
職業訓練 課題制作「WEBサイト」②レスポンシブウェブデザイン
最後となる2つ目の課題制作は「レスポンシブウェブデザイン」。PC・スマホ・タブレットなど様々なデバイスの閲覧に対応したデザインを目的としたWEBサイト。設定がカフェ(詳細は自由)のTOPページ(3つのトピック必須)を前回同様全て1人で担当。
今回の制作の期限は土日含めて11日。TOPページのみでいいんなら余裕じゃん? と思ってたら、この「レスポンシブ」というのすごい大変……。「デバイスのウィンドウに合わせて画像も一緒に拡大縮小するように横幅の可変」や「スマホとPCでそれぞれ別のレイアウトを用意」などなど注意点がいくつかあり、かつこの「レスポンシブ」の授業が連休前に駆け足で行われたので、理解不十分な上に忘れていることが多く常に授業を思い出しながら、記録している自分のEvernoteを見返しながらで、結構時間がかかり、授業後の居残り・自宅・休日の多くの時間を費やすことになった。
その中でこの制作に取り掛かる際に私が心がけようと思った以下の4点。
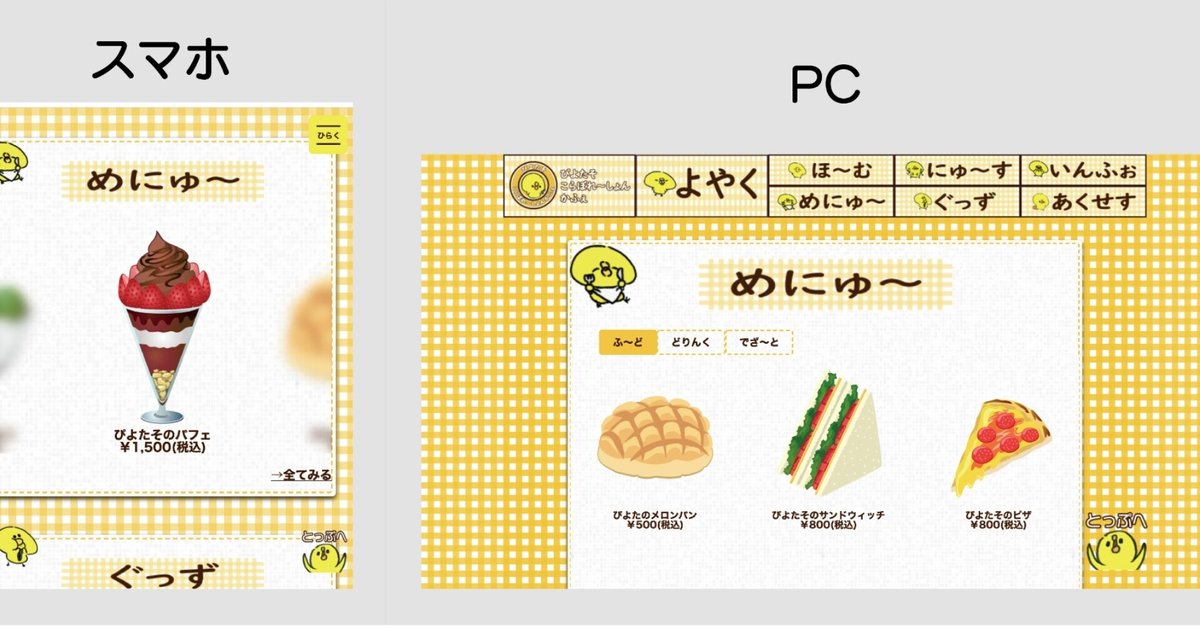
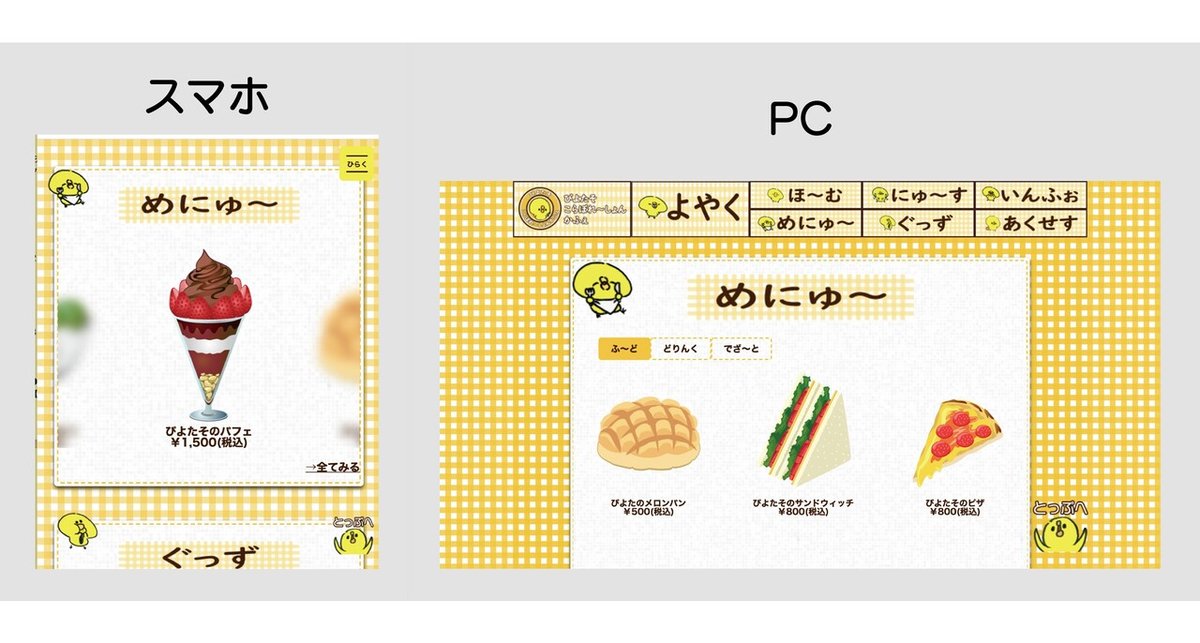
1、「コラボカフェ」というコンセプト
2、前回設定した「お洒落」とは対照的な「ポップ」なデザイン
3、前回使用しなかった機能を取り入れる
4、スマホとPCでレイアウトを変える
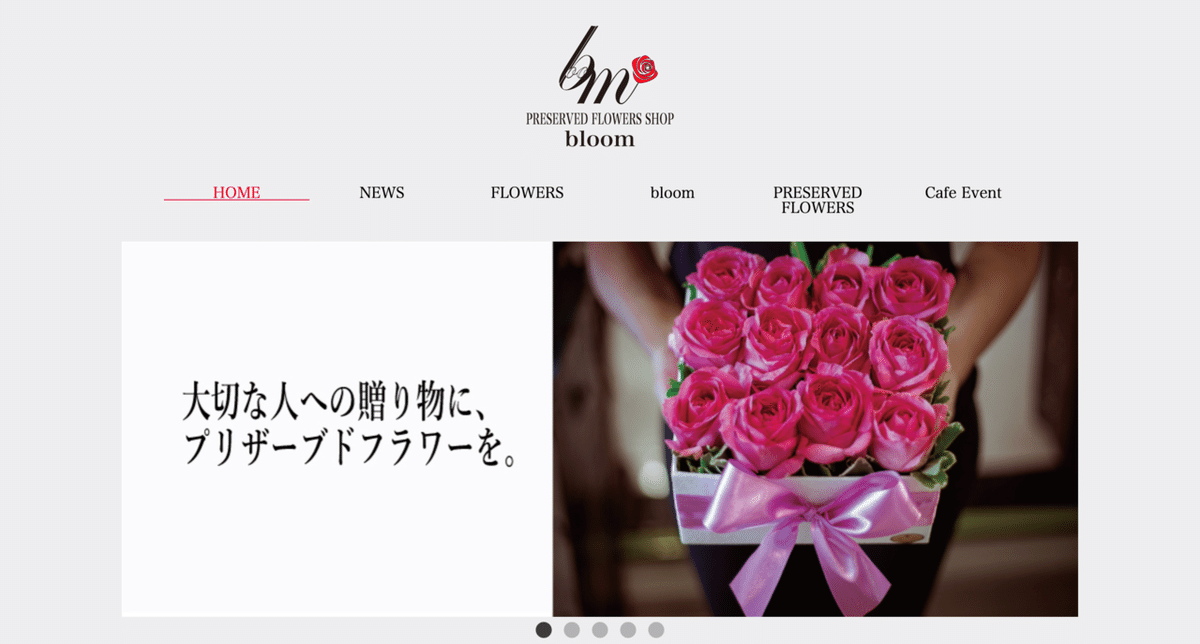
↓前回目指したお洒落

↓今回目指したポップなレスポンシブウェブデザイン

個人的には当初の目的もそこそこ達成した満足の行く出来栄え。
どうしてもレイアウトが崩れてしまうような時は「全てのデバイス、全てのブラウザに対応できるベストなものは不可能なので、7,8割のベターな完成度を目指しましょう!」という教えを思い出し、期限も考慮し無理しないことが大事でした。
この記事が気に入ったらサポートをしてみませんか?
