
スマホでのホームページの見え方はChromeで確認する
おはようございます。中小企業診断士の竹内幸次です。今日は宮崎県産業振興機構とのZoom講演打ち合わせ、東京都中央区の中小企業のコンサルティング、東京都豊島区の中小企業のコンサルティングをします。
今日はスマホでのホームページの見え方はChromeで確認するについてです。
【スマホでのホームページの見え方はChromeで確認する】
作成 中小企業診断士 竹内幸次
・ワードプレスやジンドゥー等で作ったホームページはレスポンシブルwebデザイン(閲覧者の画面のサイズに応じて自動的に表示が変わる)になっている。
・実際にスマートフォンで表示確認する必要はなく、PC画面からでもスマホで表示した時の見え方を確認することができる。
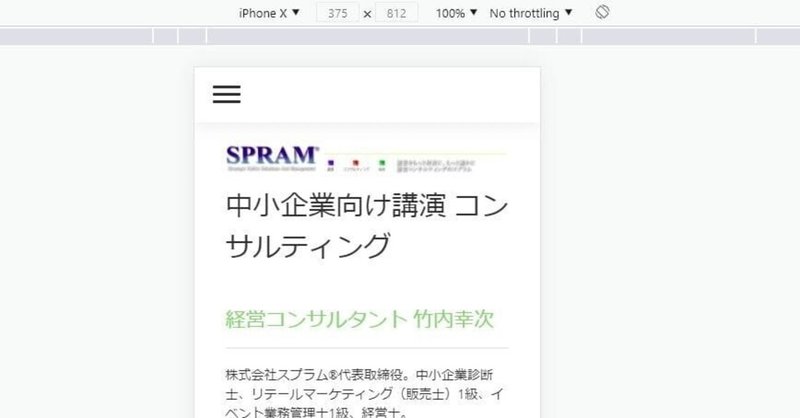
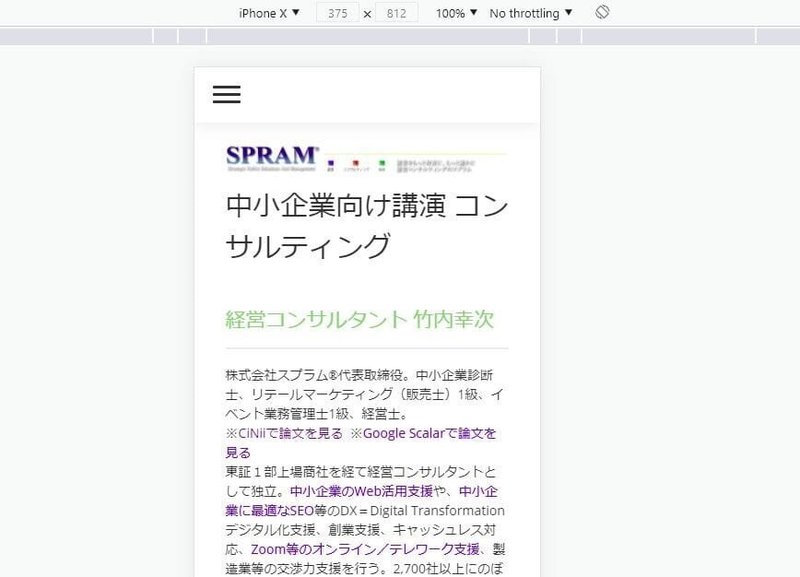
・Google Chromeなら右上の3点から [その他ツール] - [デベロッパーツール]を開き、Ctrl+Shift+Mを押す。左上からギャラクシーやiPhone等の機種を選択すると表示を確認することができる。
・Firefoxの場合、右上の三本線 [その他のツール] - [レスポンシブルデザインモード]で同様なことができる。

▲パソコンでホームページを表示した状態

▲Google Chromeのスマホ機種と画面解像度を指定して表示をチェック
この記事が気に入ったらサポートをしてみませんか?
