
【よくわかる3Dスキャン講座 vol.4】Unityビルドファイルの最適化
LiDARセンサーが搭載されているiPhone Proは、カメラのスペックも総じて高いため、1台で高画質の3Dスキャンデータを撮ることができます。しかし、スキャンデータのサイズは大きくなりがちで、スキャン範囲によっては数十〜数百メガバイトのサイズになることがあります。
撮ったデータをiPhone内で閲覧する分には特段気にすることはありませんが、このようなサイズのスキャンデータを素材としてアプリケーションを作成した場合、ビルドファイルの肥大化を招くことがあります。
ビルドファイルの肥大化は、アプリケーションの読み込み時間の遅延につながり、ユーザビリティの低下を引き起こします。この問題を解決する一つの方法は、元データの画質を下げることですが、アプリケーションの開発者としては、クオリティを維持しながらビルドサイズを小さくすることが理想です。
そこで今回は、UnityでWebGLのビルドサイズを抑制する手順について、クオリティとのバランスの観点から解説していきたいと思います。
ビルドサイズ抑制のアプローチ
Unityでビルドファイルを小さくするためには、いくつかのアプローチがあります。
テクスチャファイルを圧縮する
メッシュファイルを圧縮する
ビルド設定を変更する
メッシュファイルは3Dスキャンデータの骨格となるファイルでLiDARセンサーで測定された座標群から構成されます。
テクスチャファイルはメッシュの表面に貼り付けられる画像データでカメラで撮影されたjpegファイルなどが元データになります。
いずれもビルドサイズに占める割合が大きく、ファイルサイズを圧縮することで、ビルドサイズの抑制に大きく寄与しますが、過度の圧縮は画質の低下に直結するため、注意が必要です。
ビルド設定の変更に関しては、上記のようなクオリティ低下の懸念はないものの、ビルドサイズの抑制効果は限定的です。
まとめると下表の関係になります。
テクスチャ圧縮
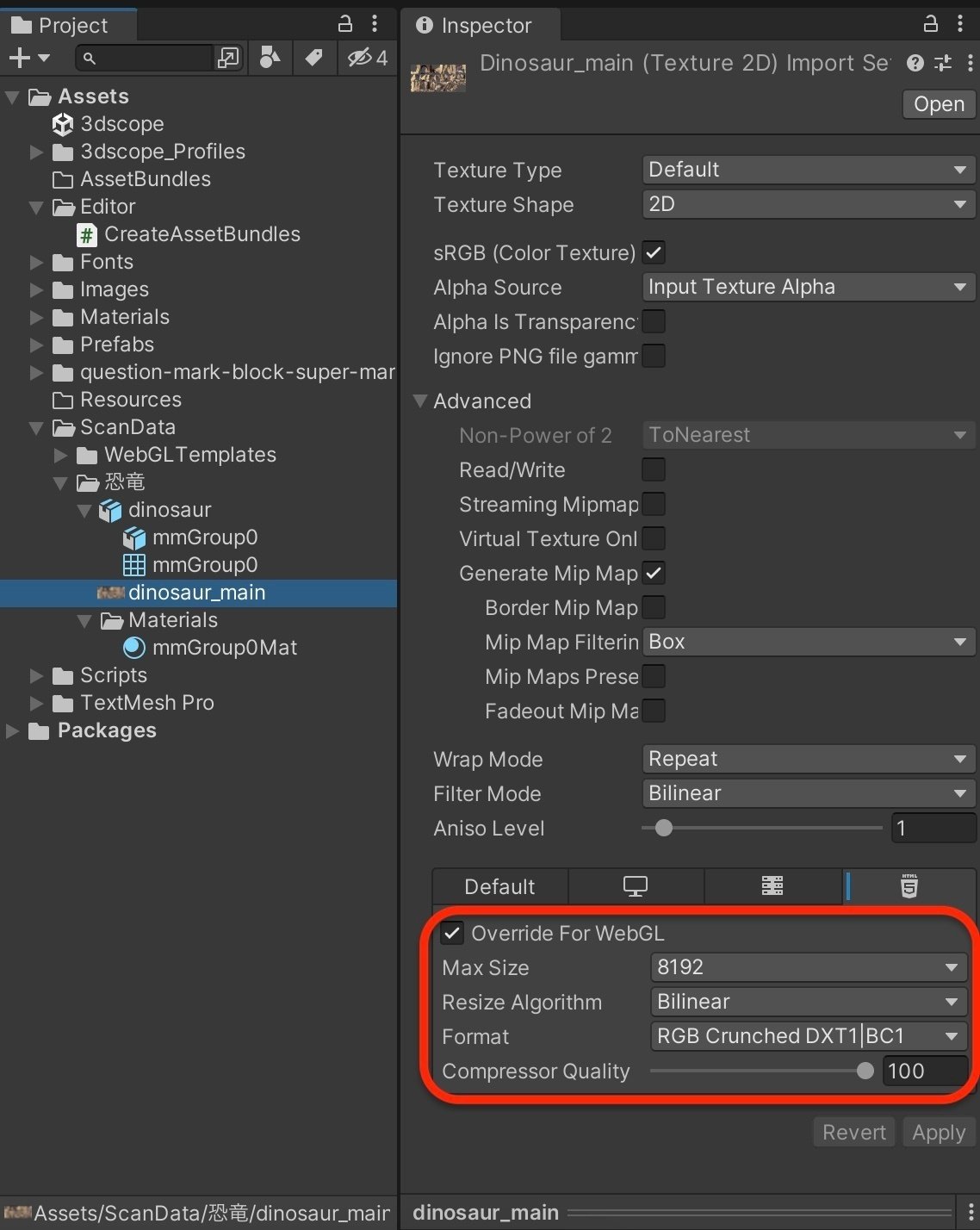
テクスチャ圧縮に関する設定はProjectウィンドウにあるアセットを選択した状態で、Inspectorにある設定画面から行います。
右端にあるWebGLのタブを選択して、Override For WebGLにチェックを入れると、各項目の設定変更が可能となります。

Max Size
テクスチャの最大サイズをピクセル単位で指定します。このサイズを超えるとリサイズの対象となります。
リサイズすると画質が明確に落ちるので、品質重視の場合には、あまり小さくしない方が良いです。例えばテクスチャファイルのサイズが8000×5000の場合には、MaxSize=8192にすると画質を維持できます。
Resize Algorithm
リサイズ時のアルゴリズムを指定します。WebGLの場合、Mitchell/Bilinearの二択になります。どちらもリサイズ後のファイルサイズは同じですが、Bilinearの方が詳細を維持できます。
Format
テクスチャ圧縮形式を指定します。下記リンクの品質別・プラットフォーム別のテーブルを参考にユースケースに応じて選択してください。
メッシュ圧縮
メッシュ圧縮に関する設定はProjectウィンドウにあるアセットを選択した状態で、Inspectorのにある設定画面から行います。
ModelタブのMeshesにあるMesh Compressionの変更が可能です。
Mesh Compression
メッシュ圧縮ON/OFFを設定できます。デフォルトではOFFですが、Low/Middle/Highに変えることができます。Highにするとかなり画質が落ちます。Low/Middleの場合は画質はキープできますが、あまりビルドサイズも減少しません。

ビルド設定変更
File > Build Settingsよりビルドファイル作成時の設定を変更できます。Strip Engine CodeとEnable ExceptionsはBuild Settingsの左下にあるPlayer Settingsより、WebGLタブのメニューから変更を行います。
Code Optimization
WebGLのコードをコンパイルする際に使用する最適化モードを選択します。Speed/Sizeの二択になります。大きなプロジェクトファイルでない限りはランタイムのパフォーマンスに優れたSpeedを選択しましょう。

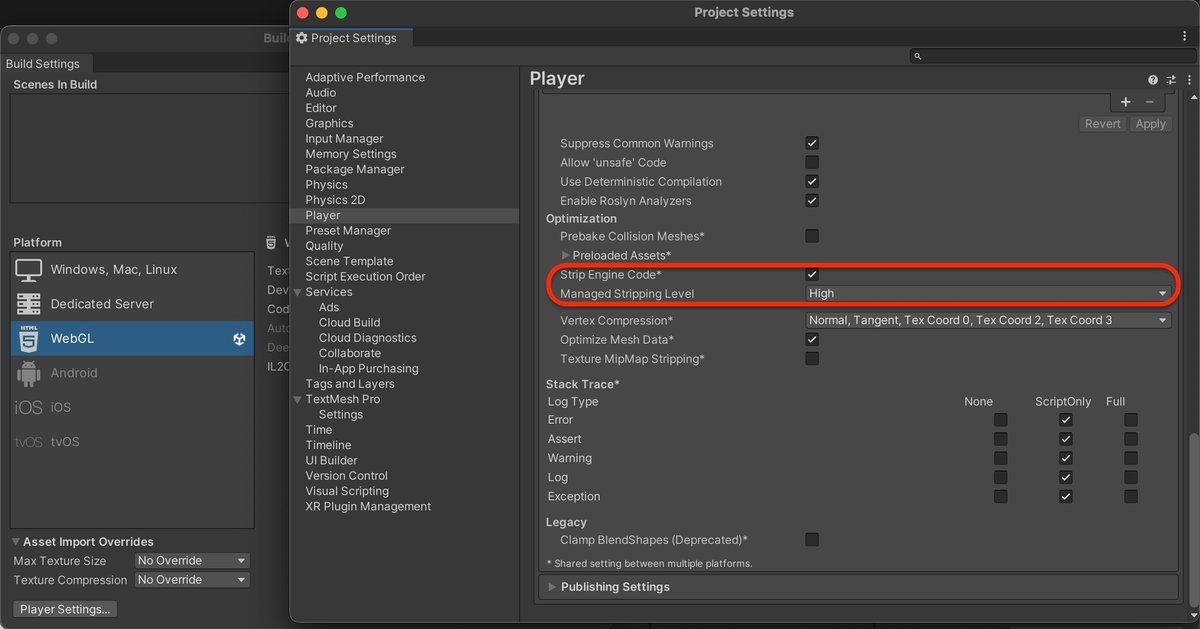
Strip Engine Code
Other SettingsタブのOptimizationから設定可能。使用コードの削除に関する設定になります。Minimal/Low/Medium/Highから選択できます。右に行くほどビルドサイズを小さくできますが、スクリプトで実際に使用するコードまで削除するとエラーとなるため、アセットバンドルを使用する際には事前の動作確認を推奨します。

Enable Exceptions
Publishing Settingsタブから設定可能。WebGLの例外検出に関する設定になります。デバックが不要な場合はNoneを選択することでビルドサイズを小さくできます。

まとめ
今回はUnityのビルドサイズの圧縮について、アプリケーション画質への影響を踏まえて、幾つかの選択肢をご紹介させていただきました。
読み込み時間の短縮という点では、アセットバンドルやサーバ設定など別観点のアプローチもありますので、機会があればその辺りについてもご紹介できればと思います。
最後に少しだけ宣伝です。この度iPhoneのLidarスキャナーで撮影した3Dスキャンデータについて展示用のサイトを作成しましたので、よかったらぜひ覗いてみてください!
この記事が気に入ったらサポートをしてみませんか?
