
Glyphsでフォントを作ろう 第1回
noteをはじめてみる。
何を書こうか少々迷ったが、フォント作成ソフト「Glyphs」を使ったオリジナル欧文フォントの作成方法を書いていこうと思う。
一度に書くとしんどいので何回かに分けて書いていくつもり。まずこの第一回ではつかみの部分から。
ざっくりとした説明になるので、詳しい操作方法については取扱説明書になるGlyphsハンドブックを参照してほしい(日本語版あり)。
なお、Glyphsの扱いはほとんど我流で通してきたので、間違っていたり効率の悪いやり方をしている場合がある。そんな点があったらどんどん指摘していただけるとありがたい。
環境を整えよう
まずはGlyphsの導入から。必要なのはMacとGlyphs(のライセンス)の2つ。
聞くところによるとGlyphsの開発者であるGeorg Seifert氏はWindows版を作る気がさらさら無いようなので、フォント作成に興味のあるWindows PCユーザーはこの機会にMacを購入してみるのも悪くないかもしれない。
Glyphsのダウンロードは公式サイトの「Glyphs 2 Trial TRY THE FULL VERSION OF GLYPHS FOR 30 DAYS」から。書いてあるとおり30日の無料体験期間があるので、ライセンスキーを購入するのは一通り触ってみてからでも問題ない。
ライセンスキーはページ下の「Glyphs 2 Full License」から購入できる。お値段は記事を書いている時点で35,290円。一時期よりちょっとお安くなった(気がする)。
高いと思った人は日本円が暴騰するかユーロが暴落するまで待とう。
フォントを作ろう
Glyphsのインストールが終わったら早速起動してみよう。
ちなみに、購入したライセンスキー(.glyphs2license )は、ダブルクリックするかGlyphsのアプリアイコンにドラッグ&ドロップすれば認証されるはず。

[cmd + N] もしくはメニューから [ファイル->新規フォント] で新しくファイルを作成。すると上のようなブランク状態のファイルが生成される。この時点ではアルファベットの大文字小文字と欧文用のスペースだけが用意されている状態で、必要な文字は後からどんどん追加できる。
アルファベットを作ろう
フォントを作るにあたって、基本的にどこから手をつけても問題ないが、今回は何かと基準にしやすい小文字の「n」から作成していく。
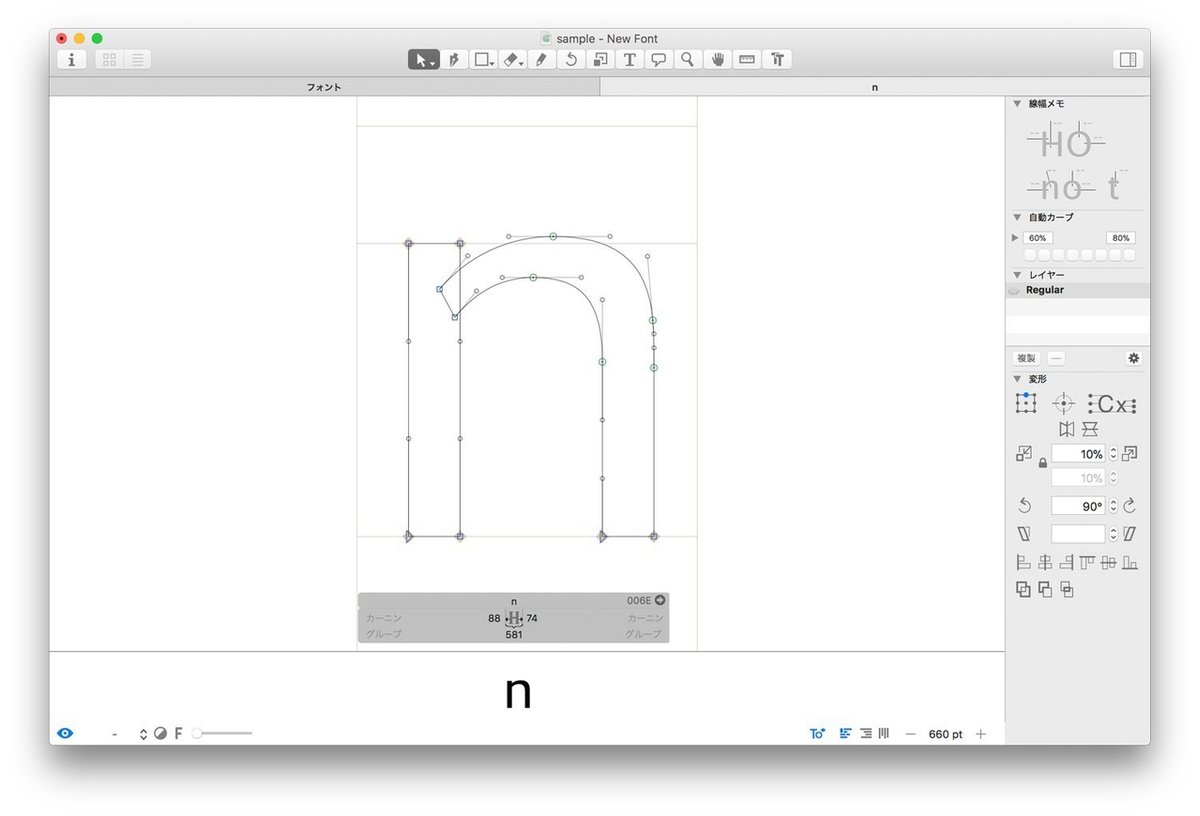
一覧の中から「n」をダブルクリックするとアウトライン編集画面が表示される。

ウィンドウ上部のツールバーに左から2番目のアイコンが [ペンツール] 。おおむねIllustratorと同じような感覚でアウトラインを描けるが、各ポイントのXY座標はすべて整数に整えられる。
長方形や楕円はペンツールの隣の基本図形ツールから(長方形 <-> 楕円の切り替えはクリック長押し)。触ってみればわかると思うが、このあたりもIllustratorと同じ感覚で使えるはずだ。
パス上にアンカーポイントを追加したい場合は、パス上で [Shift + 左クリック] 。Illustratorで言うところの方向点(Glyphsではオフカーブポイントと呼ぶ)を追加したい場合は [Option + 左クリック]でそれぞれ追加できる。

そして、ざっくり「n」を作ると上のようになる。
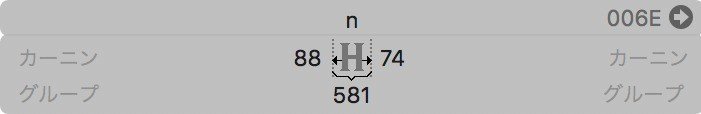
アウトラインができたら、その下に表示されている灰色の情報パネルでスペーシングを調整しよう。このサンプルでは左を88、右を74にしている(数値の部分をクリックすると入力できる)。

フォントを出力しよう
1文字完成したら一度フォントとして出力してみよう。[cmd + E] もしくはメニューから [ファイル -> 出力...] で下のような保存ダイアログウィンドウが表示される。

チェックボックスはそのまま、出力先のフォルダを指定。今回はとりあえずデスクトップにしておく。[次...] ボタンをクリックするとOpenTypeファイルが出力される。
出力されたらインストールしてFont Book上で表示してみよう。

いろいろ問題はあるが、とりあえず「n」だけは表示される立派なフォントが完成した。
New Fontという名前でインストールされているはずなので、PhotoshopやIllustratorで使ってみよう。
そして今回はここまで。
次回予告
・フォントの名前を設定する
・メトリクス(文字のバランス)を設定する
・小文字を作り込む
以上、お楽しみに。
記事をご覧いただきありがとうございます。 もしよろしければサポートしていただけると嬉しいです。 記事の更新スピードや、ある日突然新しいフォントを公開したりする可能性が上がります。 いただいたサポートは書籍購入や作業環境の更新に使わせていただきます。
