
今話題のShopifyで、簡単なサンプルサイトを作ってみた!
今回は、サンプルサイト作成に伴って、テーマのカスタマイズとLiquid(Ruby形式のテンプレート言語)を使用したセクションとテンプレートの編集を実施しました。
使用技術
・Shopify
・Liquid
そもそもshopifyって何?
カナダ発で世界最大のECサイト制作プラットフォームです。現在、175カ国100万ショップ以上に導入されています!
他のECプラットフォームとは違い、サーバーの用意、パッケージの導入が不要で、shopifyでアカウントを作成すれば、管理画面でカスタマイズや設定をするだけでECサイトを作成出来ます。また、サーバやネットワークの管理といった負担から解放されます。
shopifyはサブスクリプション型のサービスで、ベーシックプランであれば月額29ドル(約3,200円)で利用出来ますが、現在は、コロナウイルス対応の一環として、90 日間無料でECサイトを立ち上げることが出来ます!
各プランごとの機能一覧については、下記URLからご欄ください。https://www.shopify.jp/pricing
作業手順
1,ストア作成(Shopifyアカウント作成)と各種設定
2,Shopfy Theme Kitの環境構築
・Shopify Theme Kitで出来ること
・macOSのインストール手順
3,APIアクセスの取得
・Admin API権限一覧から[読み取りおよび書き込み]及び[読み取りアクセス]を選択する項目
4,構成ファイルの作成とダウンロード
・その他コマンド
5,商品の追加と各設定
・商品を追加する設定で、今回必要な情報
6,テーマのカスタマイズ
・使用したセクション項目
7, Liquidを使った、セクションとテンプレートのカスタマイズ
・Liquidとは?
・作成したセクションの内容
・設定項目
・Liquidを使ったテンプレートの編集
8,SNSでシェアする画像のプレビュー
1,ストア作成(Shopifyアカウント作成)と各種設定
上記URLから、メールアドレス、パスワード、ストア名、ストアURLを入力してShopifyアカウントを登録してください。

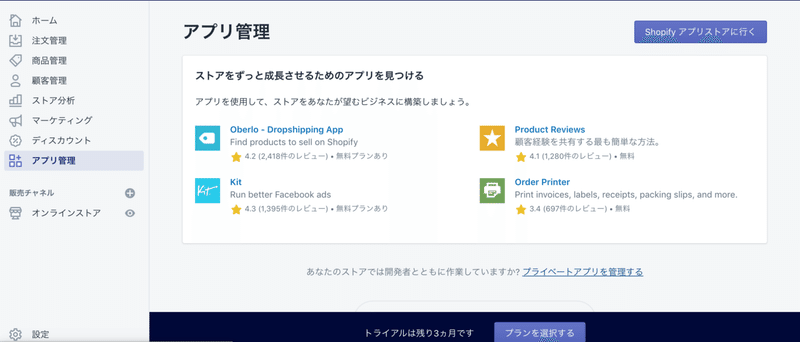
登録が完了すると上の管理画面に移動します。

左ナビの最下部にある設定から、さまざまな設定ができます。
[一般設定]から、ストアのメールアドレスや住所、ストアの通貨を変更できます。また、返金ポリシー、プライバシーポリシー、利用規約、配送ポリシー、特定商取引法に基づく表記の記載は、右下の[法務関連]から編集できます。
2,Shopify Theme Kitの環境構築
参考: https://shopify.github.io/themekit/
Shopify Theme Kitはshopifyテーマの開発で使用するコマンドラインツールです。
Shopify Theme Kitで出来ること
・複数環境へのアップロードとダウンロード
・高速でテーマのアップロードとダウンロードができる
・ローカルファイルをウォッチして変更した差分をShopify環境へ自動アップロードできます。
・Windows、Linux、macOS で動かすことができる
Windowsは、以下からインストールしてください。
Linuxは、以下コマンドを実行してインストールしてください。
curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python
macOSのインストール手順
インストールにHomebrewを利用しますので、インストール済んでない方は、以下コマンドを実行してください。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"次に以下のコマンドを順に実行してください。
brew tap shopify/shopify
brew install themekit
↓機能しているか確認してください↓
theme help
theme version3,APIアクセスの取得

APIキーを使用するには一度、Shopify管理画面に戻って左ナビの[アプリ管理]から、右下の[プライベートアプリを管理する]をクリックしてください。
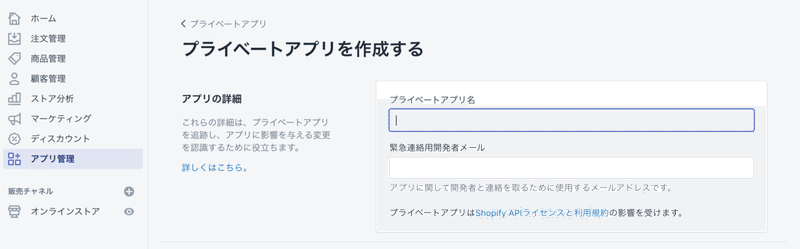
次に[新しいプライベートアプリを作成する]をクリック。

プライベートアプリ名と緊急連絡用開発者メールを入力してください。

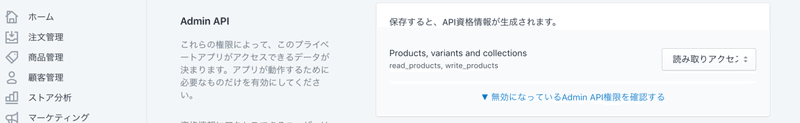
下にスクロールして、Admin APIの[▼ 無効になっているAdmin API権限を確認する]をクリックして一覧を表示。
Admin API権限一覧から[読み取りおよび書き込み]及び[読み取りアクセス]を選択する項目
[読み取りおよび書き込み]
・Products, variants and collections
・Script tags in your store's theme template files
・Theme templates and theme assets
[読み取りアクセス]
・Shopify payments disputes
・Shopify payments balance & payouts
・Third party fulfillment orders
・Translations graphql admin api

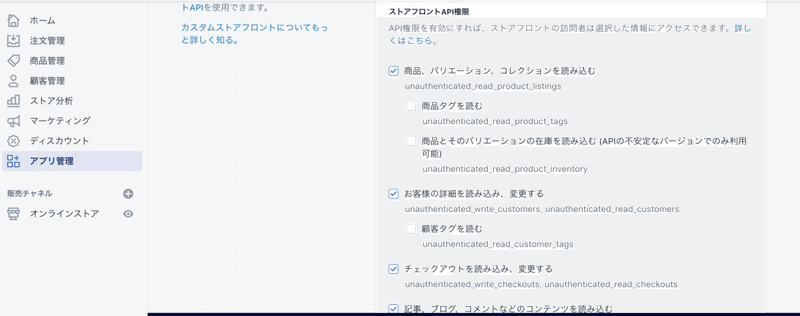
下にスクロールして、[このアプリがストアフロントAPIを使用してストアフロントデータにアクセスできるようにする]にチェックする。

チェックすると、ストアフロントAP権限のチェック項目が表示されますので、全項目にチェックをいれて[保存]をクリック。
[私は理解しています。アプリを作成します。]をクリックして、APIの資格情報が保存されます。
4,構成ファイルの作成とダウンロード
ターミナルもしくはiTermに戻って以下のコマンドを実行
//構成ファイルの作成
theme configure --password=your-api-password --store=your-store.myshopify.com --themeid=your-theme-id・your-api-password=Admin APIのパスワード
・your-store.myshopify.com=ストアのドメイン(your-storeの箇所を置き換えてください)

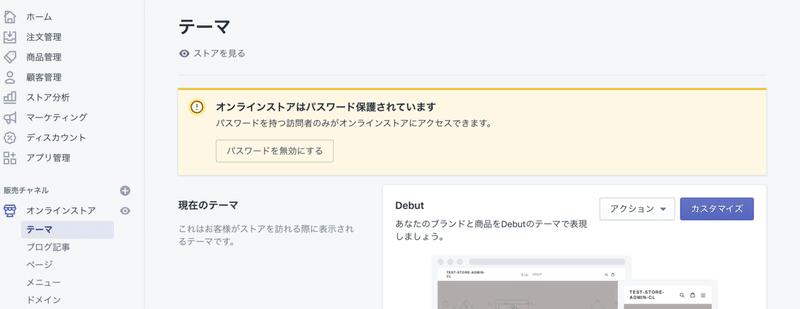
・your-theme-id=左ナビの[オンラインストア]をクリック。
次に、Debutテーマの[カスタマイズ]をクリックしてください。
ドメインから以下の、/your-theme-id/の箇所をyour-theme-idにいれてください。
https://○○.myshopify.com/admin/themes/your-theme-id/editor
実行すると、config.ymlが生成されます。ファイルには以下の内容が出力されます。
development:
password: [your-api-password]
theme_id: "[your-theme-id]"
store: [your-store].myshopify.com次に、以下のコマンドを実行。(テーマ全体をダウンロード)
theme download
その他 コマンド
ローカル環境の変更を Shopify開発店舗へ反映
theme watch
テーマのプレビューページを参照できます
theme open --env=development5,商品の追加と各設定

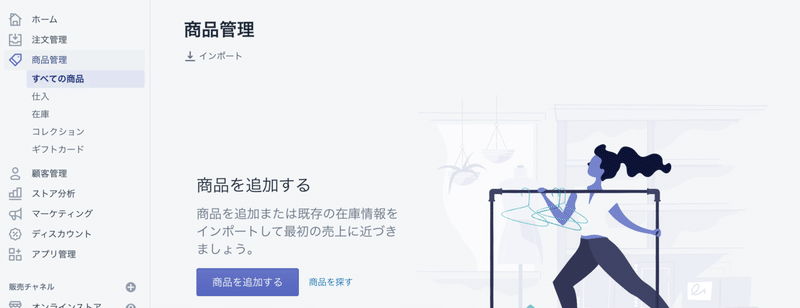
左ナビの[商品管理]から[商品を追加する]をクリック。

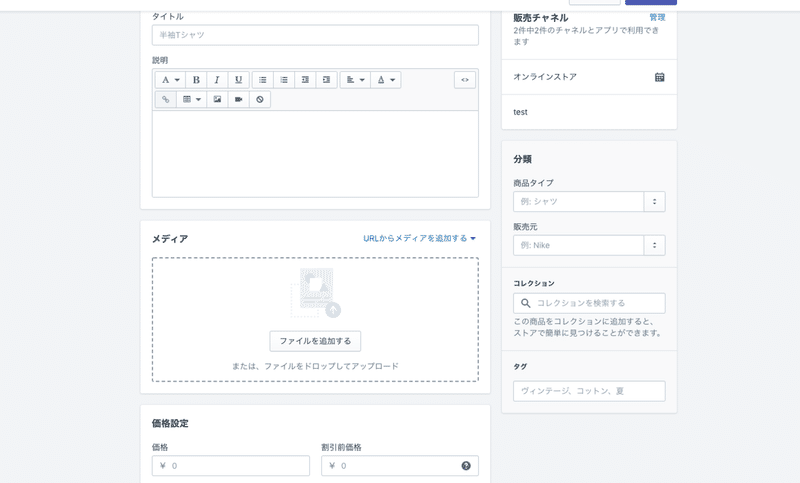
商品を追加する設定で、今回必要な情報
・タイトル
・説明
・商品タイプ( T-shirt,Coffee-Cup,Headphone)
・販売元
・タグ( T-shirt,Coffee-Cup,Headphone)
・メディア
↓画像はshopify推奨の、無料の画像ライブラリから素材をダウンロードしてください。
・価格(今回はテスト用ですので、費用や割引前価格は省きます)

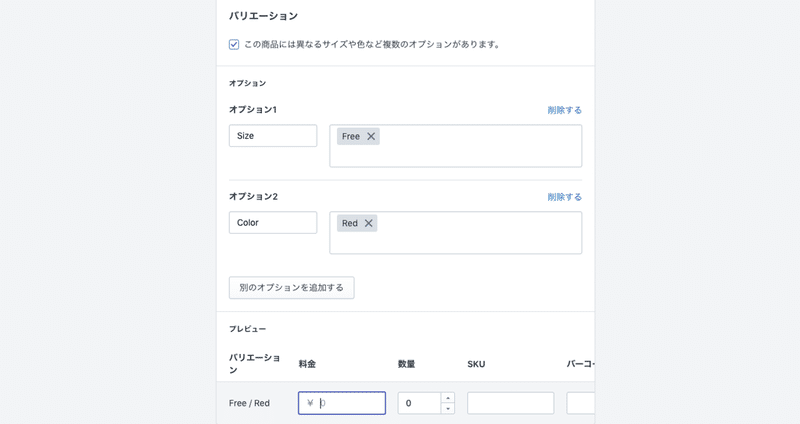
・バリエーション
-size(Free)
-color(Red etc.)
6,テーマのカスタマイズ

管理画面に戻って、テーマの[カスタマイズ]をクリック。
今回は、shopifyデフォルトのDebutテーマを使用して、カスタマイズしました。他にも無料or有料のテーマがたくさんあります。

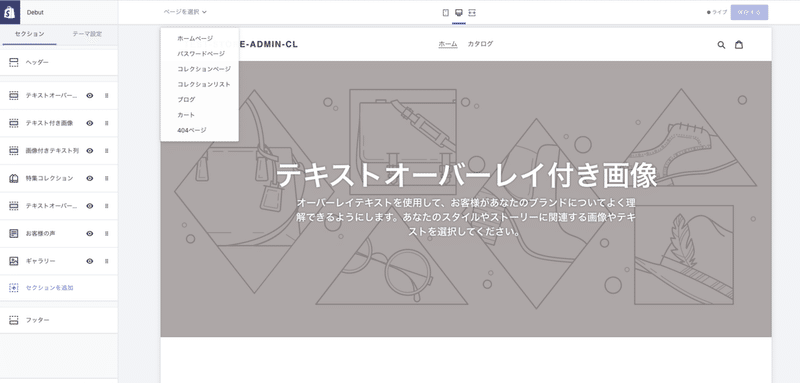
左ナビは各セクションの一覧で、真ん中がDebutテーマのホームページになります。
ホームページの上にある、[ページを選択]をクリックすると他のページ一覧が表示されます。

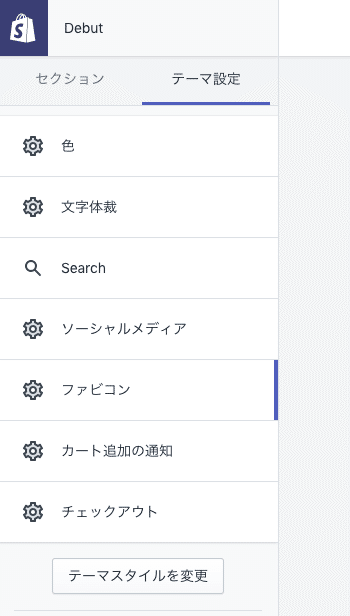
補足:テーマの設定から、文字色やサイズ、フォントをカスタマイズ出来ます。また、ファビコンをこちらから追加することができます。
使用したセクション項目
・ ヘッダー
・テキストオーバーレイ付き画像
設定項目= 画像,見出し,テキスト
(セクション名をクリックすると編集できます)
・ テキスト付き画像
設定項目= 画像,見出し,テキスト
(セクション名をクリックすると編集できます)
・ 画像付きテキスト列
設定項目= 画像,見出し,テキスト,ボタンのラベル,ボタンのリンク
(セクション名をクリックすると編集できます)
・スライドショー
・ フッター
・ヘッダー

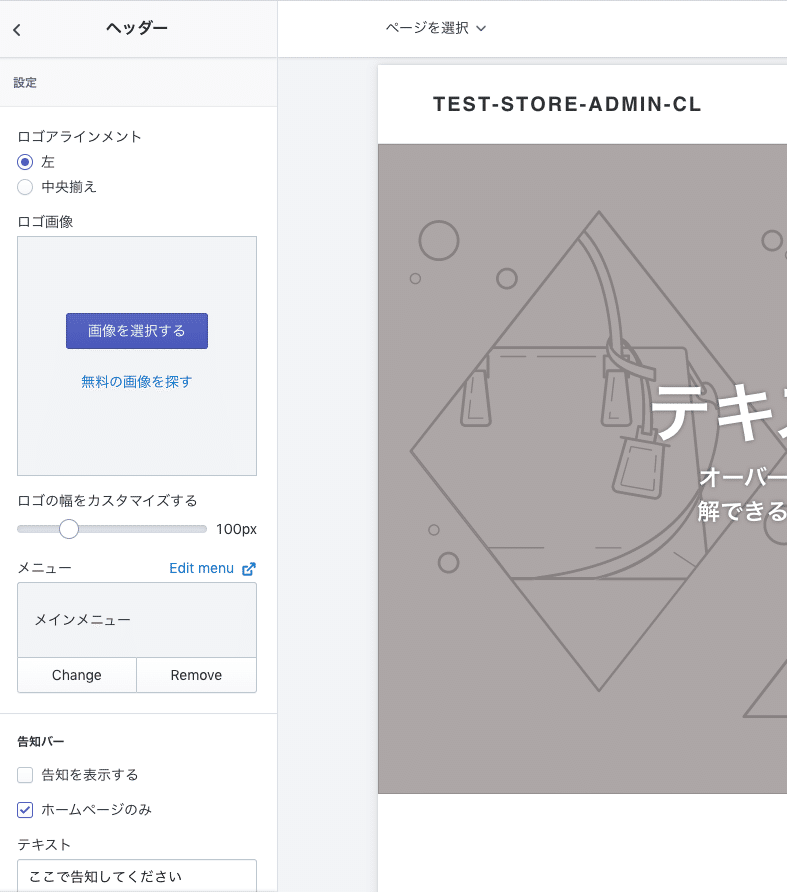
今回作ったサンプルサイトでは、ヘッダーのタイトルにロゴを起用しました。
画像の追加は、[画像を選択する]から追加ができます。
また、ロゴの幅のカスタマイズやリンク先の設定ができます!
ロゴは以下、shopify推奨の作成ツールで生成しました。
こちらは無料でシンプルなデザインのロゴが作れますので、オススメです!

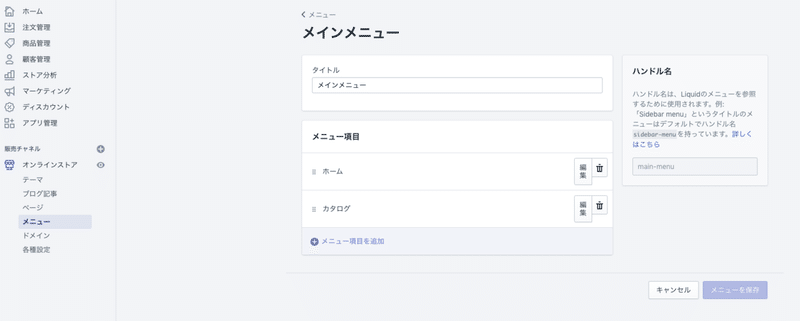
ヘッダーメニューは管理画面の左ナビから[メニュー] < [メインメニュー]から確認できます。
ヘッダーのメニュー項目では、名とリンク先を編集できます。
また、メニューの追加と削除も簡単にできます。
・フッター
フッターメニューは管理画面の左ナビから[メニュー] < [フッターメニュー]から確認できます。
フッターのメニュー項目では、ヘッダーと同じく名とリンク先を編集できます。また、メニューの追加と削除も同様です。
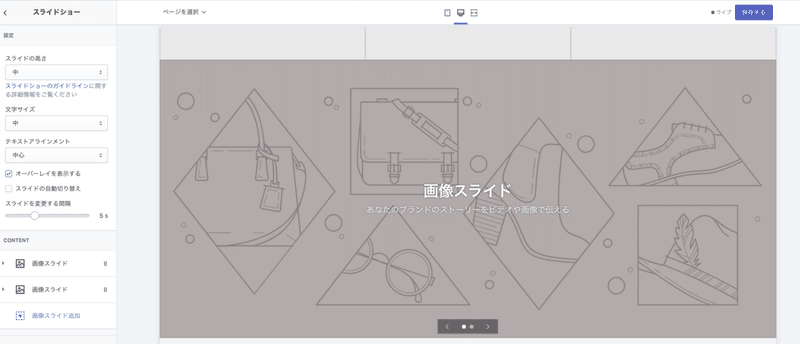
・スライドショー

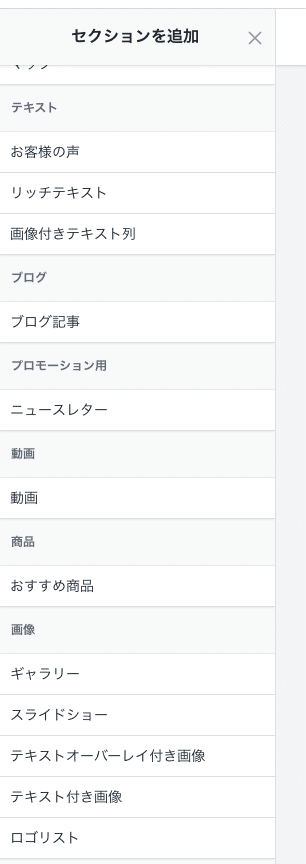
スライドショーは、セクション一覧にはないので、左ナビから[ ギャラリー]の下にある、[セクションを追加]をクリック
↓画像カテゴリからスライドショーが追加できます。


各設定を変更・編集した項目
・スライドの高さ(小)
・スライドの自動切り替え
・スライドを変更する間隔(3s)
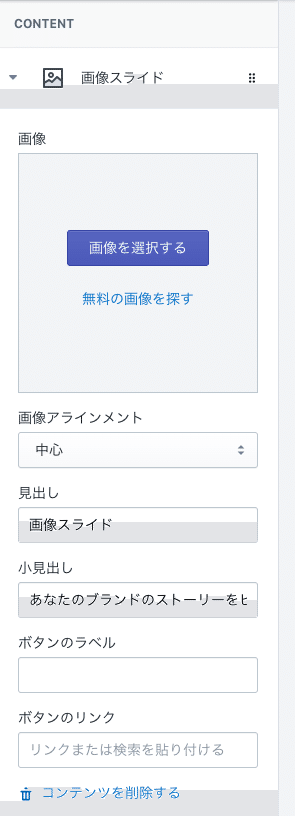
・画像
・見出し
・小見出し

画像、見出し、小見出しは[CONTENT]の[画像スライド]をクリックすると編集できます。
7, Liquidを使った、セクションとテンプレートのカスタマイズ
Liquidとは?
Shopifyによって作成された、Rubyで書かれたテンプレート言語です。
MovableTypeでいうテンプレートタグのようなものです。
参考: Rubyの演算子まとめ
今回はLiquidを使って、サンプルとしてセクションを作成しました。
販売者から、既存のセクションではなく、○○○のセクションを作って欲しいという要望がきた場合、Liquidを使って用意することができます。
作成したセクションの内容
カテゴリ: 画像
セクション名: liquid サンプル セクション

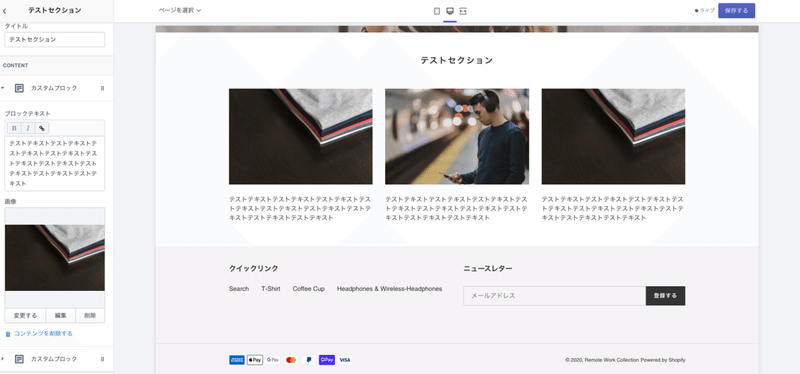
今回作成したセクションは、セクション名をクリックすると自動的に、タイトルを真ん中に配置することができます。
他の設定項目は以下になります。
設定項目
・タイトルの編集
・カスタムブロックの追加と削除
・リッチテキスト
・画像

Liquidを使ったテンプレートの編集

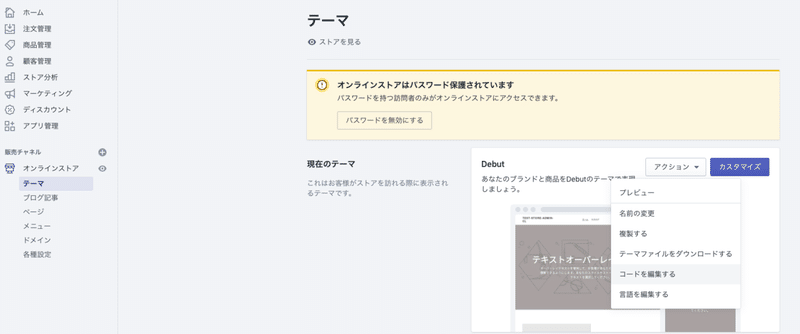
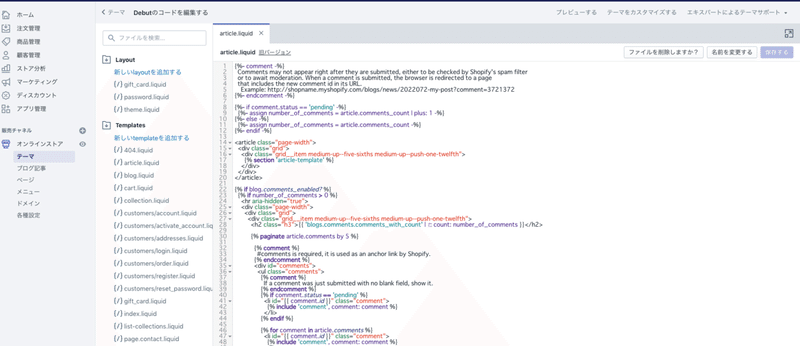
Liquidコードの編集は管理画面の左ナビから[テーマ]の[アクション]から[コードを編集する]をクリックして編集できます。

このように管理画面からも編集できますが、私は見づらいのでvscodeで編集しています。
vscodeなどの他のエディタで編集する場合は、ターミナルもしくはiTermを開いて以下のコマンドを実行してください。
theme watch --notify=○○○○
//○○○○に、config.ymlがある該当ディレクトリをいれるこのコマンドは、ディレクトリの変更を監視してShopifyにアップロードするプロセスを開始します。変更はすべて端末に記録され、アップロードのステータスも記録されます。ctrl + Cを入力するだけでプログラムを停止できます。エディタでテンプレートの追加、削除を行ってもshopifyの方にも反映されます。
今回作成したセクションのコードは以下になります。
<div class="page-width">
<div class="section-header text-center">
<h2>
{{ section.settings.title }}
</h2>
</div>
<ul class="grid grid--uniform grid--view-items">
{% for block in section.blocks %}
<li class="grid__item grid__item--featured-collections small--one-half medium-up--one-third">
<div class="grid-view-item product-card">
<img src="{{ block.settings.image | img_url : 'master' }}" style="width: 350px;" />
<p>{{ block.settings.block-text }}</p>
</div>
</li>
{% endfor %}
</ul>
</div>
{% schema %}
{
//一行テキスト
"name": "テストセクション",
"settings": [
{
"id": "title",
"type": "text",
"label": "タイトル",
"default": "テストセクション"
}
],
//カスタムブロック
"blocks": [
{
"type": "text",
"name": "カスタムブロック",
"settings": [
{
"type": "richtext",
"id": "block-text",
"label": "ブロックテキスト"
},
{
"type": "image_picker",
"id": "image",
"label": "画像"
}
]
}
],
//プリセット
"presets": [
{
"name": "liquid サンプル セクション",
"category": "画像"
}
]
}
{% endschema %}
補足:今回、スライドショーのコントロール箇所は、テンプレートから直接削除しました。
テーマのレイアウトをカスタマイズする時、googleの検証ツールで該当のクラス名を調べて、shopifyのエディタもしくはvscodeなどのエディタで検索をかければスタイルの調整などが可能です。
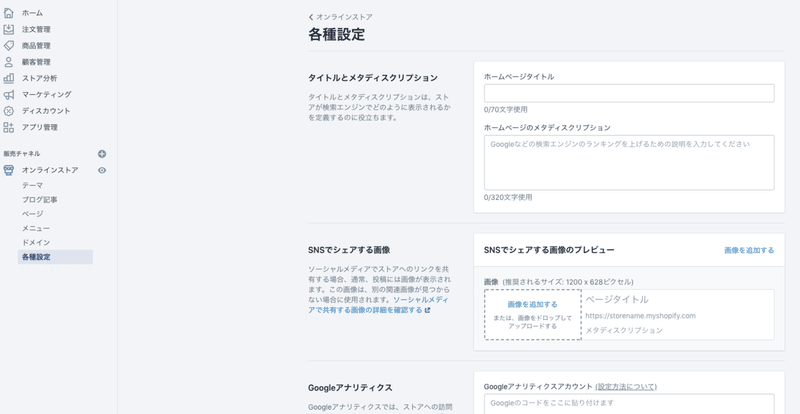
8,SNSでシェアする画像のプレビュー

管理画面の左ナビから[各種設定]をクリック。
[SNSでシェアする画像]で画像をアップロードして、保存してください。
プレビューURLをSNSでシェアすると以下のように表示されます。
既存サイトやブログ記事に購入機能を導入する方法
既にサイトを持っているならShopify Liteという既存サイトやブログページにカートボタンを設置することで、購入機能を導入出来ます。
ただし、用意されているのはカートボタンと管理画面のみですのであらかじめ商品紹介ページを作っておく必要はあります。
既に販売したい商品があれば、Facebookを連携してショップを開設することができますので、ぜひ導入を検討してみてください。
Shopify Liteは月額9ドル(約970円)で導入出来ます!今ならコロナウイルス対応の一環で90日間無料で始められます!
まとめ
今回、初めてshopifyを触ってみましたが、管理画面はシンプルなUIでわかりやすく、エンジニアでなくても簡単にECサイトを作ることが出来ます。
また、Shopify Theme Kitを使うと、更新やダウンロード、shopifyサーバーへのアップロードも簡単で、エンジニアは作業時に導入することをオススメします!
今なら90日間無料でストアを開設できるので、ぜひ導入してみてください!
長くなりましたが、ここまで読んでいただてありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
