
Ai スパイラル
みなさん、こんばんは。
今日はスパイラルな表現を試してみました。
スパイラル、つまり渦巻きなんですが、「目がまわる」。
そんな印象があります。
今回参考にした動画は配色がサイケデリックな感じなので、目が回るスパイラルな表現×サイケな奇抜な配色で、サイケデリックさをすごい感じます。
サイケデリックな印象以外に、スパイラルが機能しているデザインがあったら見てみたいです。
参考動画
基本操作
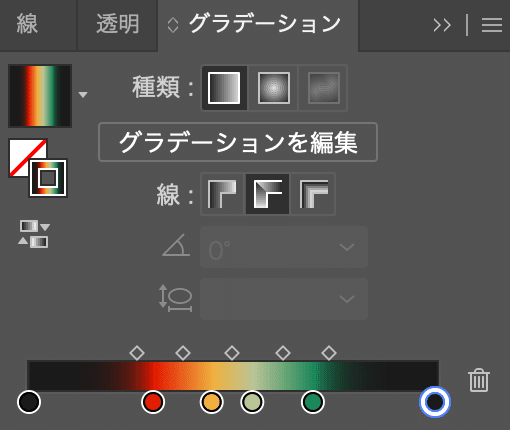
円を作る。塗りはなし、線は白黒のグラデーションを選択。
効果>パスの変形>変形で、サイズ95%・30コピー・回転-12°にする。
グラデーションパネルから、0%・30%・55%・50%・100%あたりで色をつける。この時、0%と100%は背景と同じ色にする。
グラデーションの両サイドのひし形(ダイヤ型)のスライダーを内側に寄せる。

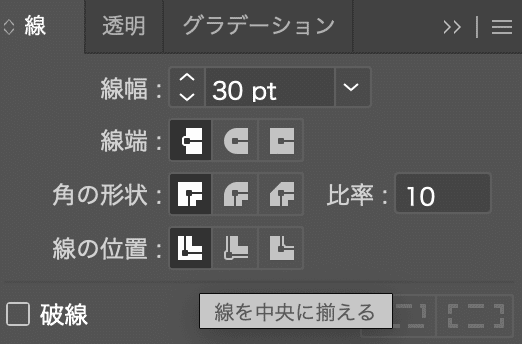
💡MEMO:グラデーションの「パスに沿ってグラデーションを適用」が選択できない場合
→線パネルで「線を中央に揃える」以外になっていたことが原因。
「線を中央に揃える」にしたら、選択できるようになりました!

作成したもの

向いている表現
サイケデリックな表現
現時点であまり思い浮かばないので、見つけたら追記します…!
この記事が気に入ったらサポートをしてみませんか?
