
麻の葉模様をつくる
麻の葉模様の作り方
皆さん、こんにちは。
今回は、「SVG画像をつくる」の「少し複雑な例」で紹介した麻の葉模様を作ってみます。
SVG画像は、簡単なものであれば、専用のソフトを使わなくても描くことができるのですが、麻の葉模様はさすがに描画アプリの力が必要です。
仮に専用アプリ無しでできたとしてもかなりの労力になると思います。
ということで、今回は、AdobeのIllustrator(iPad版)を使って、麻の葉模様を描いて、SVG画像にする手順をご紹介します。
基本は三角形の集合体
麻の葉模様は、六角形の幾何学模様と言われています。確かに六角形でもあるのですが、三角形の集まりでもあります。
今回は、三角形を描いて、それを複製、編集して麻の葉模様を描いていきます。
基本となる正三角形を描く
まず、新規作成でアートボードが開いたら、正三角形を描きます。
三角形は、三角形ツールを使えば簡単に描くことができます。正三角形は、タッチショートカットを押しながら描けば、描いた三角形が正三角形になります。
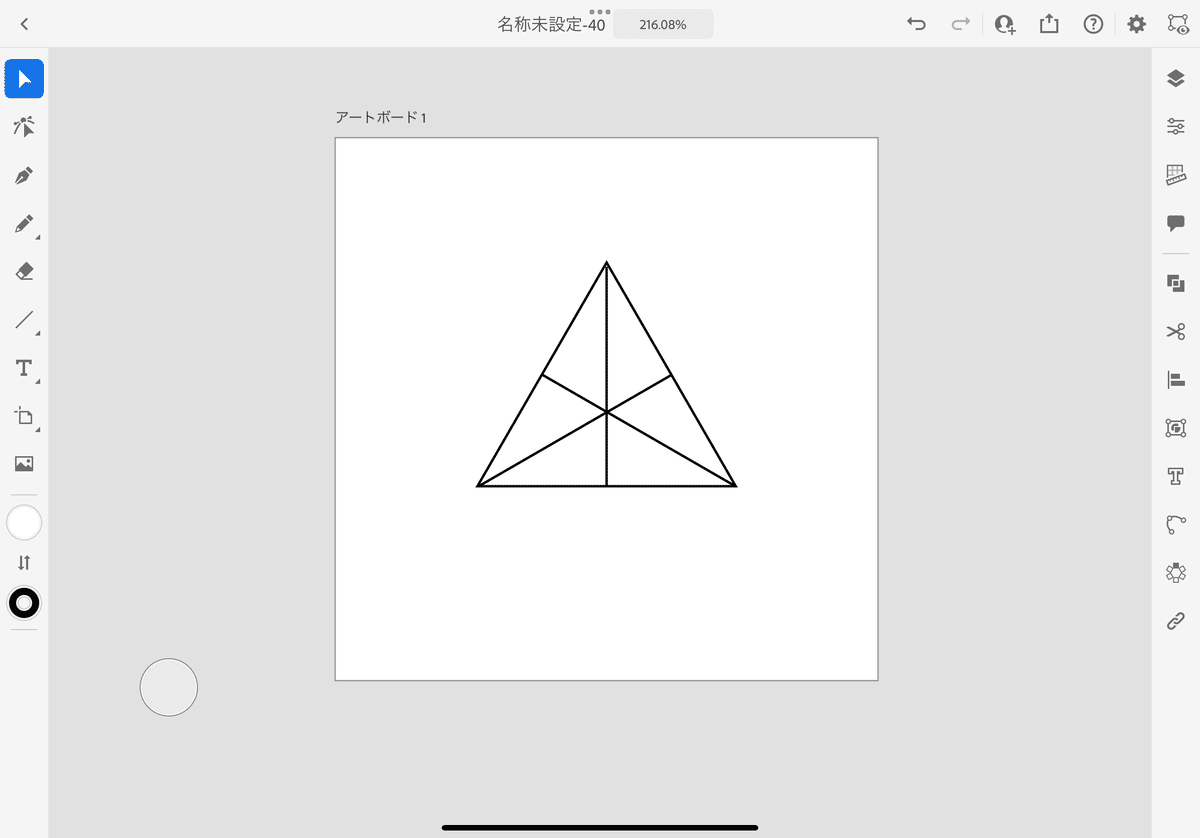
次に、直線ツールで、正三角形の各頂点から中心に向かって線を引きます。
正三角形の内角は、60°なので、30°の傾きで線を描けば、中心を通る直線を描くことができます。(下図)

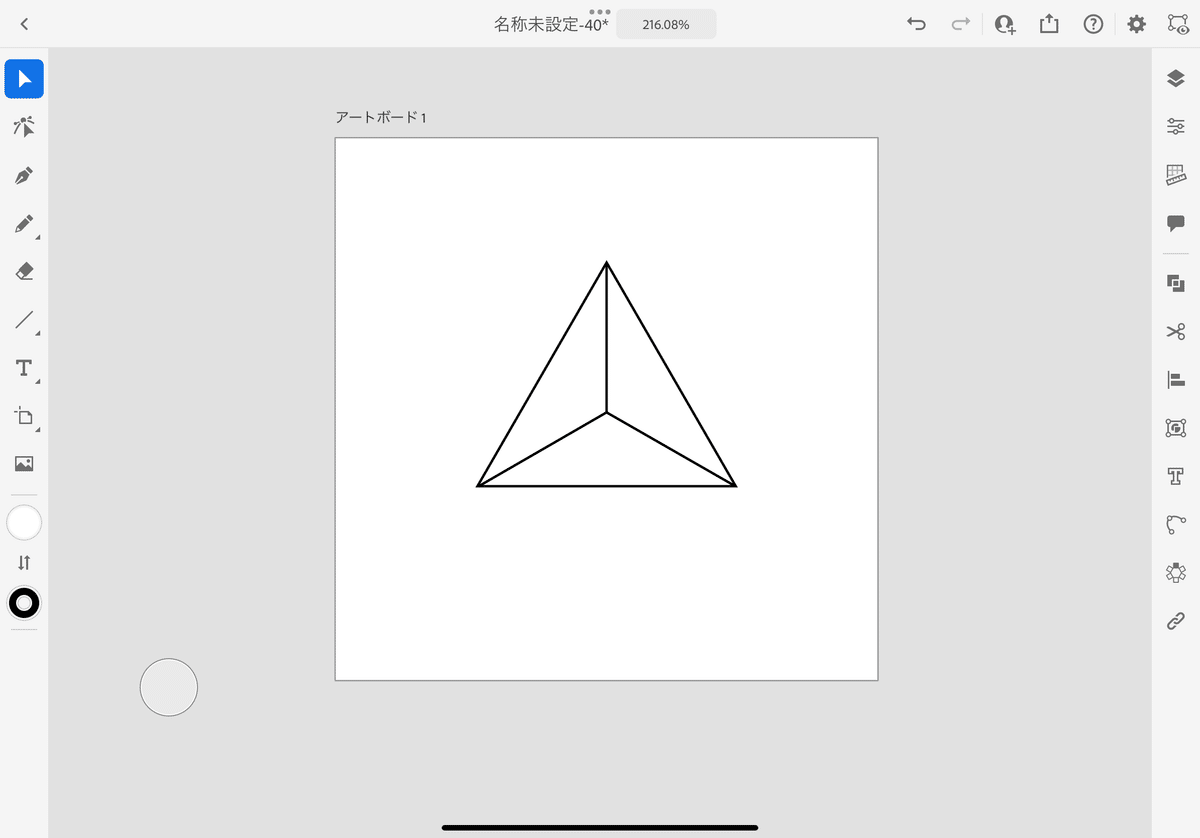
中心を通る線が描けたら、各線の長さが中心で止まるよう長さを調整します。(下図)

ここまで描いたら、選択ツールで全ての線を選択して、グループ化しておきます。
正三角形を複製
選択ツールで正三角形全体を選択し、複製します。
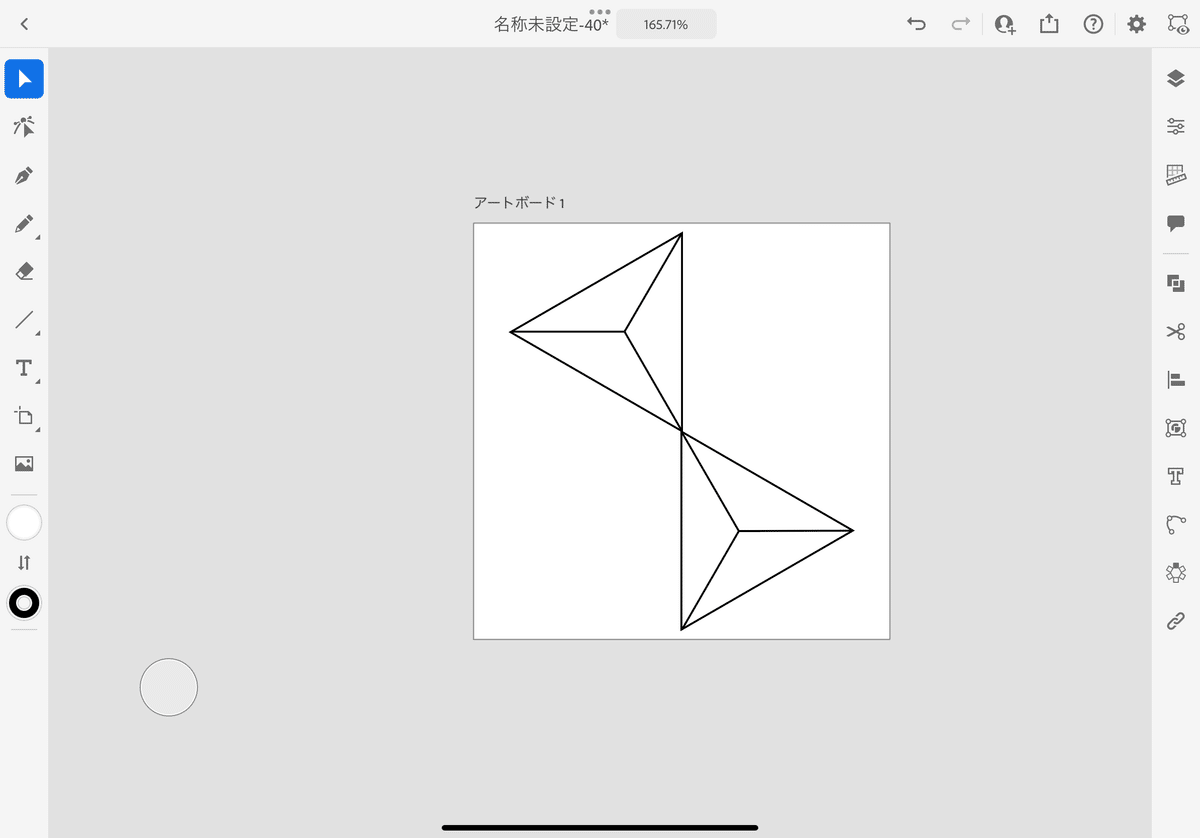
複製後、片方の三角形を上下反転し、以下の図のように整形します。
傾斜の角度は、左に30°です。

この形に仕上げたら、全体をグループ化しておきます。
リピートツールでグリッド配置
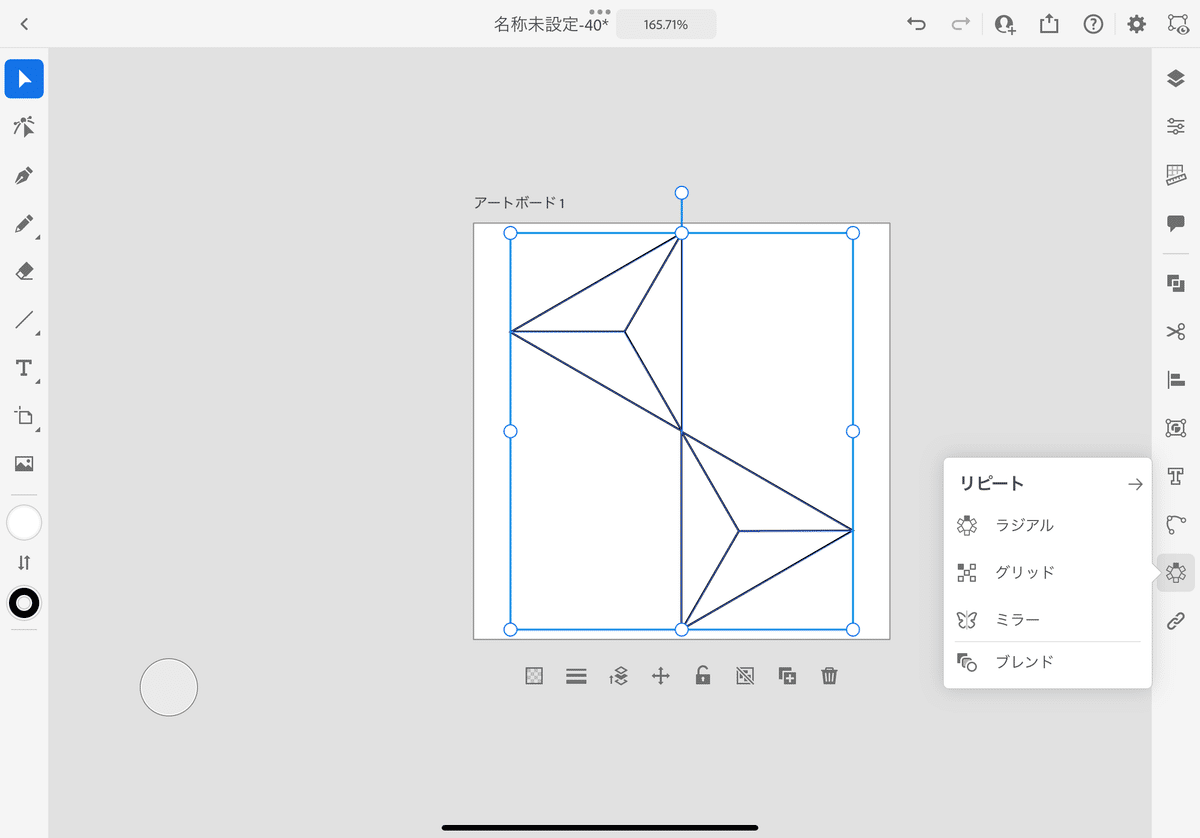
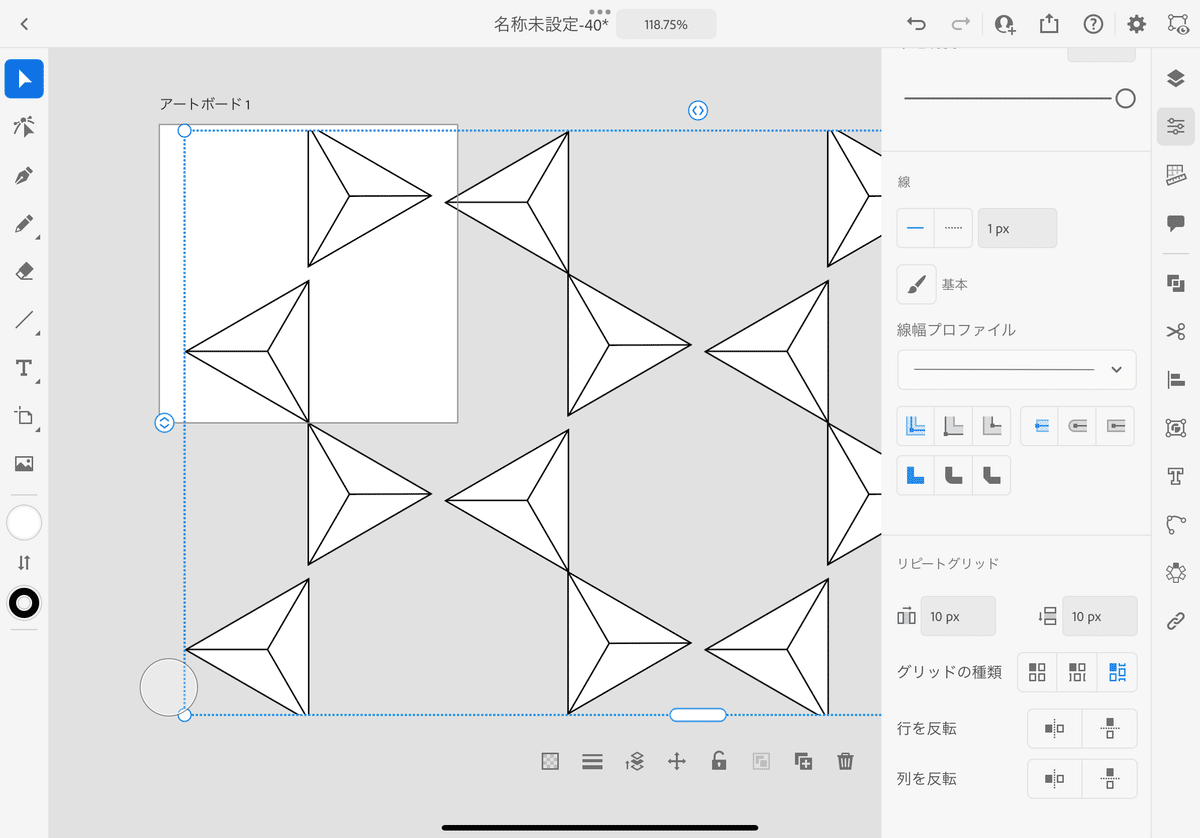
選択ツールで、全体を選択後、リピートからグリッドを選択します。
その後、グリッドの種類を右端にある配置にします。
下図のようになればOKです。


配置の調整
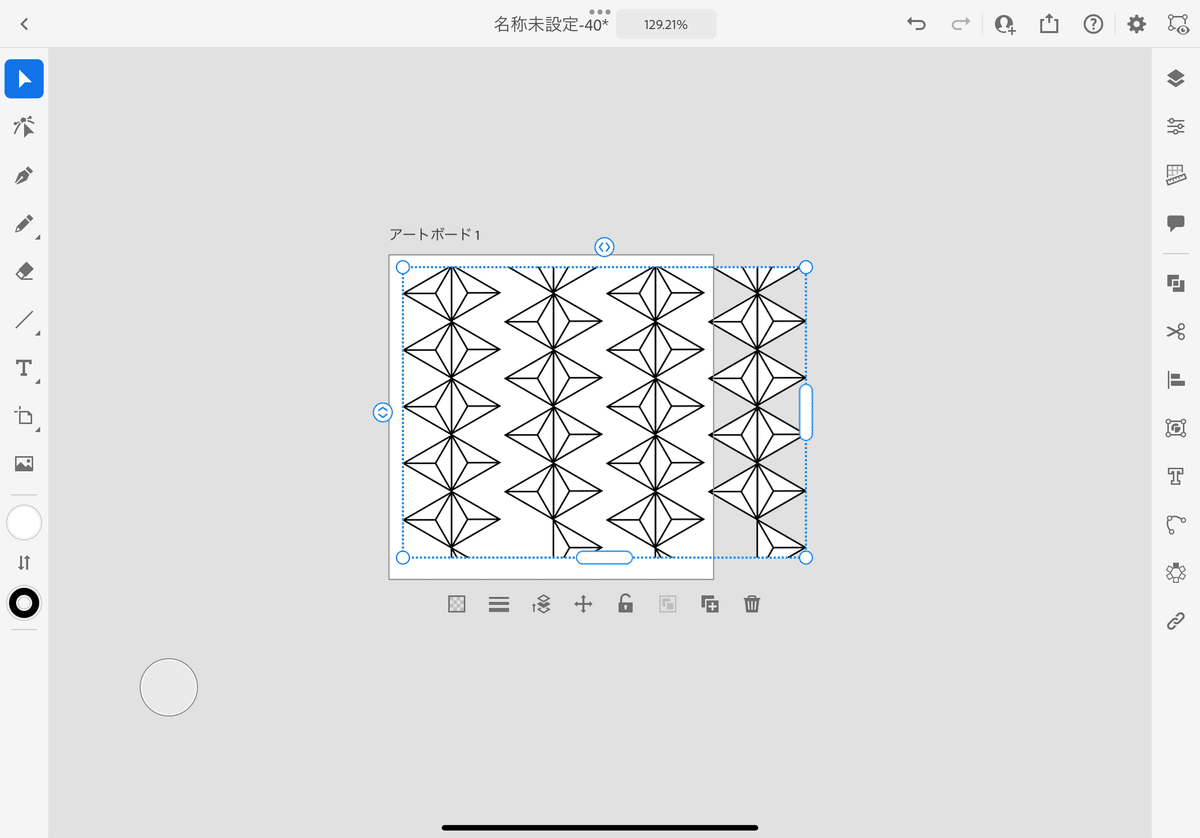
グリッドの並びを下図のように調整します。
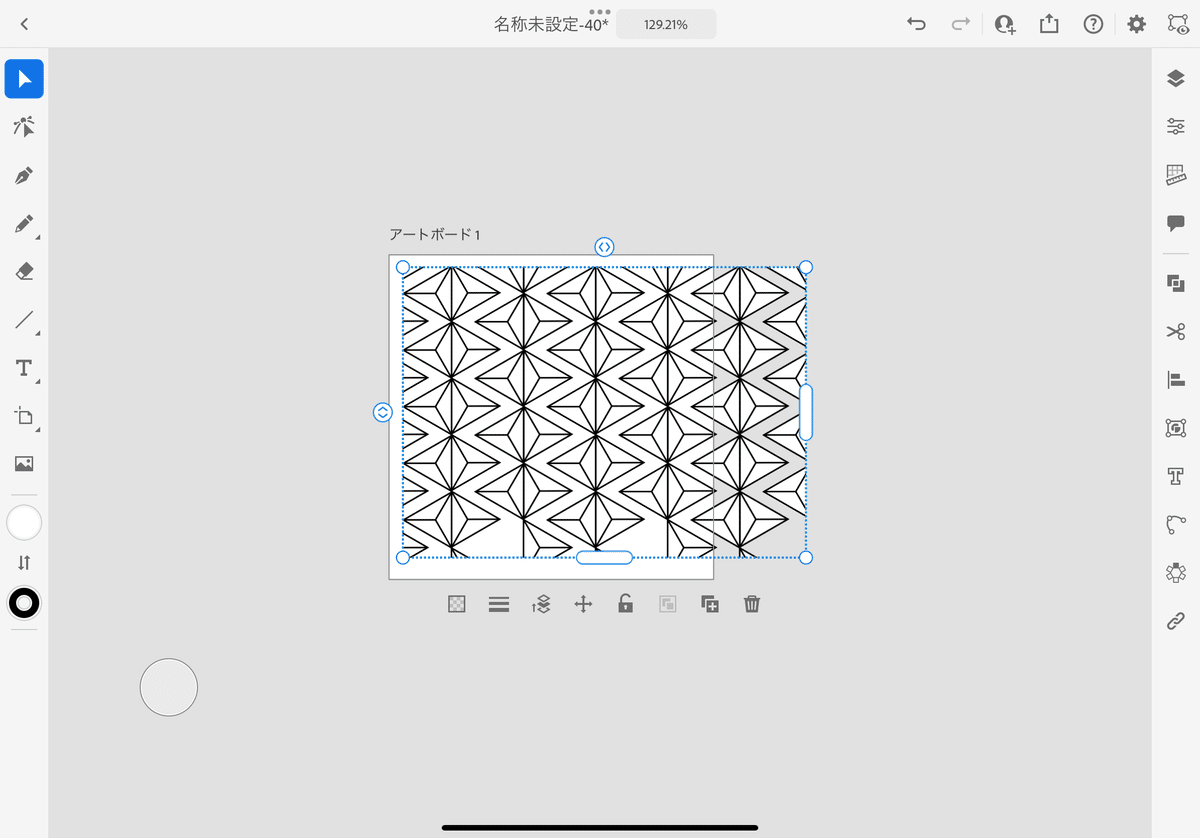
上下の幅を調整して、各正三角形の辺同士が引っ付くよう調整します。

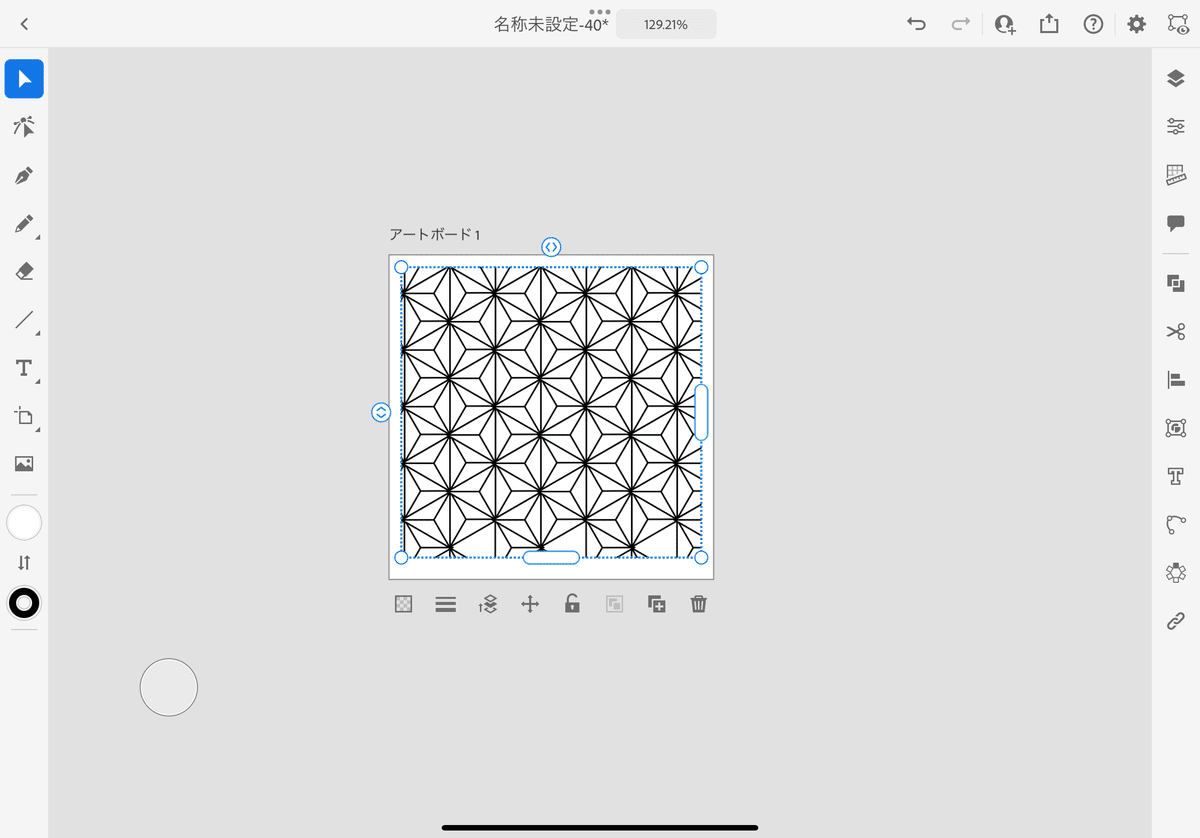
左右の幅を隙間ができないよう調整します。

下図のようになれば、完成です。

SVG画像の書き出し
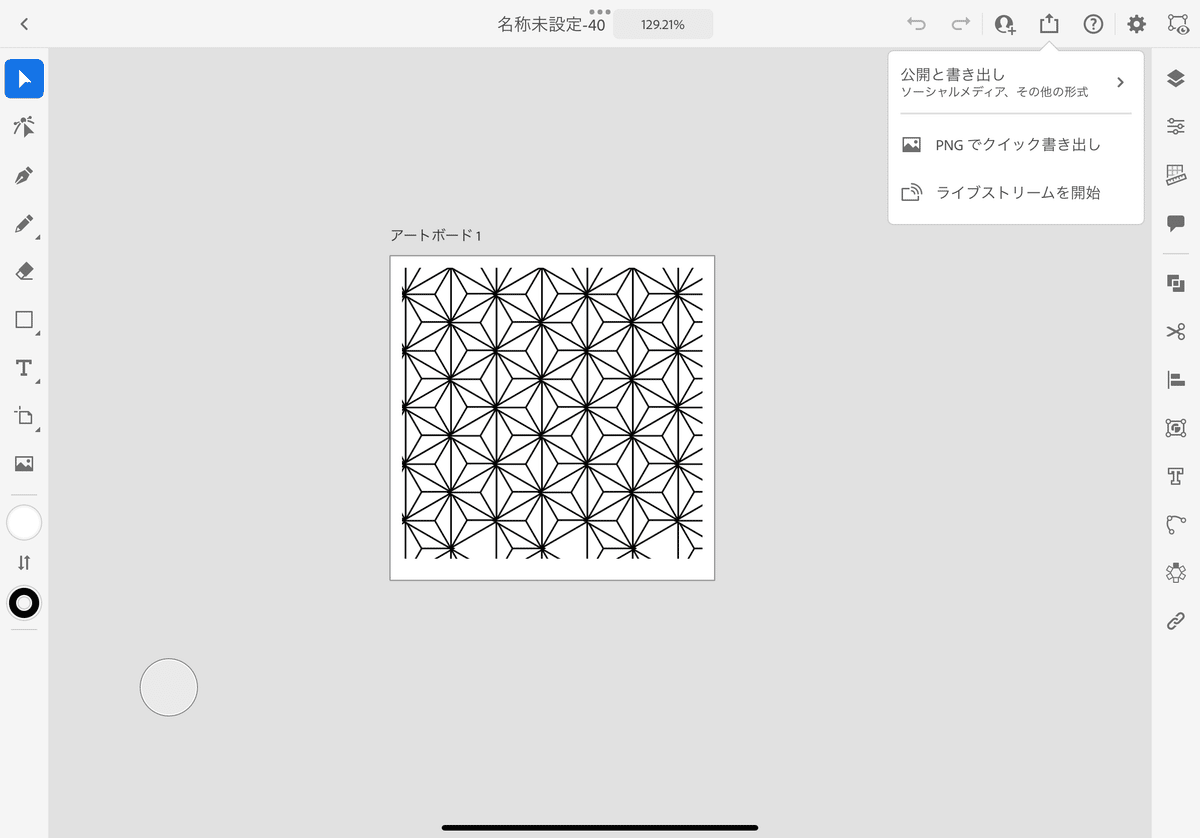
いかがでしょうか。簡単にできてしまいました。
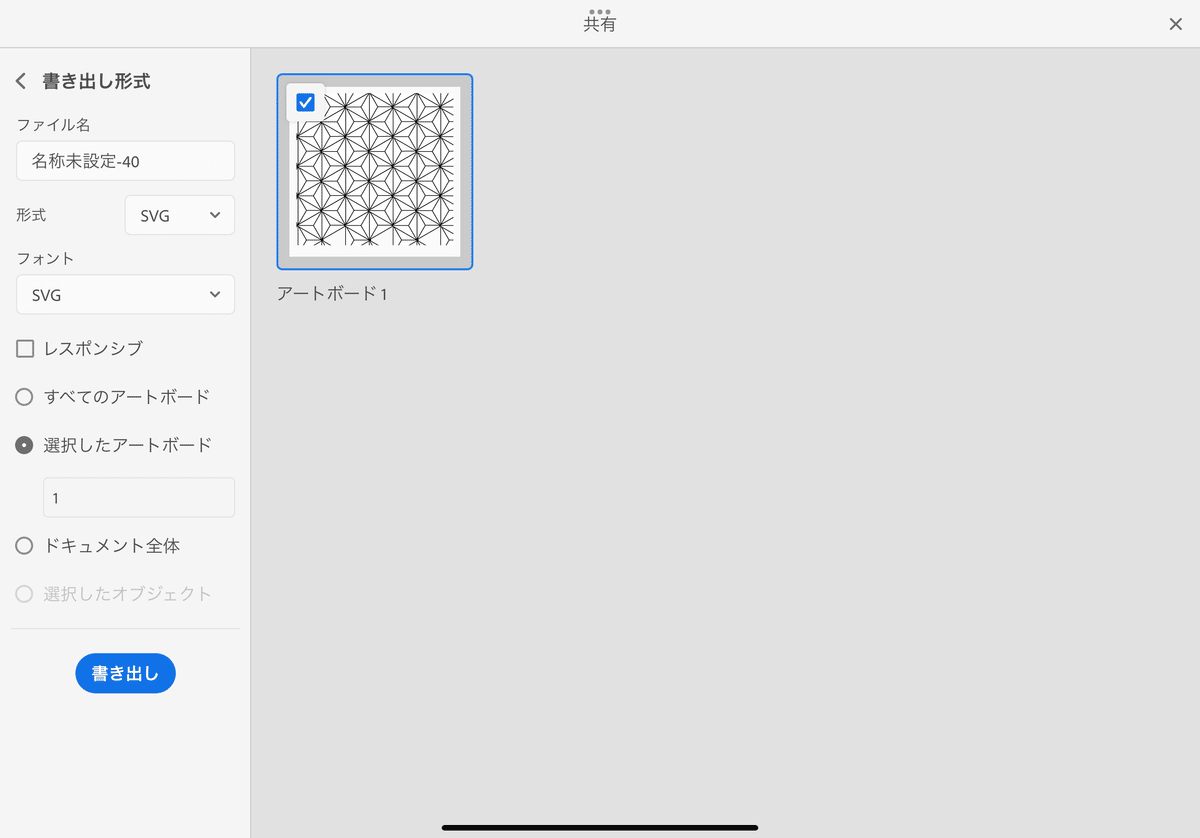
あとは、公開と書き出しで、書き出し形式をSVGにして書き出せば、SVG画像がデータとして書き出されます。


今回は以上です。
この記事が気に入ったらサポートをしてみませんか?
