Twitterのスライドショー化
AIでイラストを作成している方の色々なイラストがタイムラインに流れてくるので、これはこのままスライドショーにして眺めたら良さそうだなと思い作ってみました。
こんなものが作れます。
勉強用にとAI専用垢作って気になる術師さんフォローしまくった結果、タイムラインに大量のハイクオリティ画像が流れるようになり単純にQOLが爆上がりしました。
— こぴぺ(AIイラスト) (@co_pipe_AIArt) April 7, 2023
縦型モニターにタイムラインを映してCSSちょっと書き換えてオートスクロールさせると幸せになれます。#AI術師さんと繋がりたい pic.twitter.com/0vdzjg4Riv
作り方
やってることはとてもシンプルで以下の3ステップで可能です。
chrome extensionでUser JavaScript and CSSを入れる。
不要なHTML要素をCSSで消す
オートスクロールをJSで実行する。
では早速やって行きましょう。
1.chrome Extensionに以下を入れましょう。

入れる自分で書いたCSSやJSを動かせるようになります。左側にJS、右側にCSSのコードを張れば動くようになります。Settingの中にEnabledチェックがあるので適用したいときはチェックを入れます。
またスライドショーをやめたいときはこのEnabledのチェックをはずして更新しましょう。
2.不要なHTML要素をCSSで消す
とりあえず僕が見たソースでいらないものを消したりしたものがこちら。
面倒な人はこのままソースをコピペしましょう。
header.css-1dbjc4n.r-obd0qt.r-16y2uox.r-lrvibr.r-1g40b8q{
display:none;
}
a.css-4rbku5.css-18t94o4.css-1dbjc4n.r-1loqt21.r-1pi2tsx.r-1ny4l3l div.css-1dbjc4n.r-1adg3ll.r-1udh08x{}
.r-1adg3ll.r-13qz1uuu{
padding-bottom:10% !important;
margin-top:1px;
}
.r-1adg3ll.r-13qz1uu{
}
.r-1adg3ll.r-13qz1uu{
padding-bottom:0% !important;
}
.css-9pa8cd {
/*inset: 0px;*/
height: 100%;
/* opacity: 0; */
/* position: absolute; */
/* width: 100%; */
/* z-index: -1; */
position:relative;
opacity: 1;
}
.css-1dbjc4n{
display:block;
}
.r-u8s1d{
position:relative;
}
img.css-9pa8cd{
width:100%;
height:100%;
}
.css-1dbjc4n.r-aqfbo4.r-zso239.r-1jocfgc{
display: none;
}
.r-1ye8kvj {
max-width: 1980px;
}
div.css-1dbjc4n.r-1adg3ll.r-1udh08x{
min-width:800px !important;
min-height:100% !important;
max-height:100% !important;
width:100% !important;
height:100% !important;
}
.css-1dbjc4n.r-aqfbo4.r-gtdqiz.r-1gn8etr.r-1g40b8q{
display:none
}
.css-1dbjc4n.r-1adg3ll.r-1udh08x{
//min-height:1080px
}
.css-1dbjc4n.r-1iusvr4.r-18u37iz.r-16y2uox.r-zl2h9q,.css-1dbjc4n.r-1iusvr4.r-18u37iz.r-16y2uox{
flex-flow:column;
}
.css-1dbjc4n.r-eqz5dr.r-1pi2tsx.r-13qz1uu{
min-height:4500px;
}
div.r-1p0dtai.r-1pi2tsx.r-1d2f490.r-u8s1d.r-ipm5af.r-13qz1uu{
//min-height:3000px;
}
div.r-1adg3ll.r-13qz1uu{
//min-height:3000px
}
.r-4gszlv{
background-size:contain;
}
.r-1q4bek2 {
flex:0;
}
.r-1obr2lp {
width:100% !important;
}
[data-testid="User-Name"]{
display:none;
}
[data-testid="tweetText"]{
display:none;
}
.css-1dbjc4n > [role="group"] {
display:none;
}
[data-testid="caret"]{
display:none
}
div.css-1dbjc4n.r-1awozwy.r-1hwvwag.r-18kxxzh.r-1b7u577{
display:none
}
[data-testid="cellInnerDiv"]{
display:
}
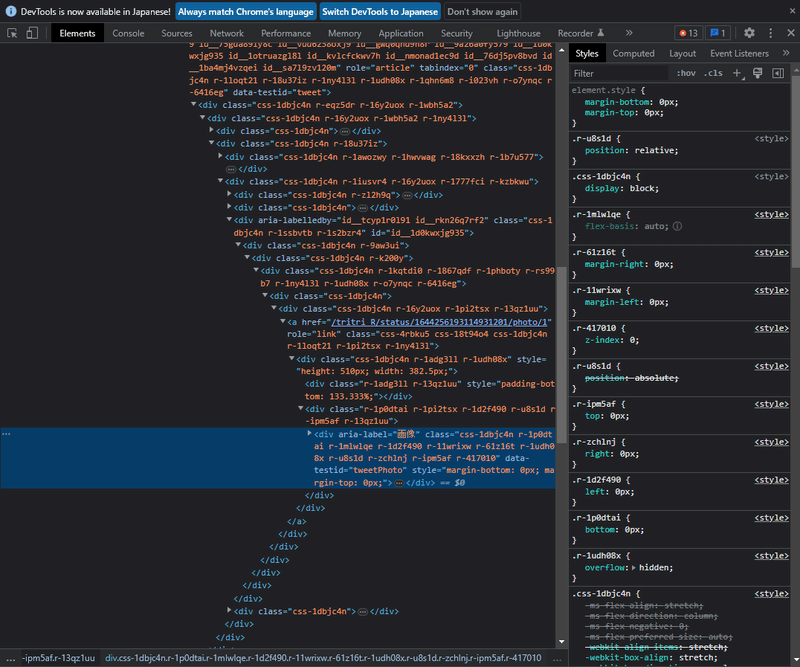
Twitterのコード構成が変わったらCSSも聞かなくなると思うのでその時はF12でInspectorを開いてい不要な要素を探していきましょう。

3.オートスクロールをJSで実行する。
ロードした時に発火するようしたらTwitter開いただけで勝手に動きます。
とりあえず以下のソースをそのまま張れば動くと思います。
スクロール速度の 「3」 部分を変更すれば自分の好きな速度に調整可能です。
window.addEventListener('load', function () {
// スクロール速度(ピクセル/ミリ秒)
var scrollSpeed = 3;
// スクロール処理
function autoScroll() {
window.scrollBy(0, scrollSpeed);
requestAnimationFrame(autoScroll);
}
// 自動スクロールを開始
autoScroll();
});以上です。
うまく使えたらTwitterにでも「できたぜー」ってコメントくれると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
