
生成AIで図解がしたい
皆さん、こんにちは。最近PS5版の「VALOLANT」にハマってて寝不足気味のsofurin56です。友達もいないので一人さみしくやっているので見かけたら屈伸くらいしてあげてください。
さて、本題に。私の体験をもとに書いています。ちなみにこの記事はClaude使用して執筆していますのでご了承ください。
1. 生成AIで画像作りたい
学会や研究会、セミナー等で使用する画像や図どうやって作ってますか?
私は放射線技師なので、画像は大概医用画像しか貼っていません。ぶっきらぼうなスライドになってしまいます。そりゃそうです…絵心なんてこれっぽっちもないのですから。
それがDALL-E3なら…
研究会のタイトルスライドの背景に入れる画像作って。近未来感があってネオン調で。全体的に暗めのトーンでおねがいします。

タイトルスライドっぽくいい感じに真ん中空けてくれてかっこよく書けてるんじゃないでしょうか。ただ文字。お前は邪魔だ。
(画像の編集機能使用して)ここの文字消して

ちょっと派手な気もしますがいいんでないでしょうか。最近の生成AI技術の進歩は、もはや「目がテン」になるレベル。テキストだけでなく、画像生成の分野でも大きな飛躍を遂げています。
2. 生成AIで図解画像も作りたい
いい気になった私は考えました。
「もしやパワポの四角と円を使ってチクチク作っているアレ、DALL-E3なら一瞬なのでは…」と。
皆さんが良く知ってる散乱線除去グリッドがどうして散乱線を除去できるか図に示してもらいましょう。生成AI関連で見に来てくれた方は、どういう物かわからないと思いますが長い目で読んでってください。
散乱線除去グリッドで散乱線がどうして除去できるかわかる図を作って。

まぁそんなうまい話はありません。
ここでXやらYoutubeでよく見かけたことのあるテクニックを使用します。類似した画像を一回ChatGPTに説明させてそれをし使用してプロンプトを作成する。画像は調べればすぐ出てきます。
散乱線除去グリッドが散乱線を除去する様子を図解して。 散乱線は以下のように除去されますのでこれを図に表してください。
”””
X線管球から放射されるX線は、一次線(透過線)として被写体に向かいます。被写体に当たったX線の一部は、被写体内部で散乱され、様々な方向に拡散します。これが散乱線です。散乱線がそのまま受像部に到達すると、画像がぼやけてしまう原因となります。 そこで、グリッドが重要な役割を果たします。グリッドは薄い鉛ハクとインタースペーサーから構成されています。鉛ハクはX線を吸収する特性があり、インタースペーサーはX線が通過できるように配置されています。一次線(透過線)は直進するため、グリッドのインタースペーサーを通り抜けて受像部に到達します。一方、散乱線は様々な方向に拡散しているため、鉛ハクにぶつかり、吸収されます。 このように、グリッドは一次線を通過させ、散乱線を吸収することで、受像部には主に一次線が届きます。結果として、画像のコントラストが向上し、より鮮明な画像が得られるのです。

他にもいろんな方法を試してみますがうまくいかず。画像生成ではうまくいかないのか…。教えていただきたいくらい。
そんなときClaudeのアーティファクト機能に出会います。
3. 図解の救世主:artifacts機能
途方に暮れていたとき、Claudeのartifacts機能に出会いました。「Dead by Daylight」に疲れてレトロなゲームで遊んでみたくなったんです。そんな時ふと散乱線除去グリッドの説明させてみたくなったのです。
散乱線除去グリッドを説明する図を作ってください

全然意味わかんないけど、思い描いてたところには来ています。これはいけるのではないかと、また以前使った方法でやってみます。
(画像を一回読ませてグリッドのわからせてから)わたしはグリッドの役割を新任放射線技師に説明しなければなりません。 添付した図を参考に散乱線除去グリッドを説明する図を作成してください。

なんか違うけどここから何度かやり取りして画像を調整してきます。自然言語で調整する箇所を言えば簡単に直し、すぐ参照できるのでアーティファクト機能のいいところなんでしょうね。

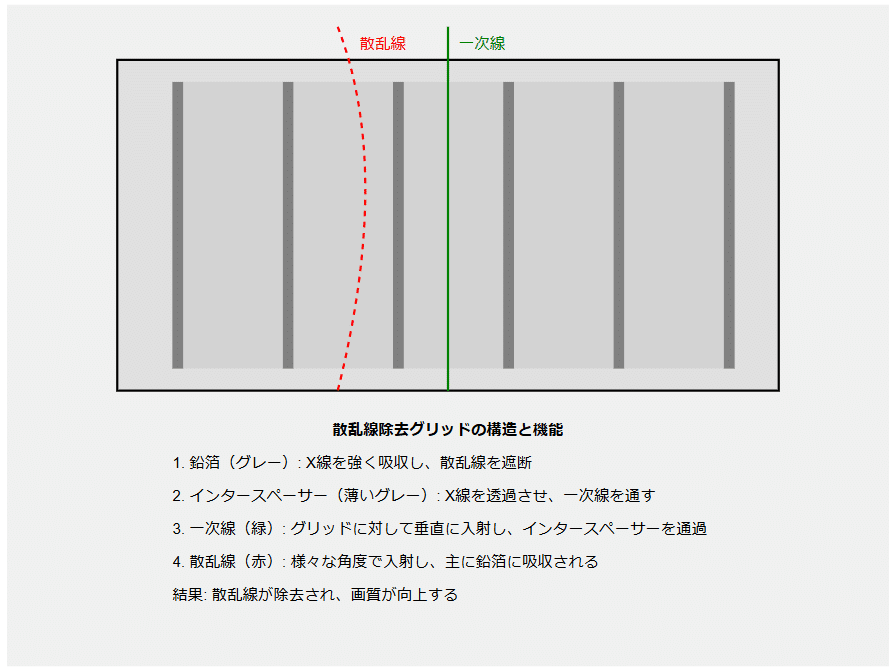
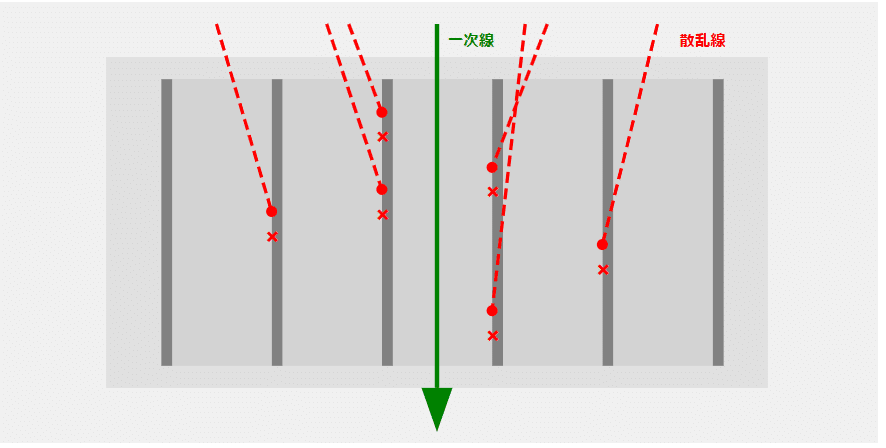
かなり良くなってきたのではないでしょうか。斜入してきた散乱線が鉛箔によって遮蔽されている感じが出てきたのではないでしょうか。説明文は消しちゃいましたが入れておくことも可能です。
artifacts機能はJavaやHTML、CSSなどブラウザ上で何かを表示させるための言語を使用して書いているそうので、それが図解との相性がいいのでしょうか。
4. メリット満載!生成AIで図解する理由
時間の節約:Claude使ってからはものの数分で完了。ここに来るまでは長かった。
アイデアの可視化:頭の中のモヤモヤしたアイデアを、試行錯誤しながら簡単に可視化できます。先ほども書いたように自然言語で調整する箇所を言えば直せます。
プレゼン力アップ?:文字だけよりも、ビジュアルを加えた方が説得力アップするはず。しかもオサレ。
4. artifacts機能で図解の注意点
Claudeのartifacts機能で図解を作る際、いくつか気になった点があります。
よく文字がかぶる
artifacts機能は文字と図形がカブリがちです。最初から「図形と文字は被らないように」などの文言を入れておくといいかもしれません。
内容の正確性
AIが生成した図の内容が正確かどうか、必ず人間の目でチェックしましょう。
著作権問題
既存の著作物との関係は見る必要がありそうです。今回使用したのは某グリッド屋さんの図解画像なので問題はないと思いますが。Copilotなどの商用利用が出来ない生成AIサービスもあります。
私も法律や倫理の問題にそこまで詳しくないので語れませんが、ページの最後にの参考したNote記事を貼っておきますので参考にしてください。
5. まとめ:さあ、あなたも生成AIで図解
いかがでしたか?生成AIを使った図解作成、思ったより簡単そうだと感じていただけたでしょうか。プレゼン資料や企画書だって、生成AIを使えばグッとクオリティアップ…出来たらいいと思っています。。
AIの力を借りて絵心なし男から脱却しよう。
6.参考:
著者プロフィール:
CT好きの放射線技師。Pythonと生成AIにも挑戦中。まだ詳しくはないけれど、学び続けることが楽しみです。技術と知識を日々アップデート中!
「VALORANT」にハマる。
この記事が気に入ったらサポートをしてみませんか?
