
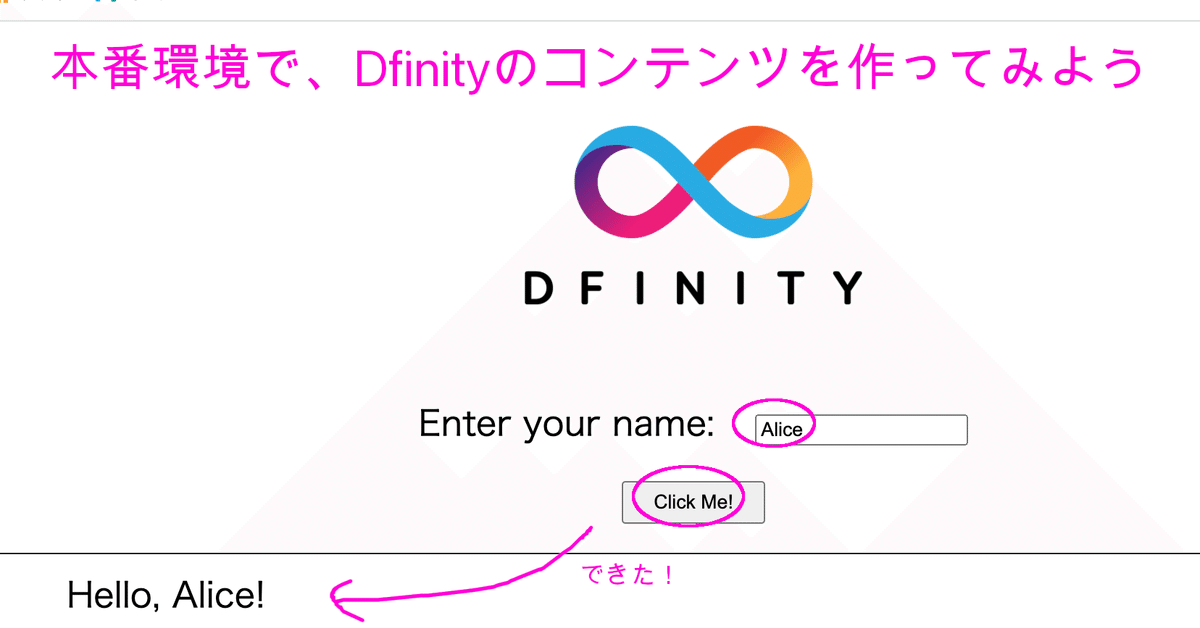
【保存版】本番環境でDfinityのコンテンツを作ってみよう!
こんにちは、CryptoGamesの高橋です。
クリスペの会社です。
また、CryptoMaidsのアンバサダーも務めています。
本日は、ICPのクイックスタートを通じて、本番環境でコンテンツを作ってみようと思います。
始める前に
・私はMacで実行しましたが、現時点ではwindowsでの実行は難しいかもしれません。
・本番環境を実行する際には実際のICPを消費しますので、ご留意ください。なお、Githubをやっている方は、一度だけfaucetができます。
https://smartcontracts.org/docs/quickstart/cycles-faucet.html
では、やっていきましょう。
1 準備作業
実行していくために、色々と準備をしていきましょう。
1ー1 パッケージのインストール
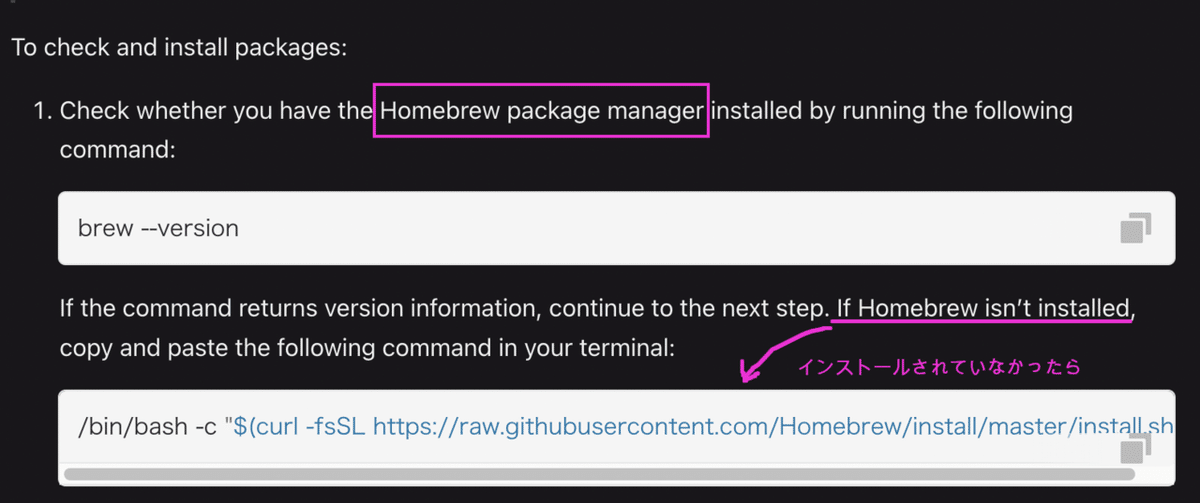
1ー1ー1 Homebrew
まずは、Homebrewをインストールです。
下のようにバージョンを確認します。

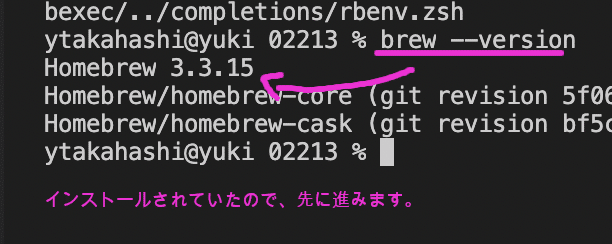
brew --version私の場合は、インストール済みでしたので、先に進みます。

1ー1ー2 node.js
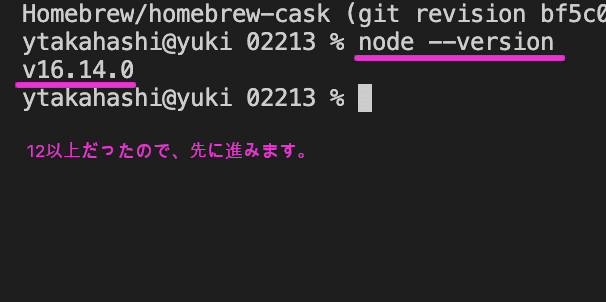
下のようにバージョンを確認します。

バージョン12以上がサポート対象のようです。バージョン12未満、またはインストールされていない場合はインストールをします。
node --version
私の場合は、バージョン12以上でしたので、このまま先に進みます。
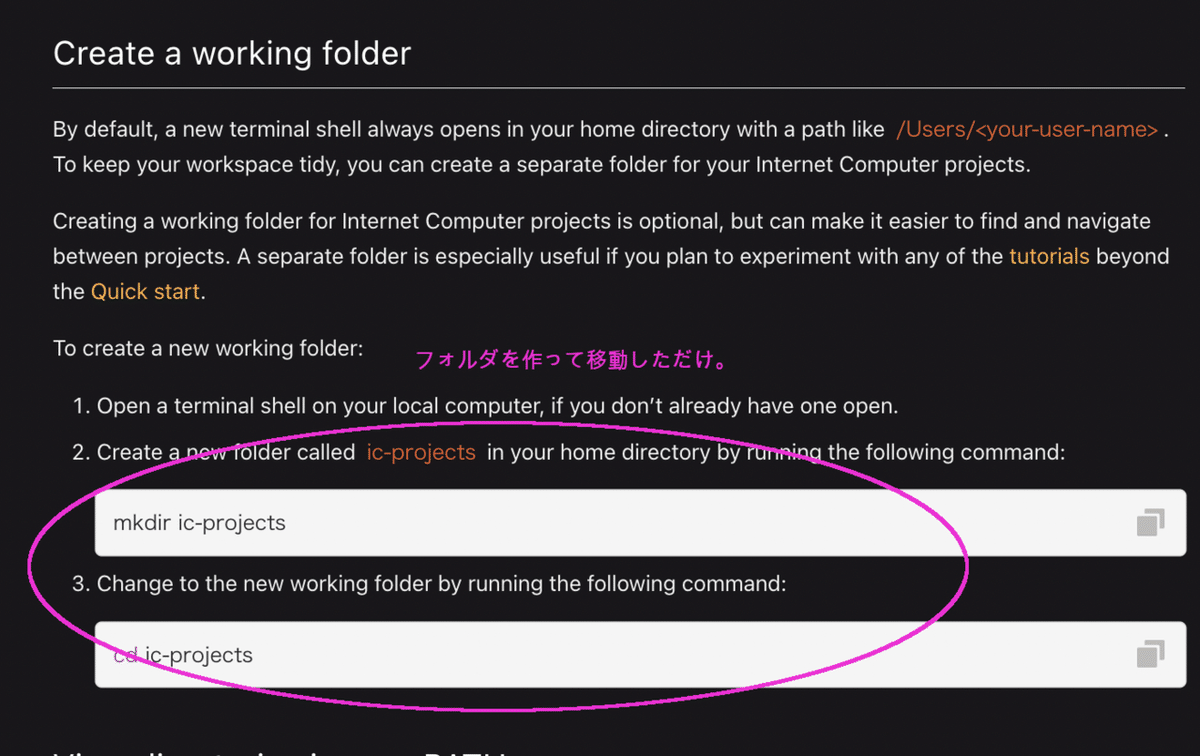
1ー2 作業フォルダを作る
下のように、作業フォルダを作り、そのフォルダに移動しましょう。

mkdir ic-projects
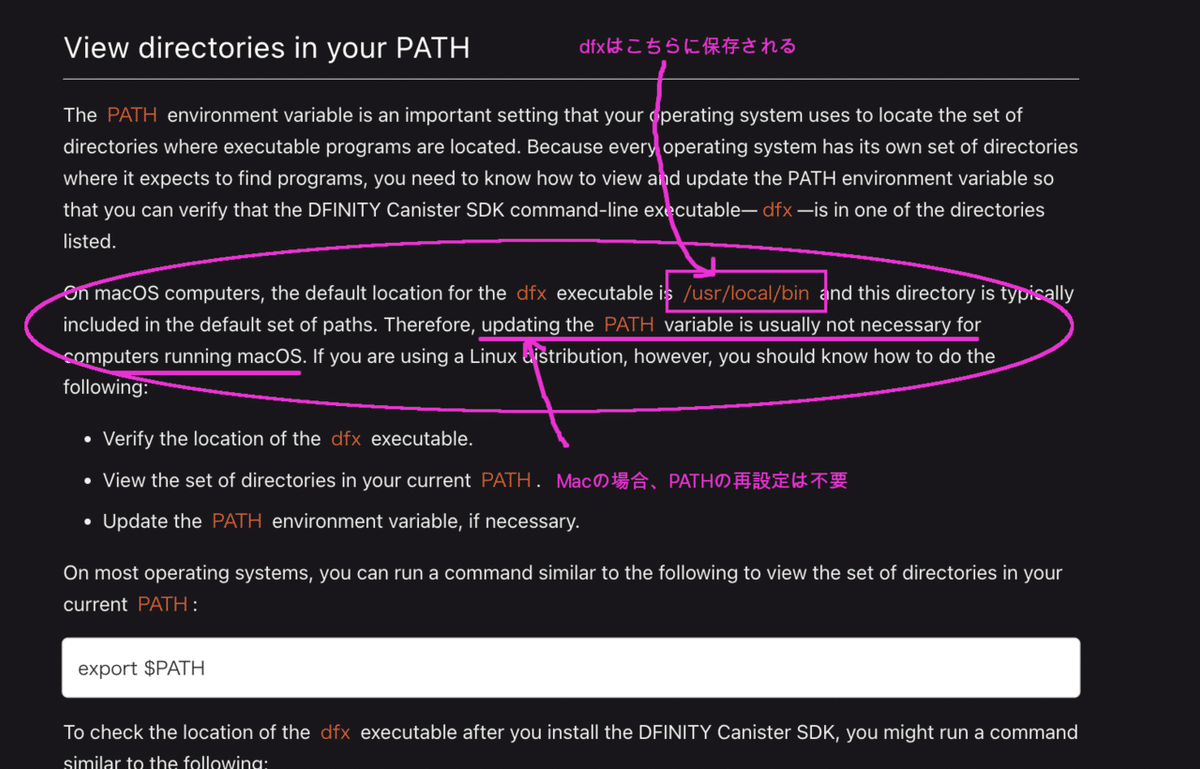
cd ic-projects1ー3 PATHを確認しましょう
「dfx」というコマンドラインを実行するファイルのパスを確認しましょう。
ちなみに、「dfx」はMacの場合、「/usr/local/bin」に格納され、特段何かやる必要はないようです。

私はMacなので、このまま進みます。
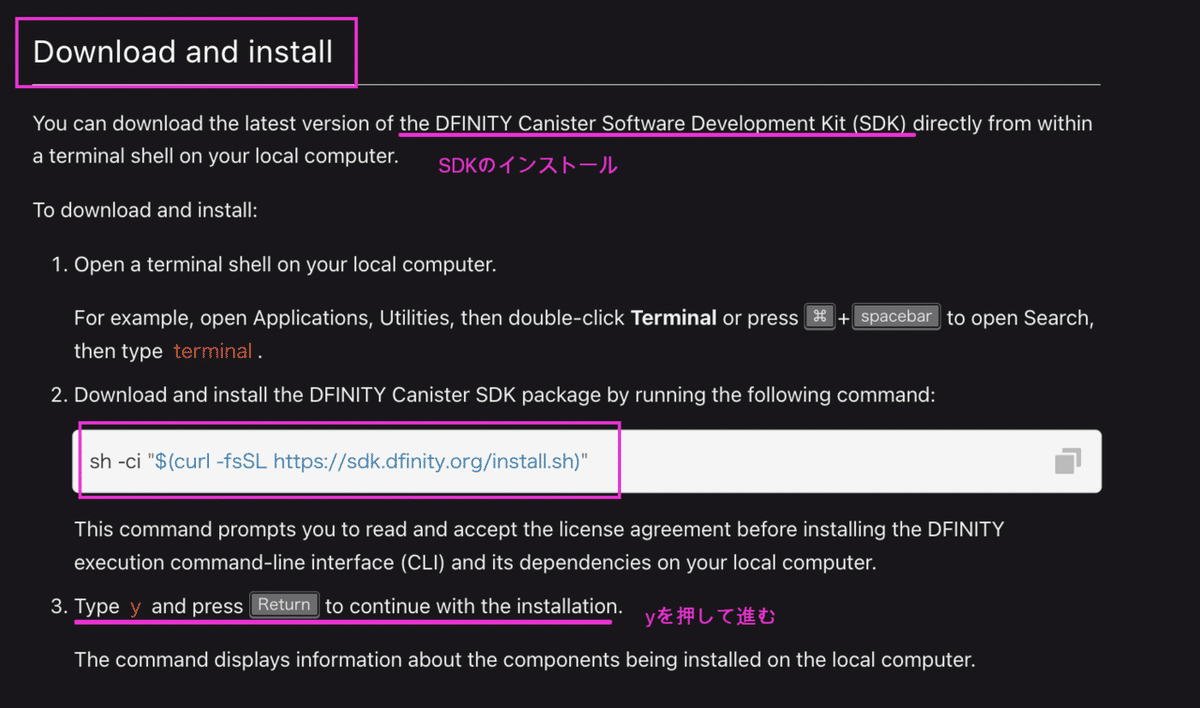
1ー4 DfinityキャニスターのSDKのインストール
SDKをインストールしましょう。

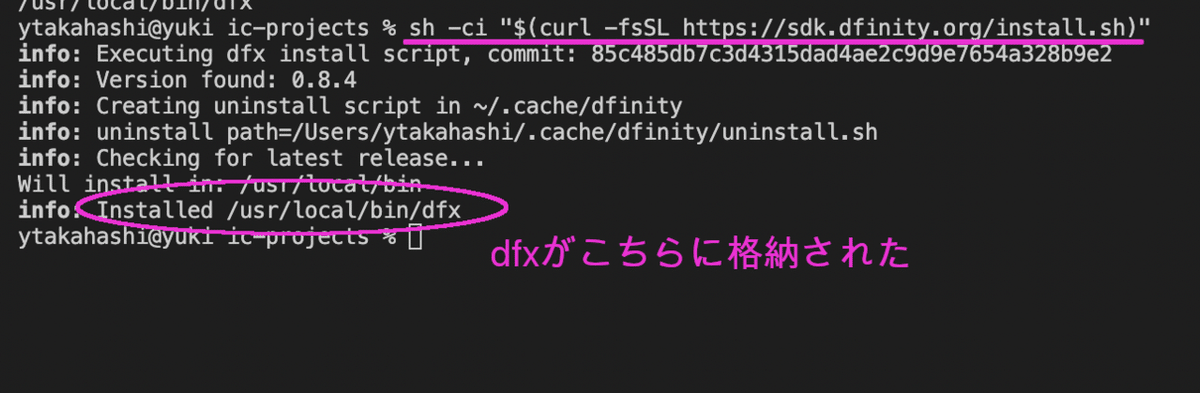
sh -ci "$(curl -fsSL https://sdk.dfinity.org/install.sh)"なお、私のPCはインストール済みだったからか、「y」を押させる画面は出てきませんでした。

ちなみに、第3章で書かれていたように、「dfx」は「/usr/local/bin」に格納されたようです。
1ー5 SDKが使用できるかを確認する
では、インストールしたSDKが使用できるか確認しましょう。

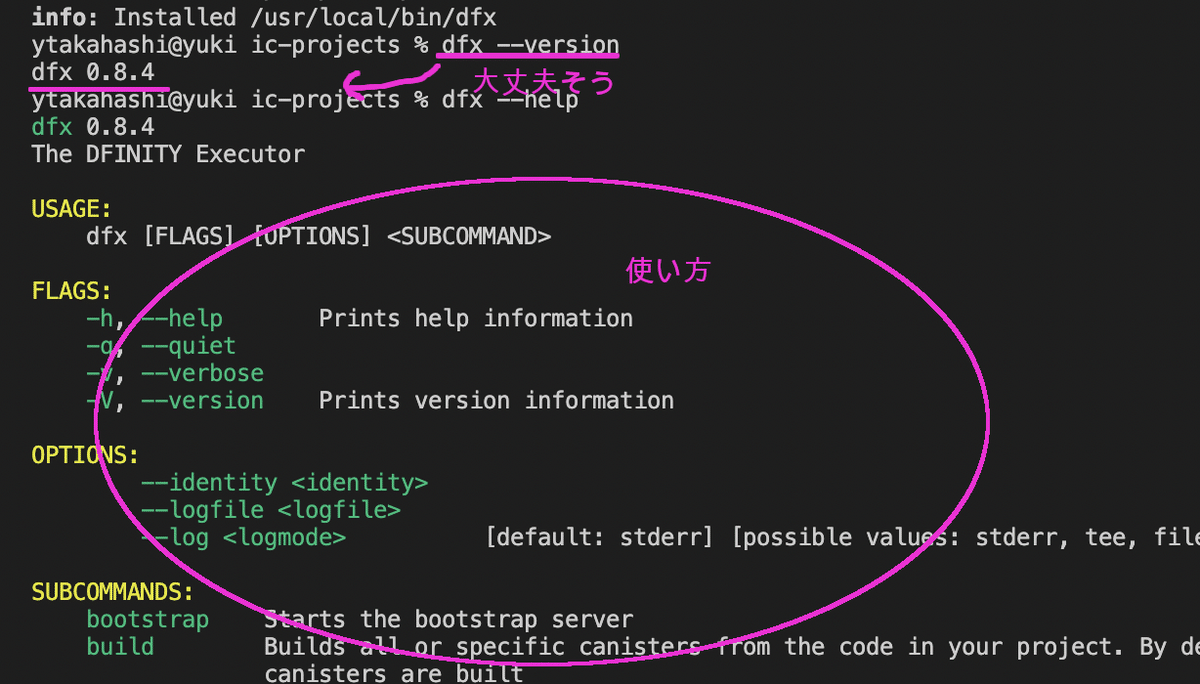
dfx --version
dfx --help下のように、特に問題なさそうです。

2 ローカル環境で実行してみる
では、準備ができましたので、ローカル環境で動かしてみましょう。
2ー1 プロジェクトを作ろう
SDKが問題なく使用でき、dfxのコマンドが使えるようになりましたので、プロジェクトを作ってみましょう。

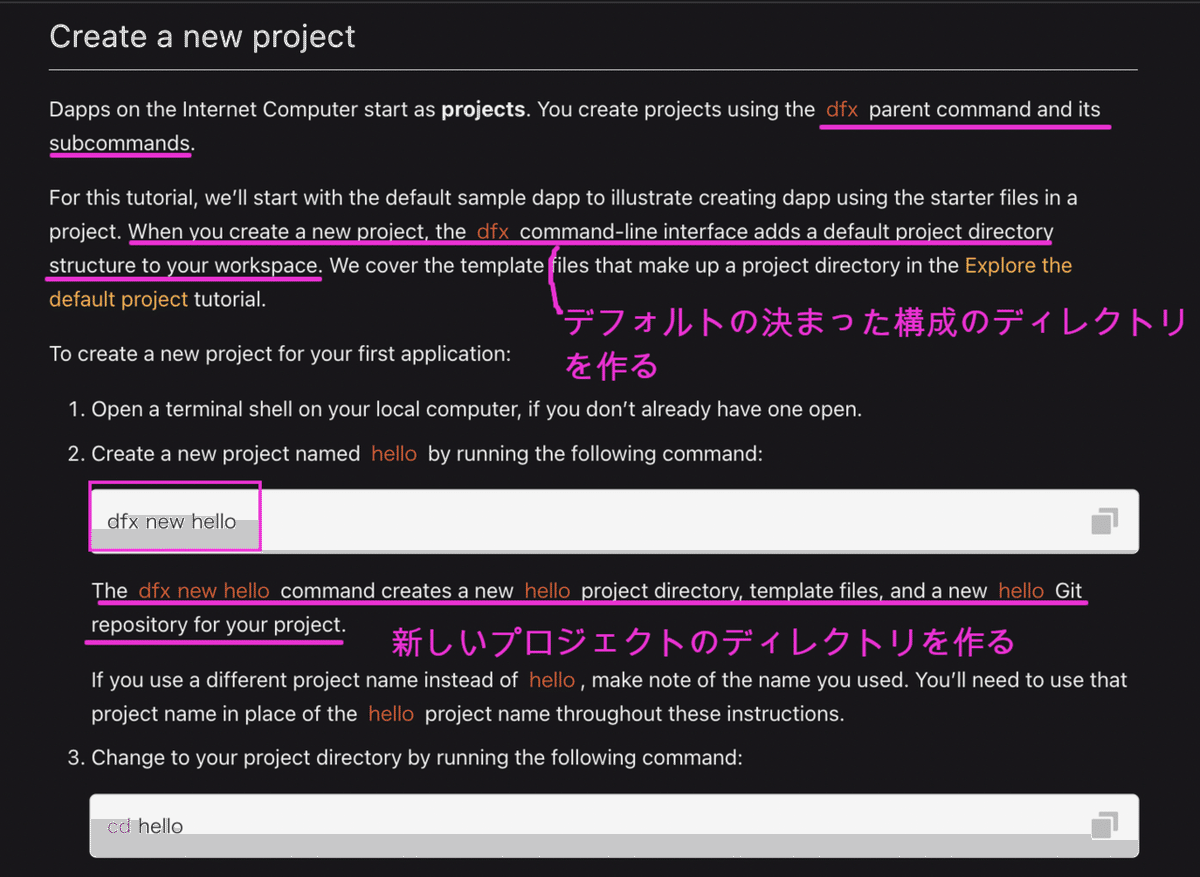
dfx new hello
cd hello下のように新しいプロジェクトができ、ディレクトリが自動で作成されました。

2ー2 ローカルのキャニスター実行環境を作ろう
第6章で作ったプロジェクトをビルドする前に、それを動かすためのローカル環境を作りましょう。
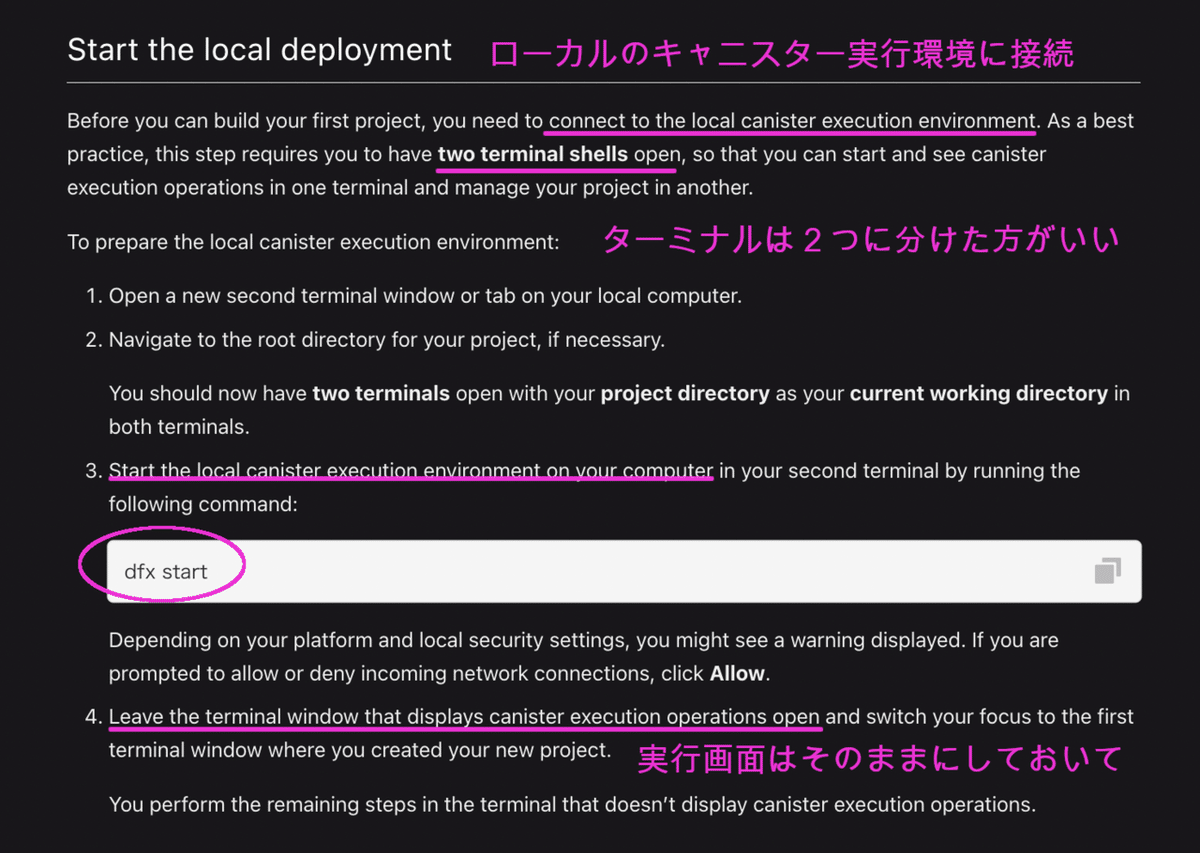
なお、ターミナルは2つに分けることを推奨されています。

dfx start下のように、ローカルのキャニスター実行環境ができました。

2ー3 ところで、キャニスターとは?
キャニスターとはICP上の特別なスマートコントラクトのようです。
Dappsは1つ以上のキャニスターから構成されています。

また、キャニスターはエンドユーザーに直接ウェブコンテンツを提供することができるようです。
2ー4 デプロイを行う。
では、「hello」プロジェクトをデプロイしてみましょう。
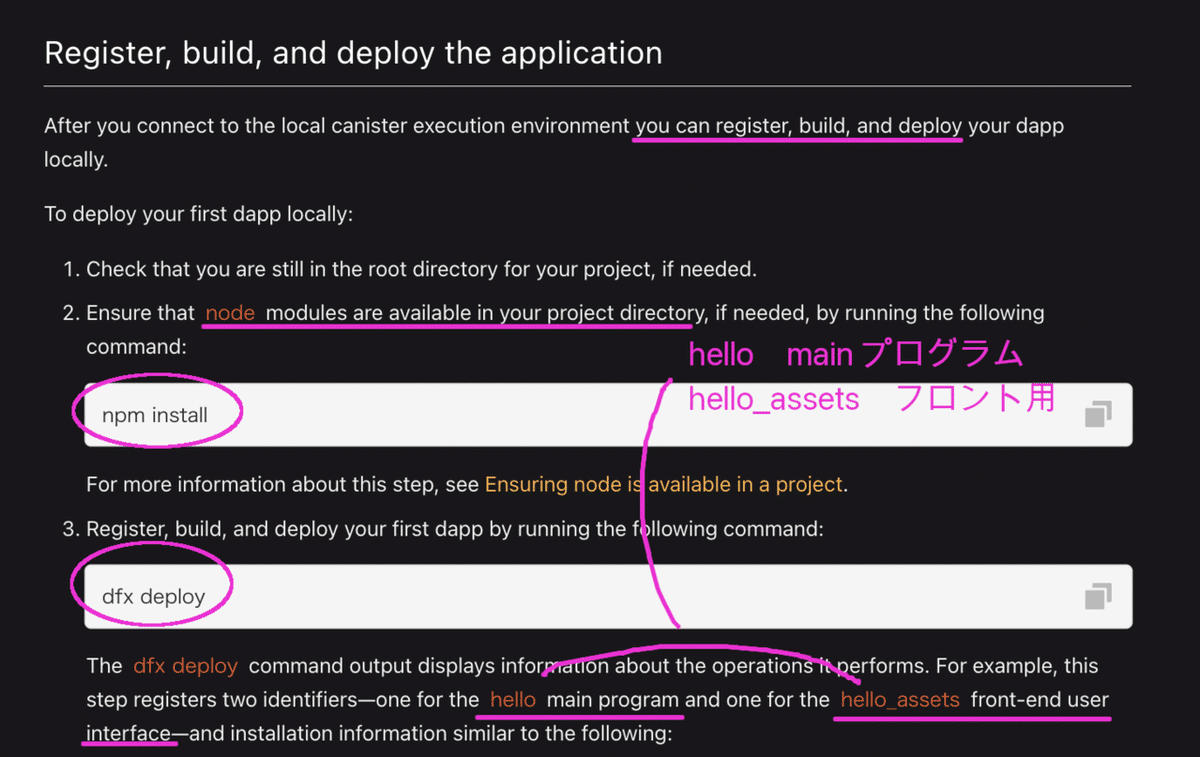
ここで、次の2つが登録されるようです
①「hello」main プログラム
②「hello_assets」フロントエンドユーザーインターフェース

npm install
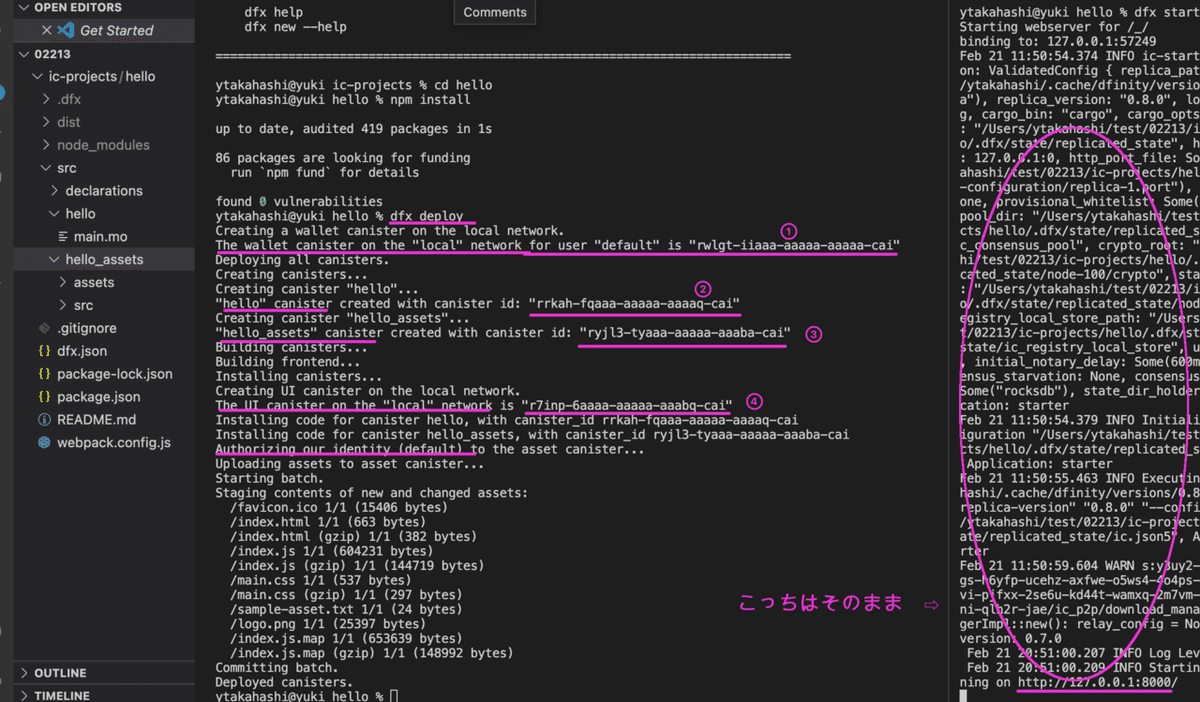
dfx deploy実行すると、次のように、4つのIDができました。
① ウォレットキャニスター
② 「hello」 キャニスター
③ 「hello_assets」キャニスター
④ UIキャニスター

☆追記☆
このようなエラーが出ることがあるかもしれません。
Error occurred while proxying request localhost:8080/api/v2/status to http://localhost:8000/ [ECONNREFUSED]
同じエラーが出た場合、下のツイートをご参考ください。
https://twitter.com/stand_english/status/1496459243813486598
2ー5 関数を実行する
デプロイができましたので、キャニスターの関数を動かしてみましょう。
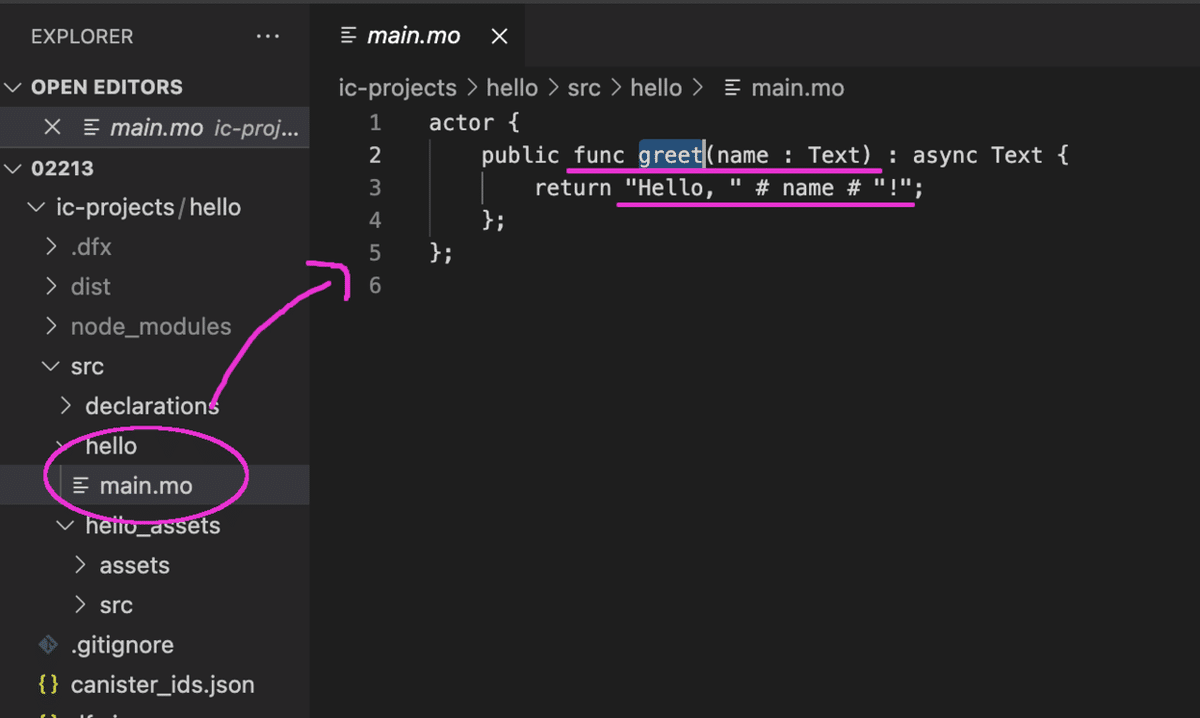
「hello」キャニスターには「greet」関数があります。

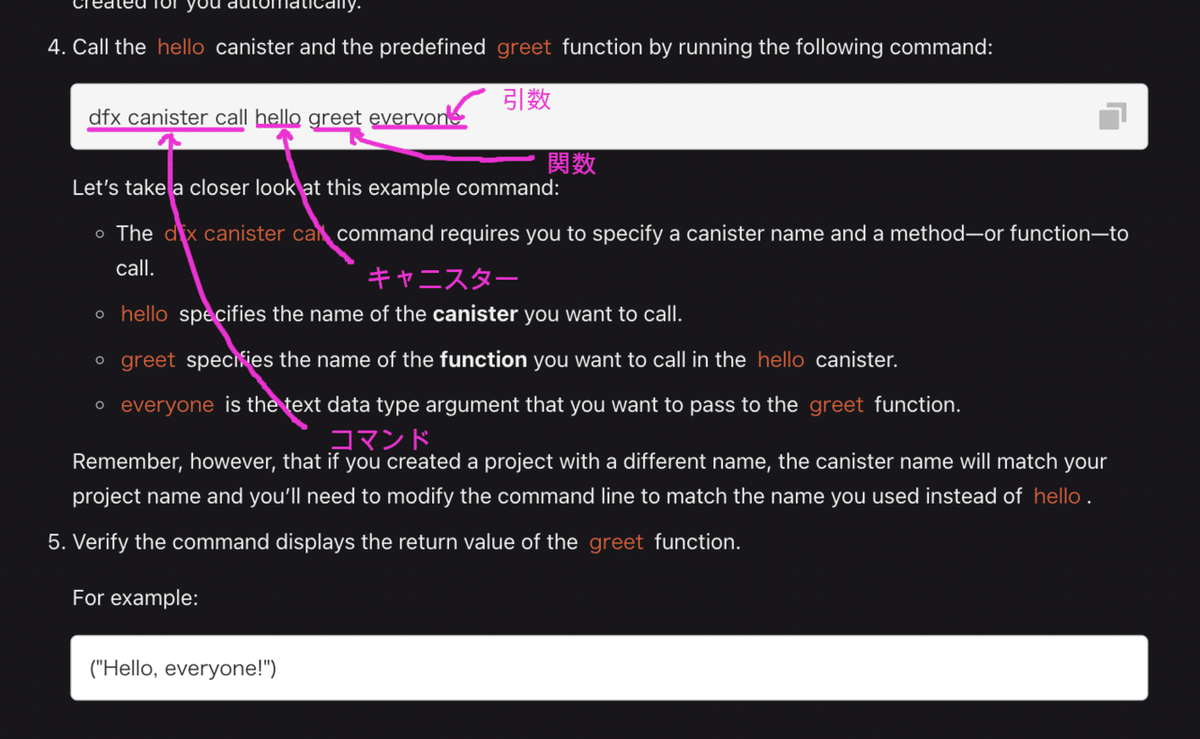
では、下のコマンドで実行してみましょう。

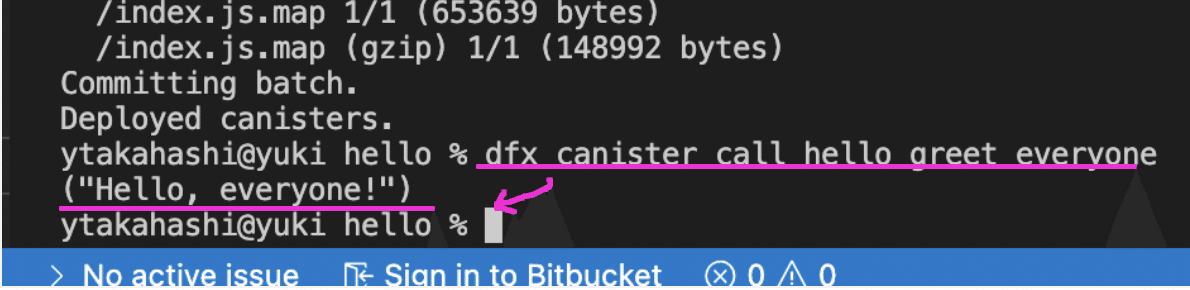
dfx canister call hello greet everyone
このようにうまく動いたようです。
2ー6 ローカルでの動きを確認しよう
問題なく動いたようなので、ローカルでの実際の表示も含めて確認しましょう。

では、実行してみましょう。
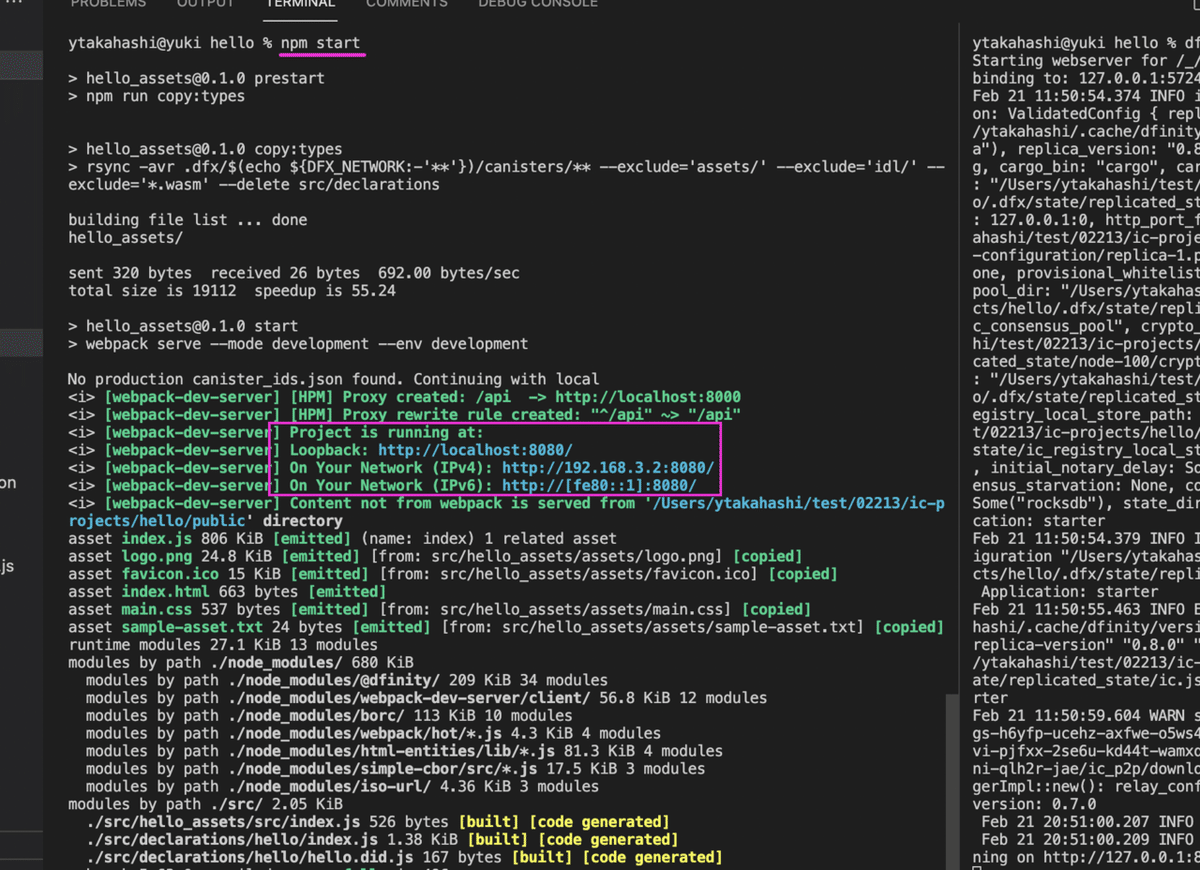
npm start
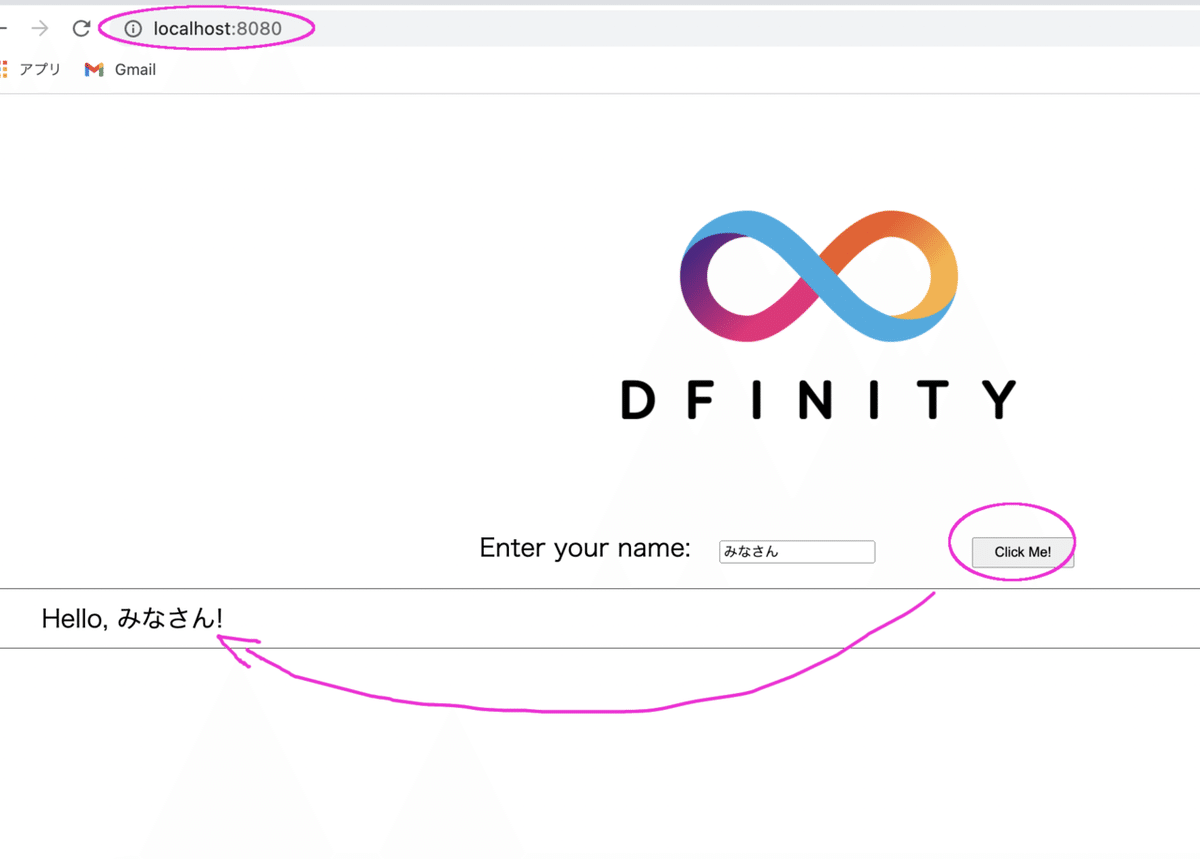
ローカルを見てみると。。
http://localhost:8080/

このように、うまくできていました。
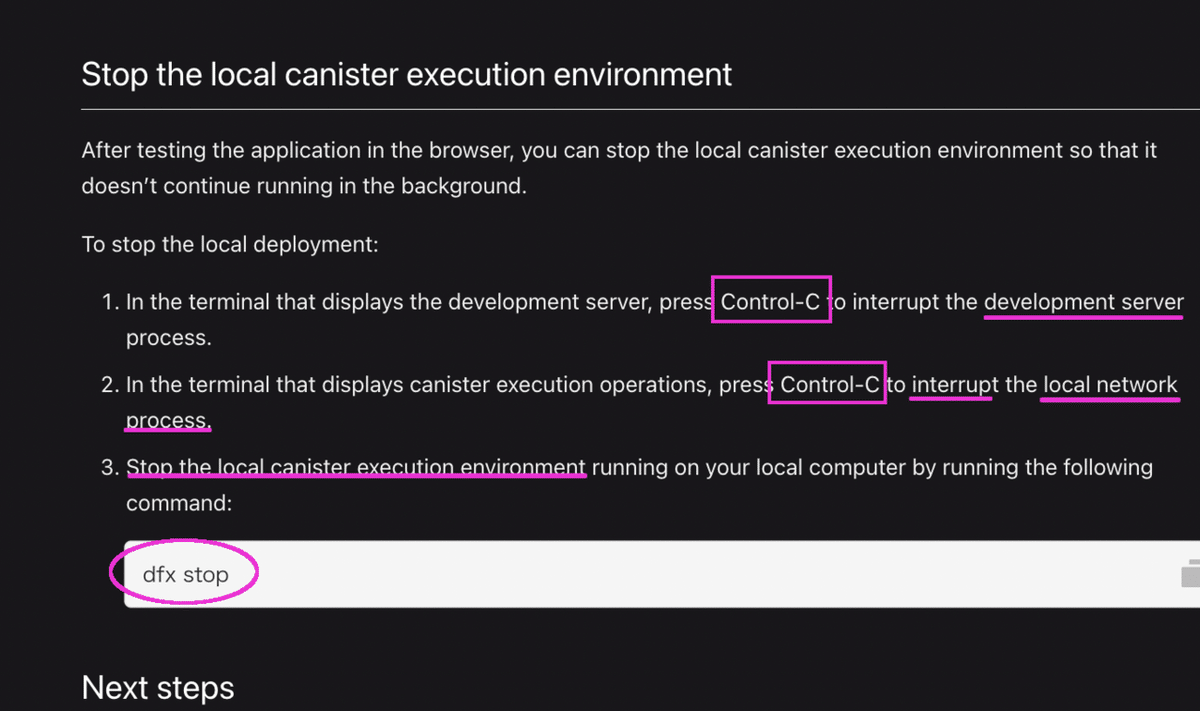
2ー7 ローカル環境を終了させましょう
確認ができましたら、最後は下のように、終了させていきましょう。

dfx stop3 本番環境で実行しよう
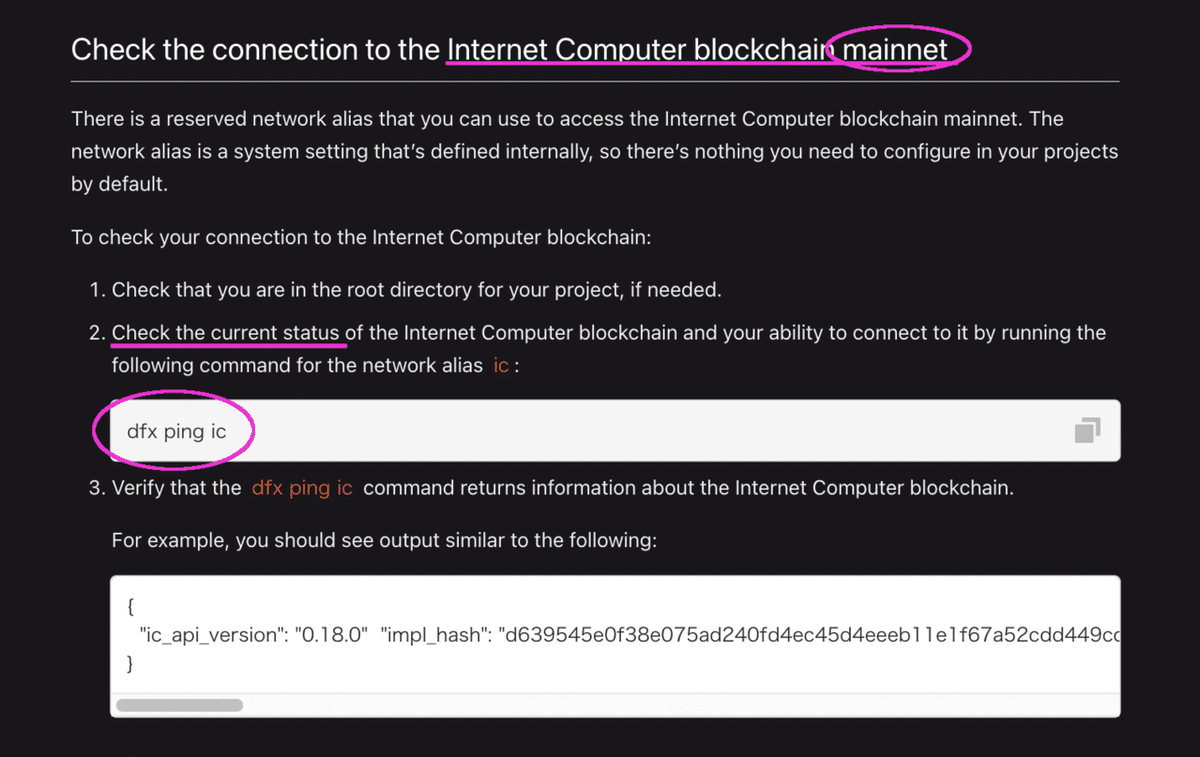
3ー1 メインネットの接続を確認しよう
では、メインネットで実行するので、そもそも接続ができているかを確認しましょう。

dfx ping ic下のように、うまく接続ができているようです。

3ー2 ledgerキャニスターと概要
全てのICPトークンのトランザクションは「ledger(台帳)キャニスター」に記録されます。
「ledgerキャニスター」は次の2つで構成されます。
① アカウントID
② バランス(残高)

そして、トランザクションを実行するには、事前に「developer identity」の検証と許可が必要です。
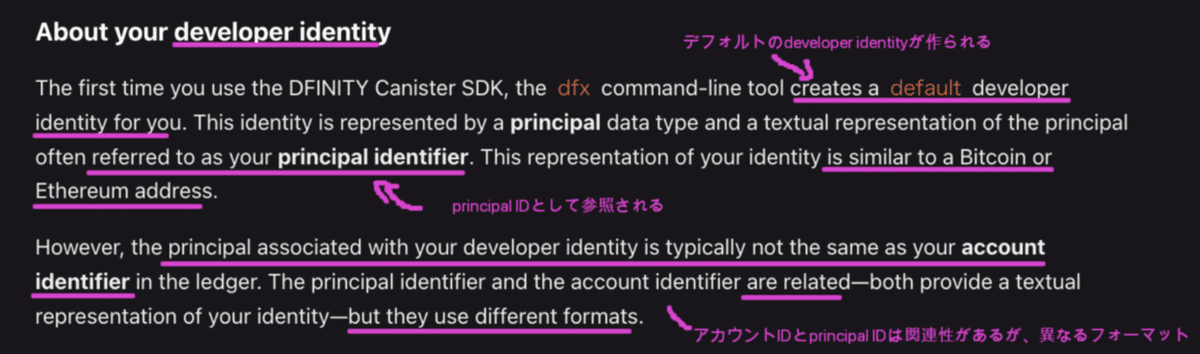
3ー3 developer identityについて
初回時にはSDKによって、デフォルトの「developer identity」が作られます。
これは、「principal ID」として参照されます。

なお、「principal ID」と「アカウントID」は共に「developer identity」に関連づけられますが、両者は異なります。
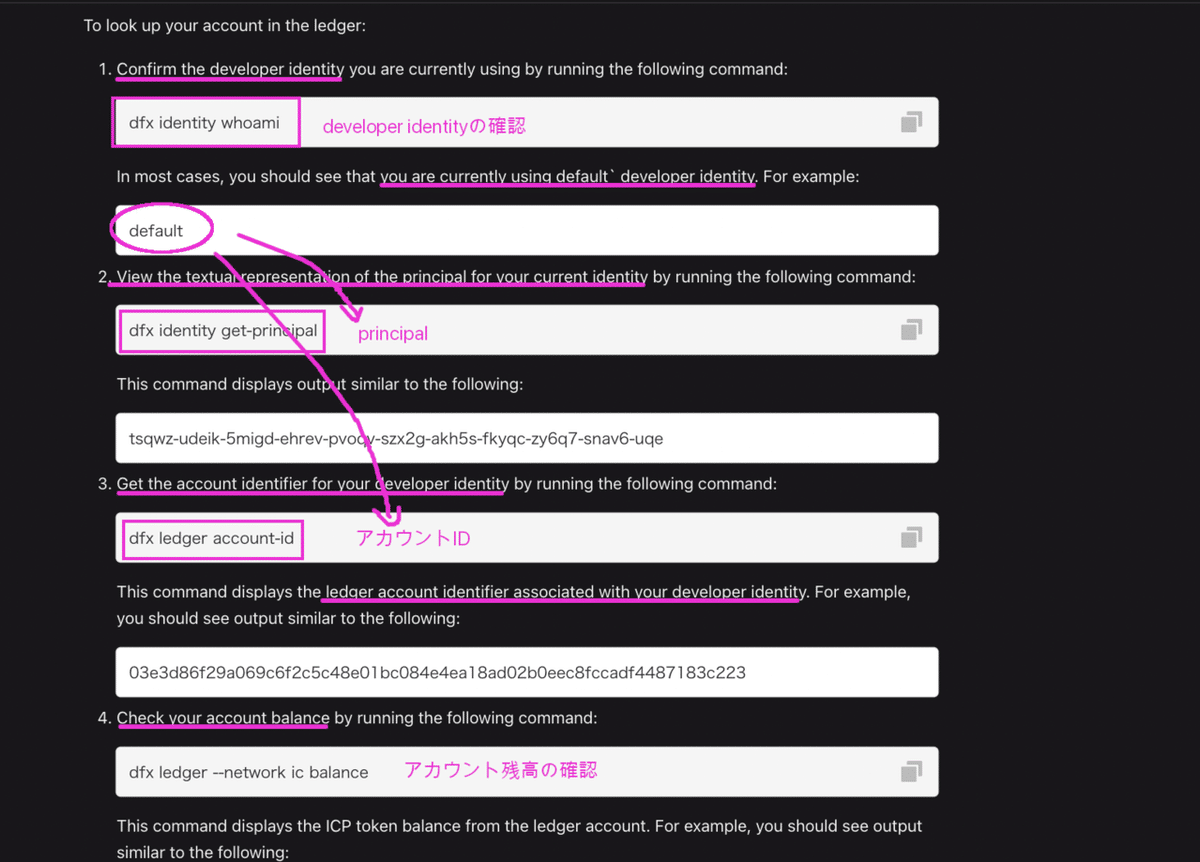
3ー4 アカウント情報を取得しよう
では、下のようにして、実際にアカウント情報を取得しましょう。
今回の例では、次のようになっていました。
① developer identity:default
② principal ID:
tsqwz-udeik-5migd-ehrev-pvoqv-szx2g-akh5s-fkyqc-zy6q7-snav6-uqe
③ アカウントID:
03e3d86f29a069c6f2c5c48e01bc084e4ea18ad02b0eec8fccadf4487183c223

dfx identity whoami
dfx identity get-principal
dfx ledger account-id
dfx ledger --network ic balance確かに、「principal ID」と「アカウントID」は別のようですね。
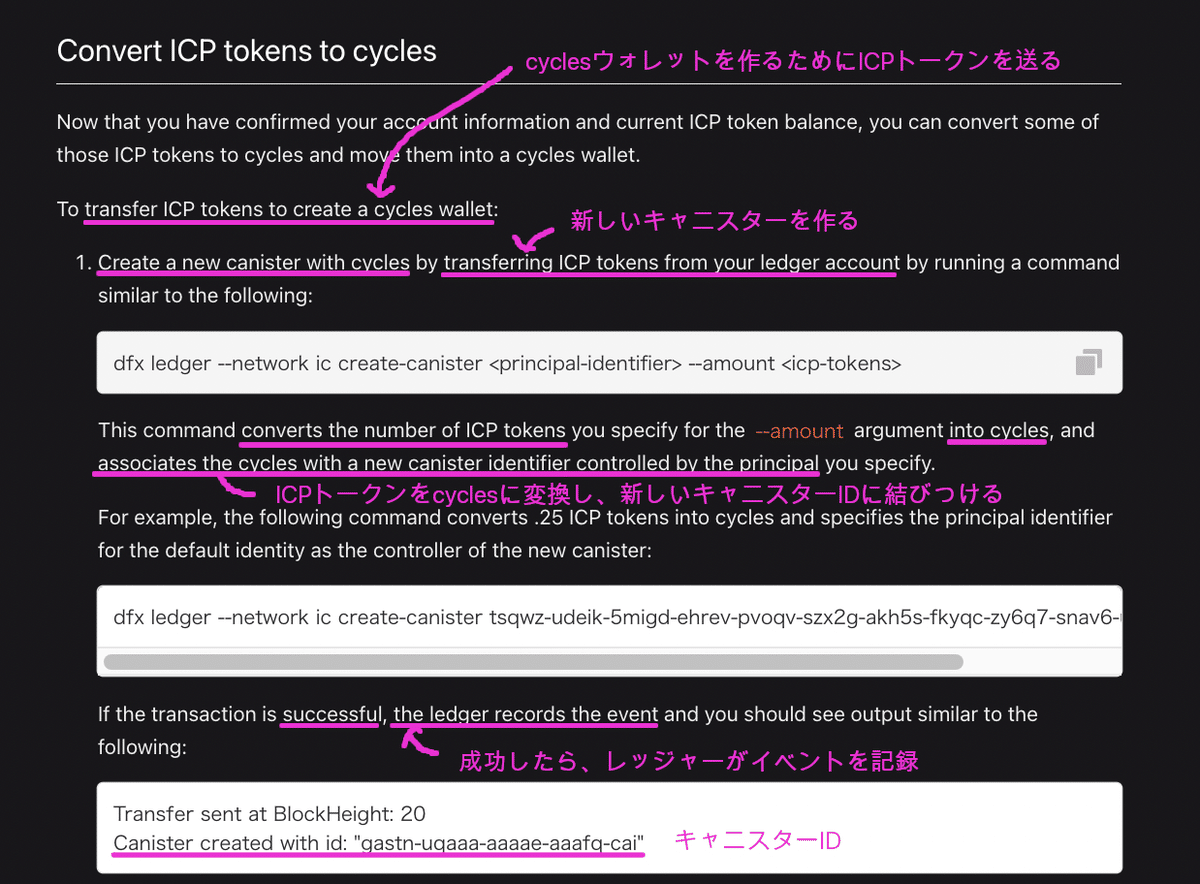
3ー5 ウォレットキャニスターを作ろう
3ー5ー1 新しいキャニスターを作ろう
実際にトランザクションを起こす際には、「ICP」を変換した「cycles」を使用します。
次のように、「ICP」を「cycles」に変換し、新しいキャニスターに結びつけましょう。

dfx ledger --network ic create-canister <principal-identifier> --amount <icp-tokens>ちなみに、「0.001」ICPでは少なかったようです。
「0.01」ICPで実行したところ、下のように「cycles」と紐づいたキャニスターができました。

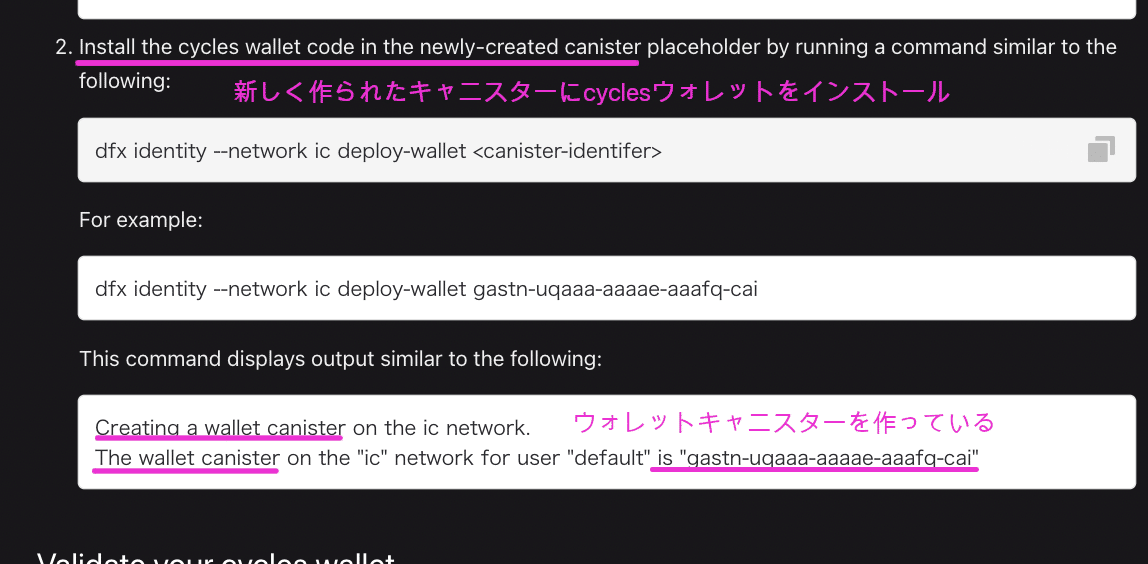
3ー5ー2 ウォレットコードをインストールしよう
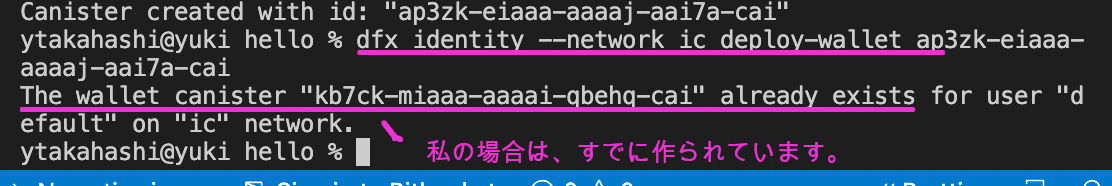
新しくできたキャニスターにウォレットコードをインストールしましょう。

dfx identity --network ic deploy-wallet <canister-identifer>これで、「cycles」と紐づいた、ウォレットキャニスターができました。

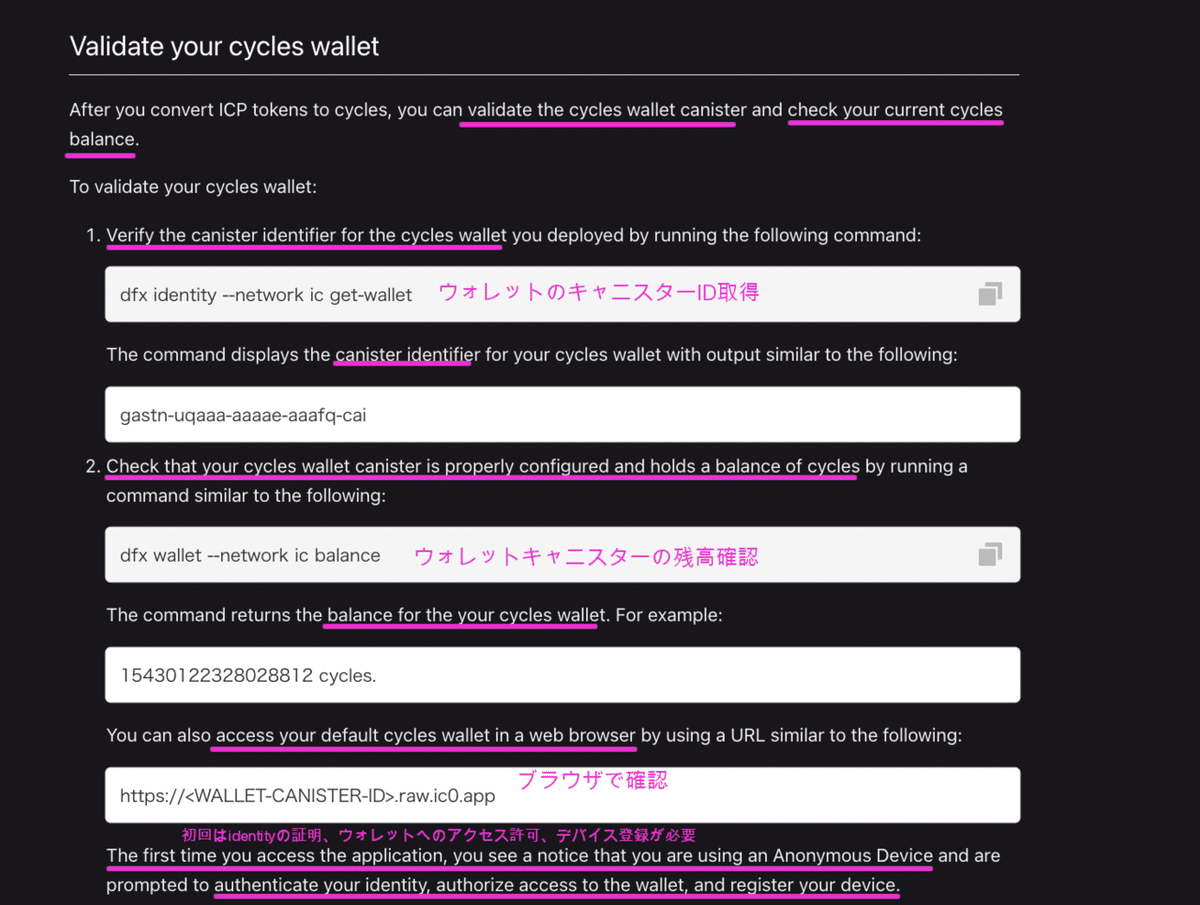
3ー6 ウォレットキャニスターをブラウザで確認しよう
なんと、このウォレットキャニスターはブラウザ上でも確認することができます。

もちろん、コマンドでもこのように残高などを確認することができます。
dfx identity --network ic get-wallet
dfx wallet --network ic balance
なお、初回時には、ウォレットへのアクセス許可・デバイス登録が必要です。

https://<WALLET-CANISTER-ID>.raw.ic0.app
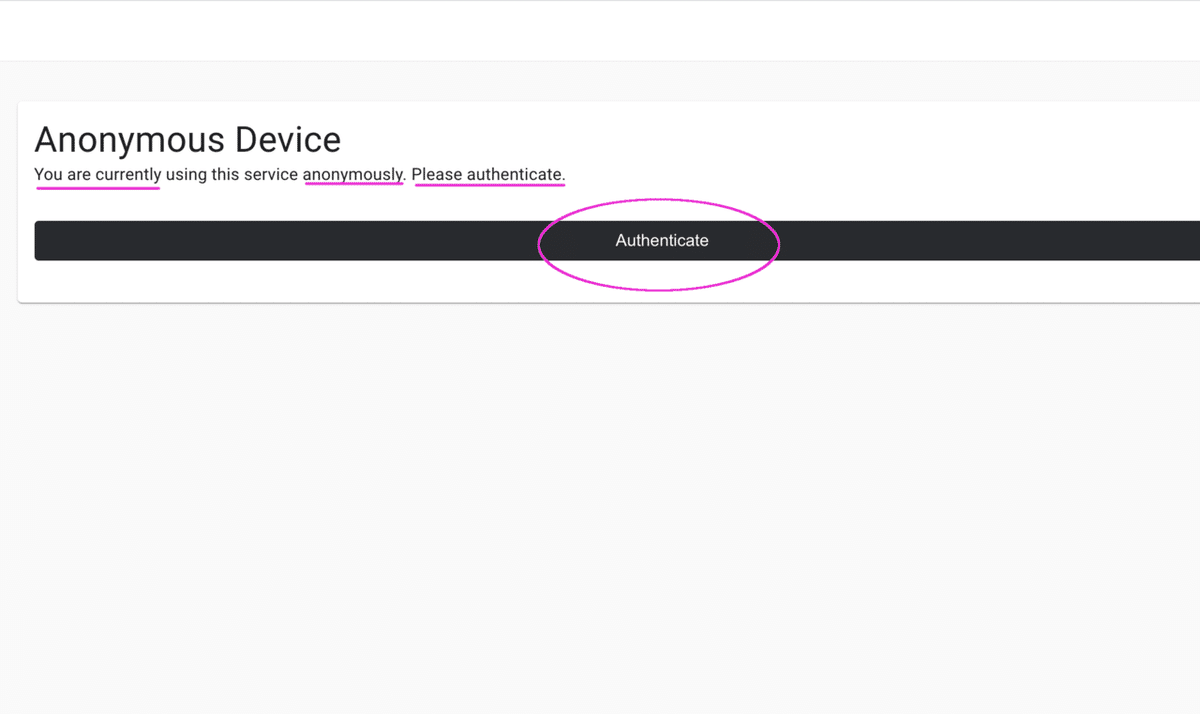
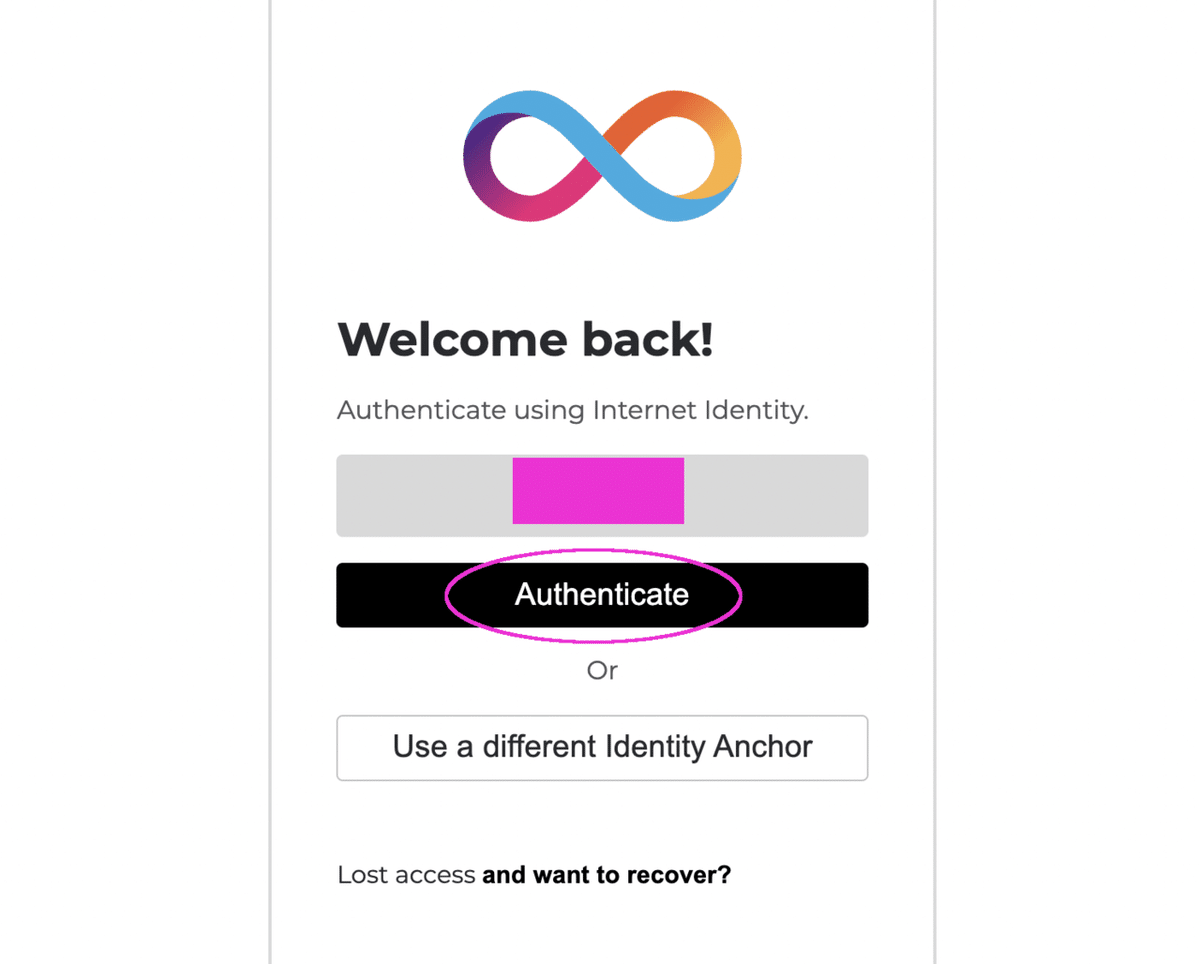
まずは、このように、これは匿名からのアクセスであり、承認が必要である旨が表示されます。

「Authenticate」を押して

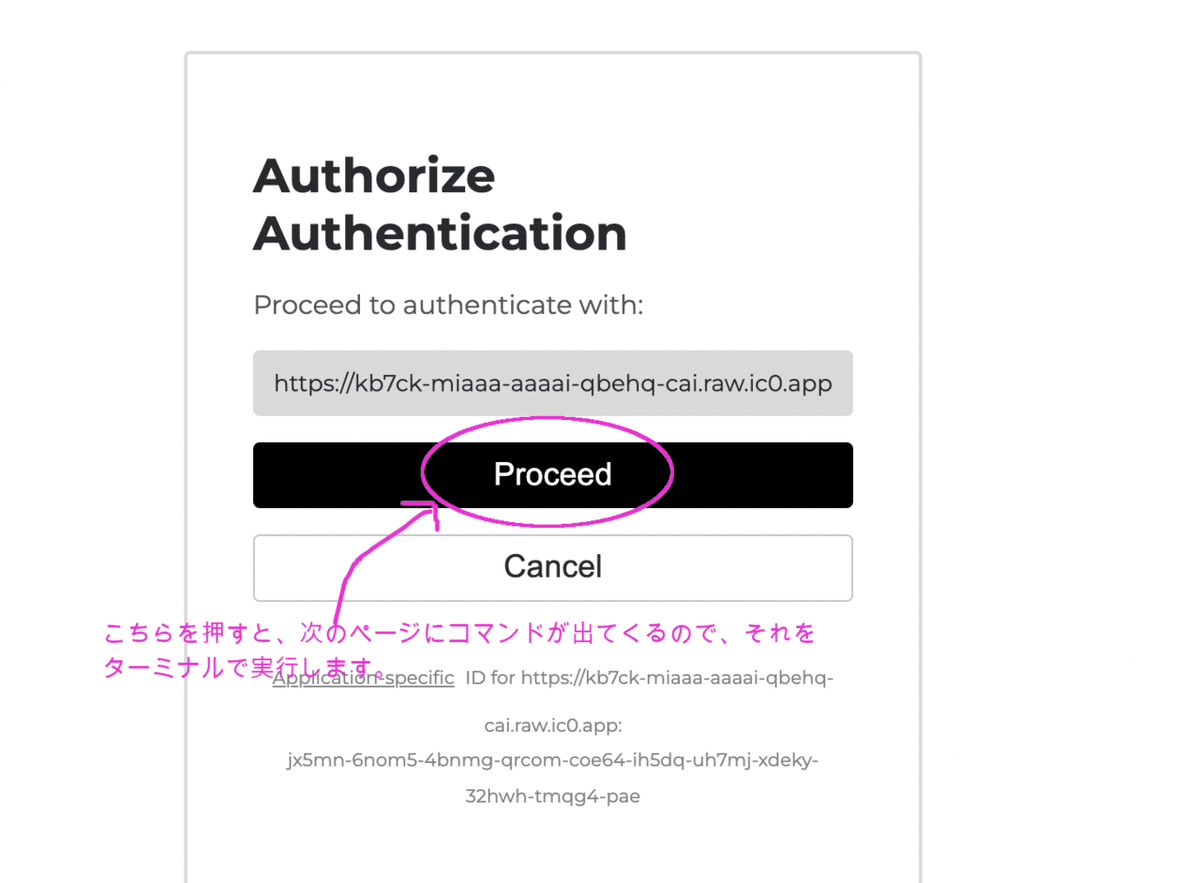
「Proceed」を押します。

すると次のページにコマンドが現れるので、それをターミナルで実行することで、承認完了です。
すると、次のようにウォレットキャニスターをブラウザ上で確認することができるようになります。

なお、Githubを普段から利用されている方であれば、一度だけこちらからfaucetとしてcyclesを受け取ることができます。
3ー7 本番環境にデプロイしよう
ローカル環境の時と同様に、次のようにしてデプロイを行います。

npm install
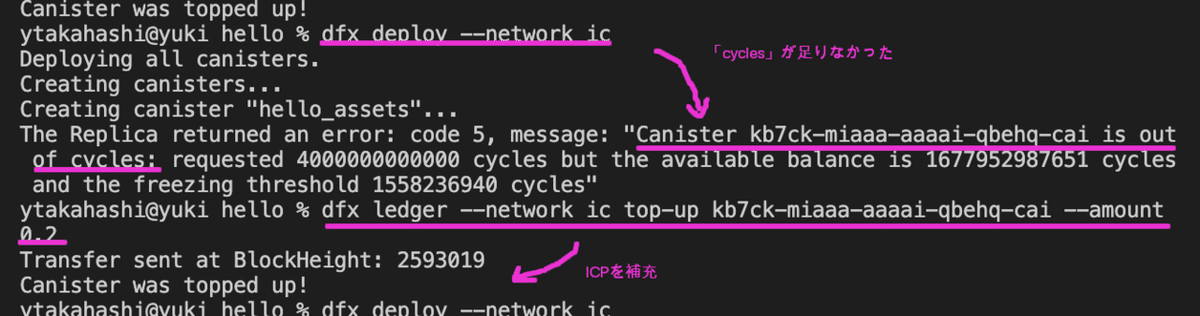
dfx deploy --network icなお、十分なICPがなければ、次のように補充する必要があります。

dfx ledger --network ic top-up gastn-uqaaa-aaaae-aaafq-cai --amount <追加するICPの量>実際にデプロイしようとしたところ、私も足りませんでしたので、次のように補充しました。

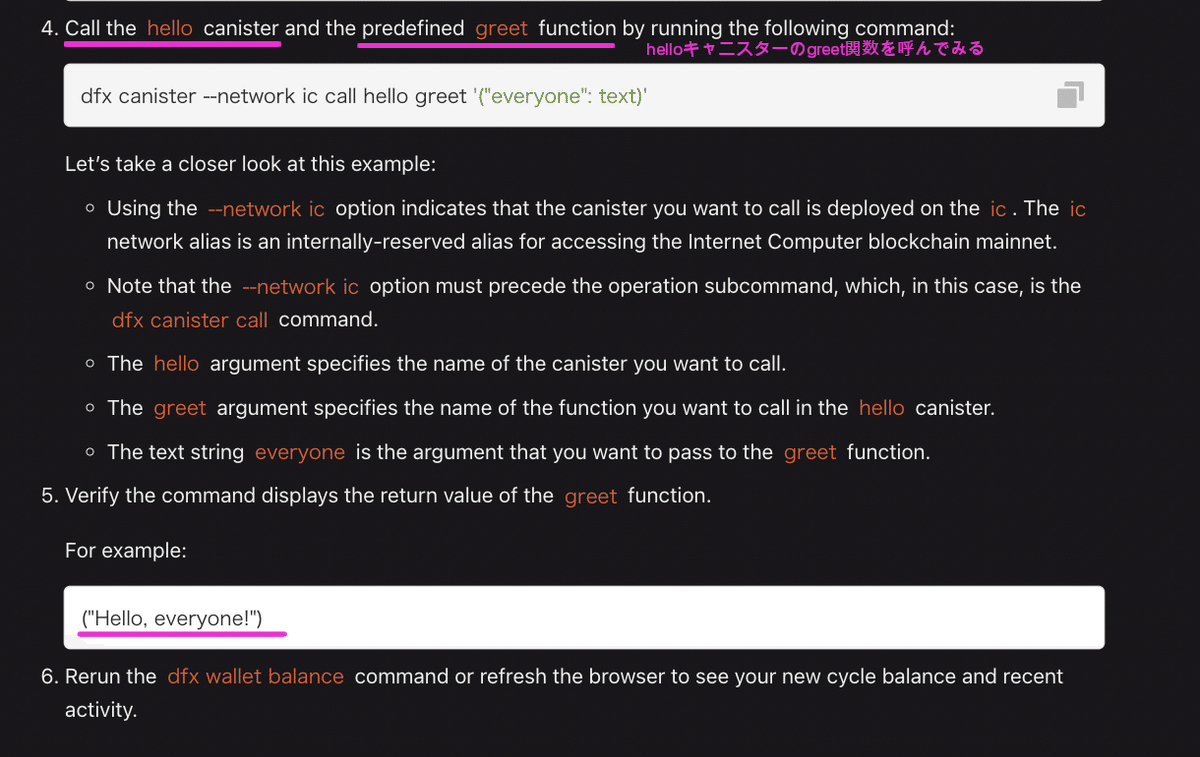
デプロイが完了したら、関数が動くかを確認してみましょう。

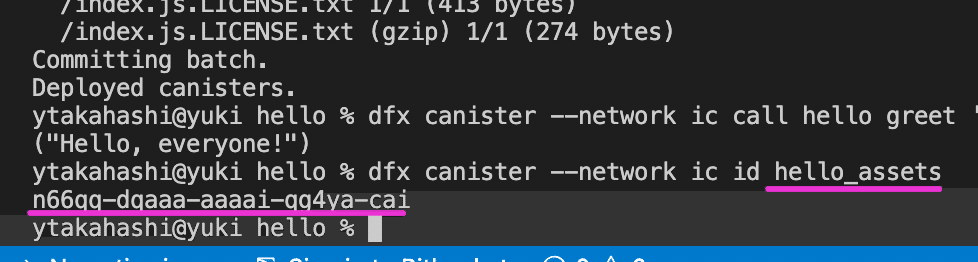
dfx canister --network ic call hello greet '("everyone": text)'こちらはローカル環境の時と同じですね。
3ー8 実際の表示を確認しよう
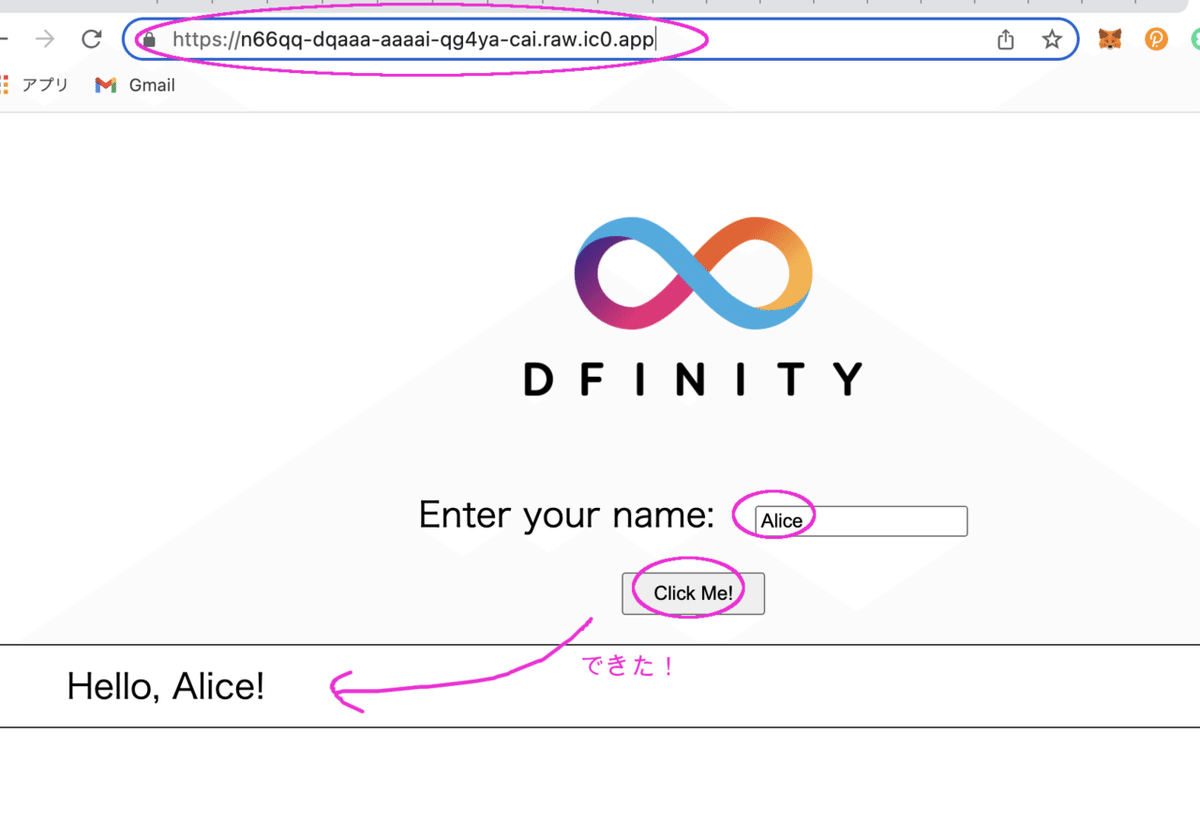
では、実際の本番環境で表示をしてみましょう。

dfx canister --network ic id hello_assets例
https://gsueu-yaaaa-aaaae-aaagq-cai.raw.ic0.app
次のように「hello_assets」のキャニスターIDを確認し、アクセスしてみましょう。

次のように、本番環境でのアクスに成功しました。

いかがでしたでしょうか。
本日は以上となります。
サポートをしていただけたらすごく嬉しいです😄 いただけたサポートを励みに、これからもコツコツ頑張っていきます😊
