
Ai_ヴィンテージ
みなさん、こんばんは。
今回はヴィンテージなテイストを試してみました。
「ヴィンテージ」で検索すると、ちょっと違った装飾の仕方が色々と出てきました。もしかすると、一部のものはアンティークとも言えそうです。
今回は3つのチュートリアルを見て、実際に手を動かしてみました。
#01 カラフルPOPなテキスト
字形を変えておしゃれに仕上げる。
アピアランスパネルから線を新規追加し、線を太く、線の角を丸くする。
効果>パスの変形>変形 から、垂直方向&水平方向を数pxずらし、コピーを1~10くらいに設定して、OKを押す。
※テキストサイズによって、ずらすpx数とコピー数は調整が必要。アピアランスパネルの左上にあるハンバーガーメニューから、「項目の複製」を選択し、3で設定した線の情報を複製する。
複製した線の色を変え、変形の項目からコピー数を倍にする。
透明パネルから文字に対してマスクを作成し、clipのチェックをはずす。
かすれた感じのテクスチャを探してダウンロードする。
透明パネルのマスク側のサムネを選択し、ファイル>配置 でダウンロードしたテクスチャ素材を選択する。
文字にテクスチャをかけることができたら、透明パネルの文字側のサムネをクリックして終える。
***
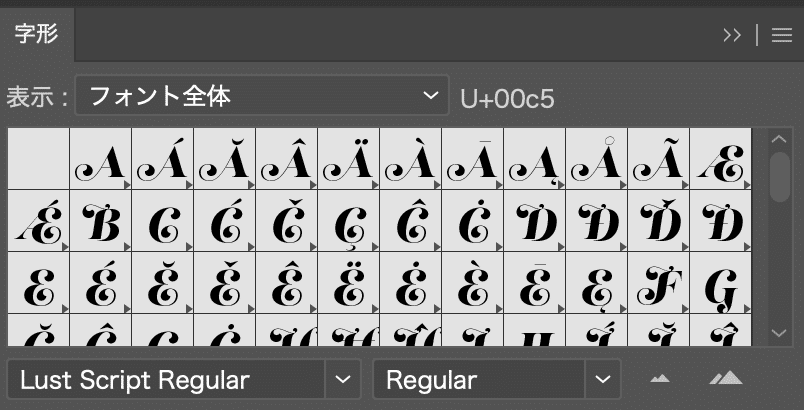
💡字形パネルとは?
フォントの種類によっては、選択できない場合があるが、文字の形を色々と変えられることを知った。おしゃれな筆記体にできる!

💡スウォッチにカラーパレットを作成するには?
作成したカラーパレットを選択した状態で、スウォッチパネルの下のフォルダのマークを選択する。

#02 3D機能+レトロ画像
テキストを打つ。
効果>ワープ>上昇で、水平方向に10~20%で傾ける。
効果>3Dとマテリアル>3D(クラシック)>押し出しとベベルで、5%ほどお好みで傾ける。
オブジェクト>アピアランスを分割で、パーツをバラバラにする。
テキストの前面だけを選択して、オブジェクト>複合パス>作成をする。
画像を用意し、5で作成した複合パス前面に重ね、クリッピングマスクをする。
6で作成した画像が入ったテキストをロックし、それ以外のテキストパーツを全部選択し、パスファインダーで合体する。色をお好みでつける。
💡クリッピングマスクのショートカット
Macではcommand + 7
Windowsではctrl + 7
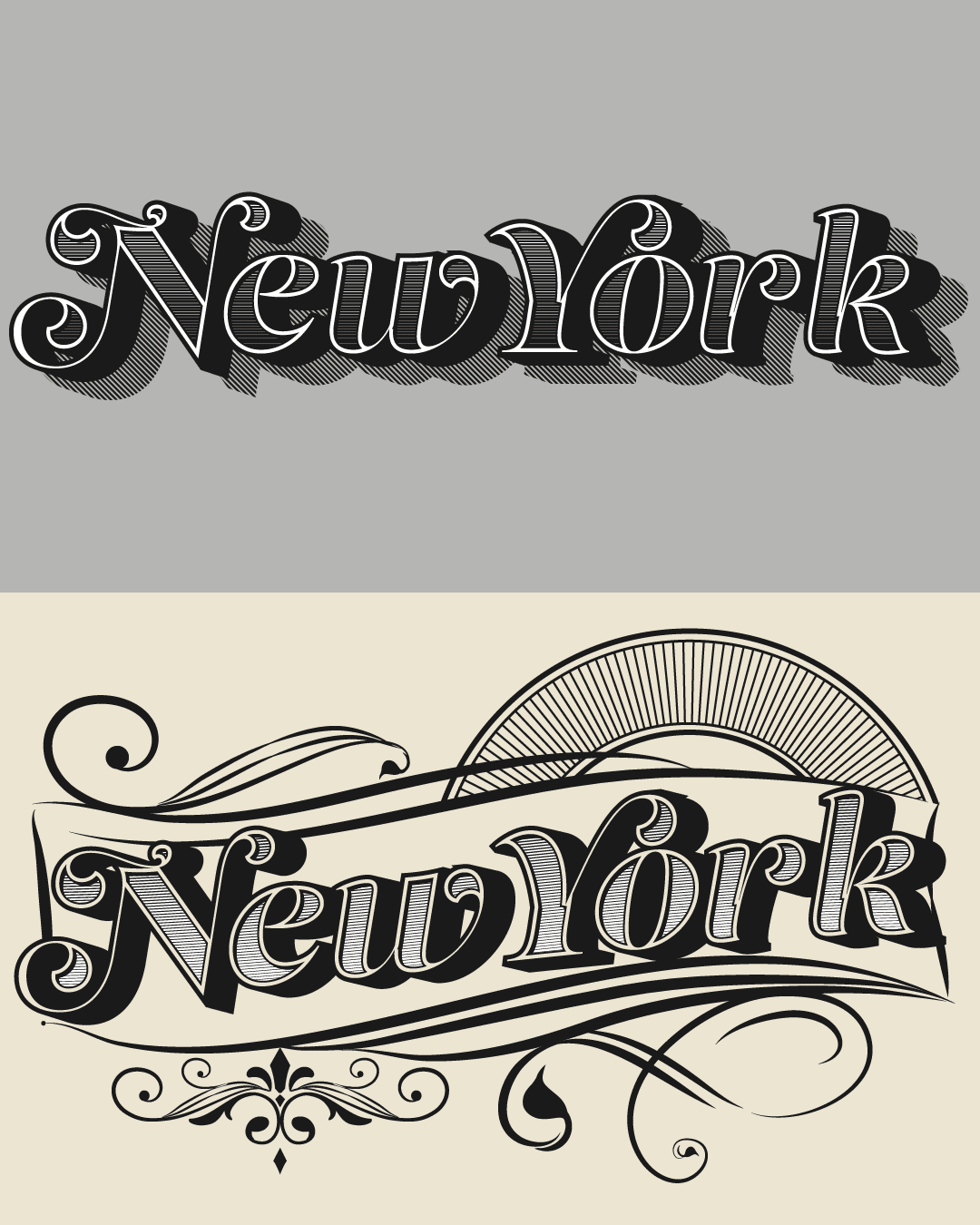
#03 モノトーンで凝った装飾
テキストをアウトライン化し、オブジェクト>パス>パスのオフセットより、外側10pxと内側10pxにパスを作成する。
外側のパスは黒く塗りつぶす。内側は塗りはなしで、線を2pxくらいにする。
3pxと0.75pxの線を作成し、間をブレンドで補う。
ブレンドで作成したストライプを選択した状態で、オブジェクト>分割・拡張を2回繰り返す。その後、オブジェクト>複合パス>作成をする。
1の時に内側に作成したパスを複製し、塗りを何の色でもいいのでつける。
4で作成したストライプの複合パスのレイヤーの上に、5のパスを持ってきて、パスファインダーの「前面オブジェクトで型抜き」を選択する。
1の時に内側に作成したパスを、再度2つ複製する。1つを垂直方向&水平方向に少しずらし、もう1つのパスで「前面オブジェクトで型抜き」をする。
1の時に外側に作成したパスを複製し、垂直方向&水平方向にずらして配置する。
1の時に外側に作成したパスと8で配置したパスを選択した状態で、ブレンドをする。4を繰り返し、ブレンドを複合パスに変換する。
作成したもの



この記事が気に入ったらサポートをしてみませんか?
