
変数とfor ループ
今回は変数についてです。
前回で描画の関数で、ある程度の図形は描けるようになりました。
(quadとtriangleは座標の指定が多すぎて面倒くさい。。。)
ellipseを使えば丸がかけます。これを2個、3個までは良いですが、そこから10個、20個となると相当面倒なことになってきます。
そこで、今回は変数によるループを勉強します。これによって繰り返しがグッとスマートにできます。
ひとつの数値を『ちょいっ』と変えるだけで全体に影響がでるのがたまりませんね。イラレやフォトショでも『この色のオブジェクトだけとってきてー』という命令をすると、一瞬で文句も言わずやってくれます。この瞬間がコンピューターを愛おしく感じます。(反対にエラーが起こると『言うこと聞けよ!』って無駄にイラついたりします。コンピューターは何も悪くない。。。)
一つの操作で全てを首尾良く動作させるにはそれなりの下準備が必要です。後々の面倒くさい作業をしないためにも、最初の下地でどれだけ面倒くさがらずに準備できるかが肝になります。
変数の型
自分で変数を作るときには、名前、データ型、そして値を考えて決めます。
データ型自体は用途によって決まったものがありますが、その後の名前は自分のわかりやすいものに指定できるようです。いろいろあるみたいですが、ここらへん(本でよく出てくるもの)で使うのを上げておきます。
int 整数
float 浮動小数点
boolean 論理値
今回は整数であるint しか使いません。正直他のデータ型は、まだどんなものに役に立つのかもわかりません。
使うときにはまず宣言をします。例えば画面の中心に直径100ピクセルの円を書くとします。
『キャンバスサイズ400x300の中心に100ピクセルの円を書く』
size(400, 300);
ellipse(width/2, height/2, 100, 100);

この直径を100をd(diameterのd)に置き換えます 。
int d = 100;
size(400, 300);
ellipse(width/2, height/2, d, d);
最初の一文が『整数dに100の値を入れます』という宣言になります。
一度宣言するとこの値は以後どこでも使用することができます。
同じ位置の円に重ねて直径が半分の円を描くとすると、数値を入れなくてもこの変数を利用して描くことができます。数字アレルギーの私にとって、見る数字が少なくなるのは大変うれしい!『ここの半分だけ』の指示のほうが非常にわかりやすい。
int d = 100;
size(400, 300);
ellipse(width/2, height/2, d, d);
ellipse(width/2, height/2, d/2, d/2);

繰り返し描く
この変数とループを使うと繰り返しが楽になります。
先にこのforループの関数について説明します。
for(初期化;評価;更新){繰り返されるコード(この部分をブロックと呼ぶ)}
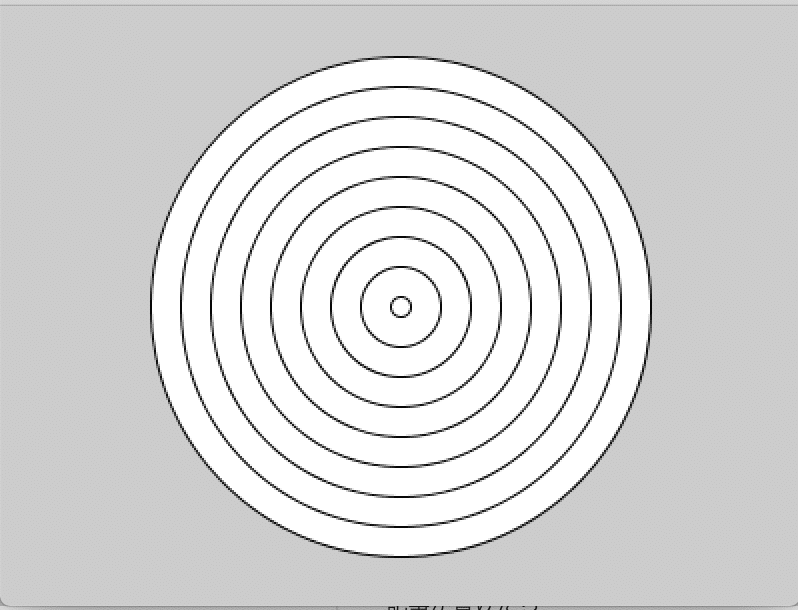
上記のコードを利用して円を繰り返し描いてみます。
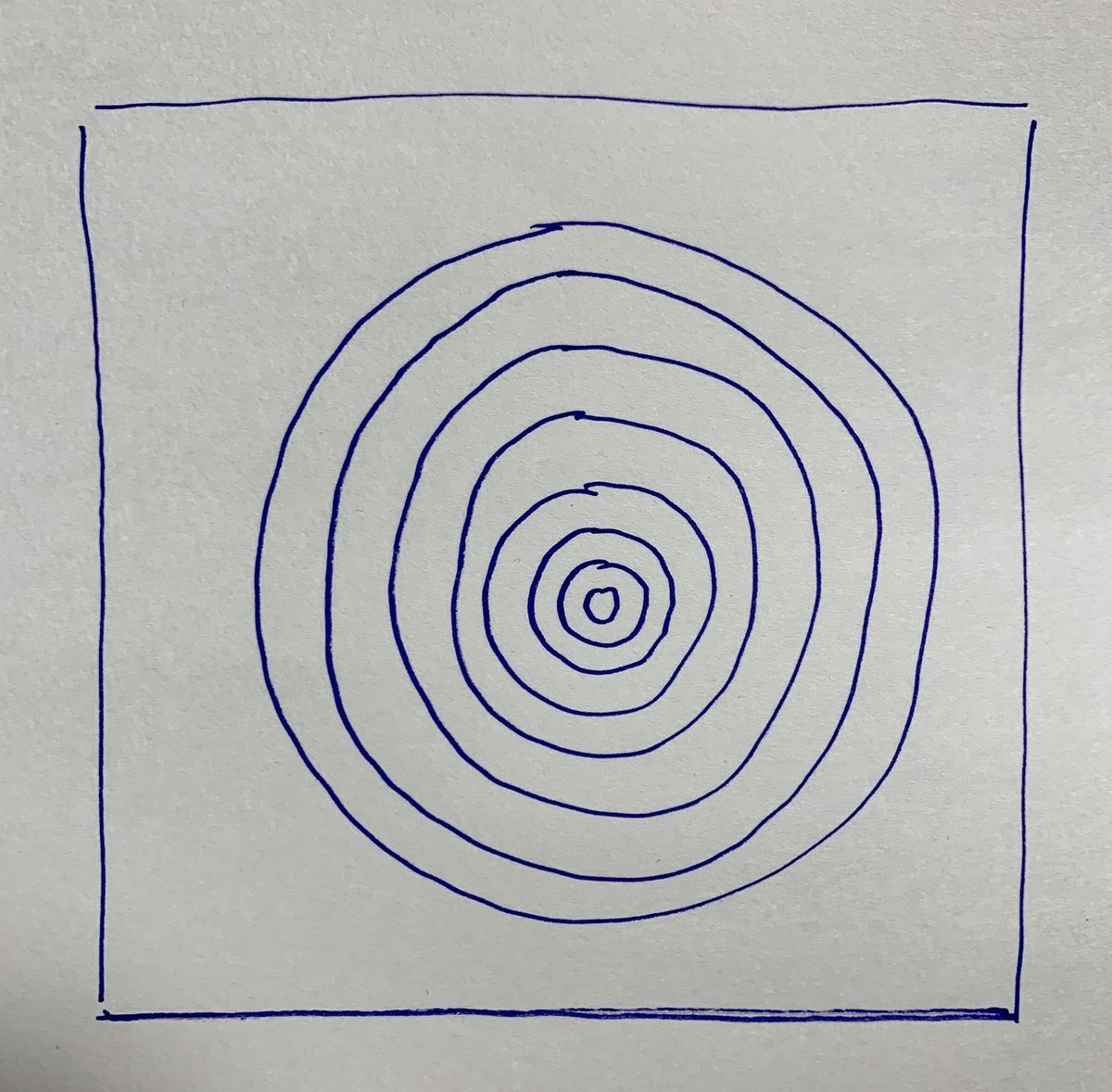
最終的なイメージはこう。

大きい円の中に小さい円を描けるだけ描く。
円の直径が変わり続けるのでこの値を変数とします。これも直径のdとします。
size(400, 300);
for( int d =250 ; d > 0 ; d = d-30){
ellipse(width/2, height/2, d, d);
}

for(初期化;評価;更新){繰り返されるコード}
初期化
int d = 250 変数を250と宣言します。
評価
d > 0 ここの部分には2つの値を比べるための式が入ります。算数でならった〜より大きい(>)、〜小さい(<)、以上(>=)、以下(<=)、等しい(==)、等しくない(!=)、が使えます。この例の評価は『直径が0より大きいですか?』になります。
更新
d = d-30
変数を変化させる部分です。ここでの変化はdの値から30を引きます。
評価の部分の結果『直径が0より大きいですか?』の結果が正しければ(真true)ブロックの中身が実行されます。そうでなければ(偽false)、ブロックの中身は実行されずにループが終了します。このループをまとめると
『直径の値250からスタートして、直径が0より大きい間は30ずつ小さくなる円を描き続ける』になります。
ループの順序とフローチャート
プログラミングは、ちゃちゃっと入れるとすぐにコンピューターがパッと結果を出してくれます。私みたいな初心者は一個一個のプログラムがスイッチのようになって、一気に結果がでてくるようなものだと思っています。しかしコンピューターも人間のように(それがものすごいスピードですが)一つ一つのステップを順序にそって行っています。ループに関してはフローチャートがあることによって、そのコードで何が起きているのかが大変わかりやすくなります。このフローチャートを甘くみていたため最初の段階ではこのループで私は躓きました。
今回の上のコードをフローチャートで描くと下記のようになります。
for( int d =250 ; d > 0 ; d = d-30){
ellipse(width/2, height/2, d, d);
}

フローチャートの描き方には一定のルールがあるようなので、それはまた別の機会に取り上げようと思います。
ループのループ
このループの中には別のループを入れることが可能です。
ループのループのループのループ。。。。。と言ったような。
頭がぐるぐるしそうです。
円のループの例でこのループのループで何か描いてみましょう。
最終的な出来上がりはこの円を重ねたもので画面をいっぱいにします。

さっきの円だと大きすぎるので小さくしたものを横方向に繰り返し描きます。
size(400, 300);
for( int d =50 ; d > 0 ; d = d-10){
for(int x = 40; x < width; x = x+50){
ellipse(x,height/4, d, d);}
}
一つ目のループ(直径の変化に関するもの)の中にx座標に関するループを入れました。くどいようですが、この中身は以下のようになります。
int x = 40 変数を40と宣言します。
評価
x < width 『x(の値)は画面幅より小さいですか?』
更新
x = x+50
xの値に50を足します

これをフローチャートにするとこう!
あれ?
わからない!ループのループのフローチャートの描き方がわからない!
良い機会なので次回分の宿題とします!
いったん無視して次にいきましょう。
ちょっとはみでてるのが気になりますが、調整は後にして、次はこれをどんどん下に描いていきます。
size(400, 300);
for( int d =50 ; d > 0 ; d = d-10){
for(int x = 25; x < width; x = x+50){
for(int y =40; y < height-30; y = y+50){
ellipse(x, y, d, d);
}
}
}
ループの中のループの中にループを入れました。三重!
きっちり画面に収まるように最初のxの座標位置を40から25に変更しました。(ちょっと左寄りに)
y座標はx座標と同様です。

できた!
ちょっと目がチラチラしますね。
最初は面倒ながらも一つ一つ、自分のやっていることを意識しながらやる。本にも『はじめのうちは声に出しながらやると良い』と書いてありましたが、これは本当に良いです。なんとなーくわかった気で打っていると必ずどこかで『あれ?』となります。分解して理解していくことは大変大事だと実感しました。
フローチャートが描けないということは、どこかで理解が曖昧になっているということなので、次回は上記のフローチャートと変数のスコープについて取り上げたいと思います。
お付き合いありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
