mermaidを使ってMarkdownで図を書く
mermaidとは
mermaid(Github)
mermaidはフローチャートやシーケンス図、ガントチャートなどのUMLが描けるJSライブラリです。
Markdownでドキュメント作成する際にmermaidを使用すると、ExcelやVisioなど修正が煩わしいアプリを遠ざけることができます。
大変捗りますので記法をご紹介します。
環境
VScodeを使っている方は[Markdown Preview Mermaid Support]プラグインを導入すればプレビューで表示できるようになります。
筆者は気軽に書き始められるのでオンラインエディタの「HackMD」を使うことが多いです。その他、mermaid.jsを読み込めばHTMLでも描画可能です。
フローチャート
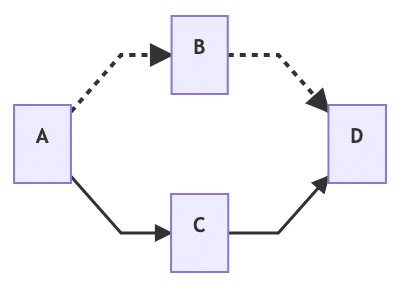
記述例
graph LR;
A-.->B;
A-->C;
B-.->D;
C-->D;

シーケンス図
記述例
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!

ガントチャート
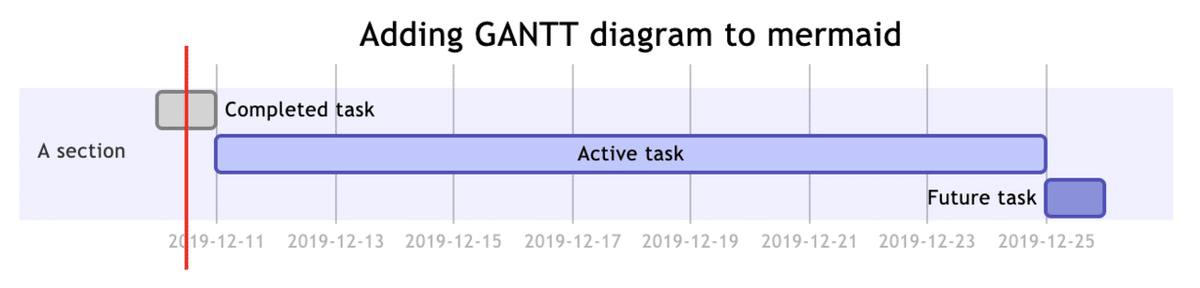
記述例
gantt
title Adding GANTT diagram to mermaid
dateFormat YYYY-MM-DD
section A section
Completed task :done, des1, 2019-12-10,2019-12-11
Active task :active, des2, 2019-12-11, 14d
Future task : des3, after des2, 1d

上記の記法を知ってから、
個人メモ・アジェンダ・議事録とほぼすべてのドキュメントで
Markdownを使うようになりました。
テキストなので会議中に会話しながら修正できるし、
なんならバージョン管理も容易です。
小規模なチームでの情報共有や意識合わせにいかがでしょうか。
