
データを伝える技術 第8回(最終回) データ可視化と報道・社会
執筆:荻原 和樹
これまで長らくお付き合いいただきましたが、今回が最終回です。データ可視化の歴史や報道との関わり、社会的な意義などを解説します。
データ可視化の歴史的な傑作
現代の私たちが目にする「データ可視化」といえば、大半が棒グラフ、折れ線グラフといった「グラフ」です。しかし実はデータ可視化の歴史において、単独のグラフによるシンプルな可視化は比較的新しいものです。歴史的に見ると、複数のグラフを一度に見せたり、地図と組み合わせるなど、技巧的な工夫を凝らした作品が数多く生まれています。
歴史的なデータ可視化の制作者として、まず最初に名前が挙がるのがフローレンス・ナイチンゲールです。一般的には看護師・看護教育におけるパイオニアとして知られ、「クリミアの天使」とも呼ばれたナイチンゲールですが、同時に統計学者としてもめざましい功績を残しました。むしろ本人は自身につけられたニックネームをあまり好んでいなかったようです。
1820年フィレンツェで生まれたナイチンゲールは看護師としてロンドンで働きますが、クリミア戦争が勃発すると従軍看護師として現在のトルコ・ユスキュダルにある野戦病院に配属されます。そこで劣悪な衛生状況によって兵士が死亡するのを目の当たりにしたナイチンゲールは、軍部を説得するため独自のインフォグラフィックを制作します。

これは兵士の死亡原因を集計したものです。1年間を12の扇形に分け、右側の円が1954年の4月から翌年3月、左側がその翌年を示しています。最も内側の赤い(紙の褪色によってくすんでいますが)部分が負傷、中間の黒色がその他、最も外側の青色が感染症による死亡を表しています。
この特徴的な扇形を集めた図表はナイチンゲールが自ら考案した視覚表現です。現在ではその形から「ローズ・ダイアグラム」「鶏頭図」「鳥のとさか」といった名称で呼ばれます。
ここで読み取れる最も重要なメッセージは「兵士の死亡原因は負傷そのものではなく感染症の方が圧倒的に多い」です。図表左下の文章でも、青色の部分は「予防・軽減可能な感染症によるものである」と強調されています。ナイチンゲールはこのデータをもとに軍部と交渉し、野戦病院の衛生状態を改善するようにはたらきかけ、死亡率を劇的に低減させました。「データをもとに仮説を立て、視覚的に理解しやすい表現を考案して周囲を説得し、状況の改善を図る」というデータ活用のお手本のような一連のプロセスです。
地図によるデータの可視化も19世紀中盤に優れた事例が出ています。1854年、イギリスの医師ジョン・スノウは当時ロンドンで流行していたコレラの発生源を突き止めるため、死亡した患者の住所を地図に表現しました。

この地図では死亡者の住所をもとに、道路の横に1件ずつゲージのような長方形を積み重ねています。この地図を見ると、症例は特にブロード・ストリート(現在のブロードウィック・ストリート)の周辺に集中していることがわかります。住民への聞き込みも含めてスノウはコレラの原因が公衆給水ポンプにあると推測し、ポンプの使用を禁止しました。
地図による可視化で地理的な傾向を把握するのは現代でも広く使われていますが、それが効果的に使われた初期の事例です。
もうひとつの例が、ナポレオン1世のロシア遠征を表現した土木技師シャルル・ジョゼフ・ミナールによるインフォグラフィックです。1812年、フランス帝国の大陸軍を率いたナポレオンは国境を超えてロシアに侵攻しましたが、敗退してフランスに退却しました。1869年に作られたこのインフォグラフィックは、遠征における大陸軍の移動を地図上の線で、兵力を線の太さで、退却時には線の色を変えて表現しています。下の表は退却時の気温です。

このグラフィックを見ると、大陸軍がモスクワ到着を経てフランスへ退却するに至るまで、兵力が激減していることが見て取れます。それもモスクワなどの激戦で減ったわけではなく、退却する道程でも大きく数を減らしています。ナポレオンがロシア軍の遊撃や厳しい寒さ(下の表を見ると、気温は最もひどい時でマイナス30度を下回っていたことがわかります)に苦しんだことがこのグラフィックからわかります。
地図、兵力の規模や移動経路、気温などさまざまな要素を1枚の紙に表現した、総合的なインフォグラフィックの代表事例だといえます。
データ可視化が活用されていたのは海外だけではありません。戦前の日本でも多様なインフォグラフィックを使った出版物がありました。そのひとつが1935年に旧東京市から公開された『東京市勢圖表』です。

人口、土地、天候、関東大震災による焼失地域など、当時の社会統計がインフォグラフィックで体験できます。使われているグラフィックも、シンプルなグラフに始まりサンバースト図(ドーナツグラフを重ねて階層や分類を表現する図表)、マリメッコ・チャート(カテゴリーに別れたデータについて縦軸と横軸で全体に占める割合を表現する図表)など多彩です。
これらの例からわかるように、19世紀半ばに黄金期を迎えたデータ可視化は、現代の「グラフ」よりも複雑な視覚表現を用いることが少なくありませんでした。
「グラフの父」ウィリアム・プレイフェア
では現代のグラフはどのように発明されたのか。棒グラフ、折れ線グラフなどの原型と見られる作品は数百年の歴史を遡る必要がありますが、それらを定式化した人物として知られるのがウィリアム・プレイフェアが知られています。
プレイフェアは後に数学者となるジョン、建築家となるジェームズを兄に持ち、1759年にスコットランドで生まれました。牧師であった父が早くに亡くなり、ウィリアムは長兄ジョンから教育を受けて育ちました。ジョンは後にエディンバラ大学の自然哲学の教授となりますが、ここでウィリアムは兄の薫陶を受け、観察結果を視覚表現に置き換えることを学びました。その後、蒸気機関を実用化したことで知られるジェームズ・ワットの製図工兼助手などを経て作家活動に転じ、1785年に『商業および政治のアトラス』を出版します。
プレイフェアの最大の功績は、この『アトラス』や1801年に出版した『統計簡要』などにおいて、棒グラフ、折れ線グラフ、円グラフといった視覚化表現を発案するとともに、データ視覚化にまつわる様々な要素や表現方法を現代でも通用する形に定式化したことです。『データ視覚化の人類史』では「近代データグラフィックスの父」「グラフ手法の父」と表現されています。
以下は『アトラス』に登場するグラフ(スコットランドと各地域との輸出入)です。折れ線そのものだけでなく、グラフ上部に位置するタイトル、数値の比較を用意にするためのグリッド線、横軸や縦軸に付された数値・文字のラベル、グラフ下部の注記など、現代の私たちが使っているグラフとほぼ同じ形に整理されていることがわかります。

厳密に言うと、棒グラフや折れ線グラフはプレイフェアが歴史上初めてというわけではありません。たとえば『アトラス』出版の約30年前にあたる1754年には、フランスの地理学者フィリップ・ビュアシュと製図家ギヨーム・ド・リルが35年間にわたるセーヌ川の水位を棒グラフで表現した例があります。プレイフェアの功績はむしろ、上記に挙げたような各種の要素を用いて、広く社会におけるグラフ表現を実用化したことにあります。
『アトラス』は出版の翌年に当時のフランス国王ルイ16世にも献上されました。またスコットランドの歴史学者ギルバート・スチュアート博士は『アトラス』の書評において「これこそ新しい、他と異なる、平易なやり方で、政治家や商人に情報を伝える方法である」とプレイフェアを絶賛しています。
一方で、プレイフェアが広めたデータ可視化の手法は、決して万人から高く評価されていたわけではないようです。
『データ視覚化の人類史』では「プレイフェアの洗練されたグラフのイノベーションは、しばしば無視されるか、ときには評判を傷つけられた。たとえばイングランドの国債に関するグラフは、「単なる想像上の遊び」と批判された(p.174)」とされています。
プレイフェアが師事したジェームズ・ワットも「グラフ表現は正確さに欠ける」「表に示されるデータほど信頼されるものには見えない」とプレイフェアを批判しています。
誇張をせず可能な限り正確な理解を提供することは当然として、データ視覚化が社会にもたらす価値は欠点を補ってあまりあると筆者は考えています。現代社会にデータ視覚化があふれていることがその証左ですが、プレイフェア自身はその意義についてこう述べています。
(訳者注:グラフを使った)表示モードの長所は、情報の獲得を容易にし、記憶がそれを保持するのを補うことである。……目は、それに対して表現され得るあらゆるものの最も生き生きとした、最も正確な概念を与える。異なる数量間の比率が対象となるとき、目は予測もできないほどの優位性をもつ。(『統計簡要』1801, p.14、p.141にて引用)
データによる報道はどのように進化してきたか
データを「伝える」上で最も重要な分野のひとつが報道です。現代ではデータを活用した報道をデータ報道(データジャーナリズム)と呼びますが、確認できる最も古い事例のひとつが1821年の英国Manchester Guardian(現在のThe Guardian)による報道です。

紙面に表で示されているデータは、マンチェスターおよびサルフォード地区における学校別の生徒数と支出額です。どれだけの生徒が無償教育の対象になっているか=貧困状態にあるか、がわかります。公式発表では従来8,000人程度だとされていた貧困状態にある生徒は、実際には25,000人に上ることがこの記事によって明らかとなりました。こうした報道は現代では決して珍しくないものですが、当時は「センセーションを巻き起こした」とされています。
1900年代後半に入ると、コンピュータの発達を報道にも活用する動きが出てきます。たとえばアメリカのテレビ局CBSは1952年の大統領選挙において「Univac」という名前のコンピュータ(世界最初のコンピュータ「Eniac」の次世代機)を使って選挙結果の予測を試みました。このような報道はCAR(Computer Assisted Reporting)と呼ばれました。
その後、1970年代に入ると社会科学や行動科学的な分析・研究手法を報道に活用する「精度ジャーナリズム(Precision Journalism)」と呼ばれる報道が現れます。
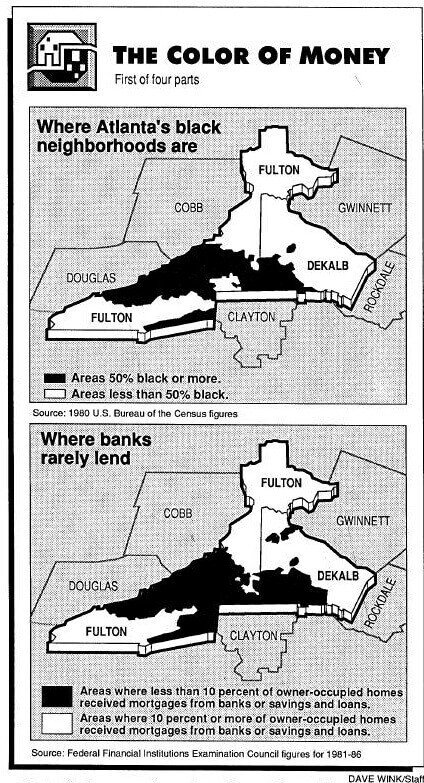
精度ジャーナリズムの有名な事例が、1980年代にデータ可視化を報道に活用した「Color of Money」です。

ここに表示されている地図は、上が黒人居住区、下が「持ち家が銀行融資を受けている割合が少ない地域=銀行が住宅に融資したがらない地域」を示しています。両者が見事に重なることを示し、黒人の持ち家オーナーに対して銀行が資金融資を渋る現状を報告したものです。この問題を報じた地元紙The Atlanta Journalの記者Bill Dedmanは1989年のピューリッツァー賞を受賞しました。
さらに2000年代に入ってコンピュータが「1人1台」の時代になると、データを活用した報道はさらに普及していきます。この時代の最も大きな変化は、何よりも読者が報道を体験する媒体が紙からデジタル端末(パソコン、初期の携帯電話、スマートフォンなど)に変わったことです。
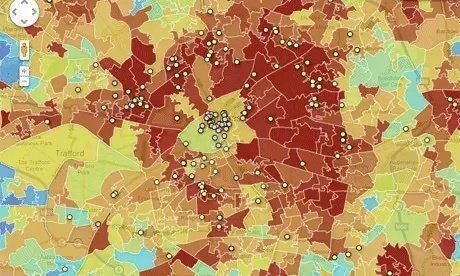
たとえば、2011年にイギリスで相次いで発生した暴動ではGuardianが当時はまだ珍しかったGoogleマップを使ったインタラクティブな地図を制作しています。

当時、イギリスではロンドン北部から波及して各地の都市で暴動が起こっていました。デーヴィッド・キャメロン首相は「暴動の原因は貧困ではない」としていましたが、これにデータで反論する形で制作されたコンテンツです。逮捕者の住所と地域ごとの相対的な貧困/富裕度を地図に表示し、逮捕者の大多数が貧困地域の出身者であることを表現しました。
同時期、紙にはないデジタル端末の表現力を最大限に活用するコンテンツも出てきました。その嚆矢が2012年にNew York Timesの発表した「Snow Fall: The Avalanche at Tunnel Creek」です。同年2月にワシントン州で起こった雪崩について、動画によるインタビュー、インタラクティブなグラフィック、航空映像、アニメーションなど様々なコンテンツを6部構成のストーリーにまとめ上げたものです。

このように動画やグラフィックなどを駆使するコンテンツは「イマーシブ(=没入感のある)・コンテンツ」と呼ばれます。取材記事、デザイン、デジタル技術を総動員して作られたこのコンテンツは「未来のオンラインジャーナリズム」とも呼ばれ注目を集めました。
このような経緯、そして新型コロナ禍を経て現代の日本でも「データ報道」「デジタル報道」の機運が徐々に高まりつつあります。特に近年の大きな変化を挙げるとすれば、やはり読者=ユーザーが自分たちのデジタル端末で報道コンテンツを閲覧するようになったことです。これによって、従来のデータ報道における価値であった「データの分析によって新しい事実を見出す」ことに、「今までは実現できなかった表現手法で伝える」ことが加わったといえます。
報道機関がデータ可視化を行う意義
では現代の報道機関がデータ可視化を行う意義は何か。色々あるでしょうが、最も大きなものは「デジタル時代に必要な表現力をつけるため」だと考えています。
紙とは異なり、ウェブサイトやスマートフォンアプリといったデジタル端末ではテキストや画像、動画以外にも様々な表現が可能です。アニメーションさせる、スイッチで切り替える、ドラッグで動かす、地図を拡大縮小させる……。デジタル端末における表現力をつけることで、テキストや画像では理解するのが難しい話題にも対応できるようになります。
これはデータ可視化だけにとどまりません。たとえば税金や年金に関する話題で、ユーザーが実際に自分の支払う税金や将来受け取る年金を計算することもデジタル端末なら可能です。クイズ形式で話題を紹介することもあるでしょう。
今までは数々の技術的な制約から、紙面でも表現可能なテキストがデジタルコンテンツの中心でした。しかしビジュアル表現が手軽に制作できるようになった現代では、より多彩な伝え方ができるはずです。
たとえば必ずしも「データ可視化」の範疇には含まれないデジタル表現の例として、BBCはいくつかの質問に答えることでイギリスにおける自分の社会階級がわかるウェブサイトを立ち上げています。

こうしたデジタル表現に対応することで、今まで新聞、雑誌、テレビに触れてこなかった人々にも報道を届けることができるようになります。実際、東洋経済オンラインの新型コロナデータに対するSNSでの反応を見ると、東洋経済オンラインを普段は読まない・あるいは存在すら知らない人々からの反応が多く見られました。
新聞や雑誌の購読者が減り続ける中で、デジタル表現は特に若い世代の潜在読者と報道機関を結びつける役割を果たしてくれると考えています。
データ可視化の「数字」をどのように上げるか
とはいえデータ可視化コンテンツを公開してメディアとしての「成果」を上げることは簡単ではありません。データ可視化は文章コンテンツと比べてどうしても制作に時間がかかるため、相当の人員を割かない限り時事的な話題に即応することができません。同じ理由で、データ可視化を短期間に量産することも難しいでしょう。
それでも、いくつかの工夫で注目を増やすことは可能です。
まず第一に考えるのは公開タイミングです。先ほどデータ可視化は時事的なトピックに対応しにくいと書きました。ということは、話題になったタイミングに素早く公開するのではなく、あらかじめ話題になりそうなタイミングを予測する必要があります。「いつでもいいから公開する」と「少しでも注目されそうなタイミングで公開する」ことには大きな違いが出ます。
たとえば年に1度発表されるデータであれば、おそらく発表直後が最も注目されるでしょう。発表の翌日には「政府発表によると◯◯が5%増」といった記事が公開されるはずです。その直後、読者が「このデータ、もう少し詳細に知ることはできないのかな」と考えたときにタイミングよくコンテンツを提供できればシェアされる可能性が大幅に増すはずです。
定期的に公開されるデータであれば、急にデータ形式が変更されることは稀です。あらかじめ過去のデータを見てプログラムやデザインを作り込んでおき、最新データが発表されたタイミングでデータを更新して公開するとよいでしょう。
他にも、私はよくGoogleトレンドを参考にしています。Googleトレンドとは、ある単語のGoogle検索ボリューム(最大値を100とした相対的な検索量)を最長で2005年から確認できるサービスです。
一例を挙げると「ふるさと納税」という単語は毎年の年末に大きく検索ボリュームを上げています。

ふるさと納税は毎年12月31日がその年の納税枠の区切りであり、ふるさと納税の上限わくが余っている人の「駆け込み需要」を反映した検索だと考えられます。ちょうど3月ごろに「確定申告」の話題が上りやすいように、年末になると「ふるさと納税」という単語で検索を行う人も多く、世間的な関心が上がっている時期だと言えます。
例年、ふるさと納税に関する統計データは毎年7月に総務省から公開されています。もちろん公開直後に発表するのもよいですが、私はあえて12月下旬まで待ってスマートニュース メディア研究所からデータ可視化を公開したことがあります。

他にも「暑く/寒くなってきたら気温に関するデータ」「クリスマスやバレンタインデーが近づいたら恋愛に関するデータ」など、たとえ時事性のなさそうなデータであっても、長期的なスパンで見れば社会的な関心が増すタイミングは必ずあるはずです。
少しでもデータ可視化コンテンツに対する注目度を上げる方策の2点目が、画像をシェアしやすくすることです。
動画やインタラクティブなデータ可視化は体験できる環境が限られますが、画像はどんな端末でも表示でき、どんなプラットフォームやSNSでもシェアできます。動画のスクリーンショットやテキストが画像でシェアすることも珍しくありません。
たとえばインタラクティブなデータ可視化は、そのウェブサイトやアプリにアクセスしないと体験できません。もちろんユーザーが自らスクリーンショットを撮ってシェアしてくれる可能性もありますが、そこまでしてくれる熱心な方は多くないでしょう。そこで、地図やグラフ画像をを「いま表示している状態」でダウンロードできる機能や、ワンクリックでSNSにシェアする機能をつけておくことで、シェアを促すことができます。
現在のスマートフォンブラウザには純正のSNSシェア機能がついていますが、ワンクリックでシェアできるボタンを別途用意することをお勧めします。たとえばSafariのシェア機能は特定のアプリを選ぶのにやや手間がかかります。何度もクリックしなければシェアできませんし、私はTwitterでシェアするつもりが同僚にSlackでリンクを送りつけてしまったことがあります。
また、画像はなるべく正方形に近づけるのがよいでしょう。パソコンに慣れた目だと画像は横長(たとえば16対9など)にしがちですが、モバイル端末では縦長の方が見やすいですし、Instagramなどサムネイルが正方形で表示されるSNSもあります。OGPイメージ(TwitterやFacebookなどでURLをシェアする際に表示される画像)など縦横比が決まっているもの以外は、なるべく正方形に近い方が汎用性が高くなります。
組織の中でデータ可視化を始めるにはどうするか
では、あなたが組織の中でデータ可視化やデータ報道を始めるとしたら、どのように進めるか。私自身の経験をもとにお話します。
もともと私は報道にもデザインにも関わらない部署で仕事をしていました。大学の学部で社会心理学を専攻し、基本的な統計は学んでいたものの、プログラムを触ったこともありませんでした。新卒で配属されたのも記者職や編集職ではなく、『会社四季報』のような企業のデータベースを管理・運用して投資家や研究機関に提供する部署でした。
仕事をしながら独学でプログラミングを勉強して、データベースの設計やデータの扱いについて経験しましたが、そのうちに「データを顧客に提供するだけではなく自分でも分析・可視化してみたい」と考えるようになり、デジタルデザインのスキルを身につけるためイギリスの大学院に留学しました(このあたりの経緯は以前の連載でも触れています)。
帰国する数ヶ月前、当時の上層部にプレゼン資料とともに「データ可視化はこれからの報道に必要だ」と自分の熱意を伝えるメールを送りました。今から思えば突然にスライドつきの長文メールを送られて失礼も甚だしいと反省していますが、甲斐あってか帰国後はデジタル関連の業務を行う部署に異動となりました。
さて帰国して早速、東洋経済オンライン編集部に「データ可視化を勉強してきました。データ報道やりたいです」と自己紹介がてらデータ報道を「布教」するメールを送りましたが、編集部からはまったく反応がありませんでした。私は当初「記者とチームを組んで取材や記事を担当してもらい、自分が実装やデザインを行う」という形を考えていましたが、軌道修正をして「まずは小規模でよいので1人でコンテンツをすべて作る。コンテンツを作ってバズれば興味のある人が出てくるはず」とスモールスタートを切る方向性にしました。振り返って考えれば、興味のないことを他人に勧めて「チームを組んでくれ」というのも都合のよい話であり、理解を得られなかったのも当然かなと思っています。
奇しくもデータ可視化そのものの考え方と似ていますが、組織においてデータ可視化やデータ報道を始める際は「説明するよりも見せた方が早い」というのが私の学びです。企画書やアイデアで人を説得するよりも、まずは作品を見せて「これが自分のやりたいことです」と伝えるのが結果的に最も早いでしょう。これはきっとデータ可視化だけでなく、今まで例のないことを始めるときに広く当てはまるでしょう。幸いなことに、データ可視化はビルの建設やオーケストラの演奏と異なり、一人でも始めることができます。現代では「ノーコード・ツール」と呼ばれるツールの普及によって、プログラムを書かなくてもインタラクティブなデータ可視化が制作できますし、プログラムを書く際もサンプルコードやライブラリは探せばいくらでも見つかります。
次に「実際に見せる」ことになったときの話ですが、必ず作品を限界まで作り込んでおくことをお勧めします。よく「人に試作品を見せるときは70点の段階でよいからスピード重視で見せる」と言われますが、私はこれが常に正しいとは思いません。見せる相手、あなたの上司や同僚がデータ可視化にあまり詳しくない場合、70点の試作品はそのまま70点の完成品と見られてしまいます。
未完成の試作品を見せてよいケースは、すでに何度も試作品から完成品を作る過程を繰り返しており、試作品を見ただけで完成形をイメージできる場合です。たとえば漫画であれば漫画家も編集者もネームや下書きから完成原稿をイメージできるでしょう。その共有知識があるからこそネーム段階で内容について議論できるのです。
しかし、見せる相手にデータ可視化の制作経験がない場合そうは行きません。以前の連載で「神は細部に宿る」と書いたように、細かなUIの積み重ねがプロダクトの評価に大きく影響を与えます。あなたがこれからデータ可視化を社内に根付かせようとしている場合、多少時間がかかってもよいので自分で100点=このまま世に出しても構わないと思えるようになるまで作り込むべきです。
私の場合も、基本的には自分の仕事をしながら作品を作って編集長に見せていましたが、当然ながら作品のクオリティが低ければボツになります。たとえ掲載にこぎつけたとしても、結果としてアクセスがまったく箸にも棒にもかからなかったり、あるいは炎上してしまったら、データ可視化という試みそのものに疑問符がつきます。できるだけ慎重に作り込んでから見せるようにしていました。
「見てくれる人」は必ずどこかにいる
このような経緯で私は少しずつ作品の公開を続けていきました。普段は編集部付きエンジニアのような立場で業務効率化ツールやサイトのアクセス計測などをしながら、空いた時間でデータ可視化を作っていました。
このとき「徐々に周囲の評価も変わっていった」と成功譚では表現されることが多いですが、私の場合は「評価してくれる人が徐々に見つかった」と表現する方が正確です。いくら説得しても頑としてデータ可視化の価値を認めなかった人がいる一方で、私が思いもかけなかった部署や人物が「荻原くんのビジュアル、見たよ」と声をかけてくれることがありました。
嬉しい誤算のひとつが、「年配であっても興味ある人にはデジタル表現が刺さる」ということです。私に声をかけてくれた同僚の中には「ベテラン」と表現すべき世代が少なからず含まれていました。たとえば新型コロナのダッシュボードを運用していたとき、当時「8割おじさん」として知られていた西浦博・北海道大学教授(当時)に掛け合って実効再生産数の掲載を提案したのも社内のベテラン記者でした。
考えてみれば数十年前と異なり、今の「中高年」と表現される世代であっても、身近にコンピュータがある時代を何十年も経験しているわけです。以前のように「若者はデジタルに詳しい、中高年は疎い」というステレオタイプは役に立たないことを実感しました。
私が他社の記者や編集者の方と話す際によく聞かれることのひとつが「どうやって会社を説得したか?」です。聞くと、デジタル表現やデータ可視化を生かしたコンテンツを作りたくても、上司や上層部を説得できない……という話を複数の方から聞きました。ここまで書いてきた通り、「自分で作って見せた」という答えが最も近いと思います。新しい試みについて言葉で人を説得するのは非常に難しいものですが、実際に見せる・実践することで思わぬ賛同が得られる場合もあります。データ可視化コンテンツを公開して世に問うこともまったく同じで、思いもかけなかった層に届く・伝わることが報道における新しい表現の価値だと考えています。
10回にわたってお送りしてきた『データを伝える技術』は今回が最後になります。日本ではまだデータ可視化やデータ報道は緒に就いたばかりですが、今後必ず普及する分野のひとつであると考えています。 読んでいただいた方にとって少しでも参考になれば幸いです。
執筆:荻原 和樹

1987年神奈川県生まれ。2010年筑波大学卒、同年東洋経済新報社入社。2017年英国エディンバラ大学大学院(修士)修了。2020年「新型コロナウイルス 国内感染の状況」でグッドデザイン賞、Internet Media Awards選考委員特別賞など。共著に『プロ直伝 伝わるデータ・ビジュアル術』(技術評論社、2019年)。スマートニュース メディア研究所を経て2022年10月よりGoogle News Labのティーチングフェローに。
