「layout.sav」を追加し終えたら、編集ページに戻ってタブを切り替えます。
上から二番目の欄横にある「Open in new window」を押して、新しいタブでページを開いてアケコンの設定が反映されているかチェック。
また、一番下のURLに新しく作ったフォルダ名が追加されていたら、成功!
あとは序盤で紹介した、配信ソフトへの反映の仕方をすれば完成です。
★★★注意★★★
「Save As My Setting html」で設定したページへ飛ぶためのhtmlをダウンロードできます。
必ずダウンロードしておきましょう!
いつでも同じ設定の編集ページに飛べるので最後に保存しておくと今後も使えるのでオススメです。
長い作業ご苦労様でした!
ここまででわからないこと、できなかった箇所があったらお手数ですが私まで連絡をください。解決策を探してみます。
最後まで読んでくださってありがとうございます!
少しでもお役に立てば幸いです...
以上、久保でした。
良ければYoutubeやミルダム、Twitterのフォローしてもらえると嬉しいです
動画投稿は「Youtube」
生放送は「ミルダム」
そしてTwitter
この記事が気に入ったらサポートをしてみませんか?