
【完全保存版】Gelatoを使用して、柔軟なガスレストランザクションを作ってみよう!
この記事は、thirdwebのこちらの記事を元にしています。
注意
こちらの実施には、テストトークンのGoerliが必要です。
事前の準備をお願いします。
0 はじめに
今回行いたいことは、「Gelato」を使ったガスレストランザクションです。
ガス代として、「Goerli」を用意し、そのガス代で、「mumbai」のガス代を肩代わりします。
また、どのコントラクトのどの関数のガス代を肩代わりするのかも設定します。
1 やってみよう
1 git clone
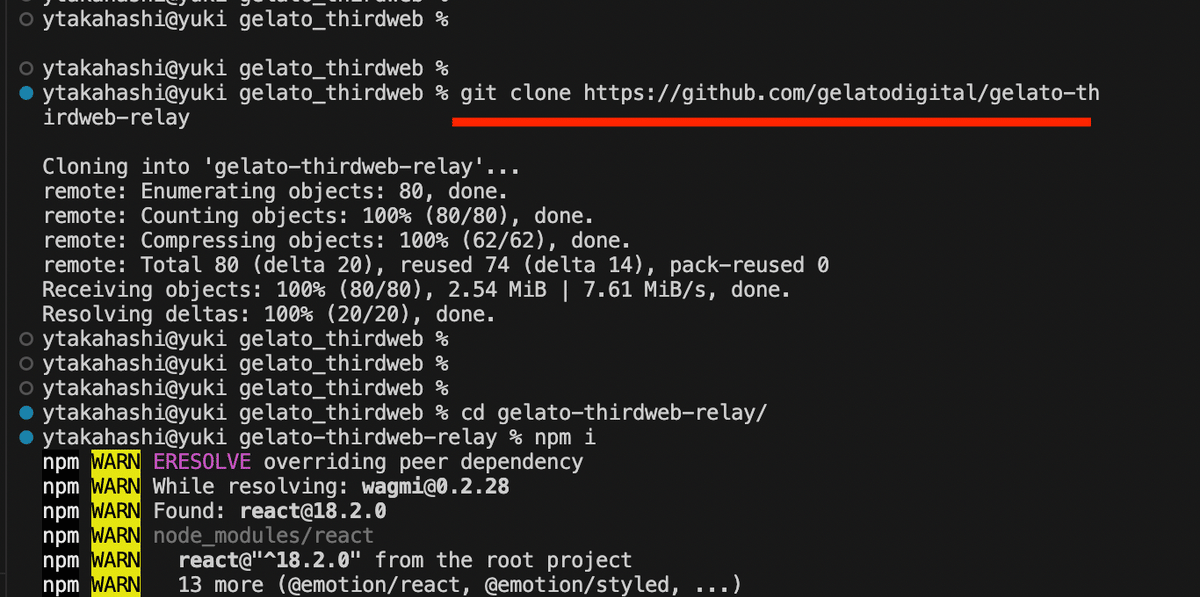
まずは、git cloneを行います。
git clone https://github.com/gelatodigital/gelato-thirdweb-relay
こちらを使用しています。
2 依存関係のインストール
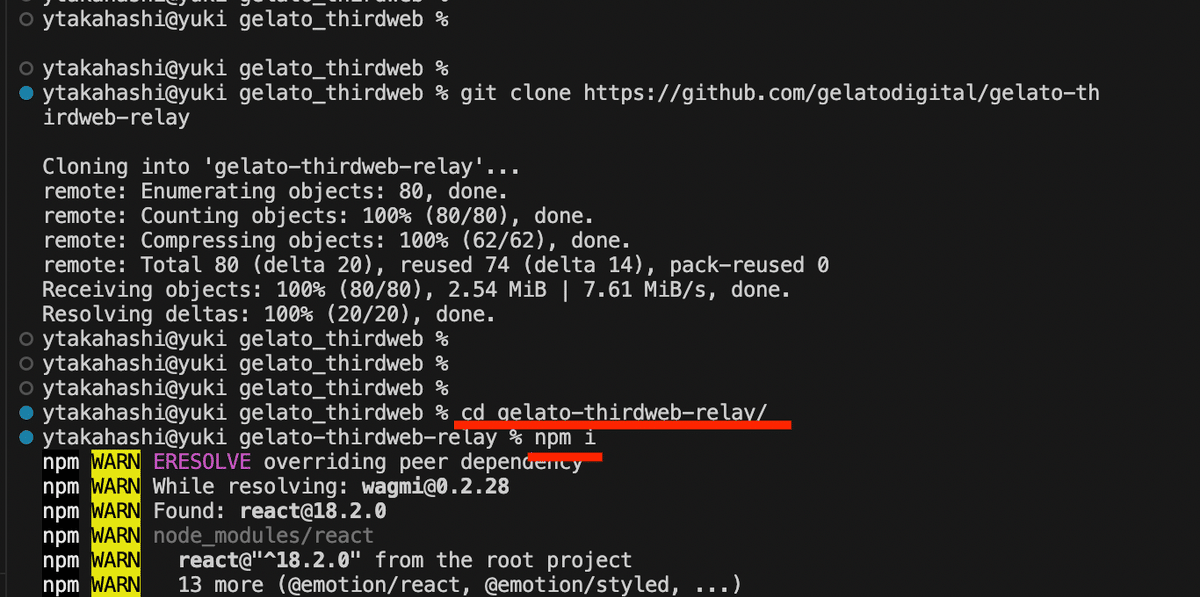
ディレクトリを移動して、依存関係をインストールします。
cd gelato-thirdweb-relay/
npm i 
3 立ち上げてみる
続いて、立ち上げます。
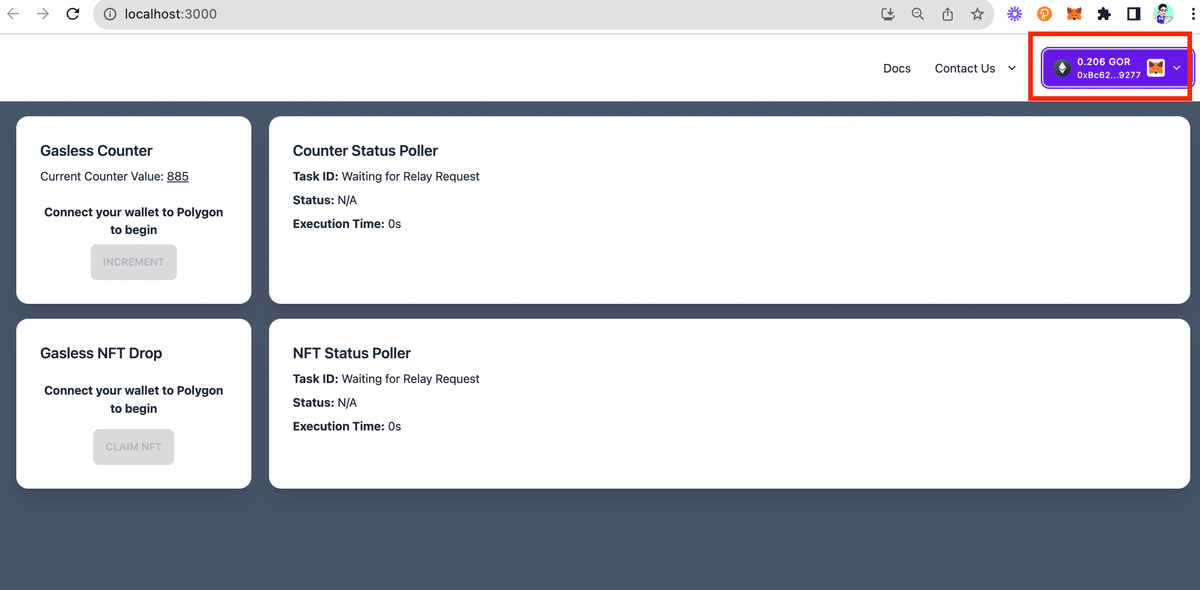
npm startlocalhost:3000を確認すると、下のように、立ち上がったことが確認できました。
「Connect Wallet」を選択します。

このように接続されました。

4 関数の実施
まずは、署名などが必要なく、ガスレストランザクションが実行されることを体感してみましょう。
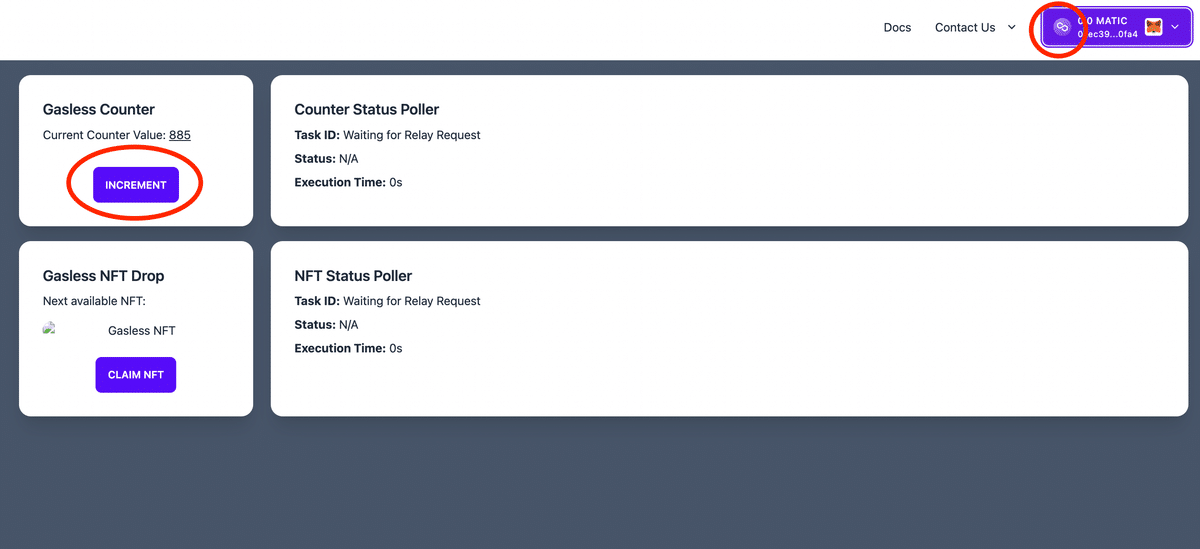
メタマスクなどからチェーンを「Polygon」に変更し、「INCREMENT」を選択します。

すると、このように、コントラクトが実行されたことがわかります。

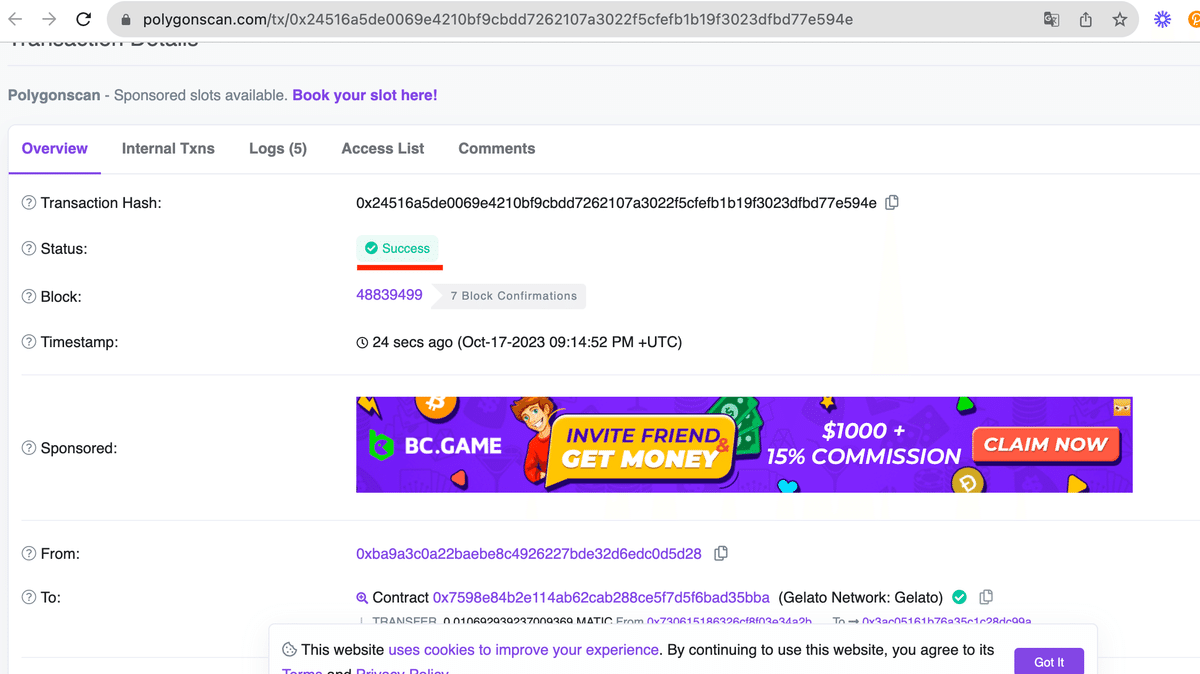
「Tx Hash」を確認すると、下のように成功していることが確認できます。
次に、これらのガスレストランザクションを実際に設定してみましょう。

5 1Balanceの登録
では、次に、Gelatoでガス代を支払うウォレットの登録をしてみましょう。
こちらのウェブサイトに進みます。
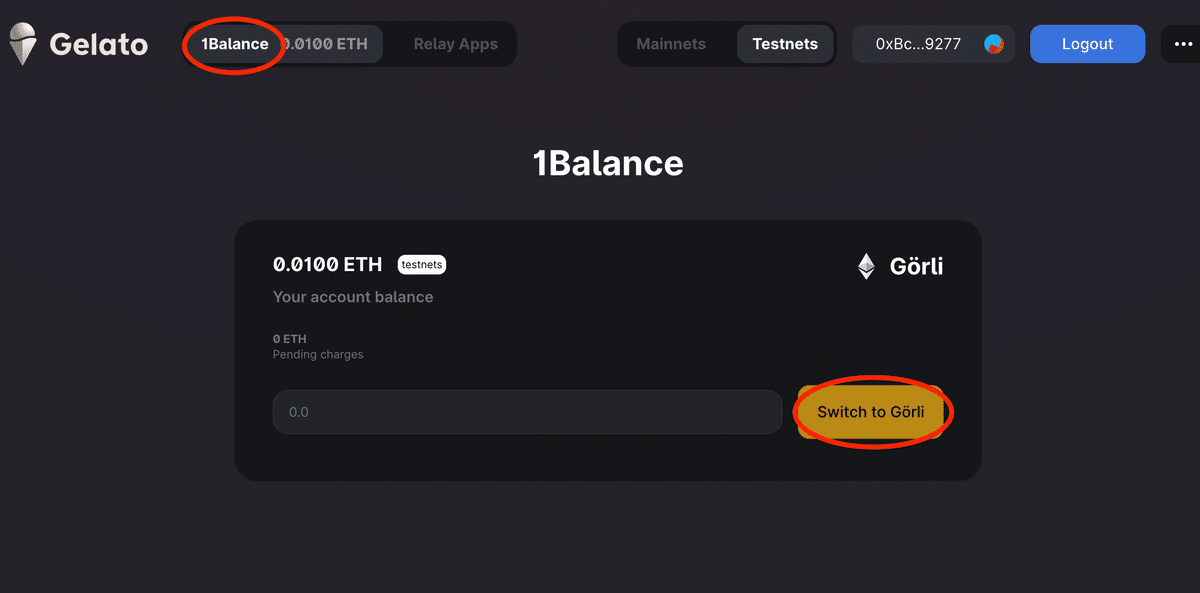
ウォレット接続を行い、「Testnets」にします。

「1Balance」を選択し、チェーンが異なる場合は、「Swirch to Goerli」を選択します。

任意の値を入れて、「Deposit」でGoerliトークンを預けます。

このようにトランザクションが開始されます。

このように、成功しました。
しばらくすると、反映されます。

6 Relay Appの設定
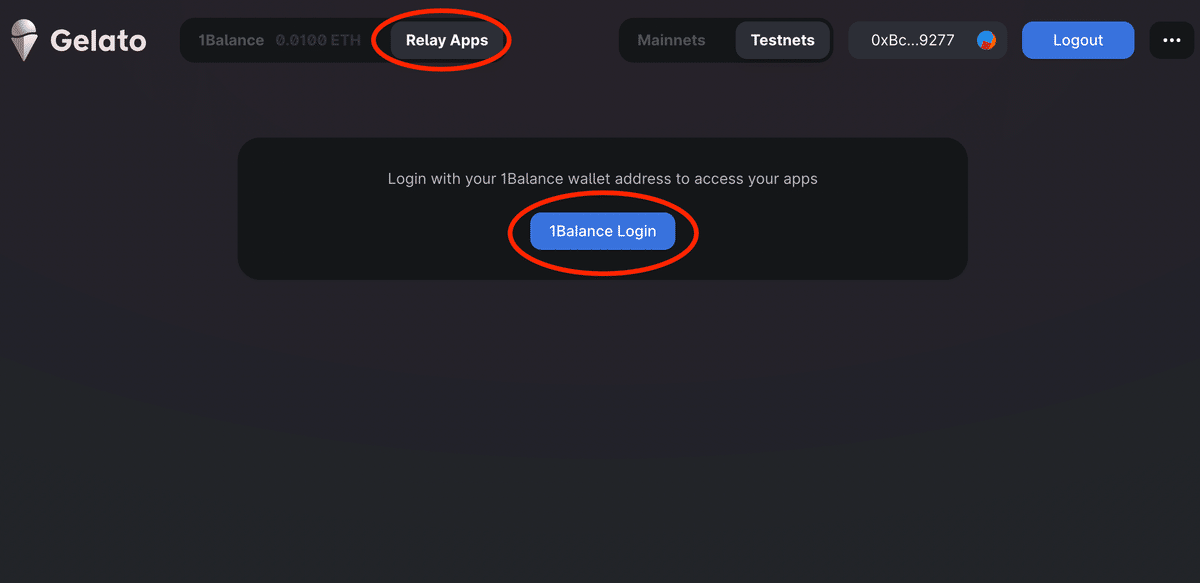
次に、「Relay Apps」から「1Balance Login」に進みます。

「Create New App」を選択します。

任意の名前をつけて、使用したいチェーンを選択します。
ここでは、どのチェーンのどのコントラクトの(もしくは全てのコントラクトの)ガス代を肩代わりするかの設定を行います。

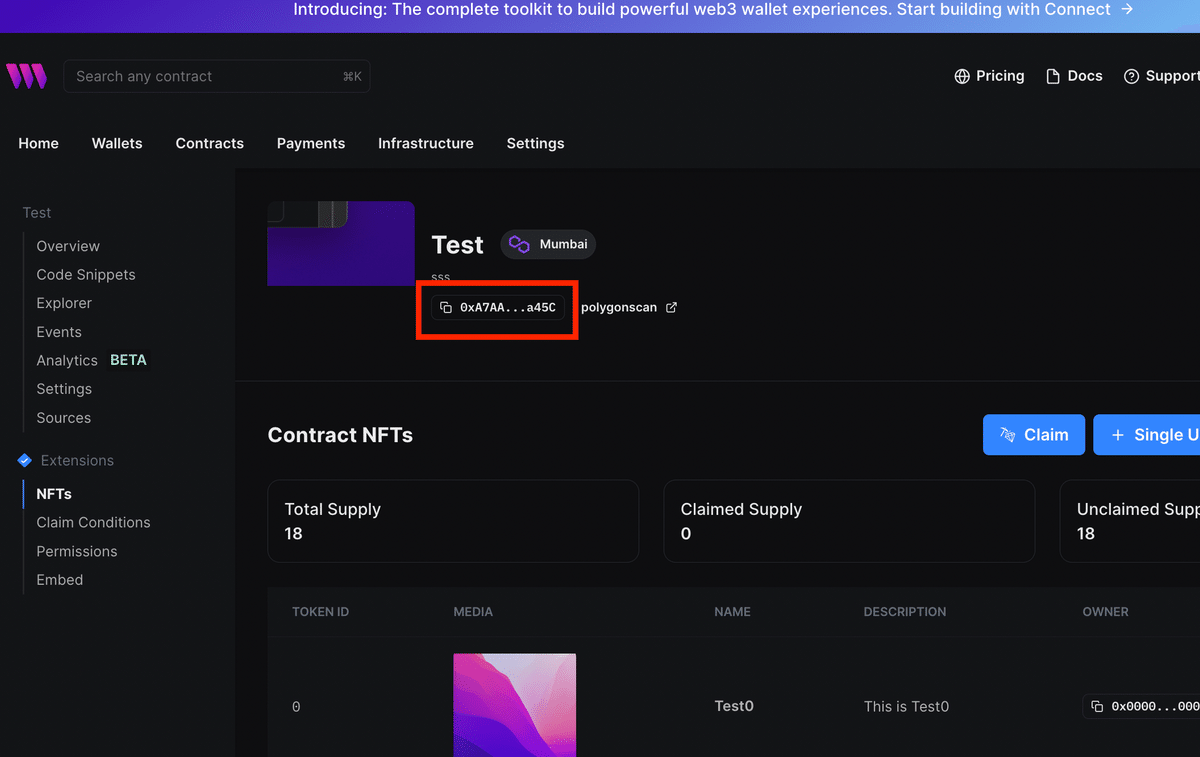
今回は、事前にthirdwebのNFT用のコントラクトを用意しました。
こちら、ご使用いただいても構いません。(ただ、テストできるNFTの数に限りがあります。)
コントラクトアドレス:0xA7AA5cB95047b51984028aCDC543Acd6d03ba45C

なお、コントラクトは簡単に作れますので、ご自身で作成した「NFTDrop」のコントラクトを設定するのも良いと思います。
ご不明な場合は、こちらをご参照ください。
今回、「Any contract」をオフにして、コントラクトアドレスを入れます。

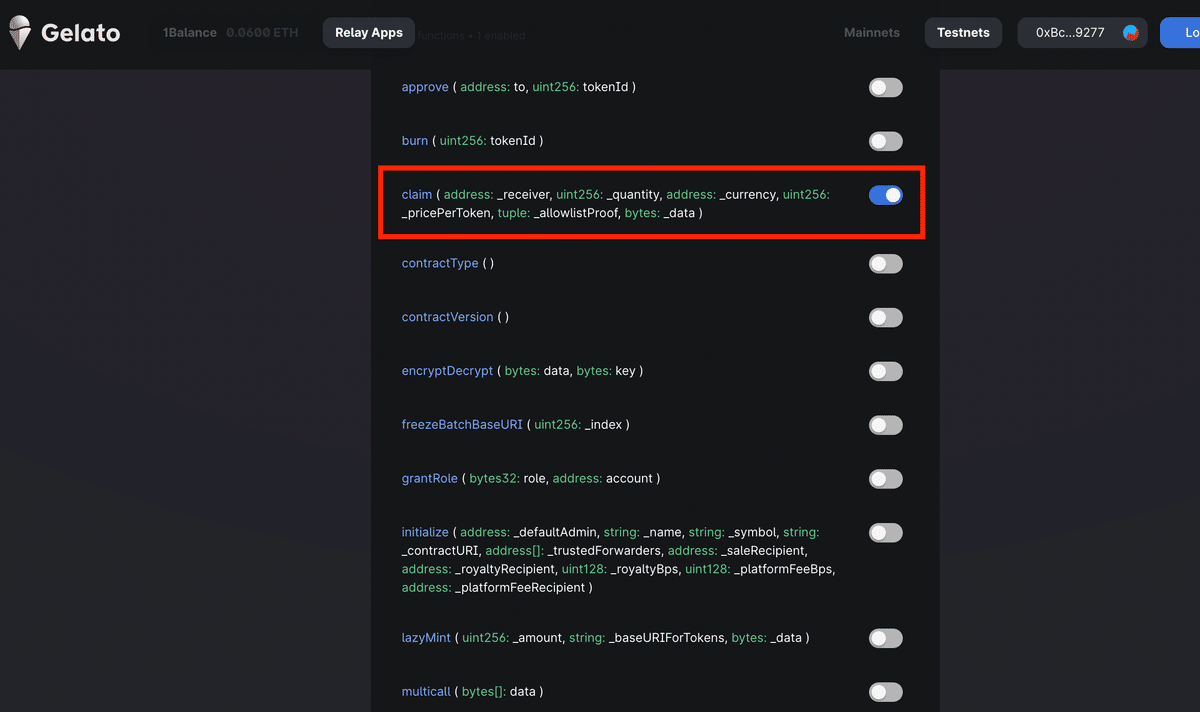
すると、コントラクトアドレス内の関数が出てきます。
肩代わりしたい関数にチェックをいれます。
今回は、「claim」にチェックを入れています。

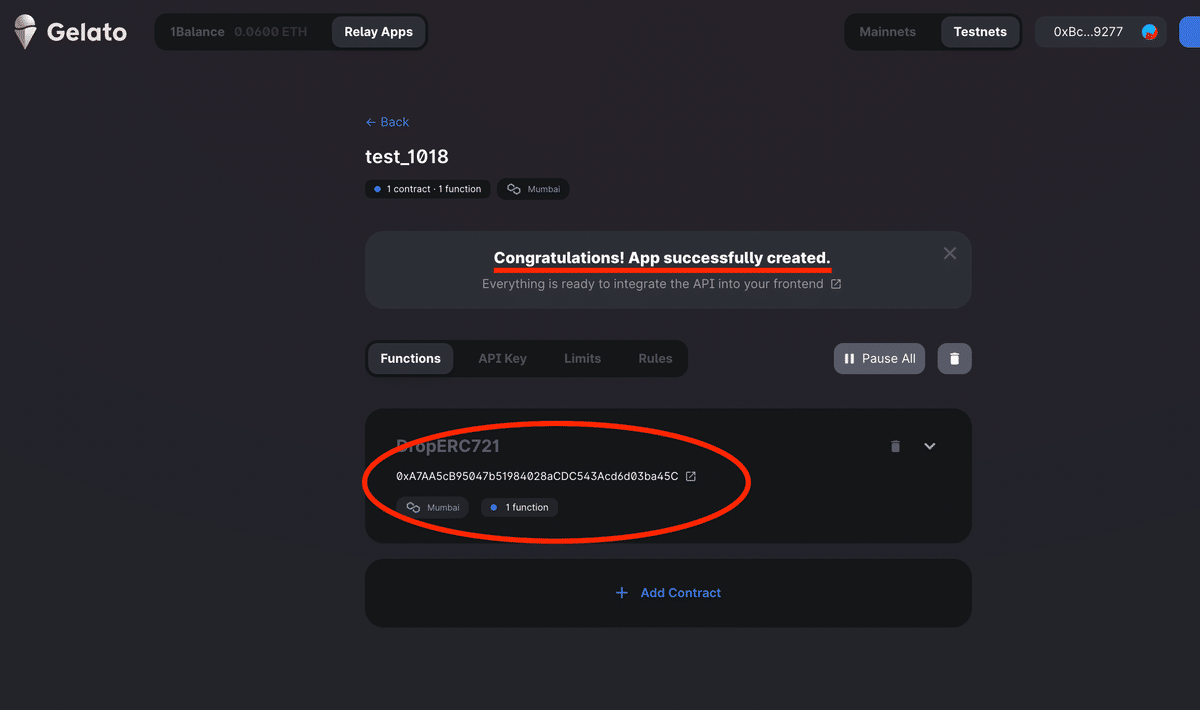
下の方で保存のボタンを押すと、このように、Appが作られました。

このように、APIキーも作成されています。
APIキーは他の人に見られないように保存をしてください。

7 コントラクトアドレスの設定
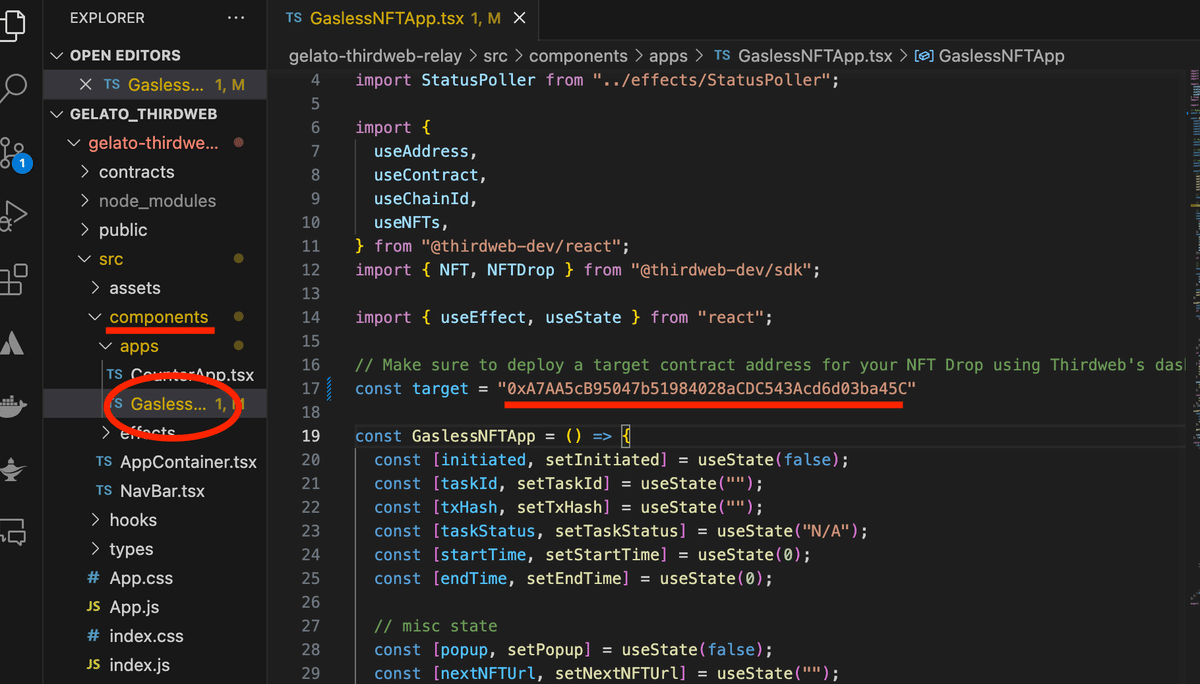
では、コードに設定していきましょう。
下のように、「GaslessNFTApp.tsx」のtargetにコントラクトアドレスを入れます。

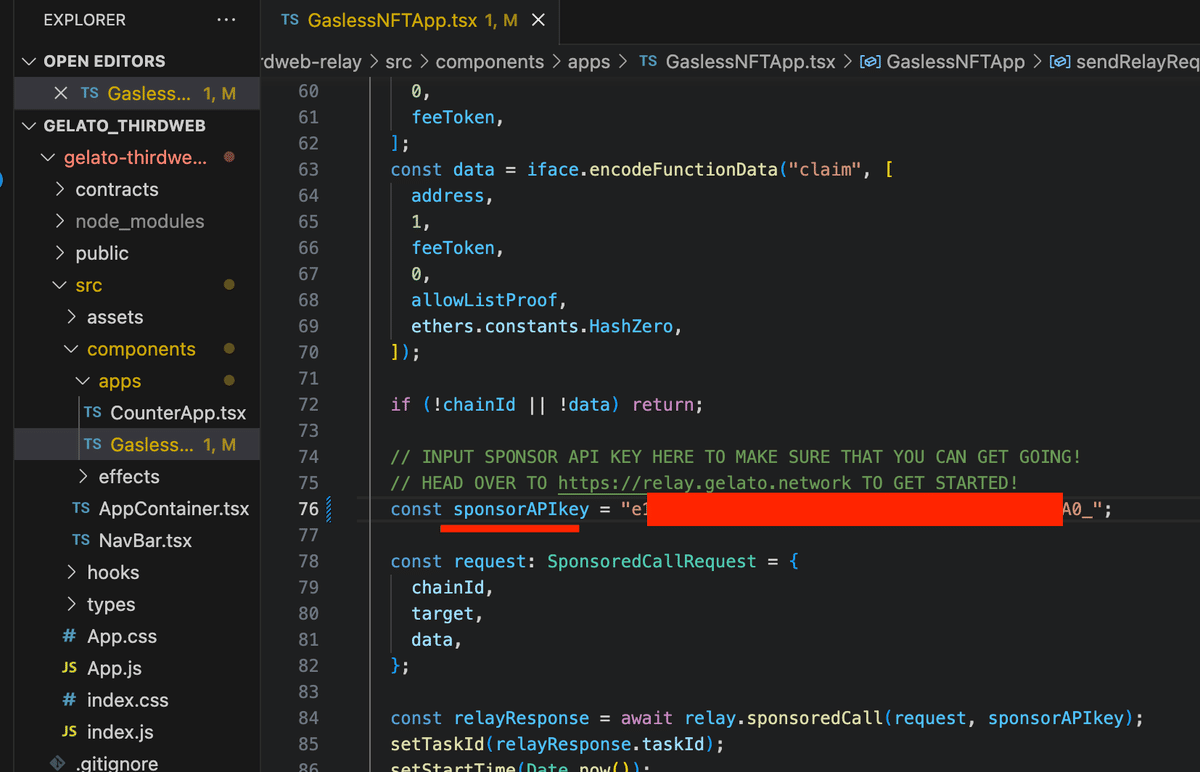
8 APIキーの設定
「sponsorAPIKey」に先ほどのAPIキーを入れます。

9 チェーンIDの変更
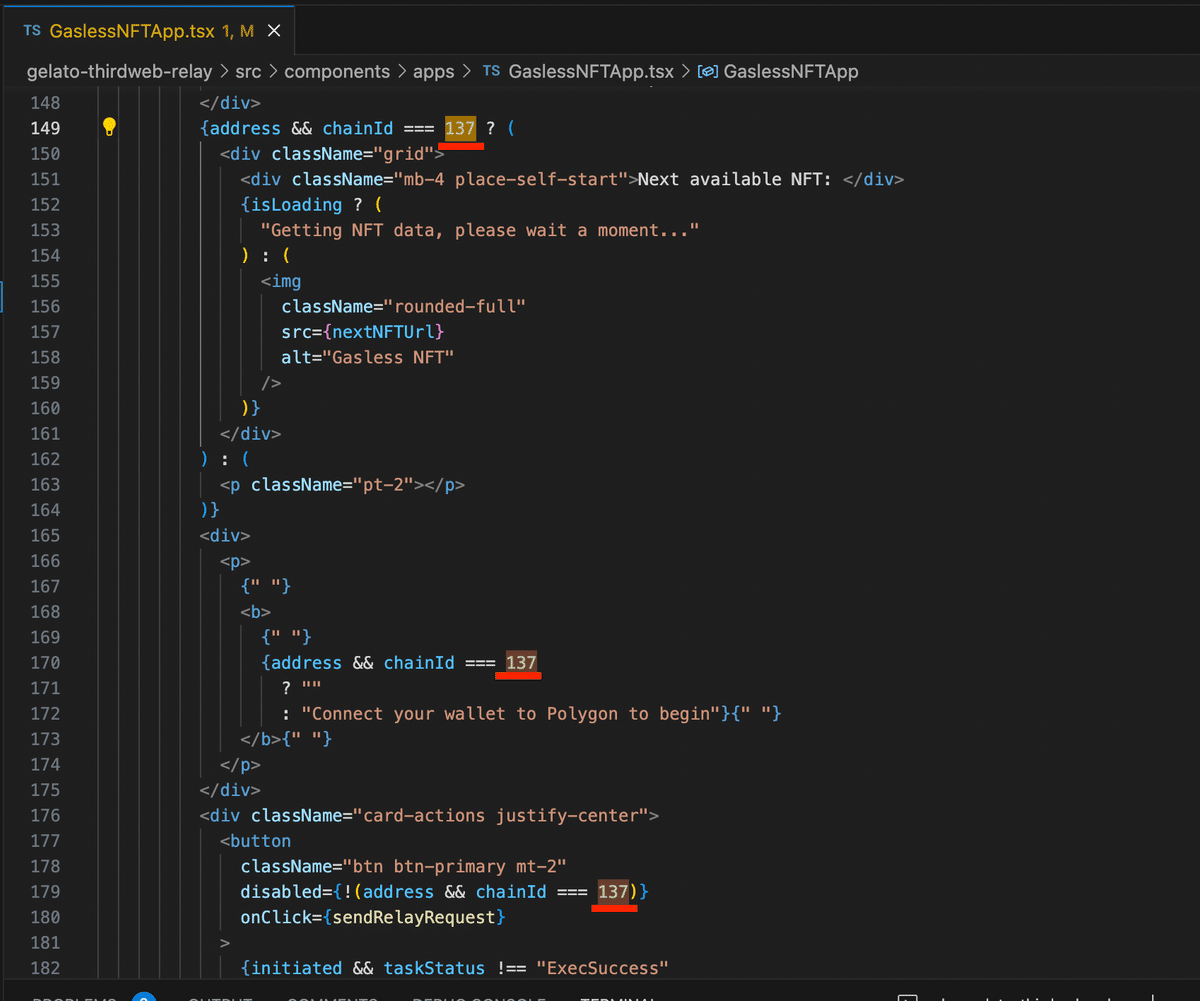
また、チェーンIDが現在、ポリゴンのチェーンIDである「137」となっています。

こちらを、mumbaiのチェーンIDである、「80001」に変換します。

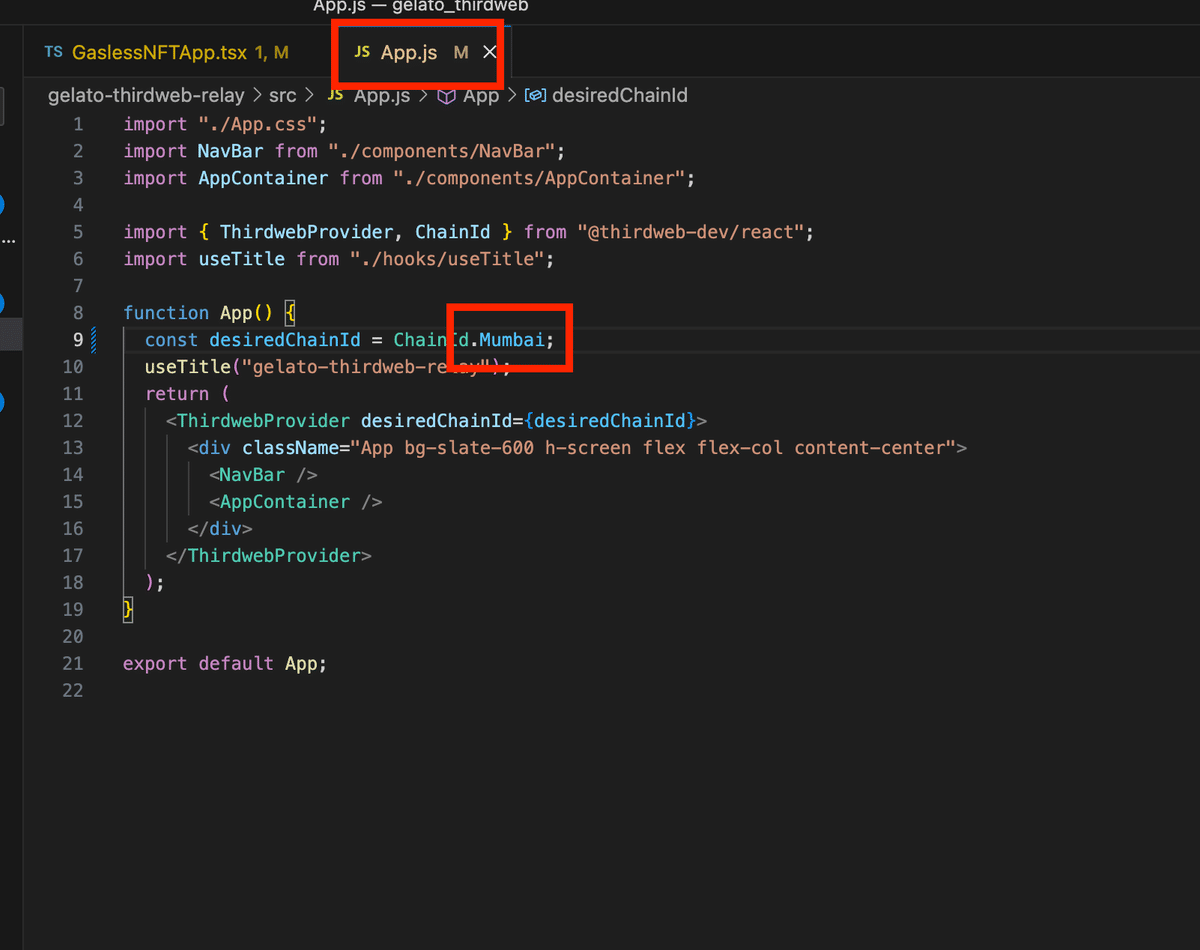
10 使用チェーンの変更
また、「App.js」の下の部分を「Mumbai」に変更します。

最後に、「StatusPoller.tsx」の下の部分をmumbai用に変更します。
href={`https://mumbai.polygonscan.com/tx/${props.txHash}`}
11 ガスレスでNFTを取得してみよう
では、実行してみましょう。
ここでは、ガスレスで、NFTが取得できることを確認します。
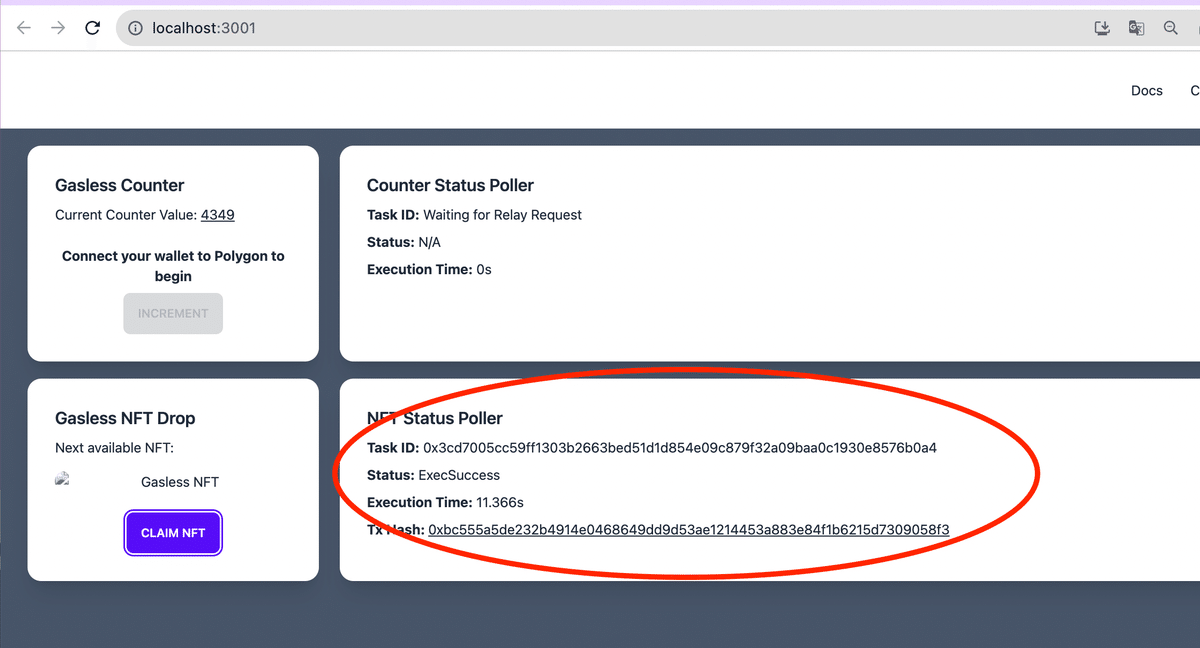
「mumbai」チェーンになっていることを確認した上で、「CLAIM NFT」

少し待つと、下のように、うまくいったようです。
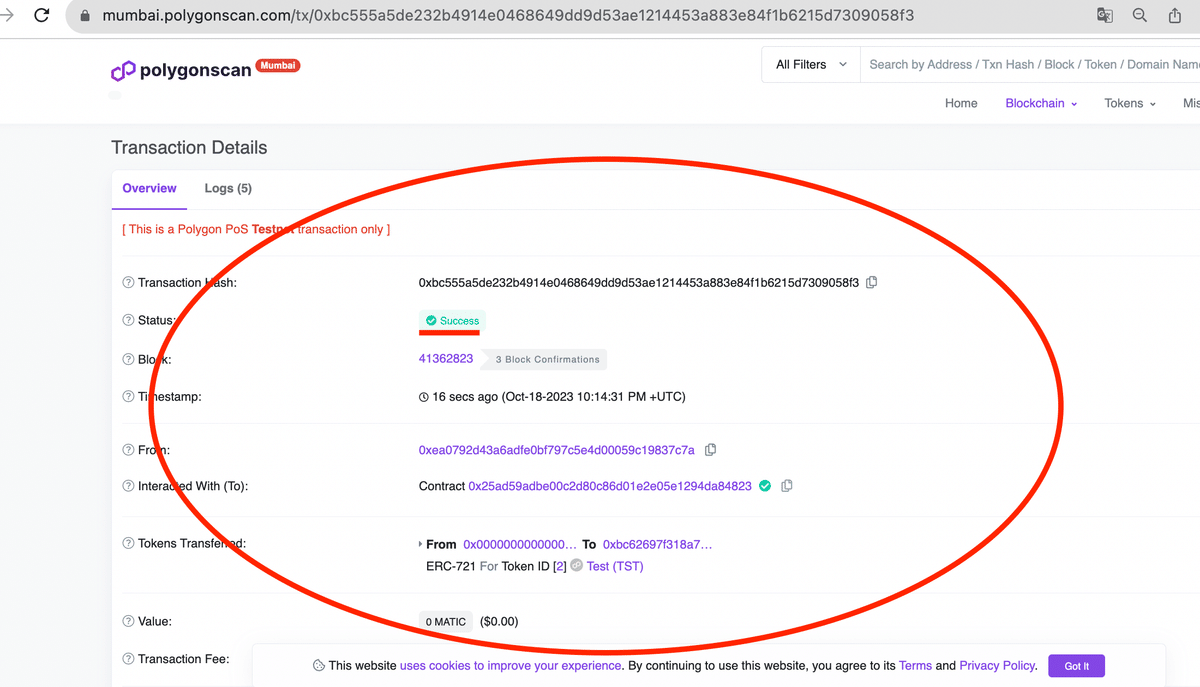
「TX Hash」の部分を選択してみます。

すると、このように、うまくいっていることが確認できました。

念の為、thirdwebのコントラクトを確認すると、こちらのアドレスにミントされていることが確認できました。

2 コードを見てみよう
では、コードの中身を見てみましょう。
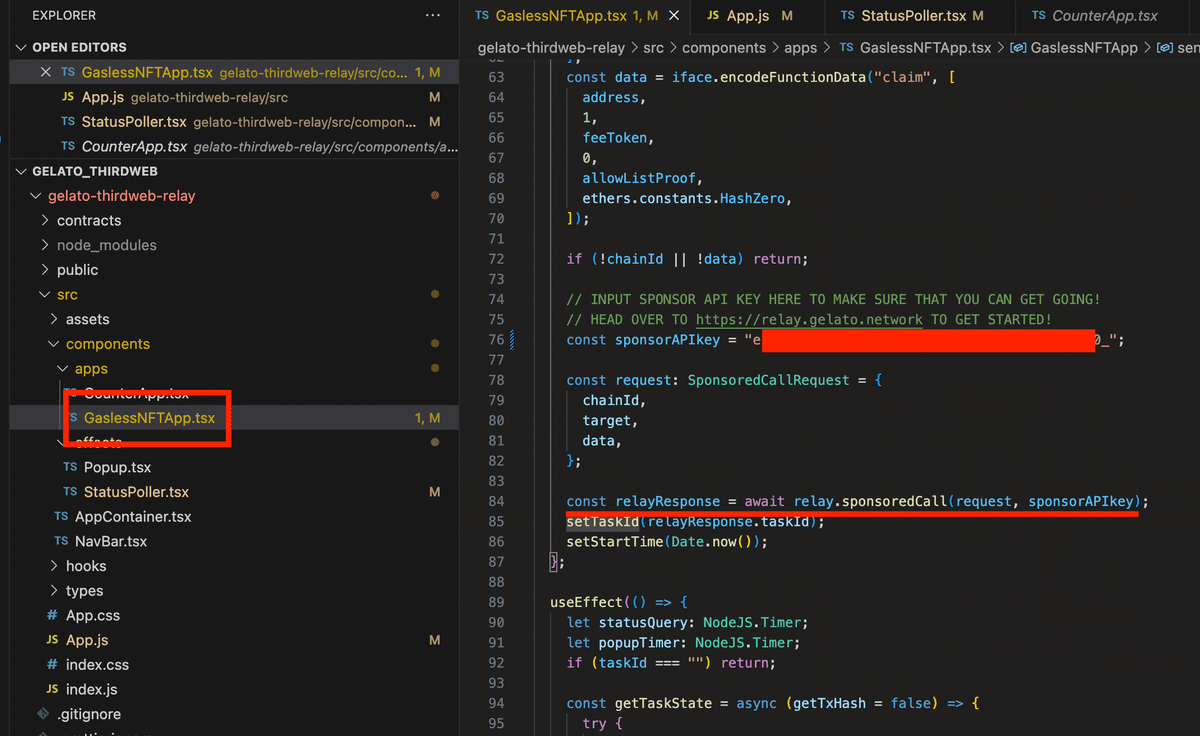
「GaslessNFTApp.tsx」を確認します。

1 sendRelayRequest関数について
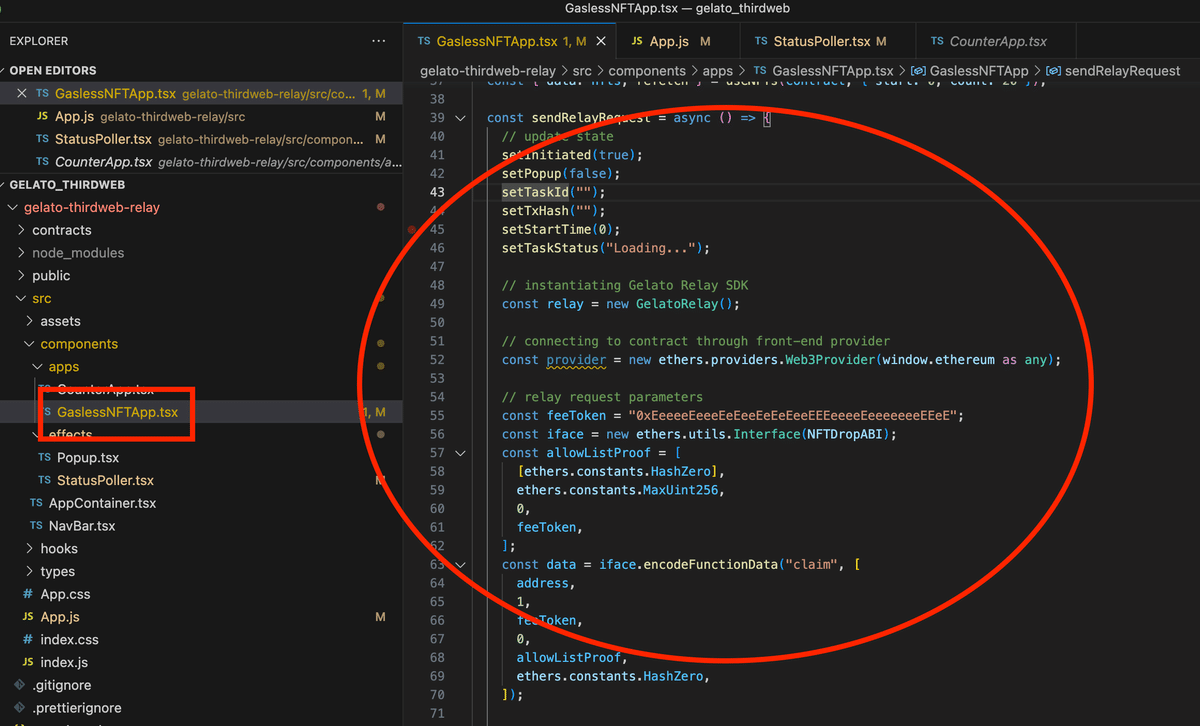
こちらの、「sendRelayRequest」関数を確認します。
その名の通り、Gelatoの「Relay App」にリクエストを送るための関数です。
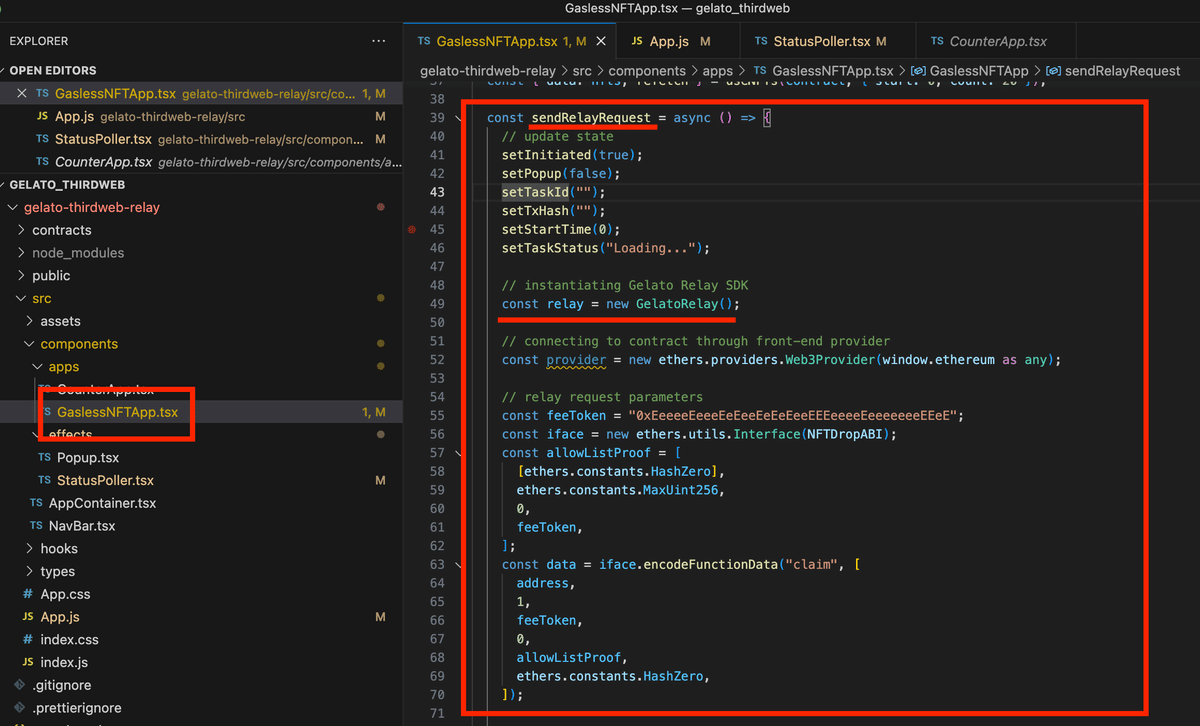
まずは下のように、「Gelato Relay SDK」のインスタンスを作成しています。

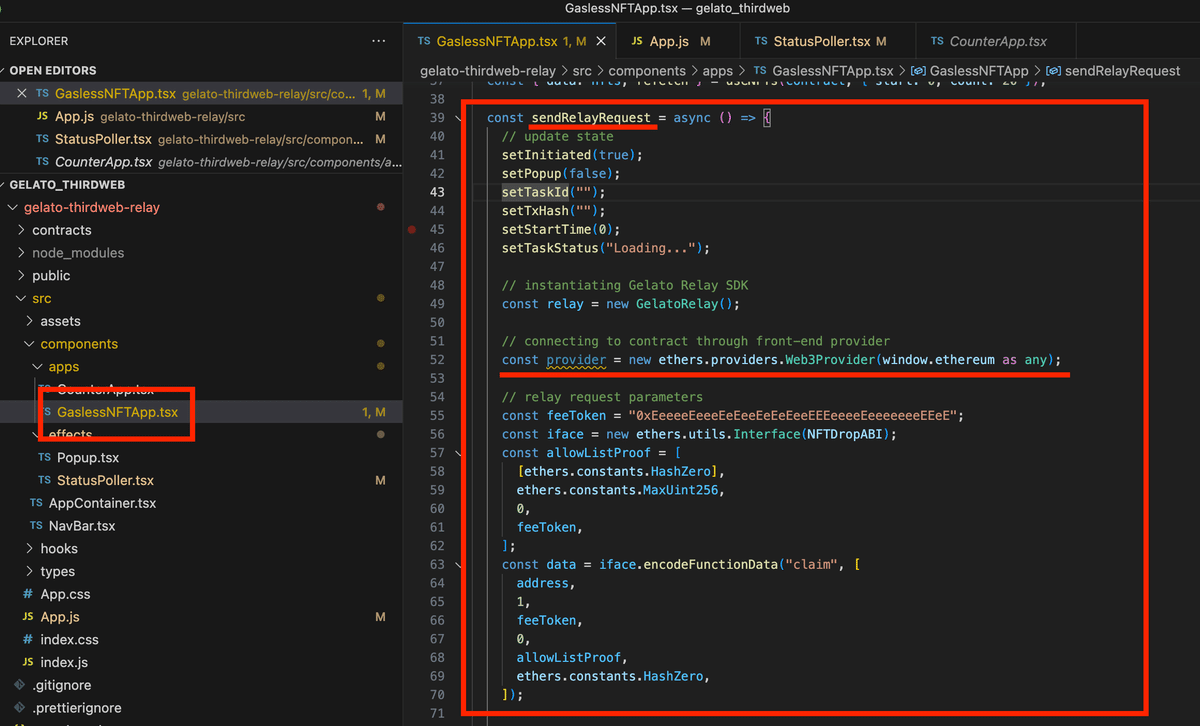
2 プロバイダーの作成について
次に、「ethers.js」を使用して、プロバイダーを作成しています。

ちなみに、この書き方は、v5の書き方であり、最新のv6では書き方が変わっています。

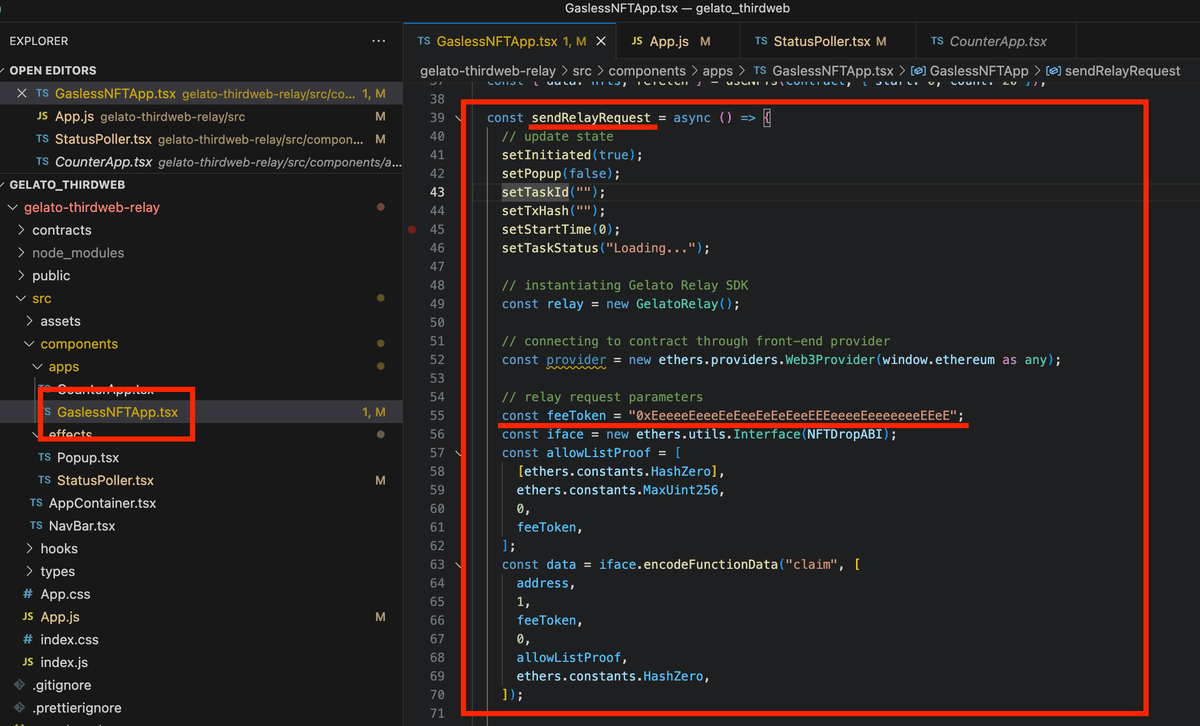
3 手数料トークンの設定
次に、手数料のトークンを設定しています。
なお、こちらのアドレスは、イーサリアムで使われる、疑似的なアドレスです。

使用する通貨を変更する場合には、こちらをご参照ください。

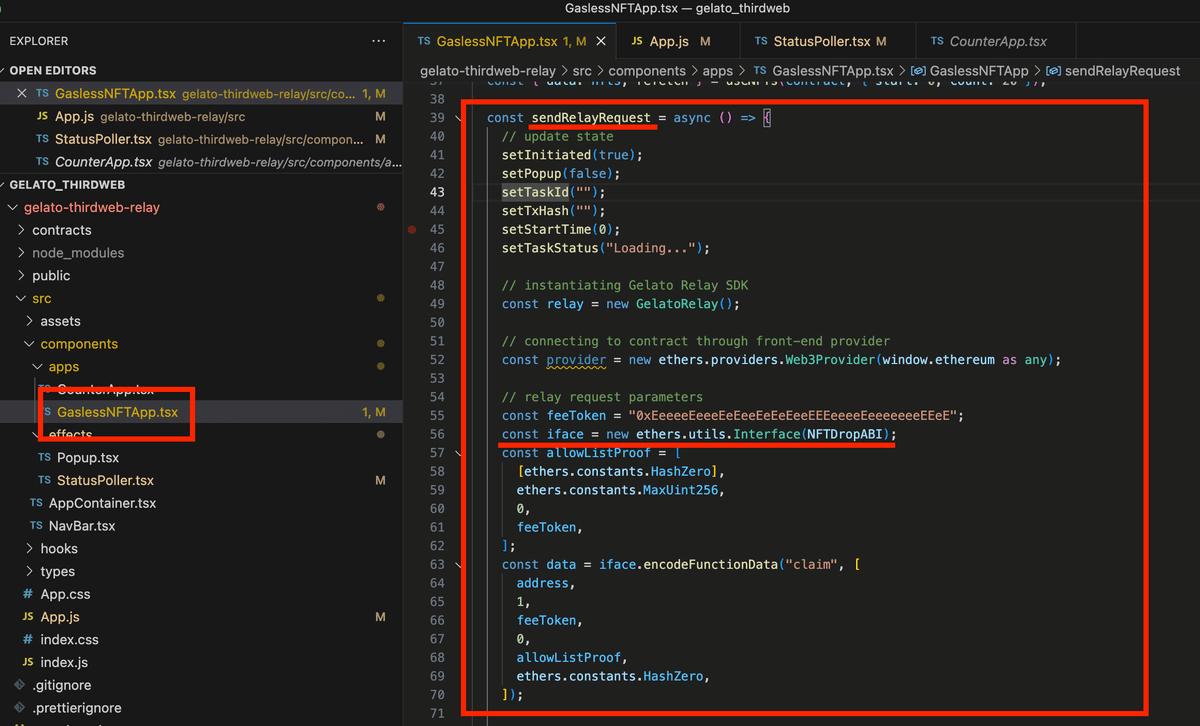
4 インターフェースの取得
次に、「ethers.js」を用いて、インターフェースを取得しています。

ちなみに、公式のこの辺りもご参照ください。

5 allowListProofについて
次に、「allowListProof」を作成しています。

これは、thirdwebの「claim condition」のマークルルートの許可リストに含まれる請求者の証明とのことです。
なんとなくのニュアンスはわかるものの、許可リストが制限されている場合はどのように設定するのか、まだ私はしっくりきていません。
この部分が明確になりましたら、別の記事で書こうと思います。

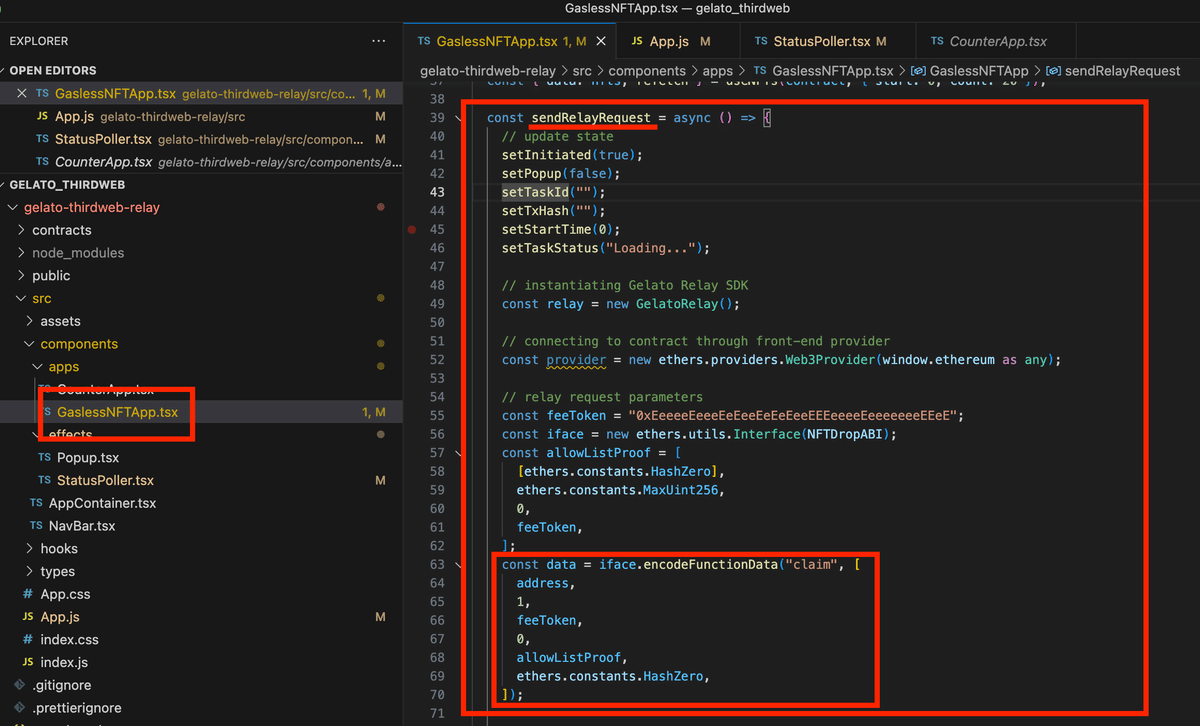
6 エンコードについて
そして、下の部分でエンコードを行なっています。

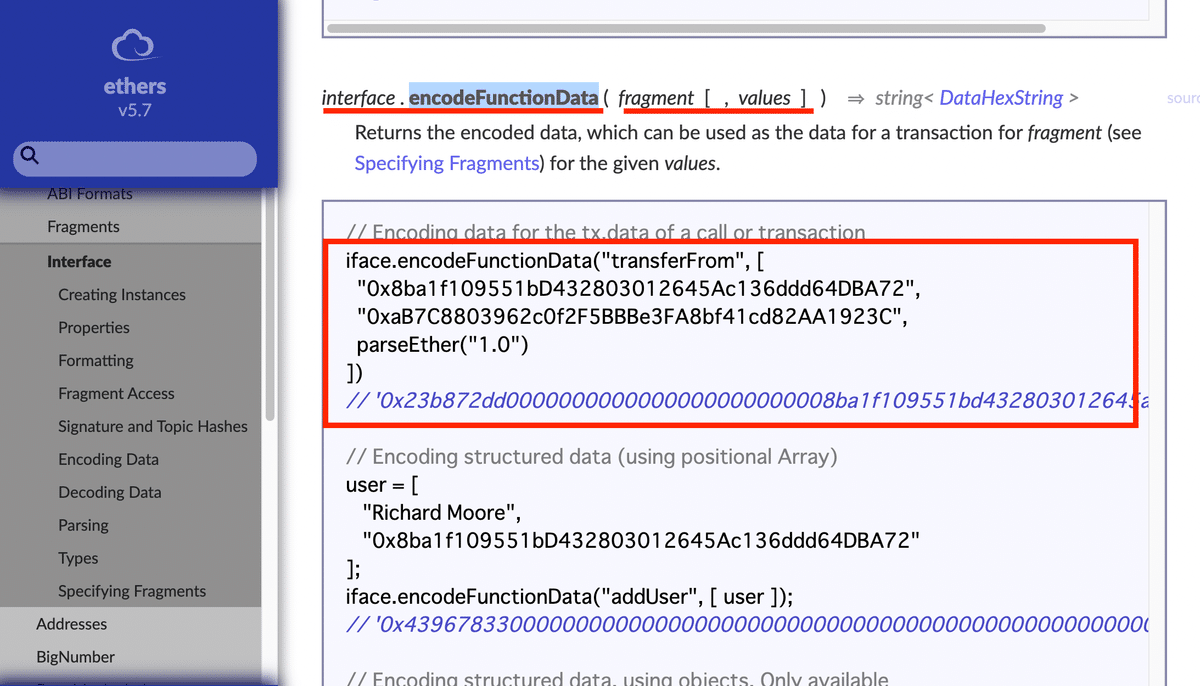
参考に、公式はこの辺りをご参照ください。
フラグメントも使って、エンコードしています。

この辺りもご参照ください。

7 APIキーの取得について
次に、「sponsorAPIKey」でGelatoのAPIキーを取得しています。

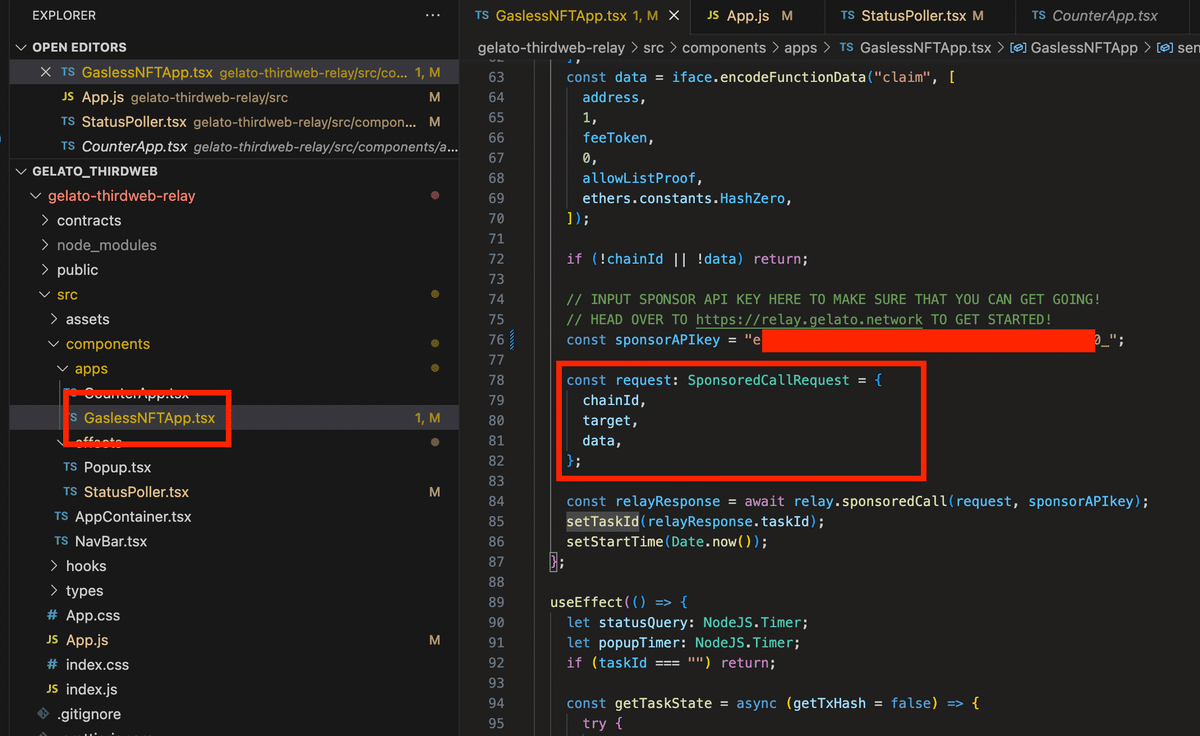
8 リクエストの作成
次に、「SponsoredCallRequest」の型でリクエストを作成しています。

公式は、こちらです。

9 リクエストの送付
そして、そのリクエストを「Relay App」に送っています。
APIキーを合わせて送ることにより、認可を行っています。

公式はこちらをご参照ください。

今回は以上です。
サポートをしていただけたらすごく嬉しいです😄 いただけたサポートを励みに、これからもコツコツ頑張っていきます😊
