
【完全保存版】Chainlinkを使用して、BTCの価格やNFTのフロア価格を取得しよう!
0 はじめに
1 概要
今回は、Chainlinkを使って、オラクルを体験してみましょう。
オラクルとは、オフチェーンの情報をオンチェーンに持ってくる仕組みです。
今回はBTCの価格やNFTのフロア価格を取得してみます。
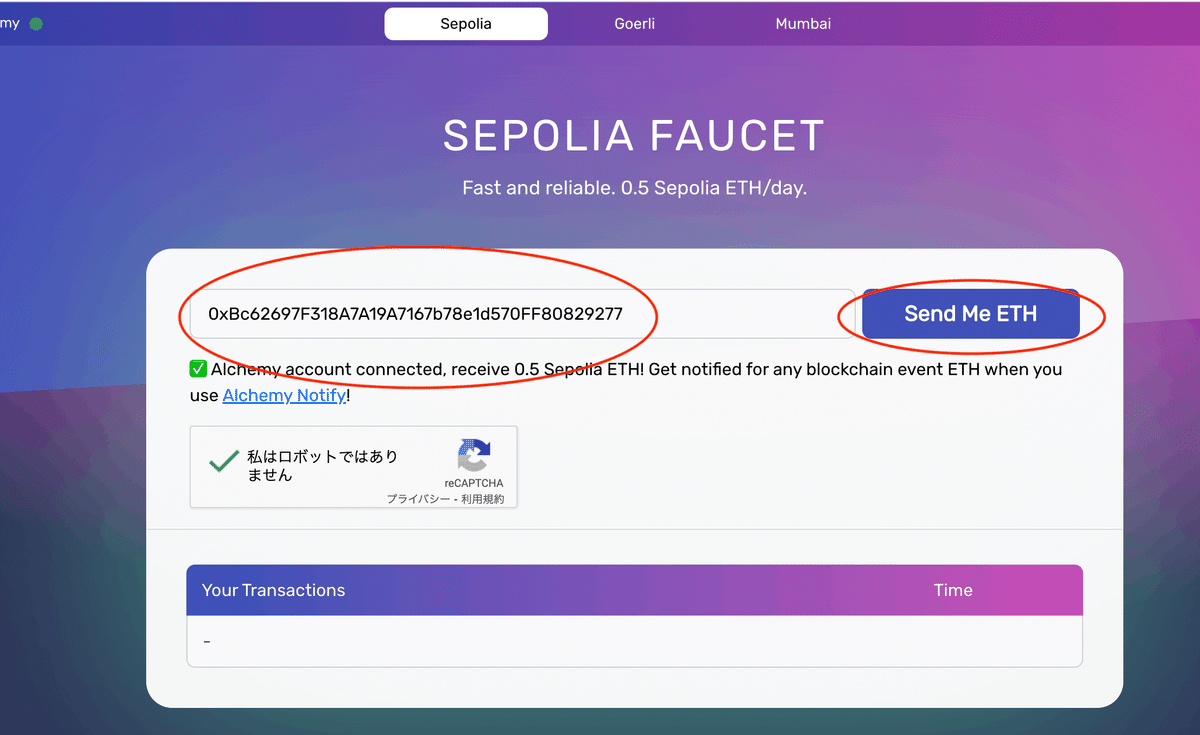
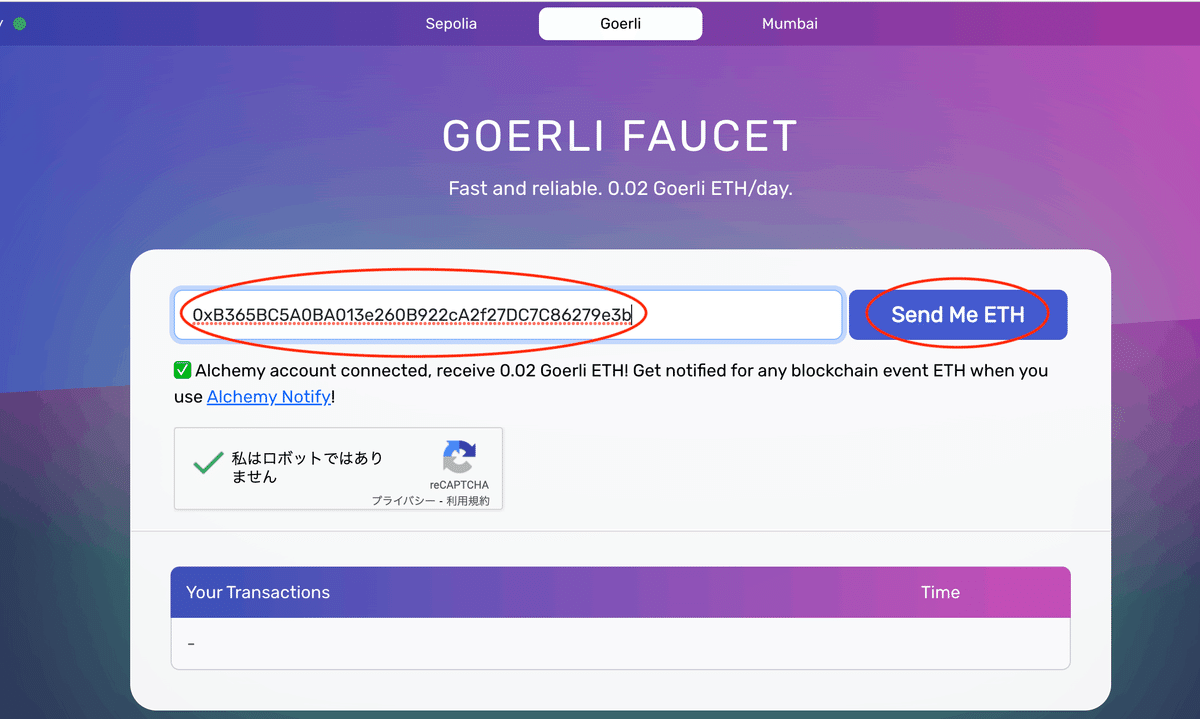
2 Sepolia、Goerliの取得について
今回は、Ethereumのテストネットである、「Sepolia」と「Goerli」を使用します。
下のように、取得を行います。

ただし、「Goerli」は現在、「0.001ETH」以上あるウォレットからでしか取得ができないようになっています。

1 BTC/USDの価格を取得しよう
1 やってみよう
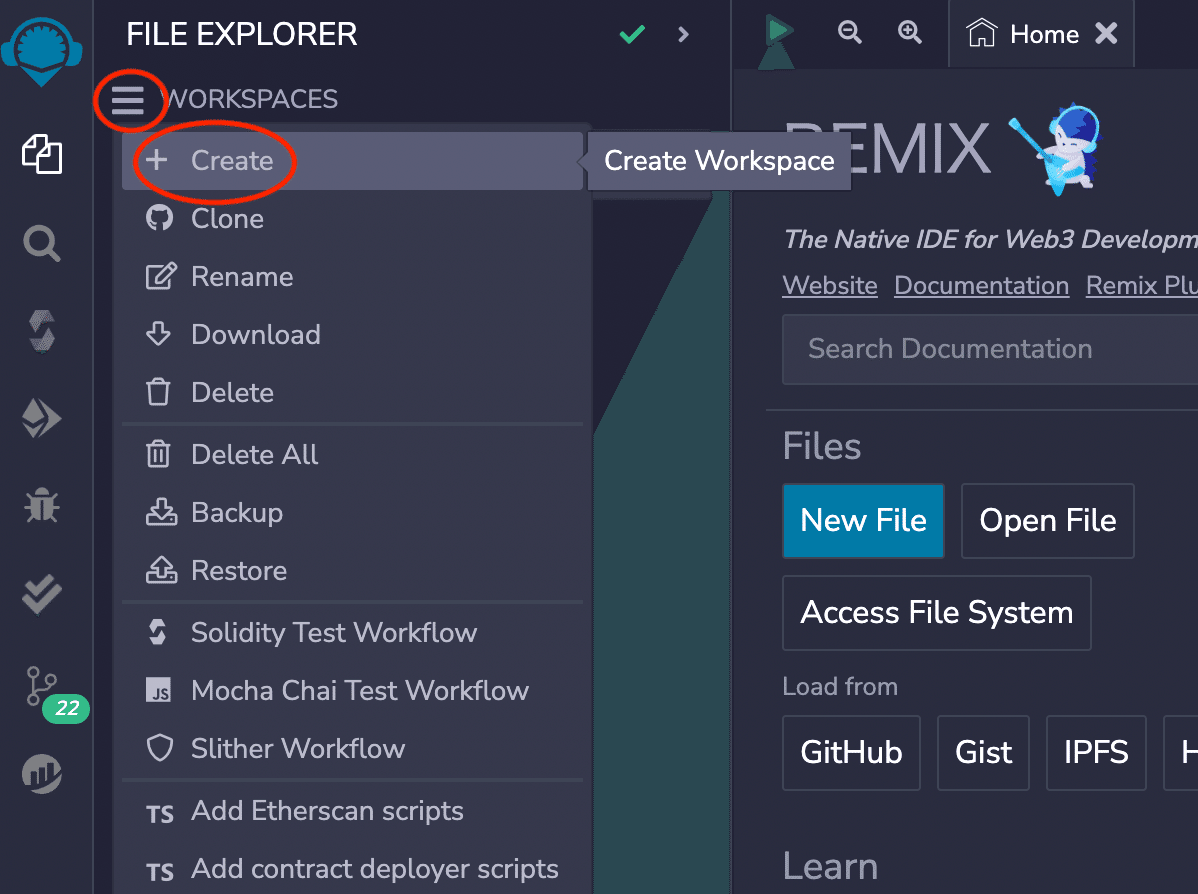
まずは、「Remix」を開きます。
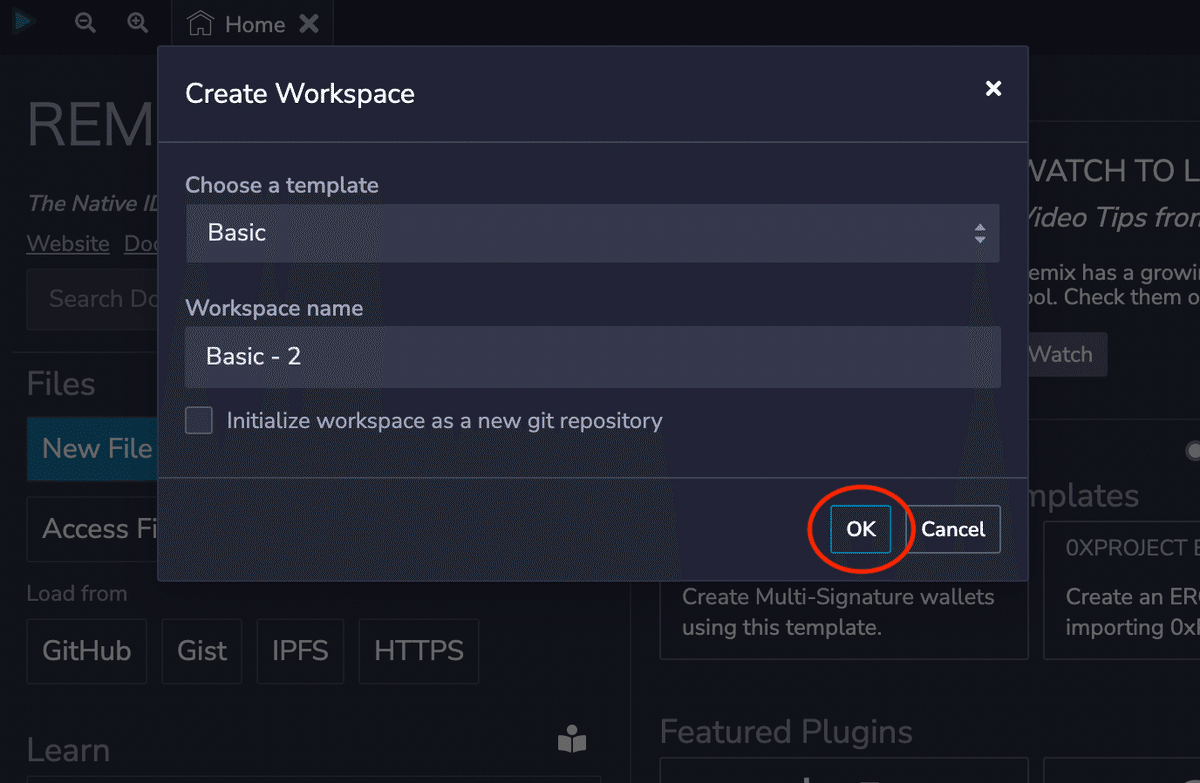
「+Create」でワークスペースを作ります。

このまま、「OK」を選択します。

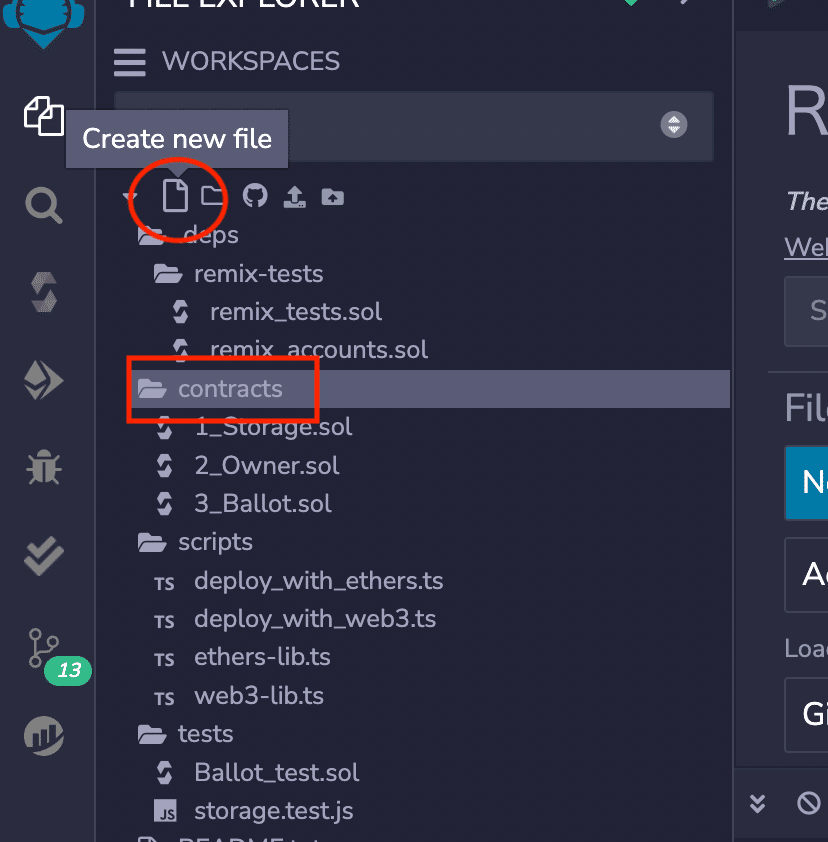
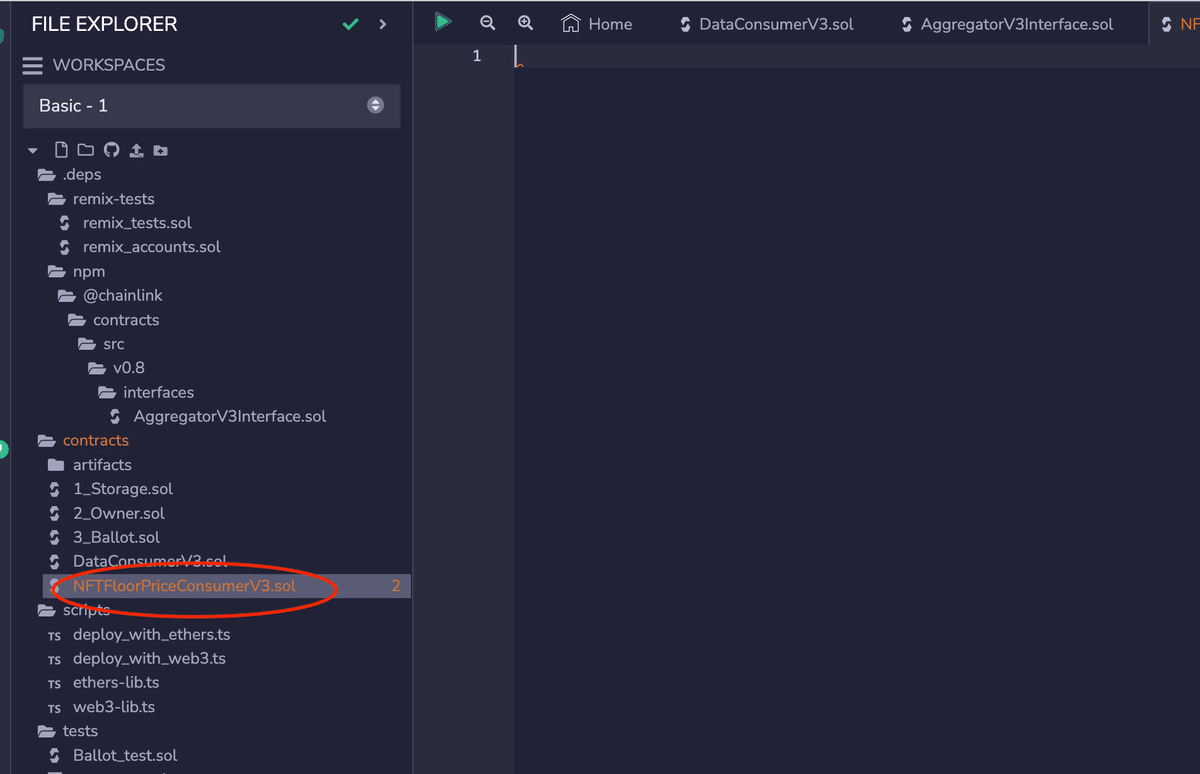
「contracts」フォルダを選択した状態で、下のように、新しいファイルを作成します。

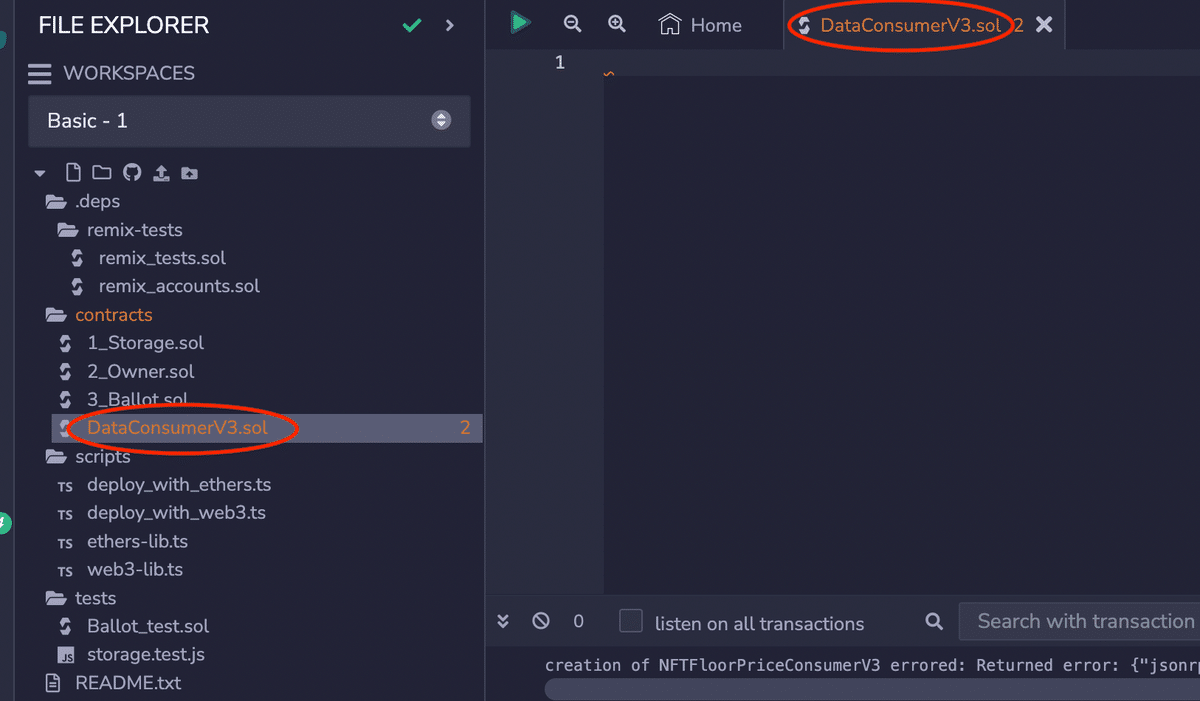
ファイル名は、下のように、「DataConsumerV3.sol」としました。
(別の名前でも大丈夫です。)

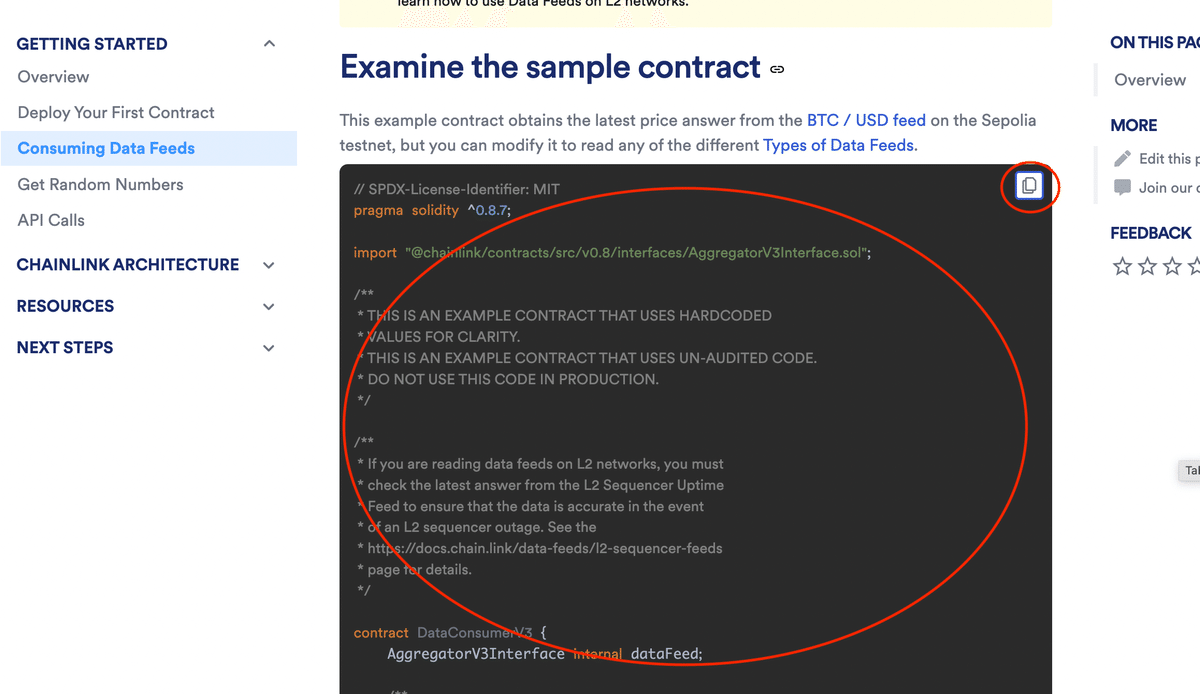
では、「Chainlink」のサンプルコードを貼り付けてみましょう。
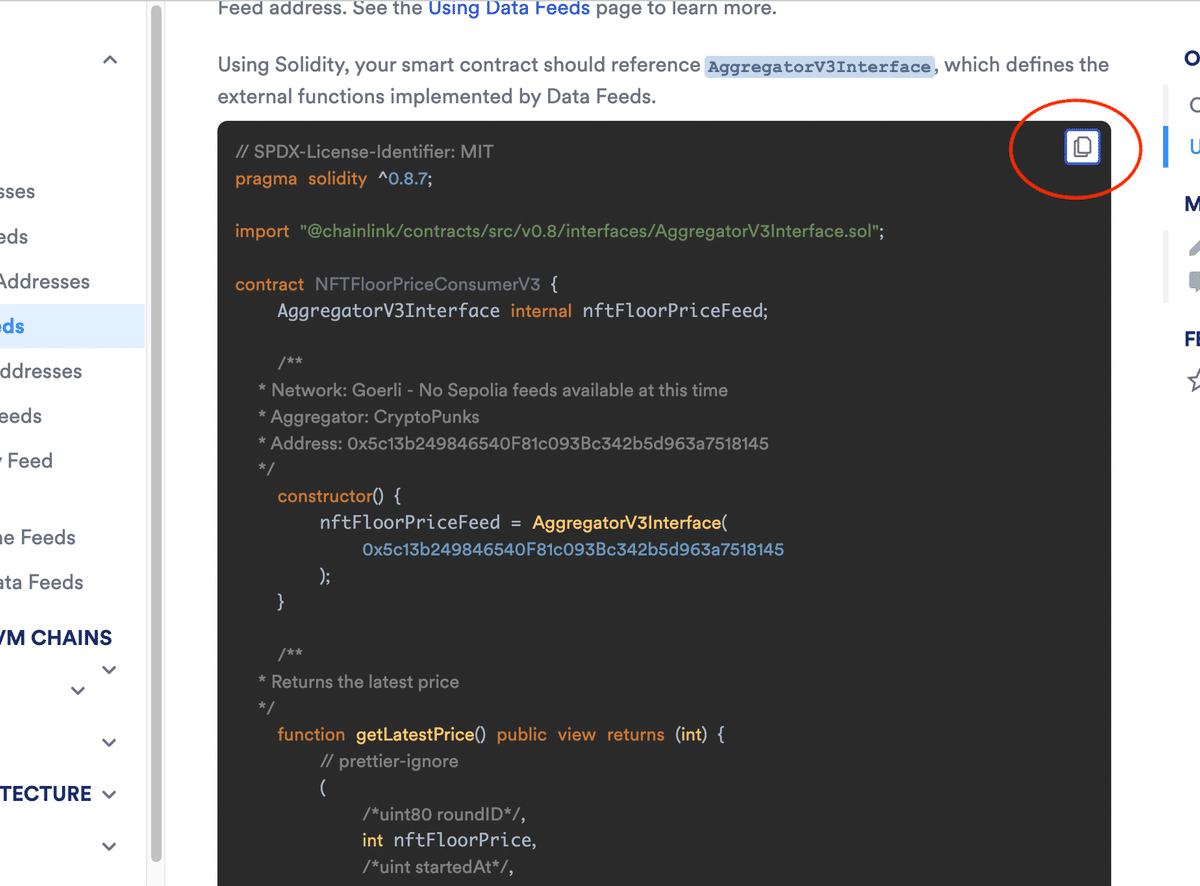
こちらでコピーして

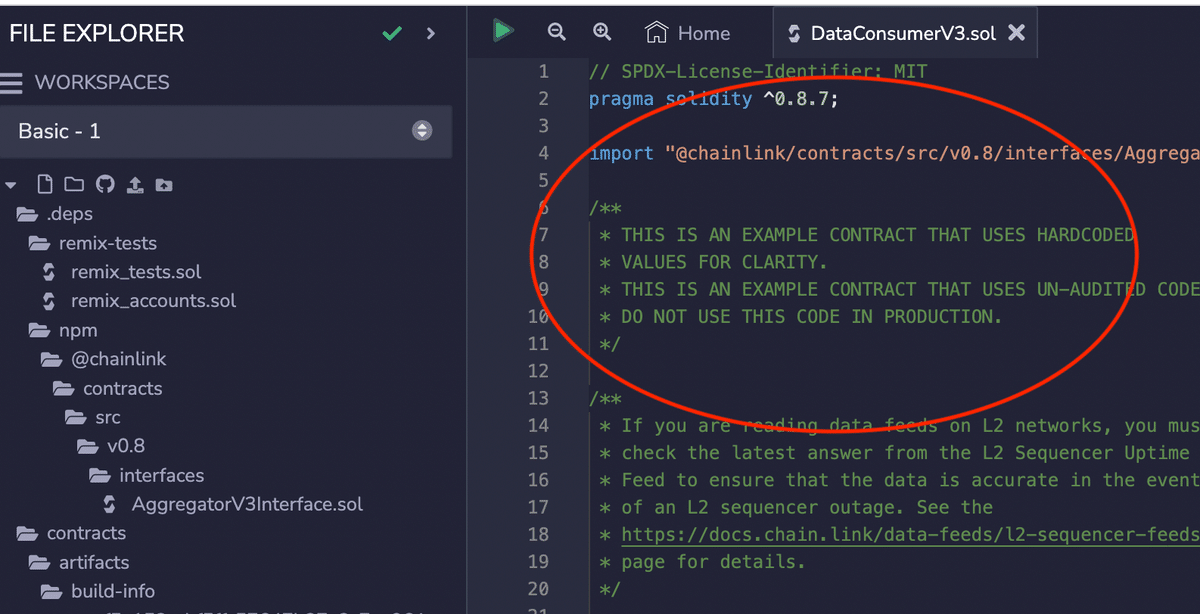
下のように、貼り付けました。
こちらは、後で見てみますが、「BTC/USD」の価格を確認するためのものです。

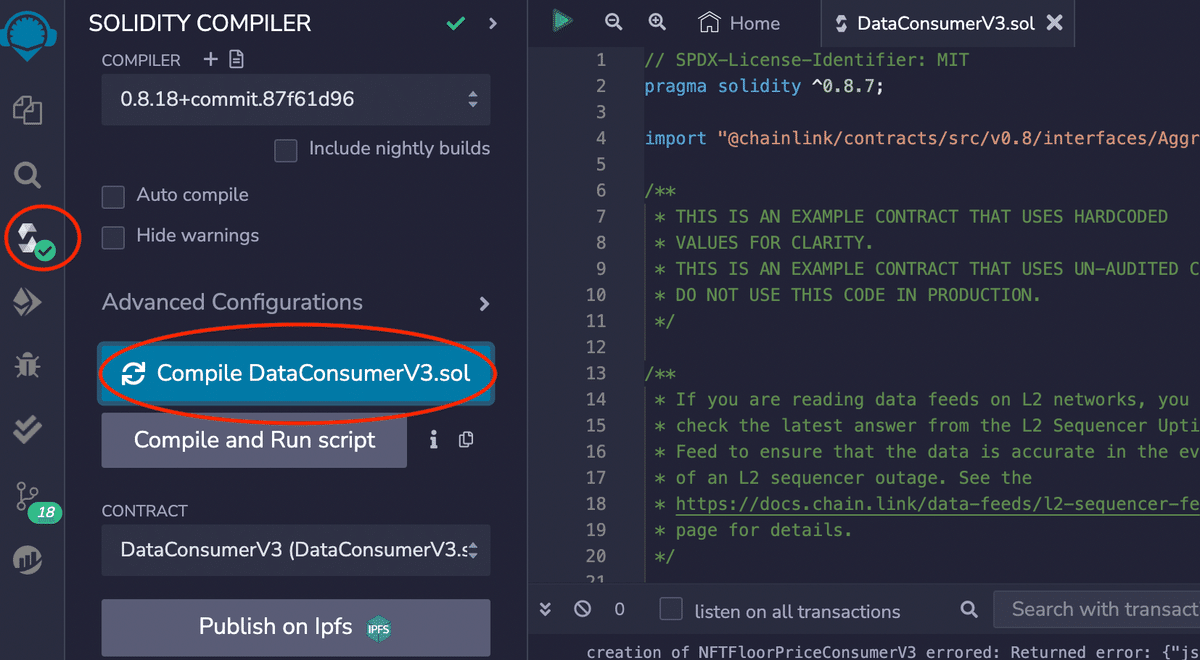
次に、下のようにして、コンパイルを行います。

次に、デプロイを行います。
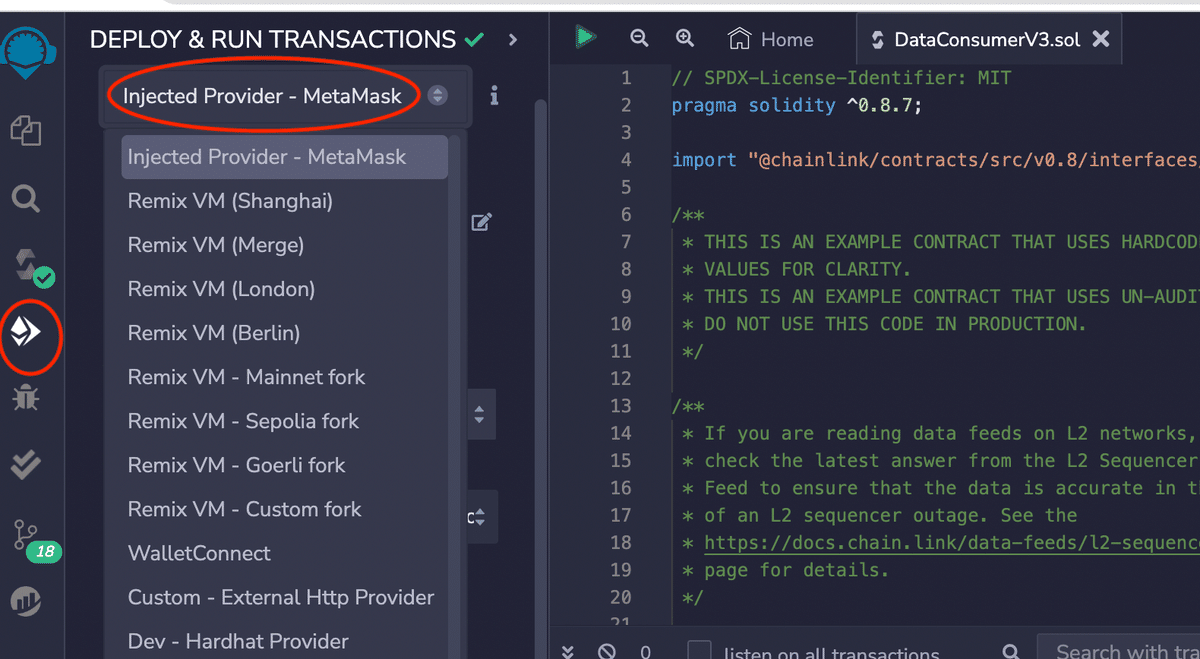
「ENVIRONMENT」から、「Injected Provider」を選択します。

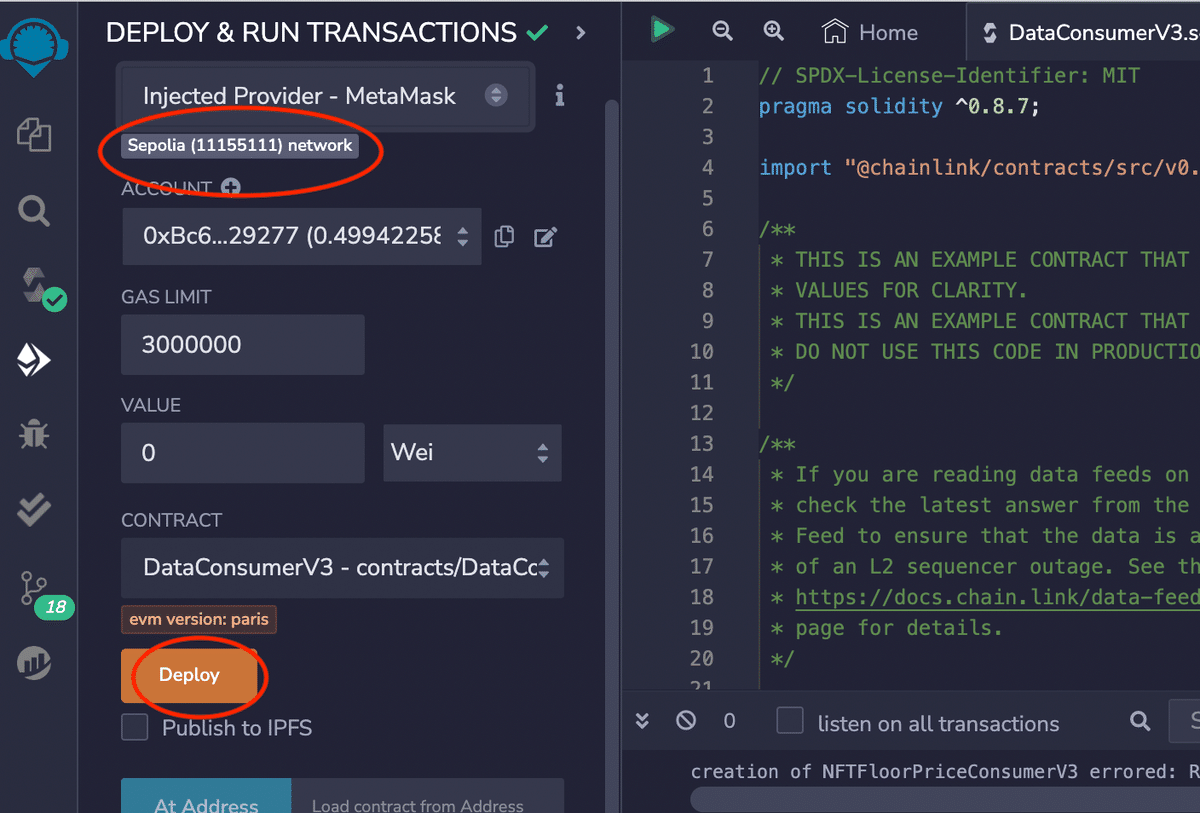
下のように、 Ethereumの「Sepolia」になっていることを確認し、「Deploy」を行います。

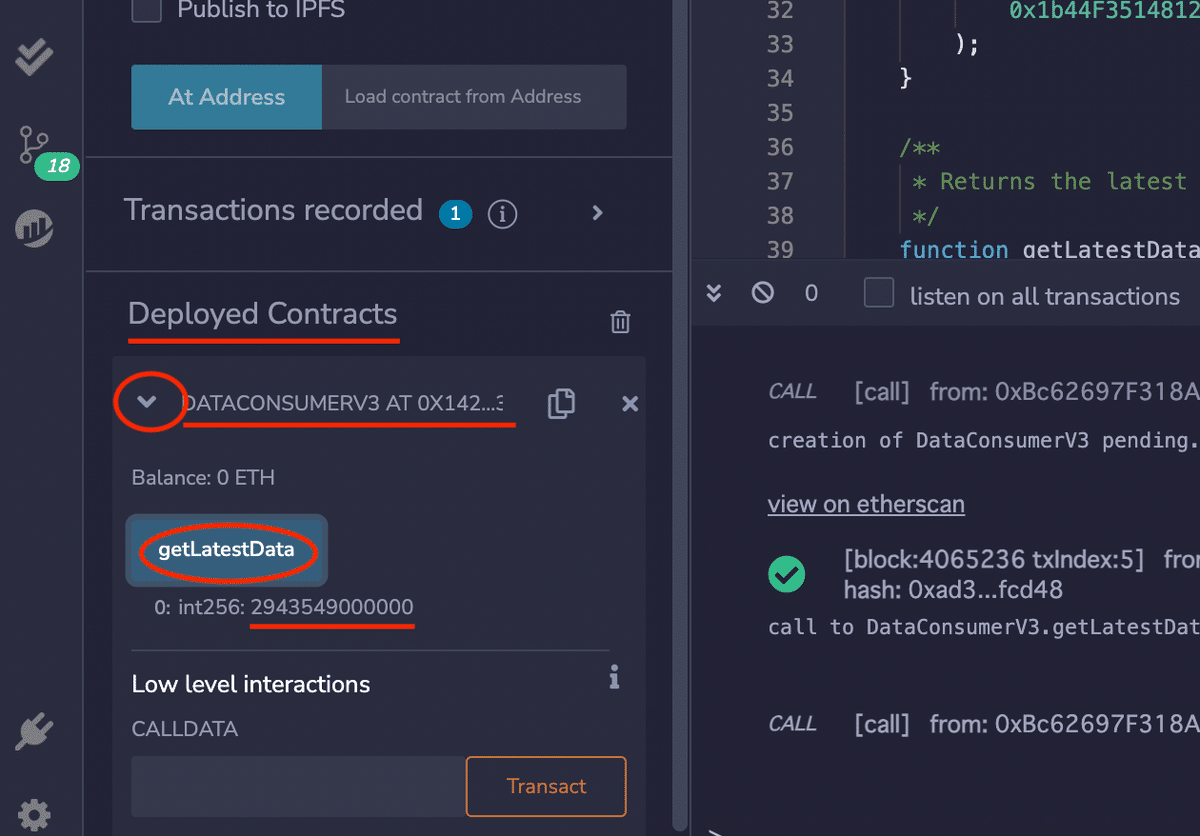
すると、下のように、「Deployed Contracts」にコントラクトができました。
「getLatestData」ボタンを押すと、ドル建てのビットコインの価格が表示されました。

2 コードを確認してみよう
では、コードも確認してみましょう。
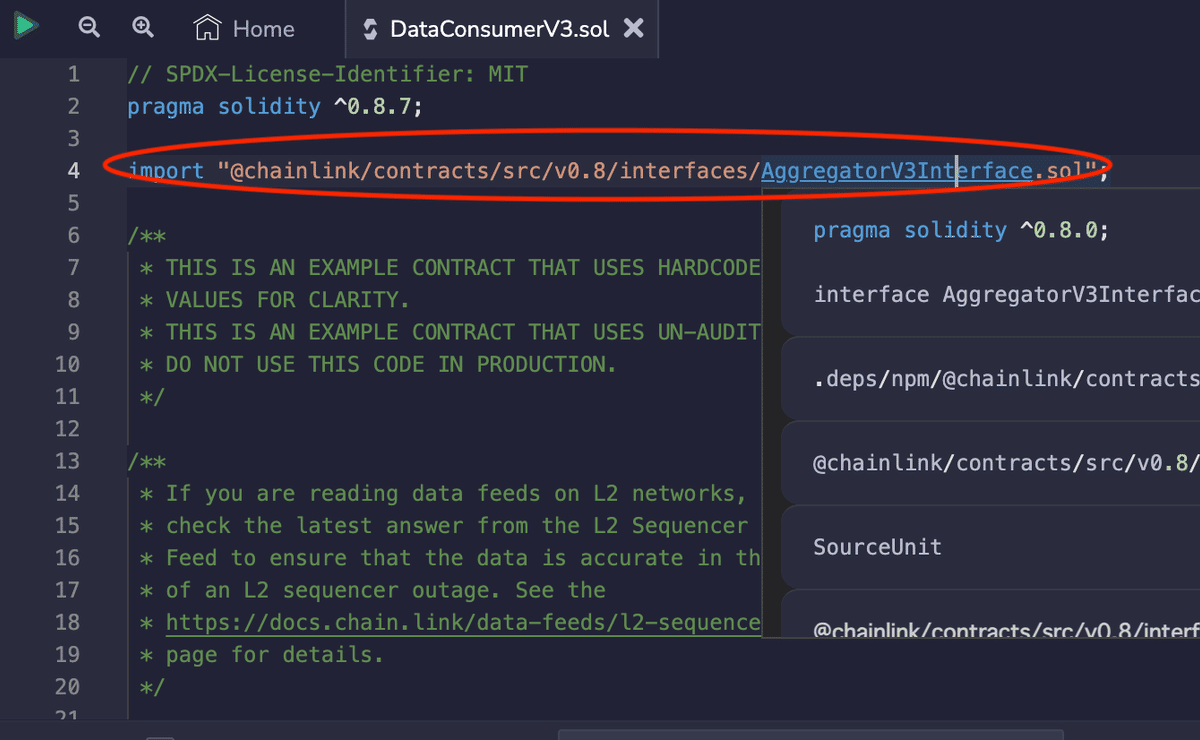
まずは、こちらの「import」の部分を見てみましょう。
「command」キーを押しながら、選択します。(Windowsの場合は「Ctrl」キーかもしれません。)

すると、新しいタブが開きました。
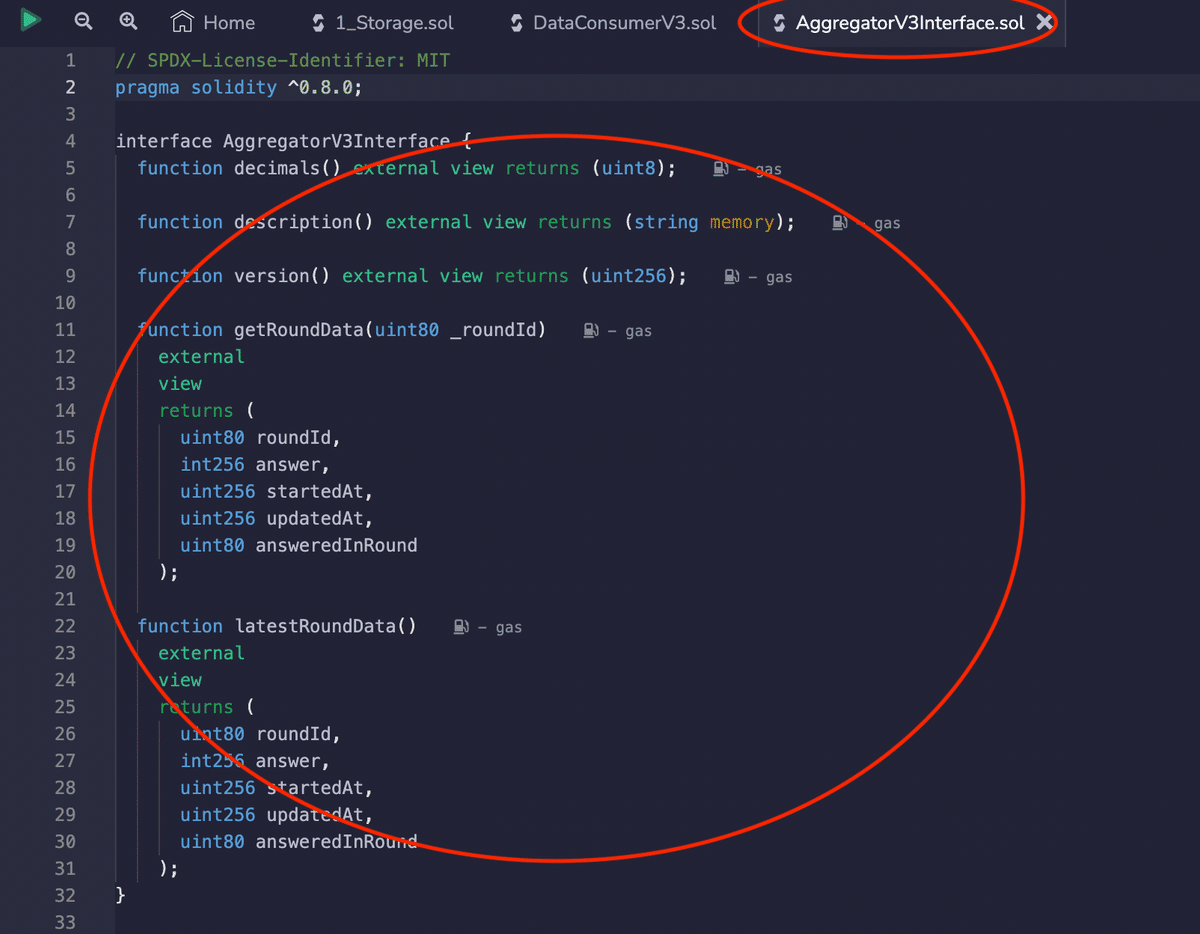
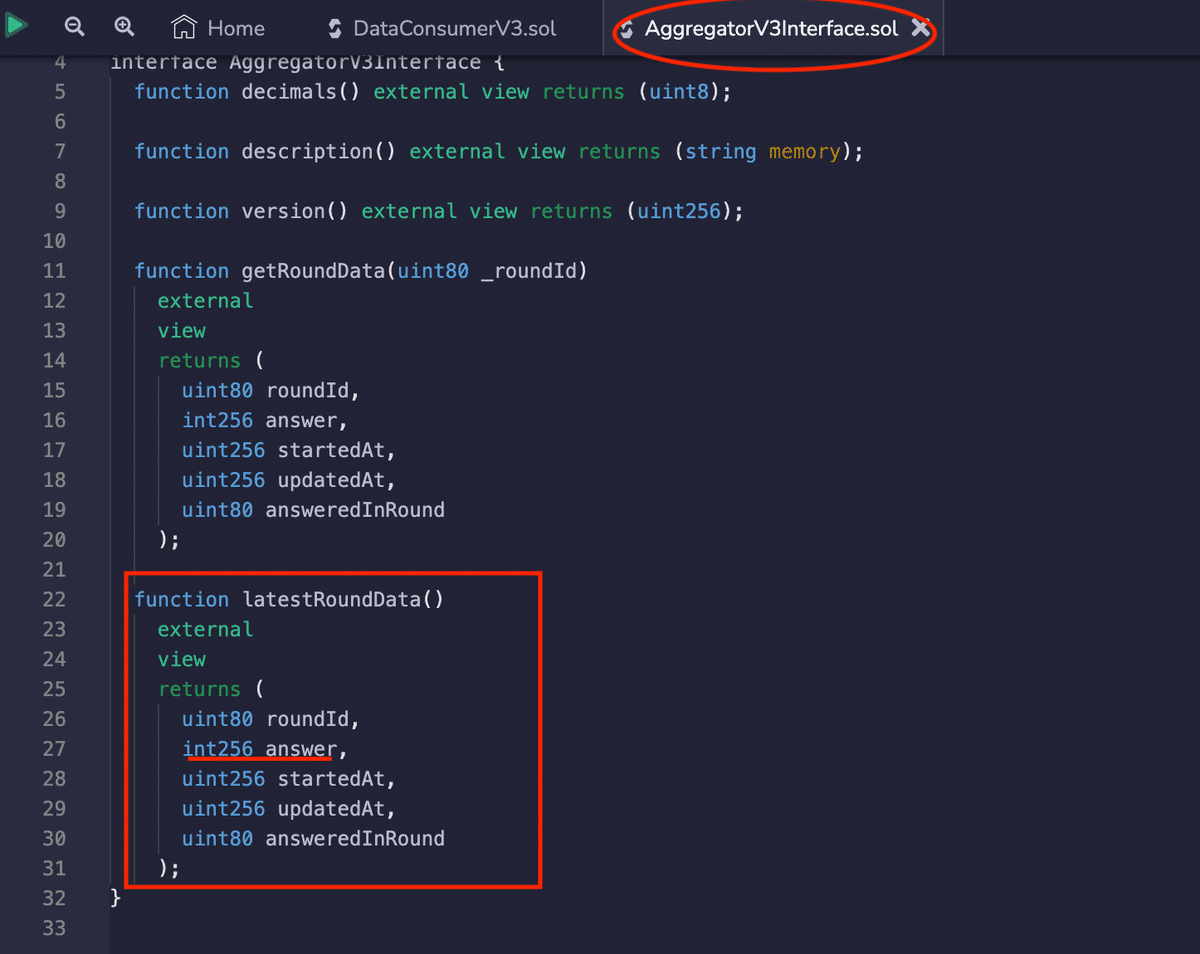
こちらが、取り込んでいる、「AggregatorV3Interface.sol」の中身になります。

元のファイルに戻ってみます。
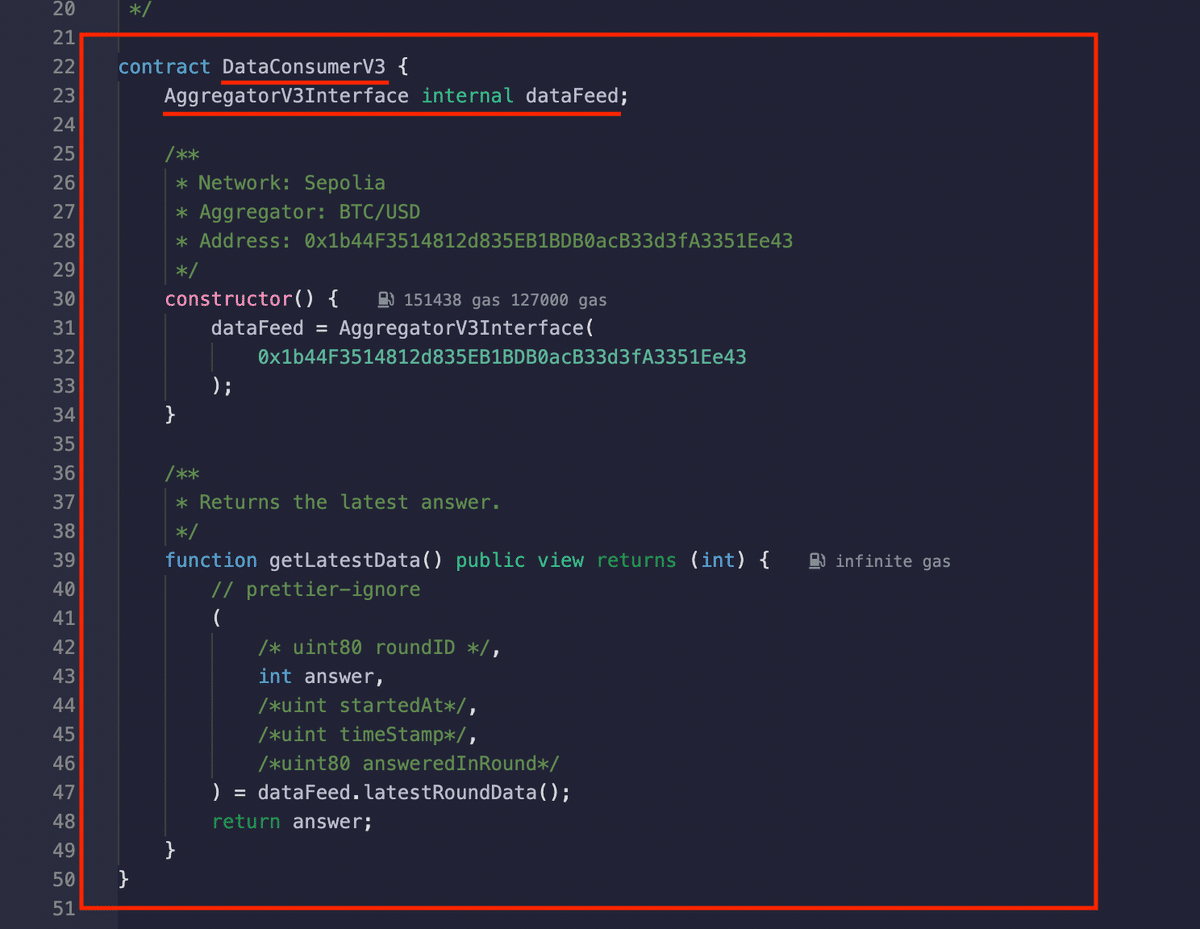
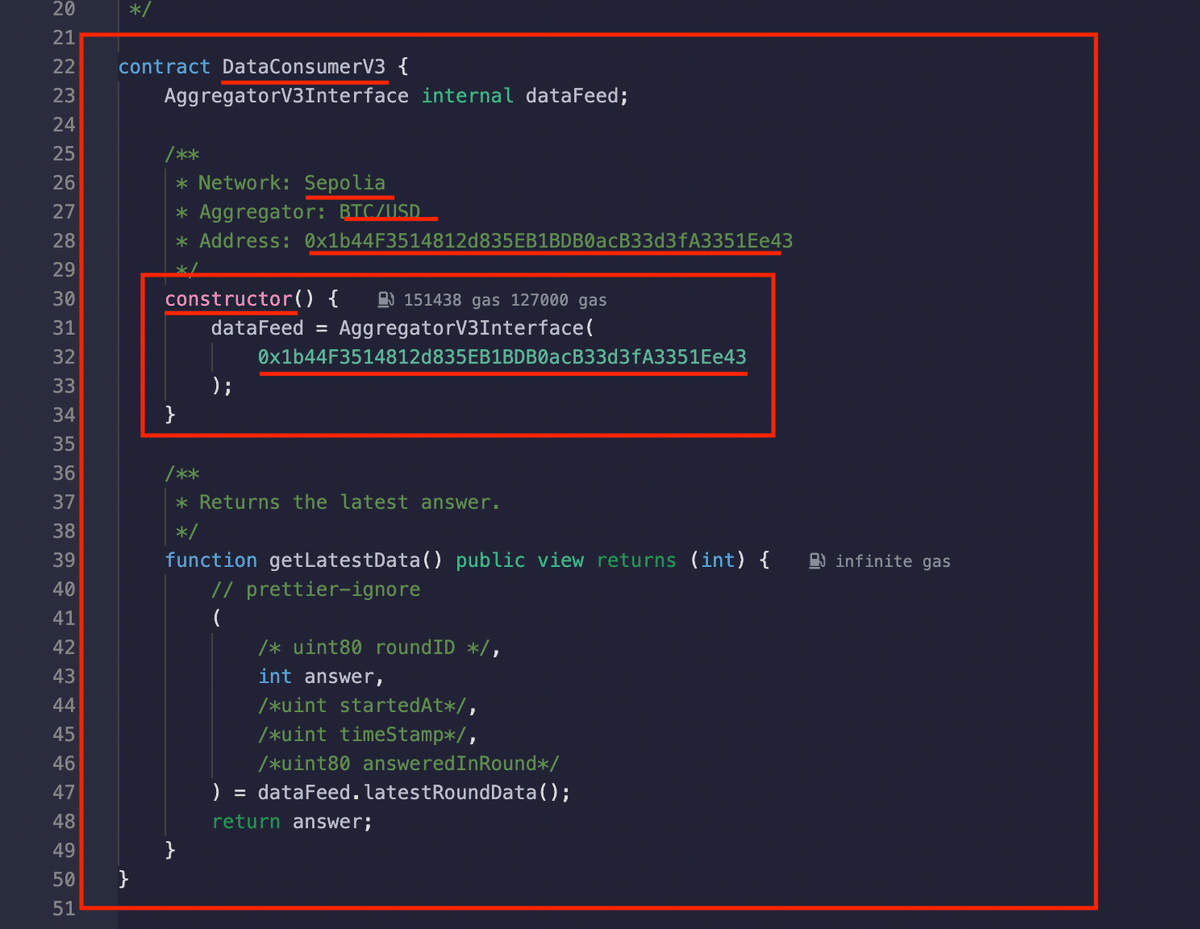
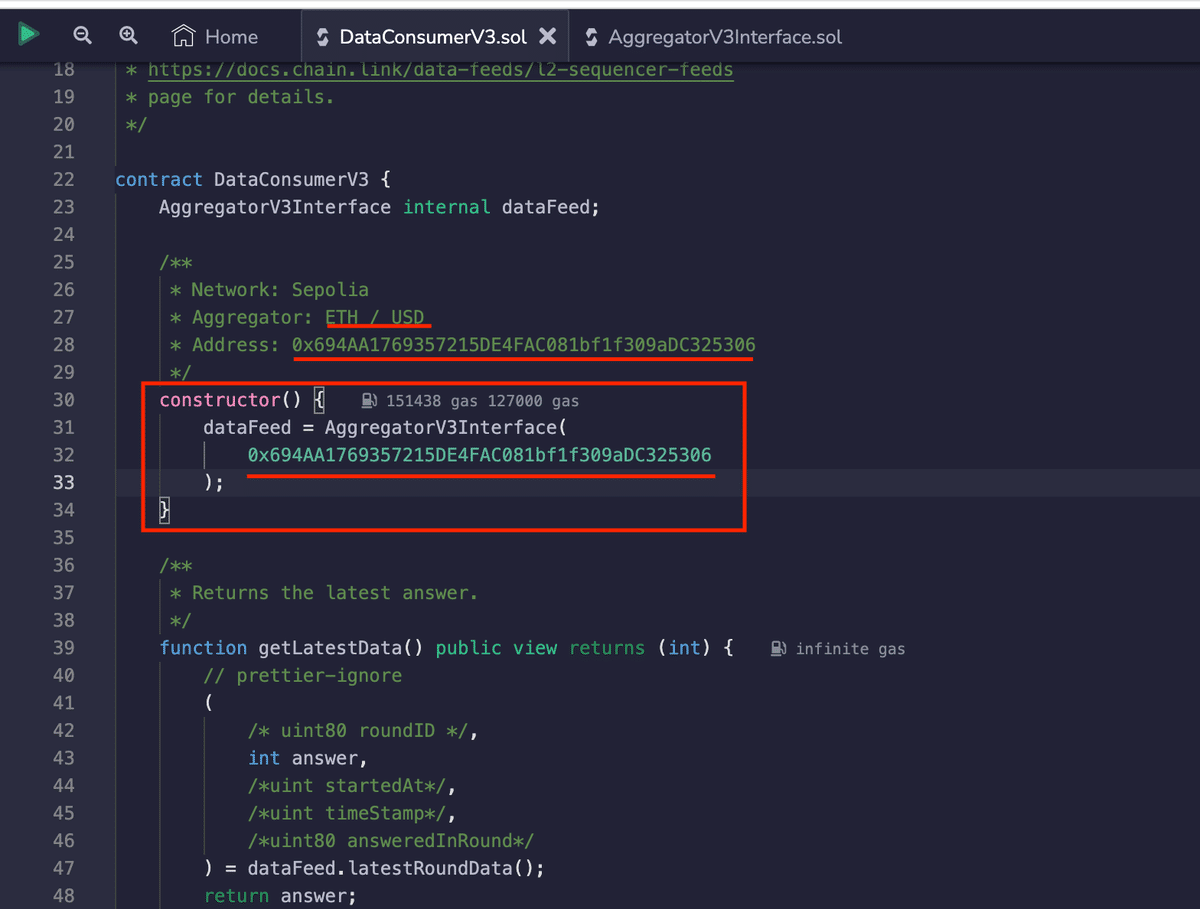
下のように、「DataConsumerV3」というコントラクトがあります。
また、「AggregatorV3Interface」型の変数の「dataFeed」を宣言しています。

次に、下の部分で初期化をおこなっています。
下のコメントにある通り、これは、「Sepolia」の「BTC/USD」用のアドレスであることが確認できました。

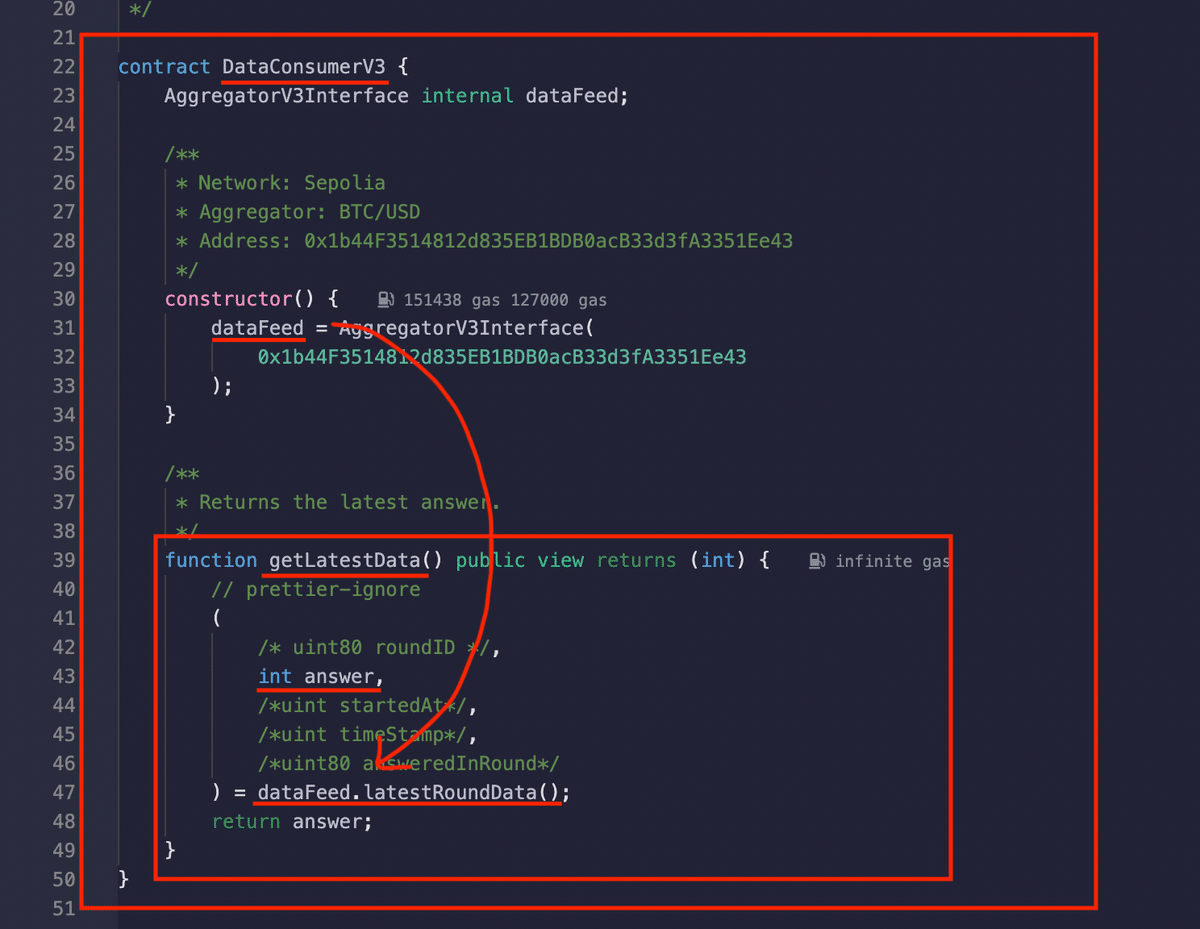
下の部分の、「getLatestData」関数で、先ほどの「dataFeed」の「latestRoundData」関数を実行しています。
「answer」のみを取得しています。

なお、「latestRoundData」関数はこちらに記載されています。

2 ETH/USDの価格を取得しよう
では、次に、別の値も取ってみましょう。
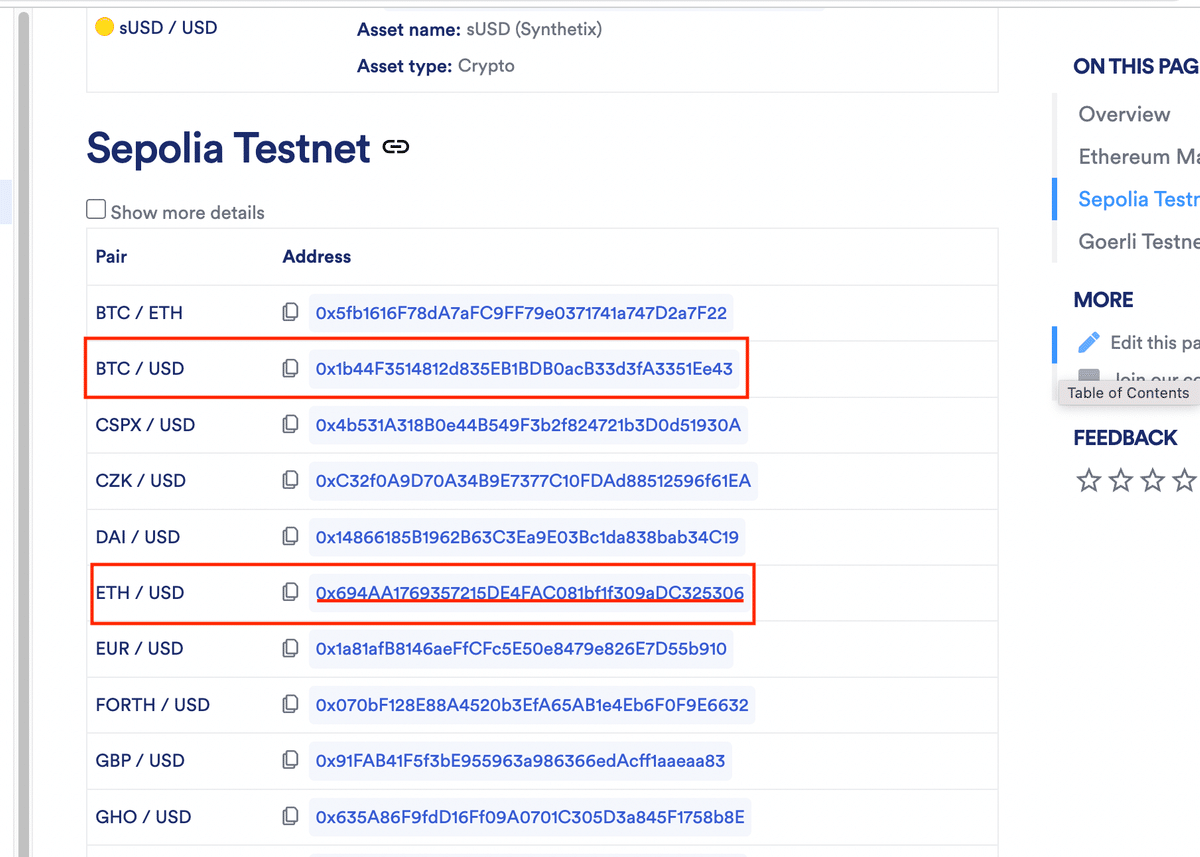
次には、下の「ETH/USD」の値を取ってみようと思います。

下のように、アドレスを変更しました。
(コメントの部分は変更しなくても大丈夫です。)

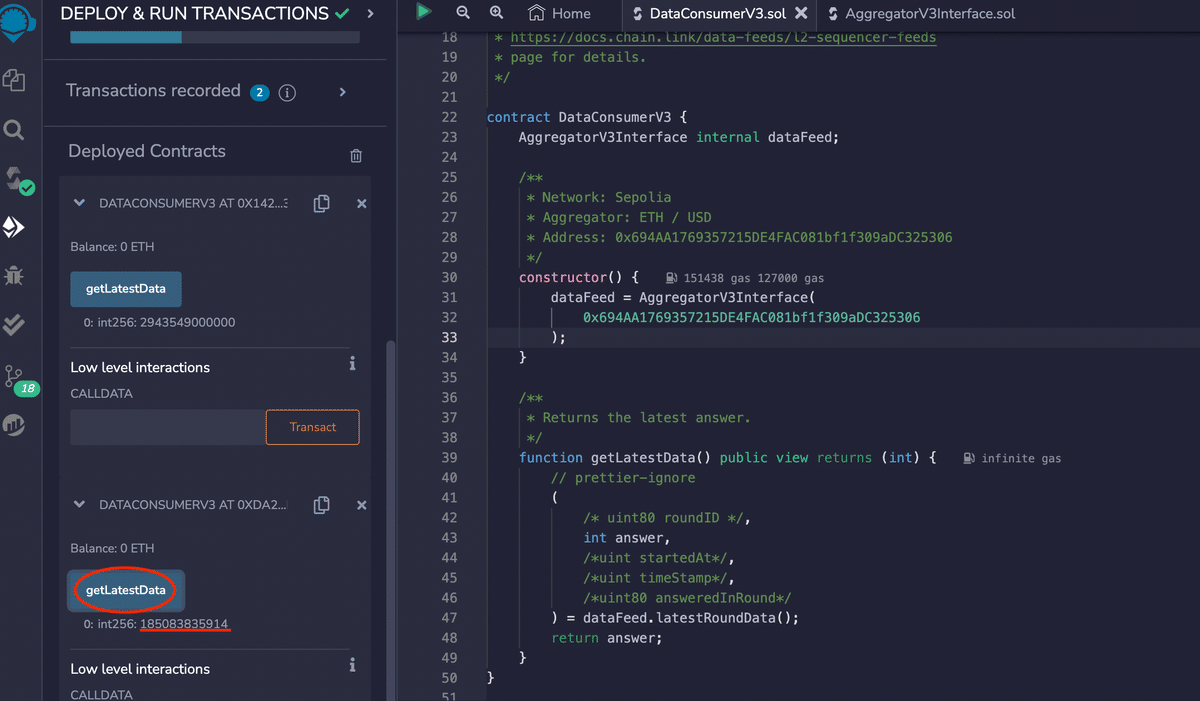
再び、コンパイルを行い、デプロイを行いました。
「getLatestData」を取ると、「ETH/USD」の値を取ることができました。

3 NFTのフロア価格を取得しよう
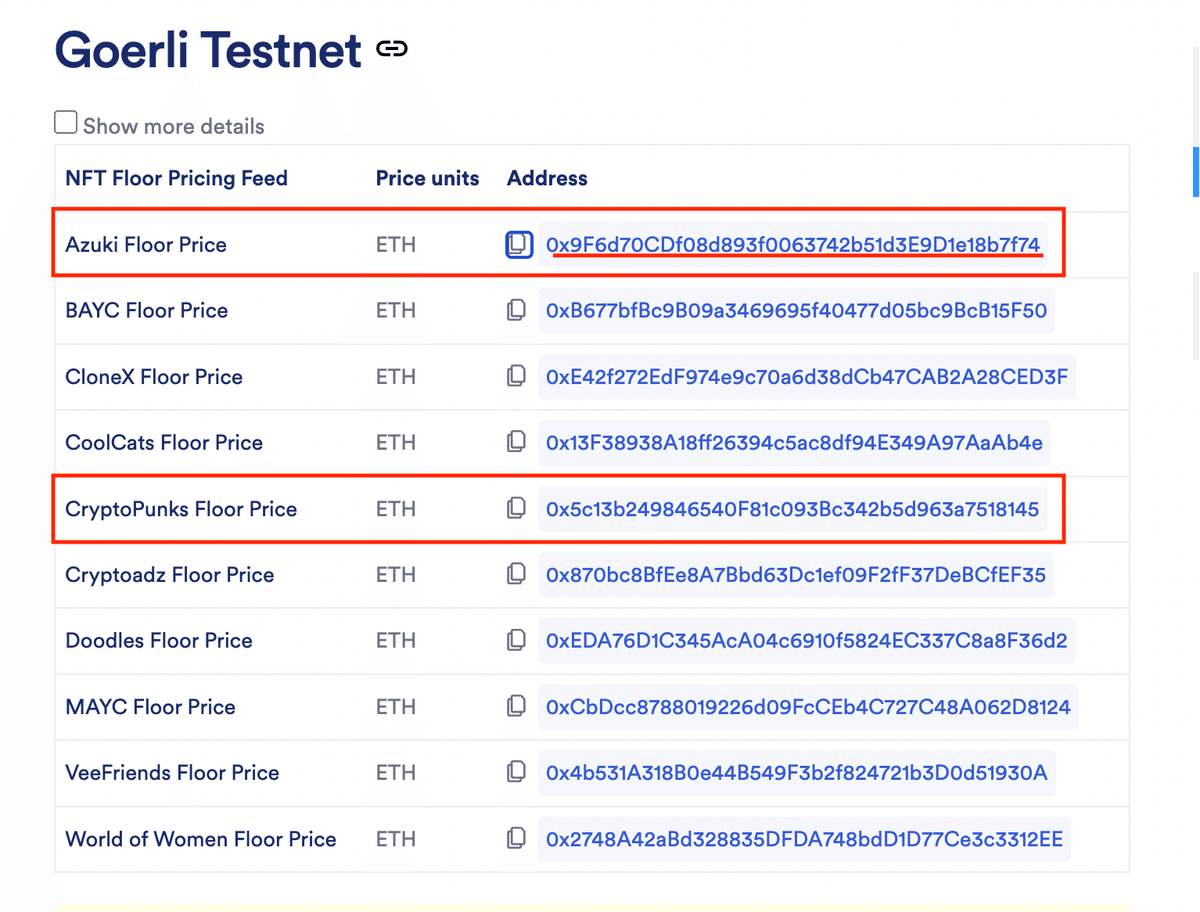
1 CryptoPunks
次に、NFTのフロアプライスを取得してみましょう。
「NFTFloorPriceConsumerV3.sol」という名前をつけました。

公式のサンプルコードをコピーします。

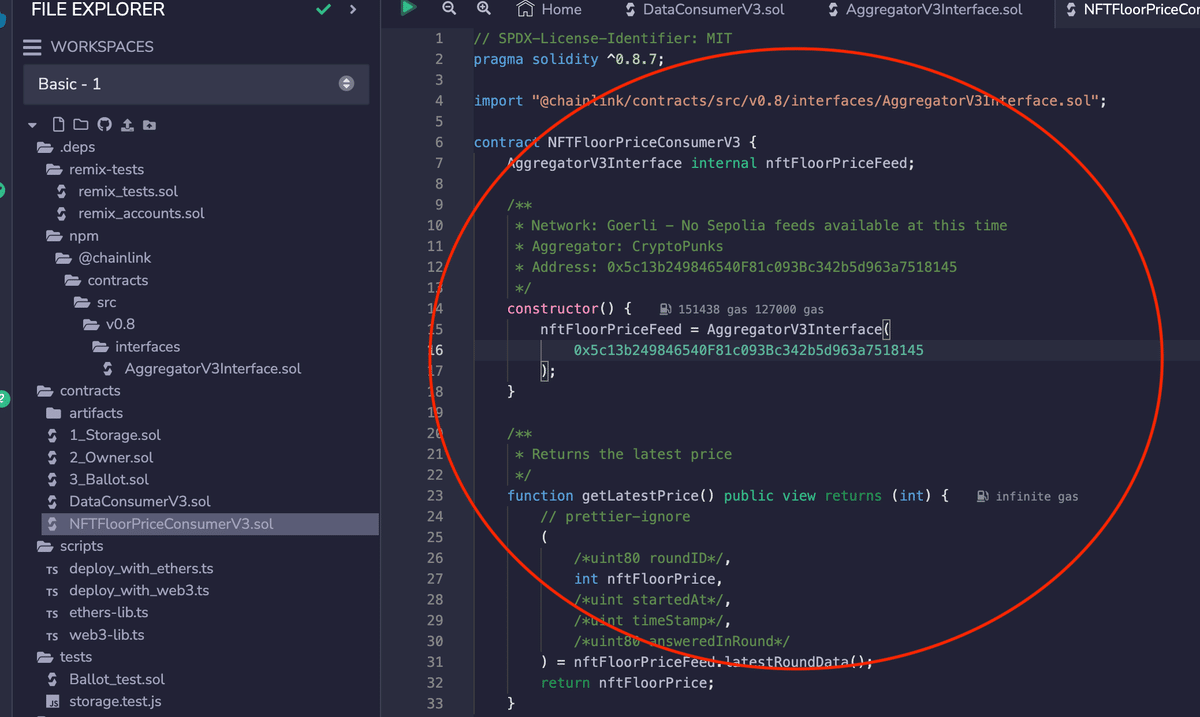
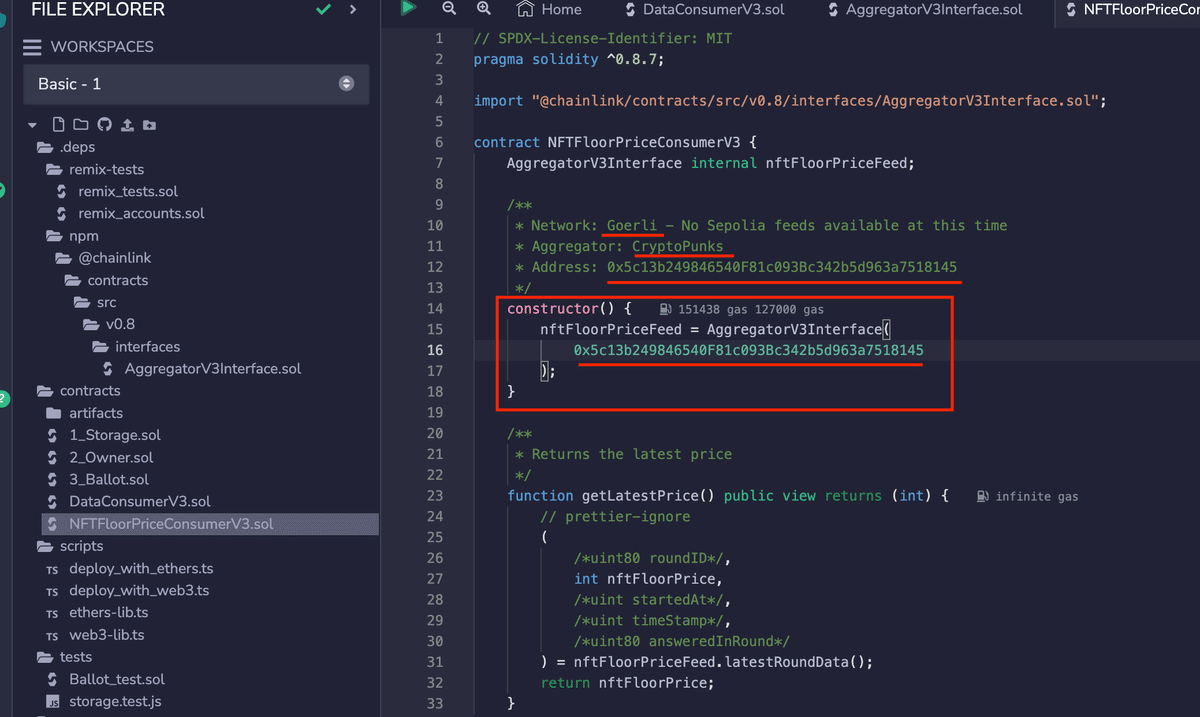
下のように、貼り付けました。

「constructor」を確認してみます。
「Goerli」で「CryptoPunks」のデータを取得しています。

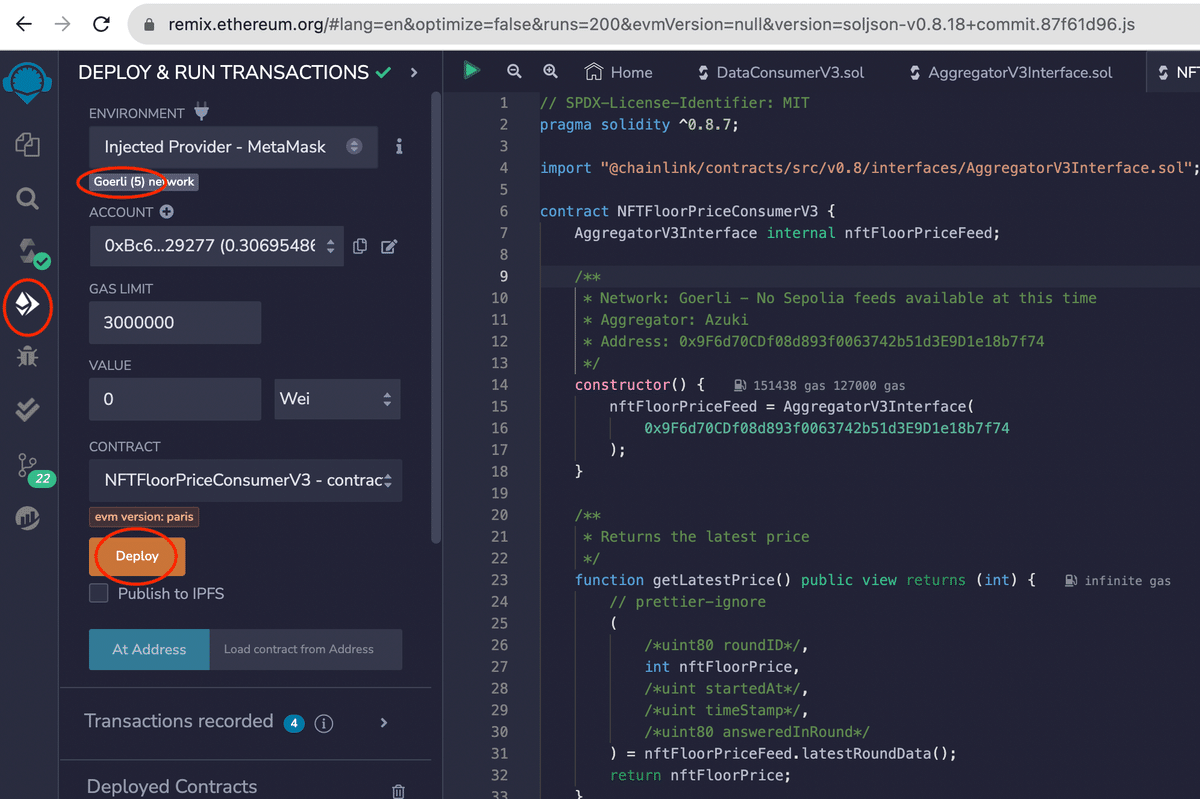
先ほどと同様に、デプロイを行います。
今回は、「Goerli」で行いますので、下のように「Goerli」になっていることを確認します。

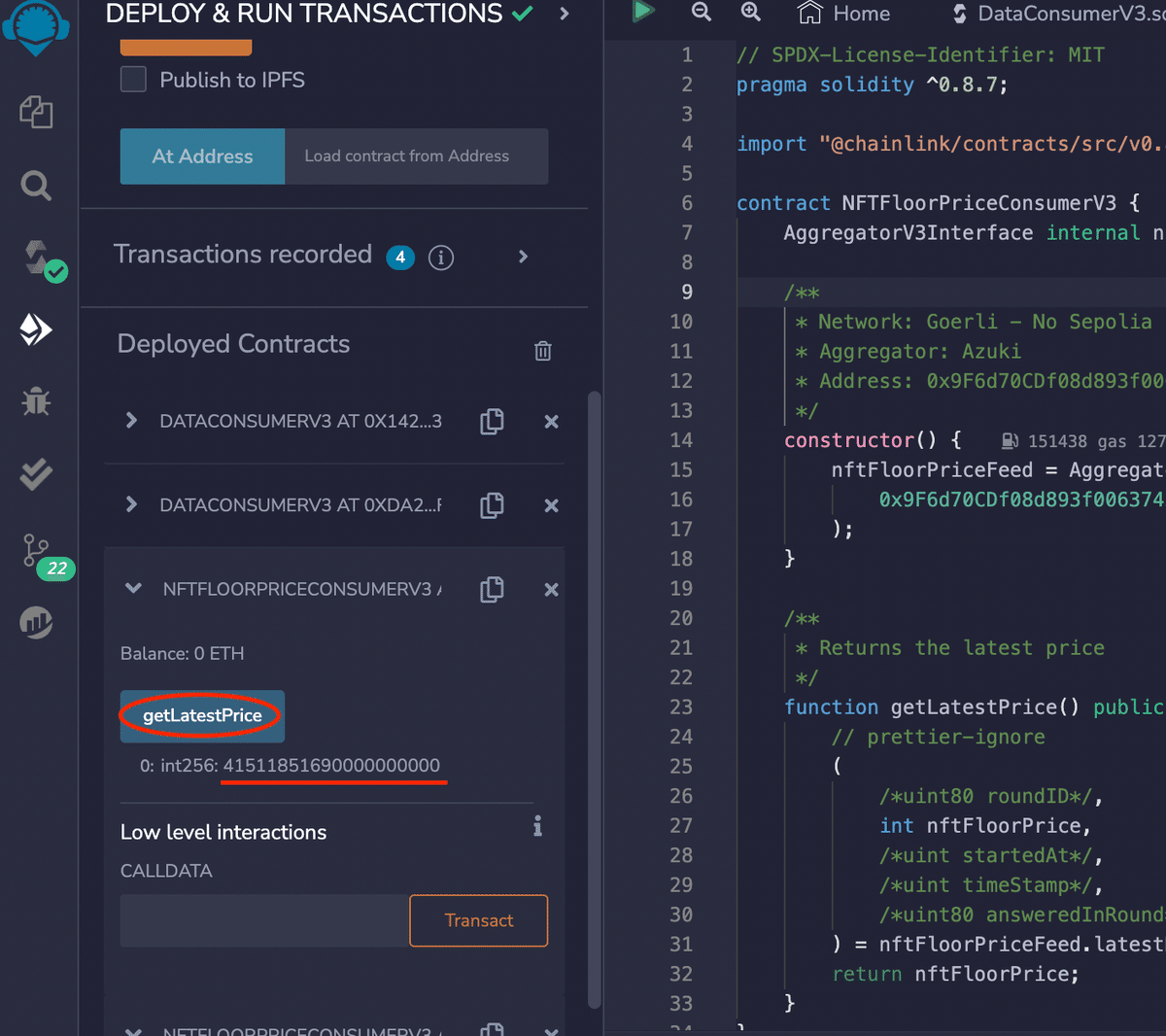
第1章の時と同様にコンパイル・デプロイを行い、「getLatestPrice」を確認すると、下のように取得することができました。

2 Azuki
では、今度は、「Azuki」でもやってみましょう。

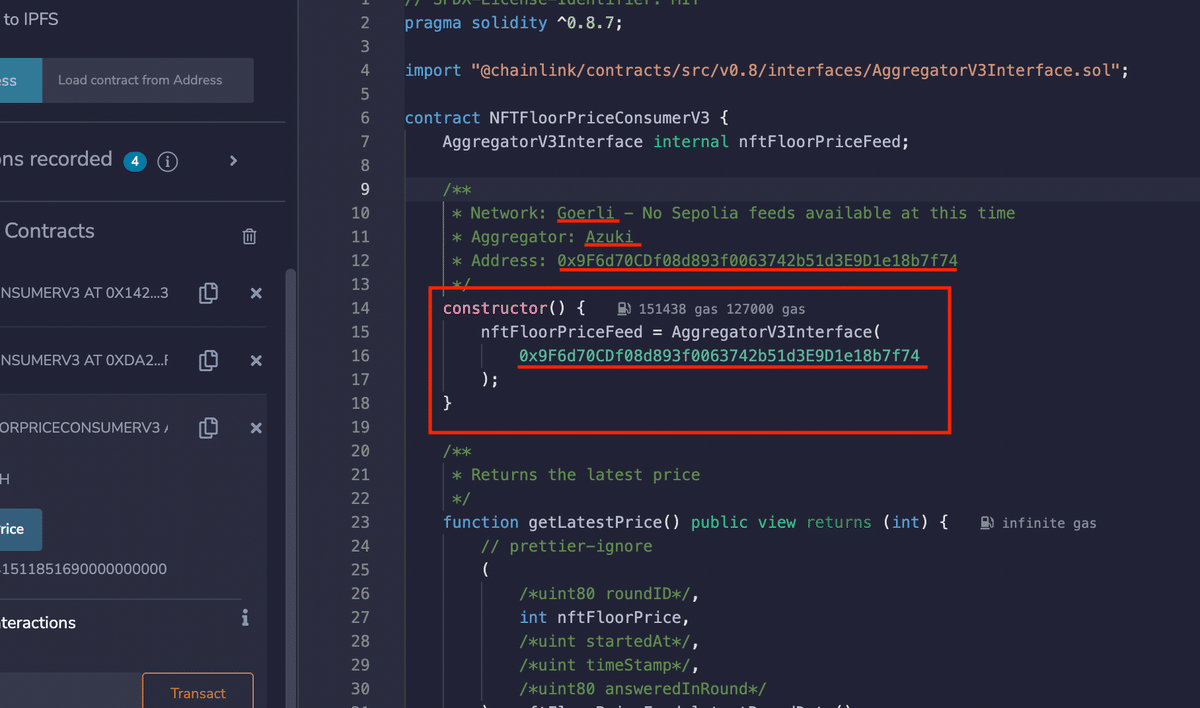
「constructor」の部分を下のように変更しました。
(コメント部分は変えなくても大丈夫です。)

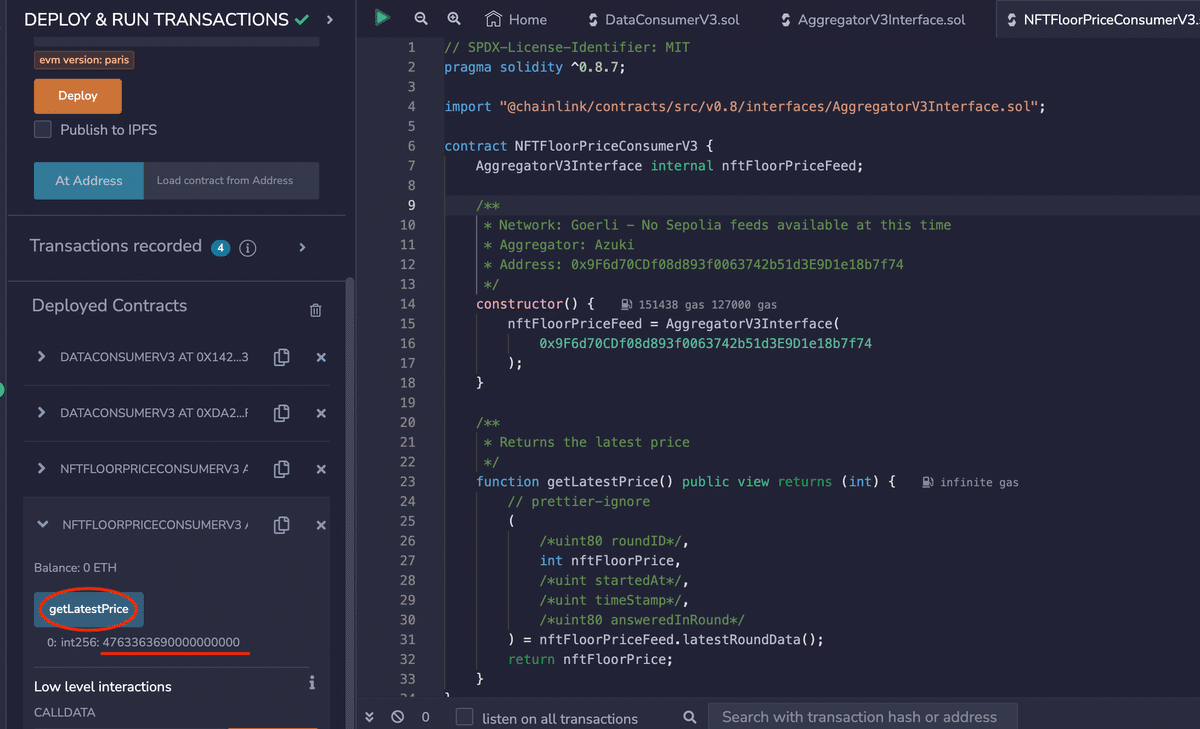
同様に、コンパイル・デプロイを行い、「getLatestPrice」を押すと、下のように値を取得することができました。

今回は以上です。
いいなと思ったら応援しよう!

