
【完全保存版】Alchemy入門(Astarのブロック情報などを取得してみよう)
0 はじめに
今回は、Alchemyで「APIキー」を作り、それを使って、ブロックチェーンの情報を取得してみましょう。
事前に、Alchemyの登録が必要です。(無料プランで大丈夫です。)
また、公式のこちらのQuick Startを元に説明しています。
1 APIキーを作成しよう
では、APIキーを作ってみましょう。
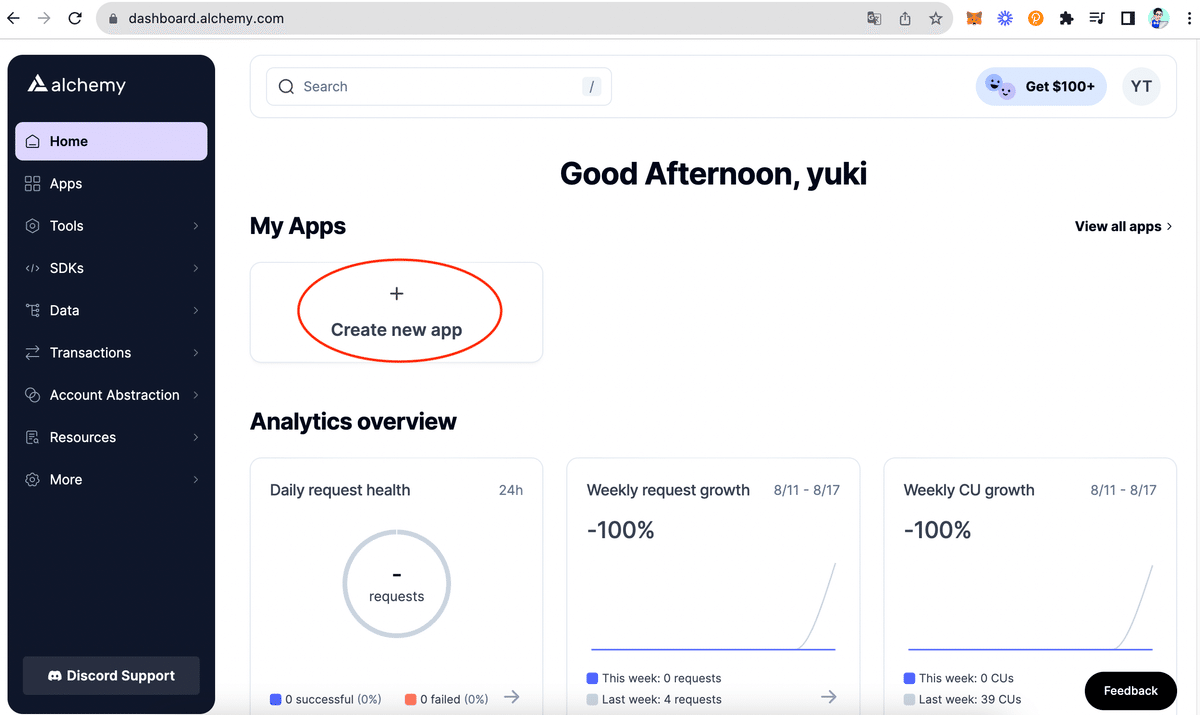
「Create new app」を選択します。

こちらに必要事項を入れて、「CREATE APP」

すると、このように、APIキーが作成できました。
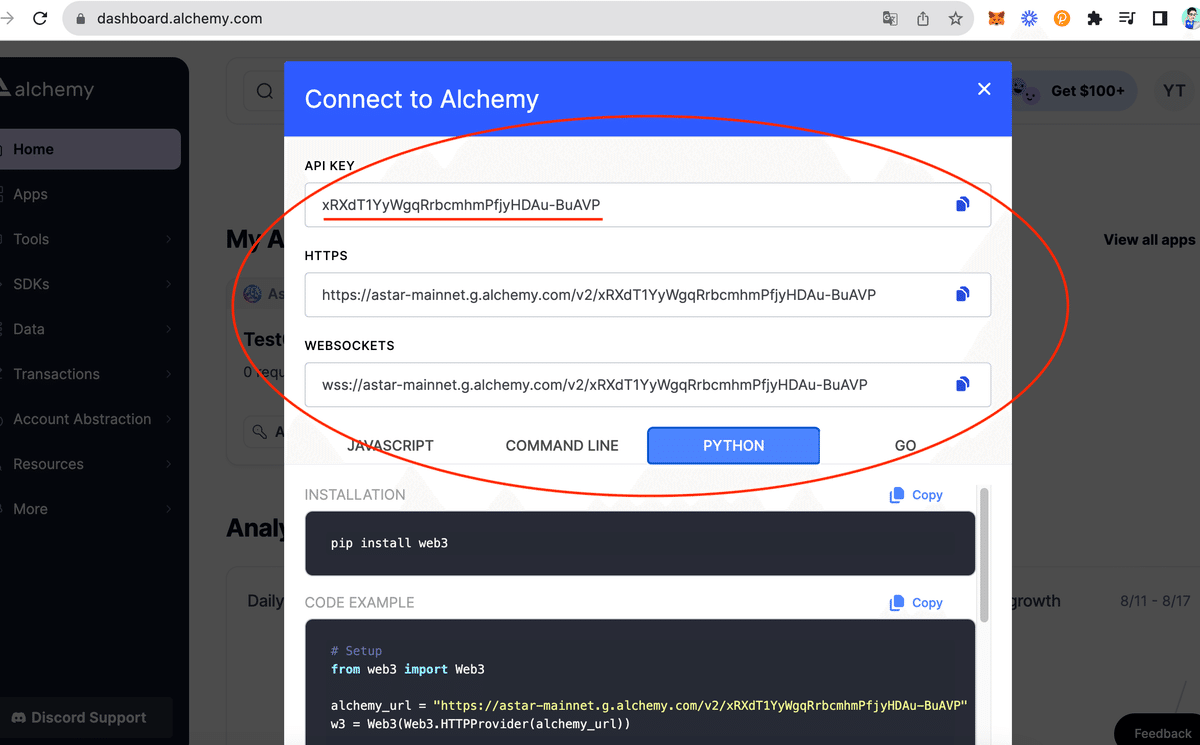
選択してみます。

こちらが具体的なAPI Keyになります。
ちなみに、こちらは他人に見せてはいけない画面ですので、ご注意ください(私はこの記事を作成後、削除しています。)

2 ターミナルからブロックチェーンの情報を取得しよう
では、Alchemyを使って、ブロックチェーンの情報を取ってみましょう。
1 デモでの取得
ターミナル(コマンドプロンプト)で、試しに次のコマンドを実行してみます。
ちなみに、ターミナル(コマンドプロンプト)は黒い画面で打ち込んでいる難しそうなアレです。
ご不明な方は、やり方はググったり、chatGPTに聞くとやり方がわかると思います。
curl https://eth-mainnet.g.alchemy.com/v2/demo \
-X POST \
-H "Content-Type: application/json" \
-d '{"jsonrpc":"2.0","method":"eth_gasPrice","params":[],"id":73}'下のようになりました。
ちなみに、これはイーサリアムの「ガスプライス」を取得するリクエストでした。
このように、Alchemyを使うことで、簡単にブロックチェーンとやりとりができました。

なお、先頭が「0x」となっており、16進数である事がわかるので、任意のツールを使って、10進数に変換するとわかりやすいと思います。

2 自身のAPIキーでの取得
では、先ほど取得した、APIキーを使ってやってみましょう!
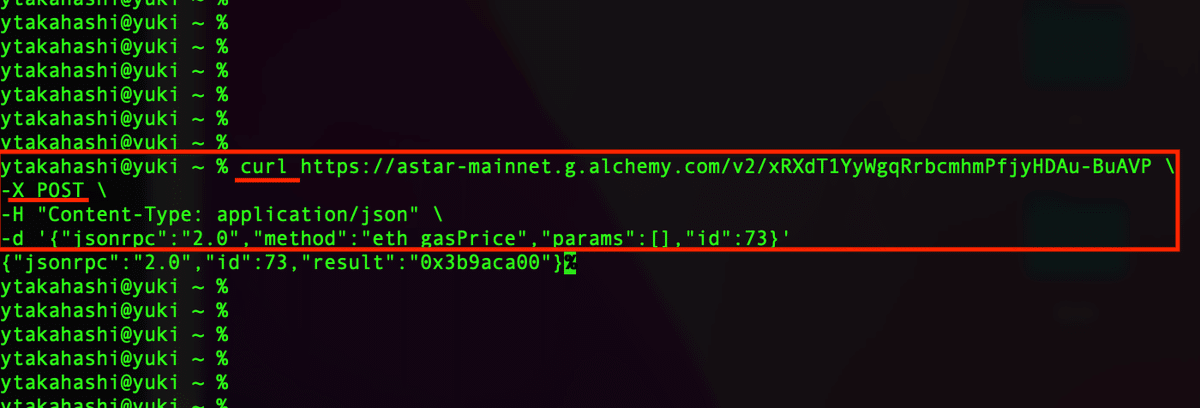
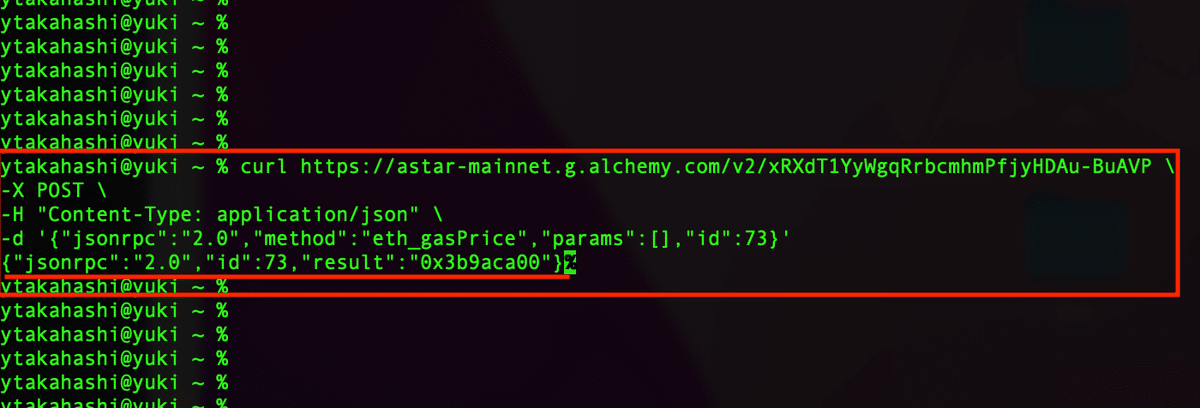
下のように、「astar-mainnet」にして、「demo」の部分を「APIキー」にすると、無事にガスプライスが取得できました。

では、中身を見てみましょう。
まずは、「curl」コマンドで「POST」を行なっています。
「https://astar~」にデータを送っているということがわかります。

次に、「Content-Type」の部分を見てみましょう。
「application/json」となっており、「JSON形式」でデータを送ることが書かれています。

次に、「-d」の部分を見てみましょう。
「method」が「eth_gasPrice」となっているので、「ガスプライス」を取得することがわかります。
また、「id」が「73」でリクエストをしているので、結果が返ってくる時は、同じ番号である「73」で結果が返ってきます。

そして、こちらで結果が返ってきました。
「result」が16進数なので、10進数に変換すれば、イメージしやすい数字になります。
このように、Astarのガスプライスを取得することができました。

3 他のメソッド(ブロック番号)
では、他のメソッドも試してみましょう。
例えば、現在の「ブロック番号」をとってみましょう。
下のように、公式を見ることで、どのようなメソッドで取得するのかがわかります。

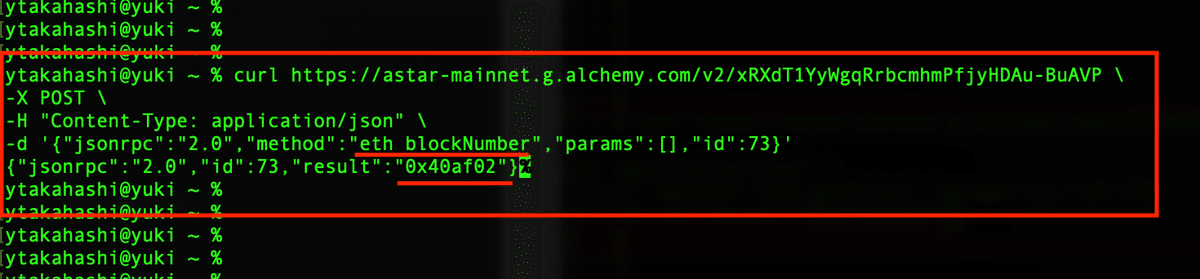
では、公式に書かれている、「eth_blockNumber」というメソッドで取得してみましょう。
下のように、取得することができました。

4 他のメソッド(ブロック情報)
では、次に、特定のブロック番号のブロックの情報を取得しましょう。
今までとの違いは、「どのブロック番号を?」という情報をこちらから渡す必要があることです。
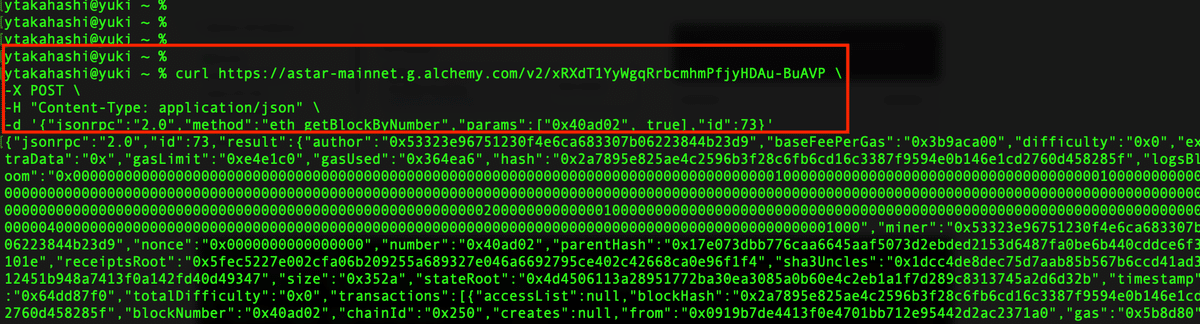
これは、下のように、パラメータとして渡します。

実行すると、下のようになりました。

「eth_getBlockByNumber」というメソッドを使っています。
そして、["0x40ad02", true]の部分でパラメータを渡しています。
「0x40ad02」はこの時点での最新のブロック番号「4238594」を16進数にしたもので、詳細なデータまで取得する場合は、「true」を指定します。

「false」にすると、簡潔に情報を取得します。
「transactions」でブロック内のトランザクションのハッシュなども取得しています。

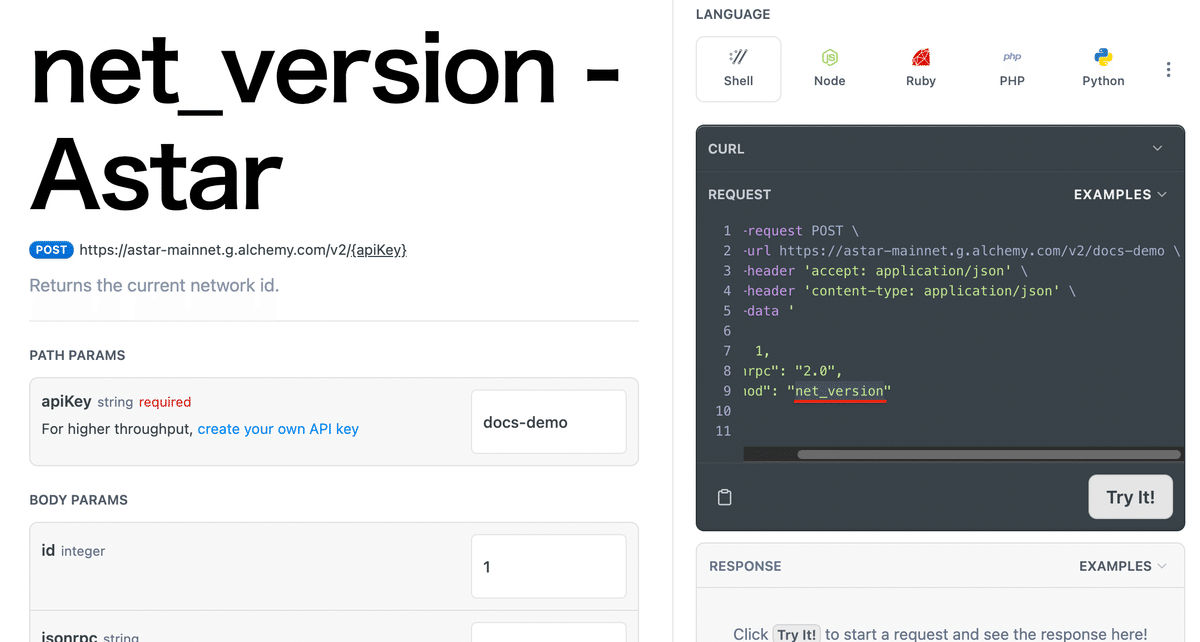
5 他のメソッド(チェーンID)
その他、例えば、「net_version」でそのチェーンの「チェーンID」を取得できます。(Astarは592です。)

このように、まずは色々と試してみるのが良いと思います。

3 簡易プロジェクト内での実施
1 事前準備
次に、簡単なプロジェクトを作ってみましょう。
私は、「Visual Studio Code(以下、VS code)」というエディターを使用しています。
以下、事前に「node.js」、「yarn」(npmでやる場合は今回は不要です。)の事前インストールが必要です。
PCによってやり方が異なるため、詳細は省きますが、ググったり、chatGPTでやり方が出てくると思います。
デスクトップなどで、今回のテスト用のフォルダを事前に作成します。
VSCodeの場合は下のように、「Open Folder」から事前に作成したフォルダを選択します。

下のようなコマンドで、フォルダを作り、そこに移動しています。
そして、「yarn init」でプロジェクトの初期化を行っています。
※Yarnの場合です※
mkdir your-project-name
cd your-project-name
yarn init # (or yarn init --yes)
yarn add alchemy-sdk※NPMの場合です※
mkdir your-project-name
cd your-project-name
npm init # (or npm init --yes)
npm install alchemy-sdkこのように、「package.json」というファイルができました。

次に、「yarn add alchemy-sdk」で「alchemy-sdk」というパッケージを追加しています。
(npmの場合は、「npm install alchemy-sdk」)

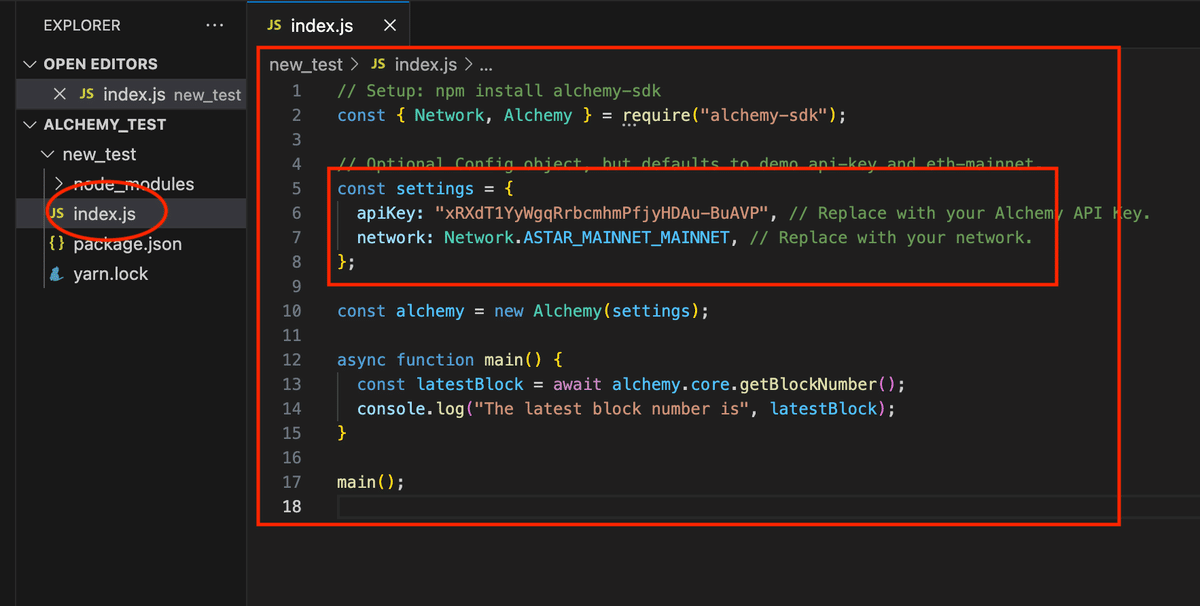
下のように、「index.js」というファイルを作成し、公式にある、コードを貼り付けます。(下の画像の下に貼ってあります。)
「apiKey」の部分を自身のAPIキーに変更し、ネットワークをAstarに変更しています。
なお、繰り返しになりますが、「apiKey」は他人に見せてはいけない情報です。
私の場合は、記事作成後、「apiKey」を削除しています。

こちらがコピー元です。
// Setup: npm install alchemy-sdk
const { Network, Alchemy } = require("alchemy-sdk");
// Optional Config object, but defaults to demo api-key and eth-mainnet.
const settings = {
apiKey: "demo", // Replace with your Alchemy API Key.
network: Network.ETH_MAINNET, // Replace with your network.
};
const alchemy = new Alchemy(settings);
async function main() {
const latestBlock = await alchemy.core.getBlockNumber();
console.log("The latest block number is", latestBlock);
}
main();2 コードを確認してみよう
では、一つ一つ見ていきましょう。
こちらで「apiKey」と「network」の情報をもつオブジェクトを定義しています。
「どのAPIキーで、どのネットワークに接続するの?」という情報を作っています。

上の「settings」の情報を使って、インスタンス化を行っています。

さらにそれを使い、「alchemy.core.getBlockNumber」でブロック番号を取得していました。

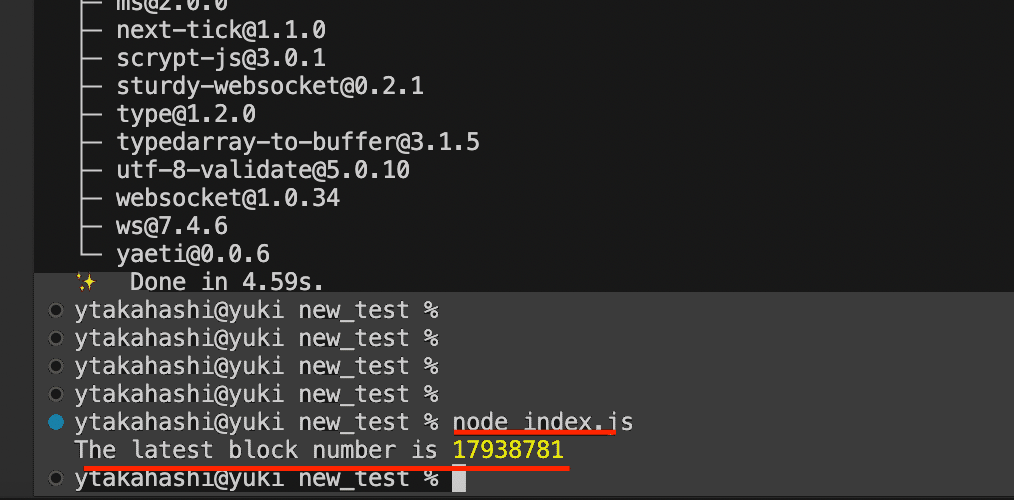
「node index.js」で実行してみると、下のように取得することができました。

3 マイページを見てみよう
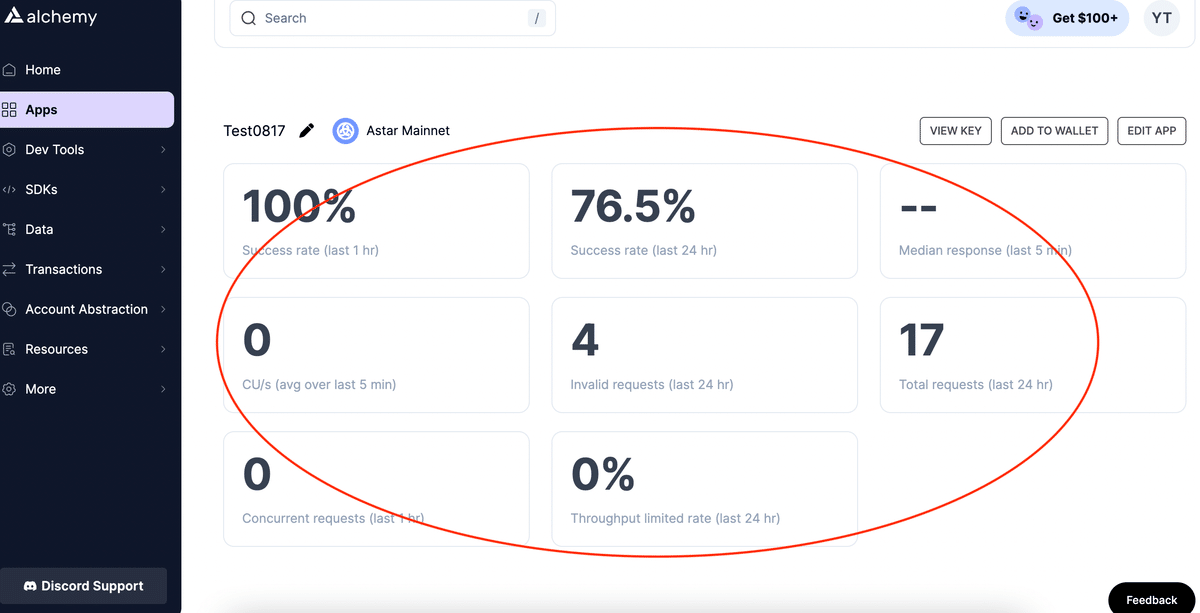
また、Alchemyの自身のページを見てみると、下のようにリクエストを送った数などの情報を見ることができます。

このように、概要も見ることができます。

今回は以上です。
サポートをしていただけたらすごく嬉しいです😄 いただけたサポートを励みに、これからもコツコツ頑張っていきます😊
