
デザイン上達のため行うwebトレース_10
デザイン上達のため行うwebトレースのログです。気づき・疑問もメモ
参考サイト
トレース結果

要素に関するメモ
デザインソース:自社製品のドローンの写真とコーポレートロゴのカラーリング
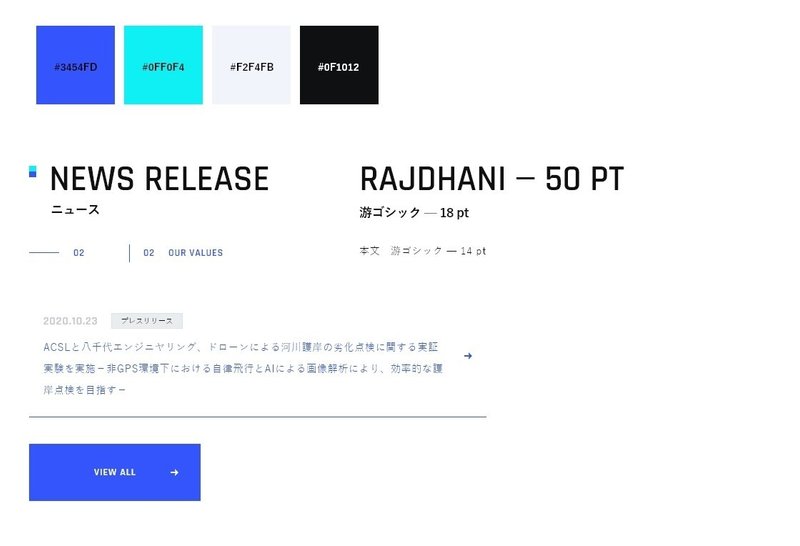
書体:游ゴシック 英数字はRajdhaniですべて大文字
カラー:メインカラーは企業ロゴの青(#3454FD) アクセントカラーは緑(#0FF0F4)文字カラーは黒(#0F1012) 背景に青みのある薄グレー(#F2F4FB)
メインイメージ:グラデーションから変化し、ドローンが使われる4つのシーンを1つのドローンが飛び回るようなアニメーション。ホバー時に文字がバラバラに色変化するキャッチコピー
ボタン:角丸無しのboxに小さめの文字と矢印 ホバーで塗りが反転し、文字がバラバラに上に移動し戻る動きを付けている。
アイコン:IR情報でラインアートのアイコン。色は青と緑。SVGデータ
イラスト:OUR SOLUTIONSで製品の精密なイラストと使用場面の風景イラストを重ねてレイアウト。
写真:飛行中のドローン等オリジナル写真多数。全体的に青に寄せて色みを抑えている
グローバルメニュー:シンプルな2段のヘッダーメニューで背景は動画を透過。アンダーライン付き。追随時は1段に集約

メインイメージのキャッチコピーのホバー時の変化

考察メモ
企業の製品イメージに則したデザイン
ドローンのポテンシャル、拡がる可能性を感じさせるデザイン。
未来的・スタイリッシュ・硬質・爽やかさを連想させる。
その要素として、文字のランダムな動き、彩度の高い寒色、丸みを抑えた縦長の英字の書体、見出し以外の文字の小ささ、ラインのシャープな使い方、色みを抑えた写真
動きの演出
このページの特徴的なアニメーションは2点。
・メインイメージのドローンが使われる、4つのシーンを1つのドローンが飛び回るようなアニメーション。すぐにドローンの企業だと理解できる。
・ページ全体に使われる、ホバー時に文字がバラバラに色や位置が変化するアニメーション。デジタルカウンターを想起させる。
製品の使用シーンを想像しやすい見せ方
ソリューションのセクションでは、製品と背景の精密な線画を使用。ページ全体のトンマナを崩すことなく、製品の使用シーンを想像しやすい見せ方をしている。
この記事が気に入ったらサポートをしてみませんか?
